25 Map Function In Javascript Es6
To use the map() function, attach it to an array you want to iterate over. The map() function expects a callback as the argument and executes it once for each element in the array. From the callback parameters, you can access the current element, the current index, and the array itself. The map() function also takes in an optional second argument, which you can pass to use as this inside the ... const posts = [ { id: 1, title: "Sample Title 1", description: "Lorem ipsum dolor sit amet, consectetur adipiscing elit..." }, { id: 2, title: "Sample Title 2 ...
 The Function Map In Javascript Es6 By Yoel Macia The
The Function Map In Javascript Es6 By Yoel Macia The
The Array.prototype.map () method was introduced in ES6 (ECMAScript 2015) for iterating and manipulating elements of an array in one go. This method creates a new array by executing the given function for each element in the array.

Map function in javascript es6. Maps in ES6. ES6 Maps provide a new object for this purpose. You create a new map by calling new Map ( [iterable]). Iterable can be an array or any iterable object whose elements are key/value pairs. The provided key/value pairs are added to the new map. var m = new Map () Jun 20, 2018 - The map() method is used to apply a function on every element in an array. A new array is then returned. You can think of map() as a for loop, that is specifically for transforming values. Consider… How to Sort a Map by Object Key in JavaScript ES6. After the last code example, you might have some guesses about how you could sort a Map by converting the Map to an array: Convert the Map to an array; Use the array's .sort() function; Convert the array back to a Map; Indeed, that's the easiest way to sort a Map in JavaScript.
Aug 10, 2020 - One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste The map () function creates a new array from another array. It uses the same elements from the parent array and creates a new array of elements by calling a function. In many different ways you can use the map () function in JavaScript. I am sharing few examples here. 7/12/2019 · The function map () in Javascript ES6. This useful array method creates a new array with the results of calling a provided function on every element in the calling array. Let talk about we have an ...
May 06, 2018 - Not the answer you're looking for? Browse other questions tagged javascript ecmascript-6 mapping or ask your own question. ... Modern IDEs are magic. Why are so many coders still using Vim and Emacs? Podcast 285: Turning your coding career into an RPG Jul 19, 2019 - Reduce works on an array but can return anything you want it to return. As the name speaks for itself it can be reduce to anything and can behave like map, find, filter or any other javascript function. The above code snippet works on an array and reduce to compute the total value of item of array. Jan 12, 2020 - In the above example, in order to double each value in the original array, we only used the val argument. It’s extremely common to only care about the val argument in the map function. When that’s all we need we can simplify the syntax, and even throw in some es6 arrow functions:
JavaScript ES6 Map and Reduce Patterns. ... Generally speaking, I turn to the map function if I need to transform some Array of one object type into another Array of a different object type. Likewise, I use the reduce function if I find it necessary to take an array of objects and boil it down to a non-array structure (either a primitive or ... Dec 27, 2018 - Understanding the Javascript Map function, when and how to use it. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
Jun 03, 2019 - However, you might also be familiar with the ES2015 (or ES6) arrow function, also known as lambda in various programming languages, for anonymous functions. Using the arrow function syntax for the callback function in a Map Method is very common, mainly because it allows us to define all of ... Javascript ES6 Previous Next ... JavaScript Map Objects. Being able to use an Object as a key is an important Map feature. Example ... ES6 allows function parameters to have default values. Example. function myFunction(x, y = 10) { // y is 10 if not passed or undefined Map object is introduced in the ES6 Standard of JavaScript. A map is a collection of data in the form of a key-value pair. It stores the data in an ordered collection and remembers the inserted order. While iterating on it, it returns the data in inserted order. The Object is the base class for Map object.
Dec 18, 2020 - The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... 21/7/2021 · The map () method in JavaScript creates an array by calling a specific function on each element present in the parent array. It is a non-mutating method. Generally map () method is used to iterate over an array and calling function on every element of array.
If you're starting in JavaScript, maybe you haven't heard of .map(), .reduce(), and .filter().For me, it took a while as I had to support Internet Explorer 8 until a couple years ago. Apr 28, 2021 - One thing to remember while using map() is that it applies a function to every element of the original array, and returns a new array the same length as the old one. In other words, it's not possible to skip over elements of the array that you don't want to modify: After ES6. Maps are ordered list of key value pair where key as well as value can be of any type.. Syntax let map = new Map([iterable]); If an Iterable object like Array(arrays with two elements, e.g. [[ 1, 'one' ],[ 2, 'two' ]]) whose elements are key-value pairs is passed then all its items will be added to the Map.. null values are treated as undefined.
May 22, 2017 - See my answer, Array.from takes a map function as a param, you don't need create a temporary array just to map over it and discard it. ... Can you explain why the object needs a parentheses wrapped around it? I'm still a little new to ES6 and having trouble understanding that part. developer.mozilla /en-US/docs/Web/JavaScript... Typescript has no built-in classes supported for Map, But Typescript supports same data structure that ES6 supports. Es6 classes can be used in typescript with configuring Es6 library in typescript configuration. In the tsconfig.json file, add "lib": ["es6"] or you can add polyfill.js for this classes. This example mentioned will work ... The built-in JavaScript map function returns a new array, where each element in the new array is the result of the corresponding element in the old array after being passed through a callback function. Later in the article, we'll do a deep dive into some more advanced concepts regarding the map function and its uses.
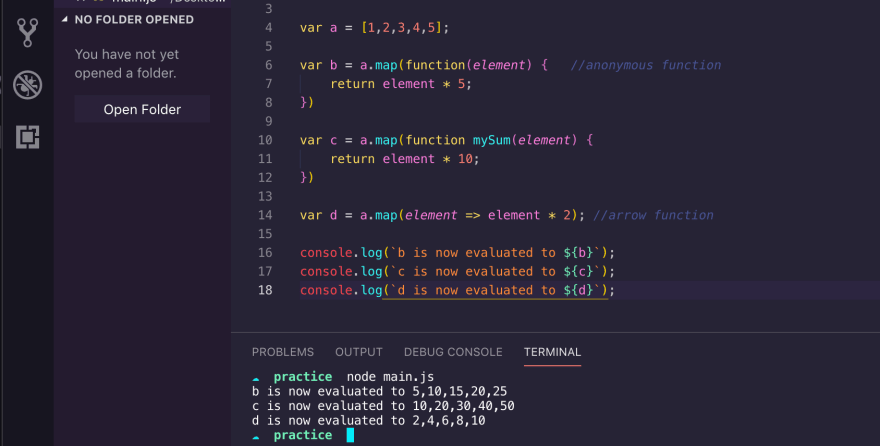
If you compare these two functions, you can see that the second function on line 13 using map is a hell of a lot shorter. This function is actually 89 characters, whereas the same thing using map is 43. So that is half as long as the original function. Less code means less bugs. That wraps up this short tutorial on how to use the map function. The map function is one of the most commonly used functions to manipulate array elements. The map () method iterates an array and modifies the array elements using the callback method and returns the new array. Learn How to use map function in JavaScript Suppose you have the below array and you want to modify its element and add $10 to each item. The map () method creates a new array with the results of calling a provided function on every element in this array. As you can see, we have five different types of objects: An array. The elements contained within this array. A function. The results returned by this function. A new array.
Dec 29, 2019 - Reduce works on an array but can ... be reduced to anything and can behave like map, find, filter or any other JavaScript array function. The above code snippet works on an array and reduces to compute the total value of items in the array.... Code language: JSON / JSON with Comments (json) How it works. First, define a function that calculates the area of a circle. Then, pass the circleArea function to the map() method. The map() method will call the circleArea function on each element of the circles array and return a new array with the elements that have been transformed.; To make it shorter, you can pass in the map() method an ... The map () method creates a new array with the results of calling a function for every array element. The map () method calls the provided function once for each element in an array, in order. map () does not execute the function for empty elements. map () does not change the original array.
Aug 17, 2018 - A look at the new Map and WeakMap in ES6. Tagged with javascript. ES6 comes with many new features. One of which are a few very handy `Array` functions. The most popular for doing daily tasks are `.filter()`, `.map`, `.reduce()`. In this post, I'll cover each one with examples of first the "old" way, then with these new functions. ES6 provides a new collection type called Map that addresses these deficiencies. By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax:
Introduction To map(), reduce(), and filter() function in javascript. This tutorial explains how to use map(), reduce(), and filter() function in javascript programming language. Nowadays these function are widely used during react and react native application development.map returns an array with the same length, filter as the name implies, it returns an array with less items than the ... ES6 provides us a new collection type called Map, which holds the key-value pairs in which values of any type can be used as either keys or values. A Map object always remembers the actual insertion order of the keys. Keys and values in a Map object may be primitive or objects. It returns the new or empty Map.
 How To Use The Javascript Array Map Api
How To Use The Javascript Array Map Api
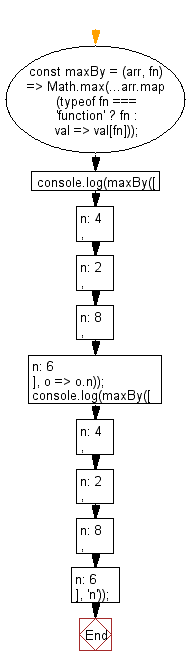
Javascript Fundamental Es6 Syntax Get The Maximum Value Of
 Javascript Higher Order Functions Amp Arrays
Javascript Higher Order Functions Amp Arrays
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
Understanding Javascript S Map Discover Meteor
 If Condition Inside Of Map React Stack Overflow
If Condition Inside Of Map React Stack Overflow
 Index Inside Map Function Geeksforgeeks
Index Inside Map Function Geeksforgeeks
 Javascript Fundamental Es6 Syntax Get The Maximum Value Of
Javascript Fundamental Es6 Syntax Get The Maximum Value Of
 Es6 10 Map Function Step By Step Tutorial For Es6
Es6 10 Map Function Step By Step Tutorial For Es6
Javascript Fundamental Es6 Syntax Takes A Variadic
 Es6 Arrow Function Syntax Explained Simply Dev Community
Es6 Arrow Function Syntax Explained Simply Dev Community
 Using The Map Function In Javascript And React By Jonathan
Using The Map Function In Javascript And React By Jonathan
Javascript Fundamental Es6 Syntax Get The Minimum Value Of

 Javascript Array Map Tutorial How To Iterate Through
Javascript Array Map Tutorial How To Iterate Through
 Javascript Array Map Example Array Prototype Map
Javascript Array Map Example Array Prototype Map
 Higher Order Array Functions Map Filter Reduce
Higher Order Array Functions Map Filter Reduce
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Javascript Map Amp Filter Dev Community
Javascript Map Amp Filter Dev Community
 Es6 Collections Using Map Set Weakmap Weakset Sitepoint
Es6 Collections Using Map Set Weakmap Weakset Sitepoint
 Map In Javascript Geeksforgeeks
Map In Javascript Geeksforgeeks
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In


0 Response to "25 Map Function In Javascript Es6"
Post a Comment