33 Popup In Javascript With Demo
Show Demo Popup. 1. Prepare the Popup. To create a new Popup we have to add a new Divi Section to our page. In this example, I use a section with a two-column layout. In the left column, I display an Image Module and on the right side, I'll add an Email Option Module. I'll also apply some styles to the section - like dark background color ... A Very Simple Popup Box - HTML, CSS, JavaScript Popup boxes are the most useful way of showing a warning or any other important information to the website visitors in many HTML5 templates . In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button.
 Custom Alert Confirm Prompt Popup Box Javascript Library
Custom Alert Confirm Prompt Popup Box Javascript Library
This demo allows you to see some of the features provided by the ASPxPopupControl in action. Use the options listed on the right to change various layout and behavior property settings of the ASPxPopupControl, and click Apply to assign them to it. To invoke the ASPxPopupControl, click the PopupElement button displayed on the left.

Popup in javascript with demo. 17/5/2021 · Download and try example. While using mobiscroll forms on its own is great and easy there are a lot of cases where a mixed solution is required. There are three common approaches we came across that are covered by this example. Use mobiscroll form elements inside your existing forms. This is a common scenario that you can come across. 3/4/2012 · Sidebar & Grid. The demo below features a resiabled layout with two panels, a sidebar with two elements and two grids. One grid is rendered on load, the second one is initialized in memory and rendered on request. Try and test HTML code online in a simple and easy way using our free HTML editor and see the results in real-time.
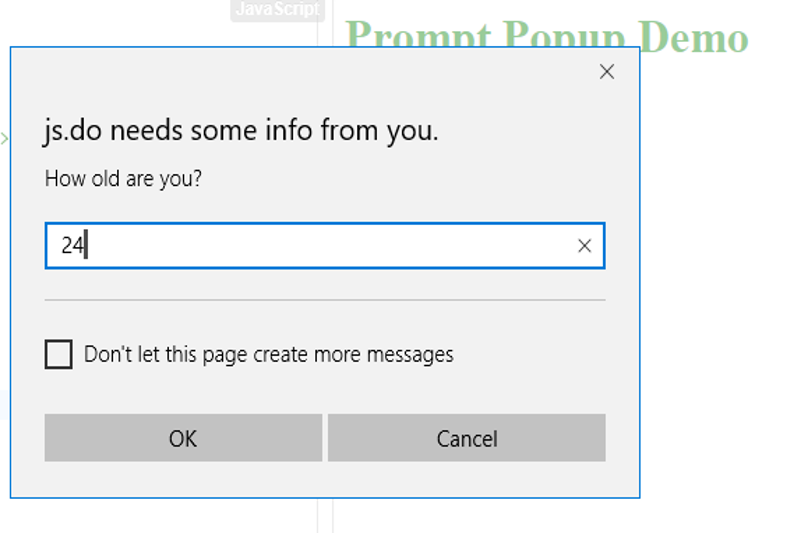
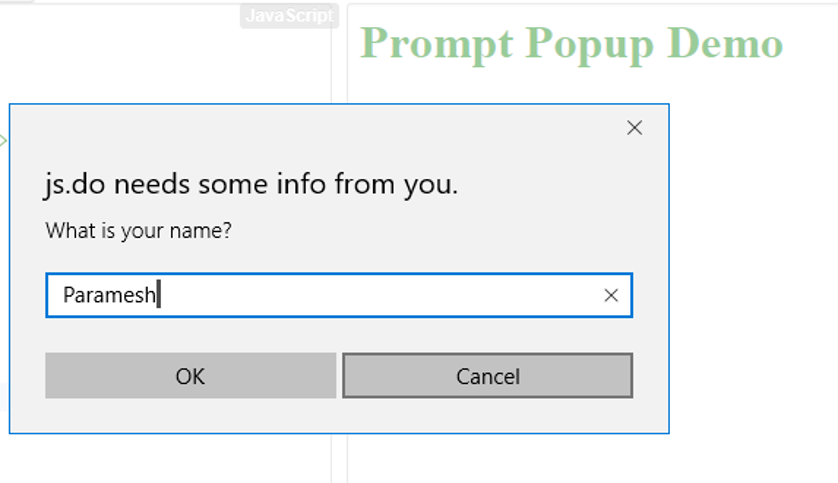
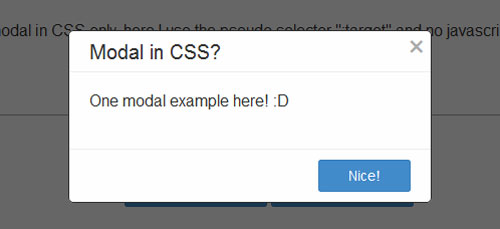
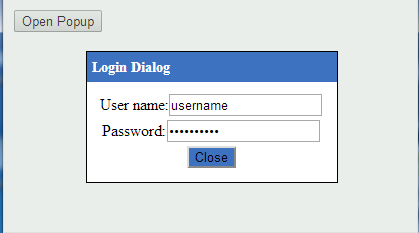
A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null. Popup. It is initialized using Html.Awe ().InitPopup () and after opened using awe.open js function. There's also the PopupForm helper which is used in all of the Crud demos ( Grid, AjaxList ), also in the Wizard Demo , the PopupForm handles form posts that happen inside it and has 2 buttons by default (OK, Cancel). Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup. Here's how a popup looks like below with header and a text.
To create a popup, add the data-role="popup" attribute to a div with the popup contents. Then create a link with the href set to the id of the popup div, and add the attribute data-rel="popup" to tell the framework to open the popup when the link is tapped. A popup div has to be nested inside the same page as the link. 10 CSS JavaScript jQuery Modal Popup Window (2019) Here is a collection of HTML, CSS, JavaScript and jQuery modal popup window. jQuery modal popup (dialog boxes) is a great way to show quick information to users. Moreover, dialog boxes arealso used to login popup, alert and confirm popup, and many more. 1. Load the latest version of jQuery JavaScript library (Slim build is recommended) and the jQuery videopopup.js script in the html page. 2. load the core style sheet videopopup.css in the header section to style the video popup. 3. Add your own HTML5 videos to the modal popup.
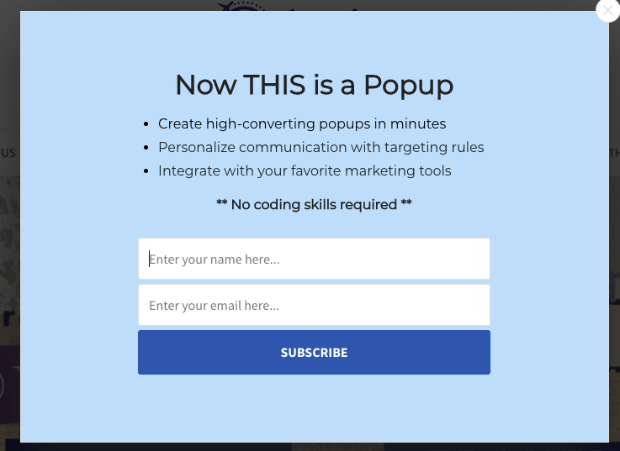
Similar to sliding contact forms, these contact form will be available on every page of your site. That means, your prospects can fill out your form from every page. Here, the popup button is just under the visitor's eye. When the user clicks on the popup button, the form will pop up and appear on the screen using JavaScript on click event. Include the CSS and Javascript in your project. Call popup.open ("TITLE", "TEXT") to show the popup. Optionally, call popup.close () to hide the popup. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... A modal is a dialog box/popup window that is displayed on top of the current page: Open Modal.
DEMO BY CODEXWORLD: Cookie Consent Popup with JavaScript. DEMO BY. CODEX. WORLD. HTML + JavaScript code for Popup ... Demo of Popup Window. Click on the button below to see the above code in action. A popup window of size 600×600 should get created and it should open the link that we specified. ... However, if you have a pop-up blocker installed then it may have a setting to open any pop-up in a new tab and as far as I ... DEMO BY CODEXWORLD: Creating a Simple Modal Popup using JavaScript and CSS. Click to Open Popup. ×. Simple Modal Popup. This is a simple modal popup using JavaScript and CSS.
View DemosView Demos. The popup provides a frame for all your pop-over needs able to render custom content, forms or combined views. Use it for contextual pop-ups, data-entry or to inform users in a consistent way with all other Mobiscroll component. Shipping with useful features for a … This is one of the example of modal css window dialog box using html, css, bootstrap without the help of javascript. Demo/Code. 2. Material UI Popup with HTML and CSS. Presently lets move to an another modular box. In this structure, you can obviously observe a name of a person. Note that the video will still be playing in the iframe when the popup is closed. If available you can use the 3rd party API to stop the video on the popupafterclose event. Another way is to create the iframe when the popup is opened and destroy it when the popup is closed, but this would drop support for browsers that have JavaScript disabled.
7/5/2009 · Parent Page. To start with here is the script that will open a PopUp Window. <script type = "text/javascript">. var popUpObj; function showModalPopUp () {. popUpObj=window.open ("PopUp.aspx", "ModalPopUp", "toolbar=no," +. The Popup UI component is a pop-up window overlaying the current view. Included in: dx.web.js, dx.all.js ... A function used in JavaScript frameworks to save the UI component instance. ... Feel free to share demo-related thoughts here. 2. ColorBox - a jQuery lightbox. ColorBox is one of the most popular modal pop-ups / lightbox which have been around for a while. This library has been used to implement a huge number of different types of Ajax popup windows and it is used in literally millions of websites (at least 1.9 million sites at the time of writing).
The function passed to this property enables you to specify a custom condition for UI component closing. For instance, you can prevent closing until a user clicks a certain element. jQuery. JavaScript. $(function () {. $("#popupContainer").dxPopup( {. // ... closeOnOutsideClick: function(e) {. Popup lifecycle hook. Synchronously runs after the popup DOM has been updated (ie. just before the popup is repainted on the screen). Provides popup DOM element as the argument. Typically, this will happen after Swal.fire() or Swal.update(). If you want to perform changes in the popup's DOM, that survive Swal.update(), prefer didRender over ... August 19, 2019 | Plugins, Popup Window. mBox is a simple jQuery lightbox plugin. It's main goal is to be easy to use and lightweight. As you can see in the examples below, it takes only 4 lines of code to initialize the plugin and transform your static images into awesome lightbox gallery. Read More Demo.
JavaScript Code. To make our modal popup actually work, we will be using a very tiny amount of pure, vanilla JavaScript. When the trigger is clicked, we want to show the modal. When the close button is clicked, we want to hide the modal. When the dark background is clicked, we want to also hide the modal. Great! This plug-in is quite simple to use. First have a look at a few demos of different alerts by using it. See a basic alert demo online by using SweetAlert: See online demo and code. You can see, instead of using "alert" keyword in the <script> section, I just used "swal" to create a basic alert with a message and "Ok" button to close it. 1. To use the plugin start with loading the latest jQuery library and Bootstrap 4 framework within the doc. 2. Load the JavaScript bootstrap-show-modal.js after the jQuery library and we're able to go. 3. The JavaScript to create an alert popup with an OK button. 4. The JavaScript to create a primary modal window. 5.
In this example, I am using a third party alert plug-in to pop up a subscription form after five seconds. Simply click the demo link and wait for five seconds to display the alert: See online demo and code. For the demo, I have used the SweetAlert plug-in, that enable creating nice JavaScript alerts. After creating the code for alert, I simply ...
Facebook Style Chat Box Popup Using Javascript And Css
 How To Generate A Qr Code And Display It In A Popup Box
How To Generate A Qr Code And Display It In A Popup Box
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 How To Create A Popup Form With Css And Javascript Laptrinhx
How To Create A Popup Form With Css And Javascript Laptrinhx
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Javascript Popup Or Dialog Boxes
Javascript Popup Or Dialog Boxes
 Pretty Non Blocking Dialog Popup Javascript Plugin Prompt
Pretty Non Blocking Dialog Popup Javascript Plugin Prompt
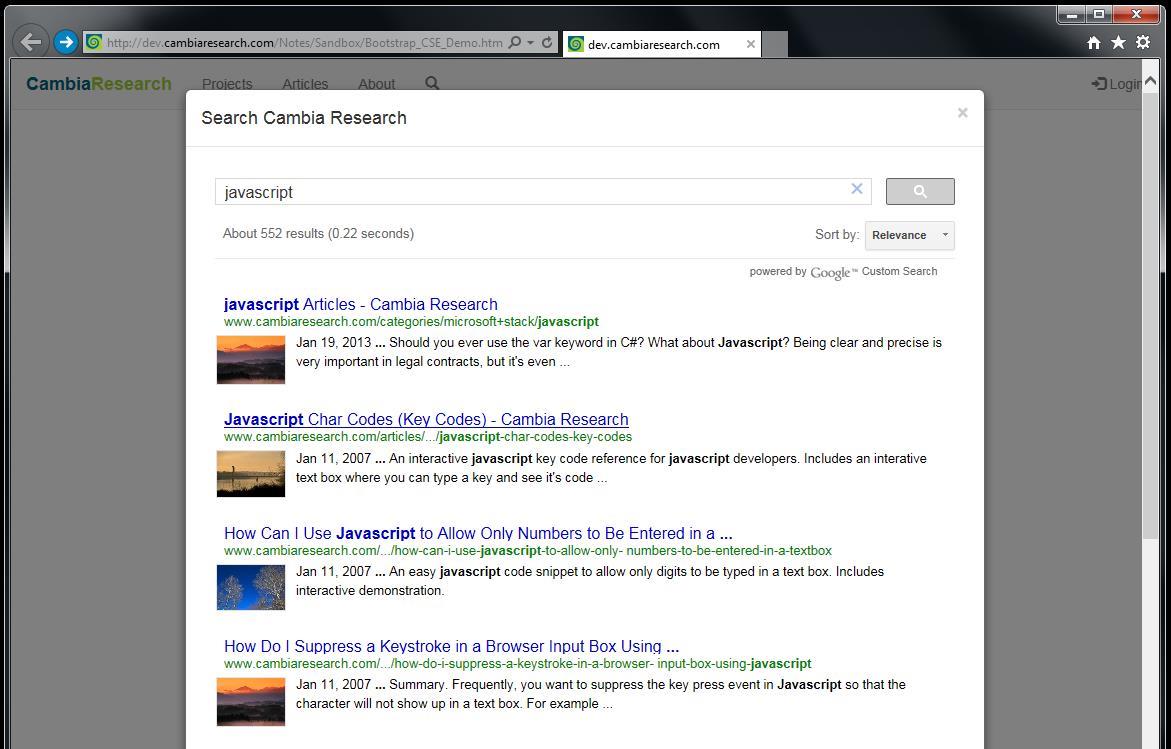
 How To Integrate A Google Custom Search Popup In A Bootstrap
How To Integrate A Google Custom Search Popup In A Bootstrap
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 How To Create Pop Up Contact Form Using Javascript Formget
How To Create Pop Up Contact Form Using Javascript Formget
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript

 What Are The Types Of Popup Box Available In Javascript
What Are The Types Of Popup Box Available In Javascript
 How To Mimic The Shading Effect Of Modal Popups In Bootstrap
How To Mimic The Shading Effect Of Modal Popups In Bootstrap
 Popup To Abandoning Visitors Javascript To Detect And Alert
Popup To Abandoning Visitors Javascript To Detect And Alert
 Facebook Like Javascript Popup Help Stack Overflow
Facebook Like Javascript Popup Help Stack Overflow
 Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
Javascript Popup Box Learn 3 Types Of Popup Box In Javascript
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
 Simple Custom Dialog Popup Plugin With Jquery Free Jquery
Simple Custom Dialog Popup Plugin With Jquery Free Jquery
 Creating A Popup Window Using Js And React By Daniela
Creating A Popup Window Using Js And React By Daniela
 Bekwam Courses Vue Js Master Details Popup Demo
Bekwam Courses Vue Js Master Details Popup Demo
 16 An Example Of Integration With Javascript 6 X
16 An Example Of Integration With Javascript 6 X
 How To Create Popup Contact Form Dialog Using Php And Jquery
How To Create Popup Contact Form Dialog Using Php And Jquery
 Display Html Page Content In Jquery Popup Window Using
Display Html Page Content In Jquery Popup Window Using
 60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
60 Free Css Popup Window Dialog Box 2021 Freshdesignweb
 Open Div As Popup Using Javascript Morgantechspace
Open Div As Popup Using Javascript Morgantechspace
 Creating Pretty Popup Messages Using Sweetalert2
Creating Pretty Popup Messages Using Sweetalert2
 Multiple Svg Popup With Countdown By Nikita Developer
Multiple Svg Popup With Countdown By Nikita Developer
 Cookie Consent Popup With Javascript Codexworld
Cookie Consent Popup With Javascript Codexworld
 Jquery Show Bootstrap Modal Popup On Button Click With
Jquery Show Bootstrap Modal Popup On Button Click With

0 Response to "33 Popup In Javascript With Demo"
Post a Comment