25 Best Javascript Animation Websites
GSAP Animation websites Performance is paramount, especially on mobile devices with sluggish processors. Silky smooth HTML5 javascript animation is the hallmark of any tweening engine worth its weight and GSAP outperforms old "industry standards" by literally 1000%+ under stress.
 Top 5 Easy To Use Web Animation Tools That Bring Your Website
Top 5 Easy To Use Web Animation Tools That Bring Your Website
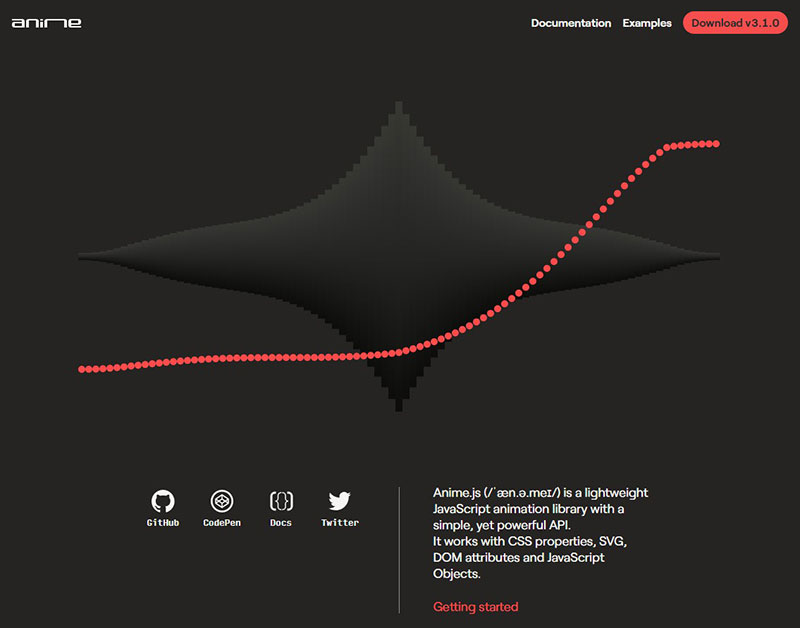
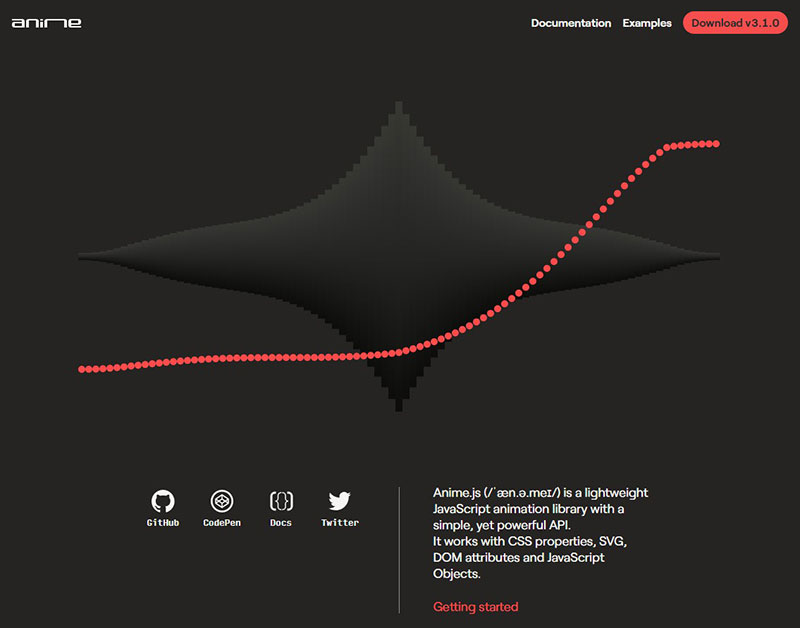
Anime.js is one of the best and fastest JavaScript animation libraries that exist. Anime.js was created by Julian Gardner. The library has at least 37k stars and 2.7k forks on GitHub. Anime.js is a lightweight library, that animates CSS properties, DOM elements, and SVG on a webpage.

Best javascript animation websites. The best JavaScript animation libraries. Here's a list of JavaScript animation libraries that you can use to add some awesome-looking animations to your website: 1. Anime.js. Let's start this list of JavaScript animation libraries with Anime.js. This lightweight animation library clocks 35K+ stars on GitHub. Working from a single powerful ... 3/1/2017 · Here are some examples of websites where user-centered navigation, sound and animation come together to create truly interactive experiences to inspire you to try something new in your next project. Discover beautiful Humboldt California uses whimsical navigation to help visitors explore and pin locations displayed in full screen video to create a custom vacation itinerary. Nov 22, 2016 - Best of all, they’re built to help with all areas of web design and development — including animations, which can be a powerful part of your next client project. As outlined in Pasquale D’Silva’s theory of transitional interfaces, animations are important to websites because they help ...
Javascript animation for websites, storytelling, data visualization and games. Start Guided Project. In this course, we'll guide you through a series of hands-on projects. You'll build your own animations used in telling stories, in conveying data for presentations and in simple games for motivating kids. Everything will be done using only ... 10 Stunning 3D Projects Built Entirely With CSS & JavaScript. The web has come a long way from dial-up Internet and GeoCities pages. Websites are now fully responsive and accessible from touchscreen devices. But modern browsers have taken things even further beyond "mainstream" web design. It's possible to create amazing 3D effects in the ... 2. JSAnim. jsAnim is a JavaScript animation framework for creating high-impact and slick animation sequences for web interfaces. Crafted with standards and best practices in mind, jsAnim allows you to create stunning animation effects without sacrificing web accessibility of your web projects. 3.
8 Best Animated Websites with CSS & HTML Animation We've pulled together a well-selected list of the best animated websites available today. These web animation examples use cool animations and illustrations to demonstrate products and services, display brand style, create mood, and even lead the user through a story. JavaScript animations can be of various kinds - a content box sliding in upon page load, some hilarious text animation, anything you can imagine. However, overstacking your website with JS animations might make it look tacky. A key to web animation is to hit the property which has less impact on the browser render capability. Performance of the website depends completely on the technology we choose for implementation. While implementing robust logic, CSS animations will always be lighter than JavaScript animations. Most of the browsers use position, scale, rotation ...
5/12/2020 · If there’s an animation effect in the beginning, like bouncing – it will be shown at the end. In the graph above the regular bounce has the red color, and the easeOut bounce is blue. Regular bounce – the object bounces at the bottom, then at the end sharply jumps to the top. After easeOut – it first jumps to the top, then bounces there ... Hooray for CSS! Among the list of 2014 web trends to look out for was CSS. Mozilla states CSS animations make it possible to animate transitions from one CSS Best Day Ever uses a looped animation technique so that their animal illustrations don't rely on triggers to keep moving. Whichever illustration is visible to the website visitor is continuously moving as long as it can be seen on the screen. There's a content-first approach throughout the page, as the words and sentences are brief and no longer than they need to be. It is exactly this ...
Aug 01, 2019 - It provides a fast, distributed and easy way to use an address search autocomplete JavaScript library on your website. ... Create fluid and interactive gradients animations with this small js library. 24/8/2021 · Examples of stunning CSS3 and Javascript animation examples. Featuring UI elements, scroll triggered animations, SVG and much more. CSS & JS Animations - Awwwards In case you are not familiar with JavaScript, it is used to engage users and helps you create awesome animations which will make your website to be remembered. Javascript can be used to create games, APIs, animations, dynamic effects and many other effects. Table of Contents hide Interactive drag & drop mockup coloring Grid item animation layout Flipside ...
Collection Of Top 7 JavaScript Animation Libraries For Designer. jQuery is mostly used to create simple animations in webpages. The functionality is very limited though. Pure JavaScript animation libraries, on the other hand, are more complex and can outstand the performance of jQuery and CSS animations combined. Related. HTML5 Canvas Animated ... A collection of the world's best client-side JavaScript libraries 6 days ago - The Web Animations API lets us construct animations and control their playback with JavaScript. This article will start you off in the right direction with fun demos and tutorials featuring Alice in Wonderland.
Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy. Aug 03, 2016 - Are they using GreenSock, Velocity or Pixi.js? Are they using CSS or JavaScript animations, jQuery or vanilla JavaScript? To answer these questions I have deconstructed 31 award winning websites from Awwwards . 10+ Top JavaScript Animation Templates 2020. We give you 10+ Full JavaScript Animated Templates 2020 to find the best design for you. The templates are also customizable and can highlight any of your ides. Hopefully, one of them will fully meet your expectations and reflect your site's goals for maximum.
If you want to add animations to your site or application, Anime.js is one of the best JavaScript libraries you can find. It was released in 2019 and is lightweight with a powerful yet simple API. Check out the following websites, they all are using pretty amazing animation and intensive javascript effects! Andreas Hinkel. This website has a palaroid navigation menu that uses jQuery for the animation effect. Kobe. It has a pretty unique slider. From what I can see is, I think the main slider and the description bar should have different ... Out of the many detailed JavaScript libraries for animation I have to say Mo.js is one of the best. This library is massive and it's really designed for motion graphics over UI/UX animations. But you can use this for anything if you learn how it works.
May 10, 2021 - Do you wonder why animation has been in demand in web design from year to year? It attracts, avoids static pages, highlights the core content, looks modern, and. Better hurry up to enhance your website with animation! How? Using best JavaScript animation templates. Let’s find out more about ... Velocity.js is a full-featured JavaScript animation library. WhatsApp, Uber, MailChimp, and lots of other companies use Velocity.js for their websites. This library is commonly used to create basic page UX motion and microinteractions. Velocity.js features SVG support, color animations, transforms, ... snabbt.js is a simple and clean Javascript animation library that focuses on moving things around. This helps you rotate, skew, scale, translate and resize elements. This is a fast library that helps you create smooth animations.
Free CSS3 & HTML5 Animation Tool - Mixeek. Mixeek is a free software tool for designing and executing web animations and interactive animated web applications. It is purely based on JavaScript, CSS3 and HTML5. It's been developed to bring lightweight, easy to use alternative to well known paid animation software tools. CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down. Website animation tools and JS frameworks. Now, you are aware of the proven animating practices, and it's time to continue learning the best web animating tools. Let's take a closer look at them. There are a wide variety of external JavaScript libraries for website animation. GreenSock (GSAP)
Jan 27, 2017 - Innovative, interesting examples of JavaScript in action for your inspiration. Today, animation is not just part of a websites content, it’s a fundamental feature, essential to increasing interaction with the site. Since CSS3 was rolled out across most major browsers and devices, we have witnessed an important evolution of animation techniques. In addition to endless libraries for JavaScript... 2/3/2017 · With the help of JavaScript, designers can insert simple animations in their projects to emphasize a particular idea. Here are 13 free JavaScript dynamic animation codes for web developers to use: Contents [ hide] => Jaw-Dropping WordPress Theme Designs for any type of site (Insanely Popular) 1. CSS Factory.
To deal with these questions, the animation is a great idea to make your website brighter and more attractive. As a result, web animation tools have been introduced to turn your ideas into dynamic, interactive, and engaging web content. Now, let's check out the top 5 web animation tools that are user-friendly and easy-to-use. Nov 07, 2019 - At the time of writing, it’s ... mobile websites as well. Animate.css is still under active development. Watch out for version 4, which will support CSS custom properties (aka CSS variables). This is one of the simplest and most robust animation libraries and we wouldn’t hesitate to use this in any project. ... Bounce.js is a JavaScript animation ... HTML5Maker is another popular and widely used online tool for creating outstanding animations with the help of HTML5, CSS3, and JavaScript. The best thing about this tool is that it comes with a number of ready-to-use templates, using which you can easily create amazing animations in just a few minutes.
30 Best CSS3 Animation Examples; JavaScript calculator. A pleasant and elegant looking calculator do math operations online. The animation flow very smoothly with this JavaScript web app. Source. JavaScript Visualizer [V1] Amazing Visualizer which can be used for sound movements based on the song we play. Source. JavaScript memory game So if you want to try a newer library with some more experimental effects, this one might be for you. Introducing Magic CSS: a magical animation library developed with pure CSS3 and a bit of love.The entire thing can be found on GitHub and is currently released as v1.2.0 as of writing this article.. These animation effects build off similar styles like you find in Animate.css by adding custom ... 2 weeks ago - The Web Animations API allows for synchronizing and timing changes to the presentation of a Web page, i.e. animation of DOM elements. It does so by combining two models: the Timing Model and the Animation Model.
These animated backgrounds are great when used as a site introduction, functional hover navigation elements, and other creative ways to attract interest and draw users in. So if you are in desparate need of some inspiration for a site background, today we`d like to share 25 Awesome Web Background Animation Effects using Canvas and SVG for your inspiration. Make a Website Make a Website (W3.CSS) ... Header Example Website ... 2 Column Layout 3 Column Layout 4 Column Layout Expanding Grid List Grid View Mixed Column Layout Column Cards Zig Zag Layout Blog Layout ... Learn how to create animations using JavaScript....
GreenSock JS GSAP is a JavaScript library for creating high-performance, zero dependencies, cross-browser animations which claims to be used in over 4 million websites. GSAP is flexible and works with React, Vue, Angular and vanilla JS. GSDevtools can also help dubug animations built using GSAP.
 Top 5 Scroll To Animate Effects In Online Animation
Top 5 Scroll To Animate Effects In Online Animation
 21 Top Examples Of Javascript Creative Bloq
21 Top Examples Of Javascript Creative Bloq
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Top 30 Website Animation Ideas Amazing Animation Inspiration
Top 30 Website Animation Ideas Amazing Animation Inspiration
 8 Best Animated Websites With Css Amp Html Animation To Inspire You
8 Best Animated Websites With Css Amp Html Animation To Inspire You
 Web Animation In The Post Flash Era Toptal
Web Animation In The Post Flash Era Toptal
 Best Javascript Animation Libraries And Plugins For Web
Best Javascript Animation Libraries And Plugins For Web
 Animations For A Website 15 Best Web Animation Techniques
Animations For A Website 15 Best Web Animation Techniques
 8 Best Animated Websites With Css Amp Html Animation To Inspire You
8 Best Animated Websites With Css Amp Html Animation To Inspire You
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
 7 Best Particles Animation Javascript Libraries 2021 Update
7 Best Particles Animation Javascript Libraries 2021 Update
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 10 Best Free Animation Libraries For The Web Webdesigner
10 Best Free Animation Libraries For The Web Webdesigner
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Javascript Animation For Websites Storytelling Data
Javascript Animation For Websites Storytelling Data
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 Best Free Tools For Adding Dynamic Animations To Ui Designmodo
Best Free Tools For Adding Dynamic Animations To Ui Designmodo
 30 Creative Website Examples Of Css Animation
30 Creative Website Examples Of Css Animation
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Top 10 Best Tour Website Guide Javascript And Jquery
Top 10 Best Tour Website Guide Javascript And Jquery
 10 Best Free Animation Libraries For The Web Webdesigner
10 Best Free Animation Libraries For The Web Webdesigner
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Web Animation Delightful Or Distracting Constructive
Web Animation Delightful Or Distracting Constructive
0 Response to "25 Best Javascript Animation Websites"
Post a Comment