22 Javascript Navigate To Url
how to go to a new page on button click javascript; navigate to another page using javascript; button on click next page; button click to nect page getelement; on submit button redirect to another page; button on click redirect url; javascript button link to another page; redirect form … Jun 13, 2021 - Is a DOMString containing the URL of the page to navigate to.
 How To Make Browser To Go Back To Previous Page Using
How To Make Browser To Go Back To Previous Page Using
Approach: To open a new tab, we have to use _blank in second parameter of window.open (). The return value of window.open () is a reference to the newly created window or tab or null if it failed. Do not add a third parameter to it as it will result in the opening of a new window rather than a tab.

Javascript navigate to url. If you want to open URL with JavaScript, the open () method of Window interface is the best option. The JavaScript window.open () method opens a new browser window. Use _blank in the second parameter of window.open () method to open a URL in a new tab using JavaScript. The following JavaScript code will open https://www.codexworld in a new ... 19/1/2021 · JavaScript Go to URL. The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign() method. Using the window.replace() method. All of these three methods accomplish the goal of navigating to another URL equally. Code language: JavaScript (javascript) Summary. To redirect to a new URL or page, you assign the new URL to the location.href property or use the location.assign() method. The location.replace() method does redirect to a new URL but does not create an entry in the history stack of the browser.
One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL. Adding an onclick function to go to url in JavaScript? Posted by: admin December 15, 2017 Leave a comment. Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ...
5 ways to redirect or navigate a URL using JavaScript Typically a URL redirection is done using server-side scripting using the browser's HTTP header. But there are many other ways as well, and using JavaScript is one of the commonly & safe ways to navigate from one URL to another. Jul 17, 2021 - The Window.location read-only property returns a Location object with information about the current location of the document. JavaScript Navigate to URL JavaScript provides several methods and properties which allow the user to navigate to the various locations. Here we are using the 'href' property of location object for this purpose. This will navigate the user to the specified location.
May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url Many URLs are redirected to new locations, typically using a server configuration and HTTP header properties. But there are many scenarios where you may need to use JavaScript to redirect or navigate to another URL. There are many reasons why you might want to redirect to a new page or URL. You changed your domain or URL structure 1 week ago - The URL() constructor returns a newly created URL object representing the URL defined by the parameters.
Saison 1 - Episode 3. Titre Original de l'épisode : Rude Awakening. Norman Shenley, un agent immobilier, rêve de tuer sa femme ordinaire et de mauvaise humeur, ce qui le laisse libre de poursuivre sa secrétaire, Lolly. Plus tard dans la journée, dans une vieille maison effrayante appelée Lower Moat Manor, Norman entend une voix dire "Vous ... Get JavaScript: The Definitive Guide, Fourth Edition now with O’Reilly online learning. O’Reilly members experience live online training, plus books, videos, and digital content from 200+ publishers. ... A string that specifies the URL to be loaded and displayed. ... The Window.navigate( ) ... To know how to get query parameters using URL and URLSearchParams, refer the tutorial Get URL Parameters with Javascript. Edit / Update a Parameter The value of a parameter can be updated with the set() method of URLSearchParams object.
Feb 19, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. In this section of JavaScript method we will describe you that how you can use the navigate method into your web page's html code. We have created a button "Navigate" when this button is clicked then it calls the method funcNavigate () which navigates to the specified URL "http://www.roseindia ". JavaScript and jQuery techniques for redirecting to the specified URL when the user makes a selection. I use a variation of this technique in my Theme Switcha plugin. JavaScript. Using regular JavaScript:
Some browsers and most web crawlers may not execute JavaScript for various reasons, which is why having a fallback in place is a good idea. Fallback When/If JavaScript Is Disabled: Preferably, we should issue HTTP headers originating from the backend (server-side) to issue a redirect with appropriate redirection code. javascript navigate to url in new tab javascript navigate to relative url javascript goto url onclick javascript goto url new window javascript goto page javascript navigate to page how to navigate to another page in html using javascript how to navigate to another page in javascript on button click open url in new tab jquery javascript open in ... Toggle Navigation. JavaScript - Go To URL Using POST Variables Published by Chris West on November 21, 2012. At times, integrating other technologies can be a very strenuous task. Yesterday I was trying to figure out a way to redirect to a page using POST variables and not GET variables. After scouring the web for a PHP solution, I decided to ...
JavaScript offers many ways to redirect the user to a different web page, if during the execution of your program you need to move to a different page. The one that can be considered canonical to navigate to a new URL is 23/5/2021 · JavaScript go to URL | Navigate to a new URL example. Use the assign () or replace () methods to lets user go to a new URL. You can replace current URL value to go to another URL In JavaScript. Based on the referrer URL, you want to navigate (or redirect) the user to a different location (site or webpage). This solution can check if the user (site traffic) is coming from a specific webpage or a website URL and based on that it will redirect the users accordingly. Here is a simple example of how to use document.referrer:
3 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively. Jul 31, 2021 - The most common way to redirect an URL using JavaScript is just setting the href attribute of the window.location object. This simulates normal navigation to a new page. I don't think any task can be simpler than this, just assign a new URL. WindowClient.navigate () The navigate () method of the WindowClient interface loads a specified URL into a controlled client page then returns a Promise that resolves to the existing WindowClient.
window.location.href = "http://www.w3schools "; // Simulate an HTTP redirect: window.location.replace("http://www.w3schools "); Try it Yourself ». Note: The difference between href and replace, is that replace () removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to ... 2/7/2020 · How do you programmatically navigate to a new page or URL when coding in JavaScript? JavaScript has a built-in way to do this using the Location API interface, which represents the location (URL) of the current web page you're located on. The global Window interface has access to the Location object that can be used via window.location. 2 weeks ago - The HTTP Content-Security-Policy (CSP) navigate-to directive restricts the URLs to which a document can initiate navigations by any means including , window.location, window.open, etc. This is an enforcement on what navigations this document initiates, not on what this document is allowed to ...
If you want to avoid reloading the whole page (though that would not technically be considered a navigation), look into history.pushState and history.replaceState. - masterxilo May 6 '16 at 0:11 3 If you want to simulate clicking on a link, use location.href If you want to simulate an HTTP redirect, use location.replace Note that location ... How to get the host url using javascript from the current page? Hello @kartik, Use: var host = window.location.hostname; or possibly var host... A Uniform Resource Locator, abbreviated URL, is a reference to a web resource (web page, image, file).The URL specifies the resource location and a mechanism to retrieve the resource (http, ftp, mailto). For example, here's the URL of this blog post:
Write a function that when given a URL as a string, parses out just the domain name and returns it as a string. ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No ... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:) Jun 13, 2021 - The state object is a JavaScript object which is associated with the new history entry created by pushState(). Whenever the user navigates to the new state, a
However, if you want to redirect the page when an event occurs, such as when the user click on a button element, you can just use the window.location.href = "page_url", which produce the similar effect when someone click a link to navigates to other page.. Similarly, create another HTML file and put the following example code inside it. Loads the document at the specified URL into the current window. This method is equivalent to the cross-browser assign method, use that instead. Jun 12, 2021 - The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.

 Sharepoint Custom Action In Ribbon Audministrator
Sharepoint Custom Action In Ribbon Audministrator
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
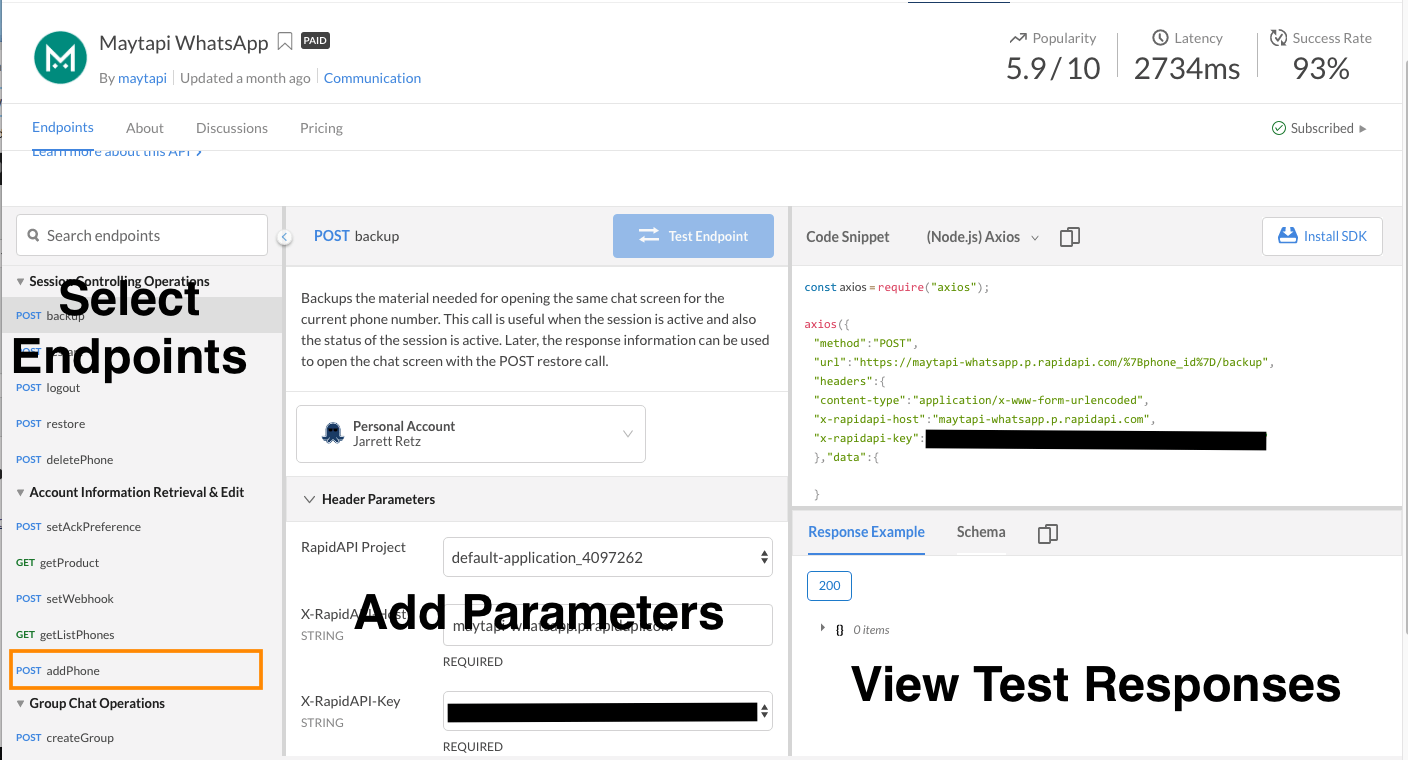
 How To Send Messages Integrate With The Whatsapp Api Node Js
How To Send Messages Integrate With The Whatsapp Api Node Js
Selenium Navigate Log In All Url Addresses In Order And
 How To Make An External Link Pop Up Modal Solodev
How To Make An External Link Pop Up Modal Solodev
 Javascript Redirect Javatpoint
Javascript Redirect Javatpoint
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 Programmatically Navigate With React Router
Programmatically Navigate With React Router
 Generating Dynamic Uuid With A Javascript Data Source Web
Generating Dynamic Uuid With A Javascript Data Source Web
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling
 Navigate Javascript Link Stack Overflow
Navigate Javascript Link Stack Overflow
What Does Navigate Url Command Do Does Is Activate An
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
 Redirecturl Widget Adobe Commerce Developer Guide
Redirecturl Widget Adobe Commerce Developer Guide
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
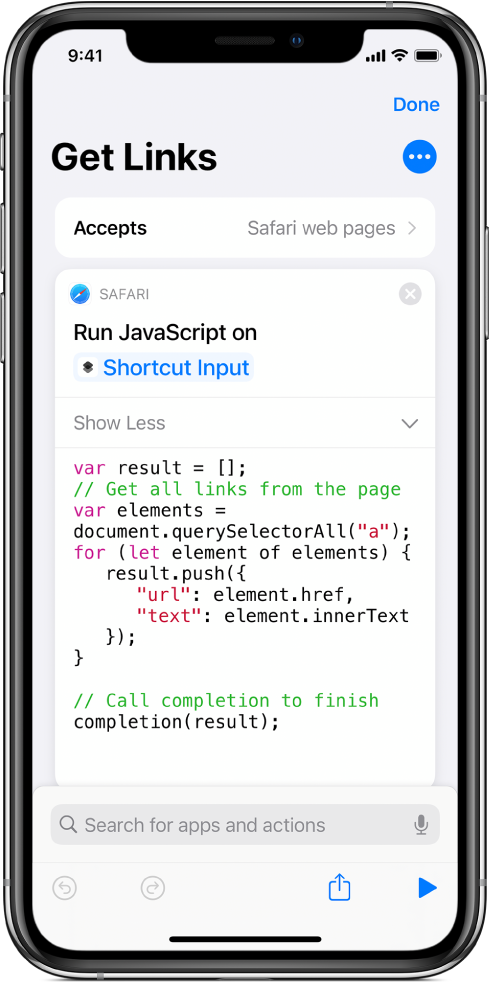
 Use The Run Javascript On Webpage Action In Shortcuts Apple
Use The Run Javascript On Webpage Action In Shortcuts Apple
 How To Redirect A Webpage In Javascript Simple Examples
How To Redirect A Webpage In Javascript Simple Examples
 Back To Basics Non Navigating Links For Javascript Handling
Back To Basics Non Navigating Links For Javascript Handling

0 Response to "22 Javascript Navigate To Url"
Post a Comment