34 Hit The Bird Game Javascript
In this post we are listing Open Source HTML5 games which are inspired from other popular game-titles and app store hits such as Tetris, Pacman, Asteroids and even Flappy Bird. All these games are built with HTML5 and JavaScript. You can find a link to play these games online along with the source code. Now we need to involve the brick status property in the collisionDetection () function: if the brick is active (its status is 1) we will check whether the collision happens; if a collision does occur we'll set the status of the given brick to 0 so it won't be painted on the screen. Update your collisionDetection () function as indicated below:
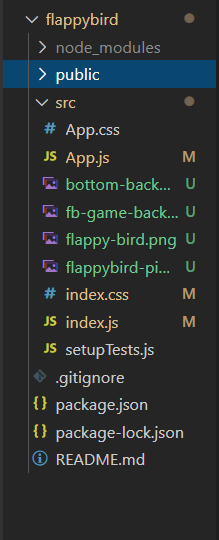
 Developing Flappy Birds In React And Javascript By
Developing Flappy Birds In React And Javascript By
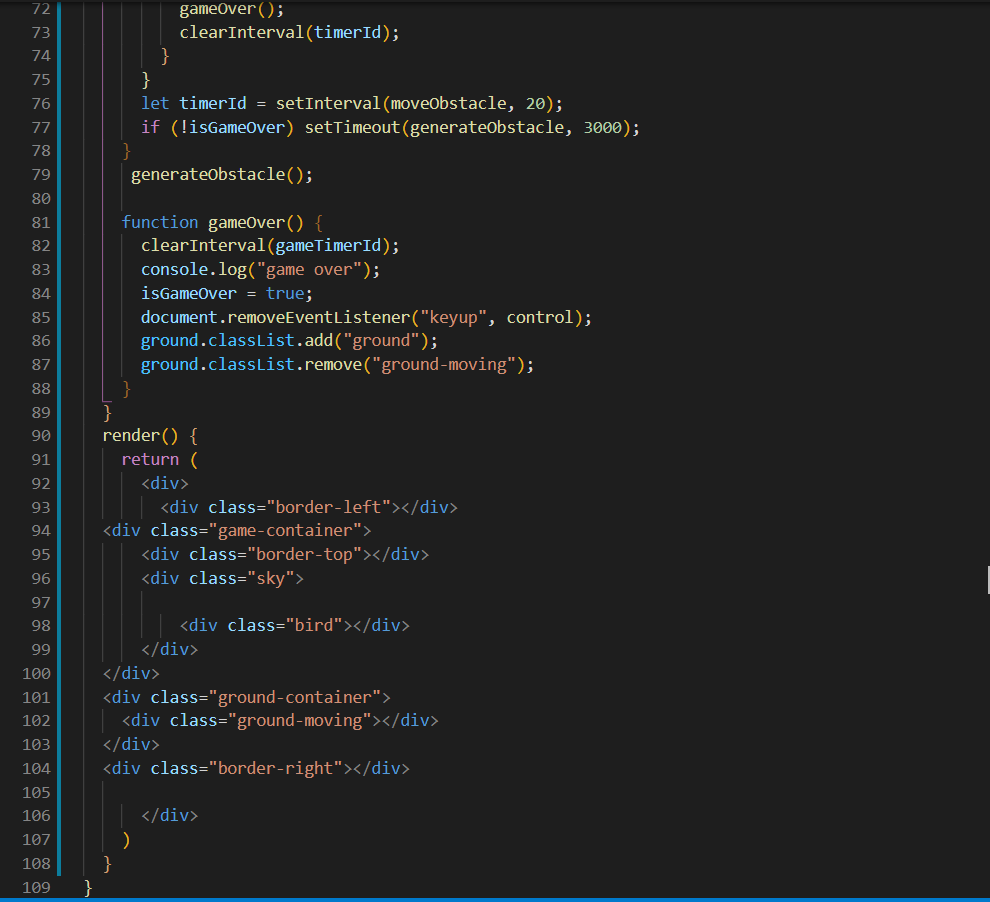
Hit The Obstacle = Game Over. In the example above, nothing happens when you hit the obstacle. In a game, that is not very satisfying. How do we know if our red square hits the obstacle? Create a new method in the component constructor, that checks if the component crashes with another component.

Hit the bird game javascript. To begin coding the game, create a new folder in your documents. Use your favorite text editor to open that folder, then create three new files and name them: index.html, style.css, and script.js.It's possible to do everything in one file with HTML5, but it's more organized to keep everything separate. Also, decide whether you want it to be a browser game, a mobile game, or both (a "native web" game). For example, my game can't fit well on mobile screen, because the player has 24 spells. That's not comfortable clicking these small buttons on a tiny screen, so I would need to redesign the game for mobile. Clone of Flappy Bird game in JavaScript and Canvas 2D - GitHub - varunpant/CrappyBird: Clone of Flappy Bird game in JavaScript and Canvas 2D
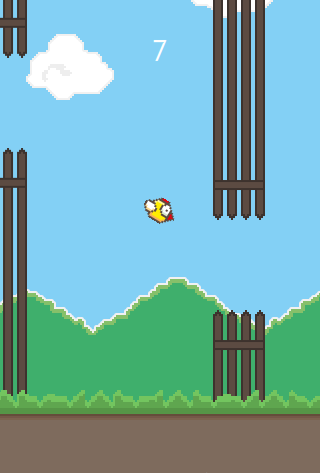
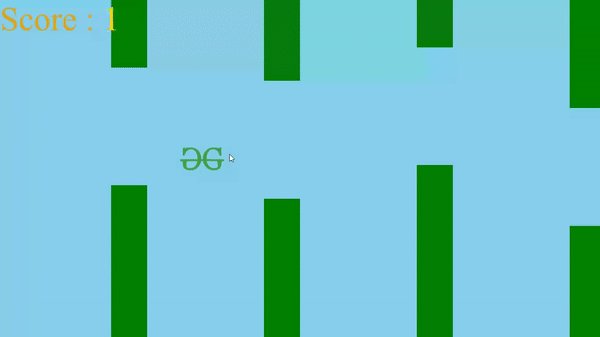
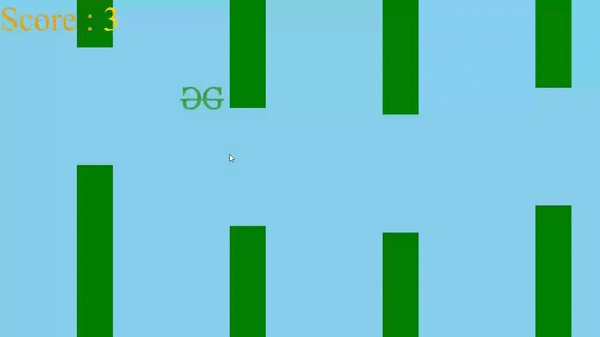
Flappy Bird is an endless game that involves a bird that the player can control. The player has to save the bird from colliding with the hurdles like pipes. Each time the bird passes through the pipes, the score gets incremented by one. The game ends when the bird collides with the pipes or falls down due to gravity. css. Description. This course is simply created as a fun weekend project, to help you build a classic Flappy Bird game in javascript. I will go through the building process line by line to explain and help you understand how to build this fun game. We begin from scratch, with a new project and start building our game step by step. Wingspan, the game Hargrave designed and spent years testing with groups of friends, is the board game of the moment.When it was released in 2019, it was an instant hit, and that was before ...
Dec 15, 2020 - Flappy Bird is a famous game where there is a bird who have to fly without getting hit into the obstacle which comes into it’s way. The obstacle comes from bottom and top. If Flappy bird hits the ground and the obstacle then the game will be over.So our application is mainly based on JavaScript.... I am having trouble with adding lives to a video game using p5.js. I'm using the code demonstrated from coding train on youtube. I decided for my code I wanted to add a timer and lives. For some r... The idea of creating games with JavaScript may seem daunting at first if you aren't familiar with the basics, such as how to get started, the various game engines available to streamline the development process, etc.. In this guide, we'll demonstrate how to use Boxbox.js and Box2D by building a simple "Angry Birds" clone.
Build a Flappy Bird game from scratch, learn jаvascript game development Flappy Bird Game development Simple jаvascript project Build a playable game jаvascript html css I will go through the building process line by line to explain and help you understand how to build this fun game. We b from scratch, with a new project and start building ... Crashy Bird. All the fun from the Flappy Bird game is coming to the micro:bit as Crashy Bird! This is a simple version of the Flappy Bird game for micro:bit. The objective is to direct a flying bird, which is moving continuously to the right, between sets of obstacles. If the player touches an obstacle, they lose. In this tutorial, developer and teacher Ania Kubow will show you how to create Doodle Jump and Flappy Bird in JavaScript. This tutorial is pefect for poeple that know a bit of JavaScript and want to start putting everything together to make real projects.
The game will end when you hit by a pole and it will record your current score The Boxy Bird Game was developed in a simple JavaScript coding techniques that can be easily understand and learn by reading the code. Boxy Bird Game using JavaScript with Source Code Features: Full Sprite Gameplay. DOWNLOAD:FLAPPY BIRD WITH JAVASCRIPT - SOURCE CODE In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. If you want to follow this tutorial step by step, you must first download our starter template, from our repository on GitHub, the starter template, have all files already created, including the images, audio files. Perform collision detection and react with physics, using JavaScript. Check for overlap between shapes, apply hitboxes and calculate new velocities. Make it more natural with object mass, gravity and restitution. By the end of this tutorial, you'll have a basic physics simulation running in ...
This is my game tutorial series where I teach javascript and P5. js framework using classic games. Chec. .. ... Flappy Bird: Make A Classic Game using Javascript & P5.js Framework. Saran Siri. 46m ... Why X? Keep swapping 200 times. Increase the counter and two d. I hit 200 to get out of the ... May 29, 2014 - Introduction . Build Flappy Bird with jQuery and 100 lines of Javascript Play online at Gasp Mobile Games. Download flappy.zip - 21.2 KB; Background. So Flappy bird became a big news: the developer walked away from $50,000 a day. Here, I have created all Javascript file code. Step 2 In this section, you will create the bird fly script for the Flappy game and Add the given script in the Head section of the HTML tags. Here, the Javascript is used for Flappy game development purposes. var cvs = document.getElementById ("canvas"); var ctx = cvs.getContext ("2d");
What if you hit with the obstacle. As we all know that, in any game, if the user hits any obstacle, then the game is over. To do this, we need to create a new method in the component's constructor, which will look for the collision of our blue box with other constraints (or any other component) from the beginning of the game. Flappy Bird: Make A Classic Game using Javascript & P5.js Framework ... So when the bird hits the floor, the game ends, and it should stop moving. Go to the sketch file, create a global variable, floorY. Let's set the floor to be at 90% of the screen height -- 0.9 * height. Then draw the floor behind the bird. Douglas Crockford www.crockford · JavaScript, aka Mocha, aka LiveScript, aka JScript, aka ECMAScript, is one of the world's most popular programming languages. Virtually every personal computer in the world has at least one JavaScript interpreter installed on it and in active use.
Bouncing off the top and bottom. There are four walls to bounce the ball off — let's focus on the top one first. We need to check, on every frame, whether the ball is touching the top edge of the Canvas — if yes, we'll reverse the ball movement so it will start to move in the opposite direction and stay within the visible boundaries. Here is a quick BlackJack game implementation in pure JavaScript in the hopes that you out there reading this can use it as a frame to build... One statistic MLB does not provide is that Randy Johnson killed an innocent dove in a MLB exhibition game in 2001 against the San Fransisco Giants. One of the most memorable Youtube videos I have ever seen is of this very incident. Literally, as the ball hits the bird, halfway to home plate, there is a major explosion of feathers.
Pong Game in JavaScript. Pong game is a two-player table tennis-themed video game. The game involves two paddles and a moving ball. The players have to move paddles in an upwards or downwards direction and save the ball from getting hit onto the wall. If the ball hits the wall then it's a score for another player. Welcome to another tutorial, where we're going to create a game called "2D Breakout" using JavaScript and HTML 5, the tutorial is created especially for beginners in JavaScript. We will discuss the logic behind every line of code, And try to break down things as much as we can. and after that, ... 10 Simple Javascript Game Codes Free. The following is a collection of simple javascript games but has very interesting functions and can be a reference material, these games include: 1. Flappy Bird Game Using JavaScript and HTML5. Flappy Bird is a game that uses 2D display. The aim is to direct the flying bird, named "Faby", which moves ...
The San Francisco Giants' Jeff Kent holds up a bird that was killed when it flew into the path of a pitch thrown by Arizona Diamondbacks ace Randy Johnson. (AP Photo/Ted S. Warren) And because he ... Crashy Bird ~avatar avatar. All the fun from the Flappy Bird game is coming to the @boardname@ as Crashy Bird! ~ This is a simple version of the Flappy Bird game for @boardname@. The objective is to direct a flying bird, which is moving continuously to the right, between sets of obstacles. If the player touches an obstacle, they lose. The game will be over if your bird get hit by an obstacle or lost flight balance and fell in the ground, it will automatically display your current score. The Flappy Bird Game was built using simple JavaScript coding structure that help and give some basic knowledge for programming Flappy Bird ...
I'm trying to write code to detect if a ship has been hit or not. I have 3 ships on the board and each takes up 3 cells. Using js I placed the 3 ships on the board. And when I run the fire method, ... ---------------------------------------------------------------------------------------------| BOOST YOUR PRODUCTIVITY - AFFILIATE |... This is the Flappy Bird Game on JavaScript in Visual Studio Code. It is a very simple game and easy to make. Github for Flappy game- https://github /Kanav...
Create Original Flappy Bird Using JavaScript. This is a preview of what we're going to build: Flappy Bird was a side-scrolling mobile game featuring 2D retro style graphics. The objective was to direct a flying bird, named "Faby", who moves continuously to the right, between sets of Mario-like pipes. If the player touches the pipes, they lose. Step 1: Add the Bird to the Game. First, we are going to add a sprite for the bird from the Game menu and make it blink. let bird: game.LedSprite = null bird = game.createSprite(0, 2) bird.set(LedSpriteProperty.Blink, 300) Step 2: Make the Bird fly. Before creating the code for the game actions, let's first add some controls so that we can ...
 Developing Flappy Birds In React And Javascript By
Developing Flappy Birds In React And Javascript By
 Mk Unveils Flappy Bird Style Web Game Based On New Song
Mk Unveils Flappy Bird Style Web Game Based On New Song
 10 Simple Javascript Game Codes Free Ansori Web
10 Simple Javascript Game Codes Free Ansori Web
 Flappy Bird Game In Python With Source Code Video 2021
Flappy Bird Game In Python With Source Code Video 2021
Part 5 Building A Html5 Flappy Bird Game Clone With Adobe
 How To Make A Flappy Bird Game With Felgo Felgo Documentation
How To Make A Flappy Bird Game With Felgo Felgo Documentation
 51 Best Open Source Html5 And Javascript Games 2020 Edopedia
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
 Create An Html 5 Game With Create Js Flappy Bird Clone
Create An Html 5 Game With Create Js Flappy Bird Clone
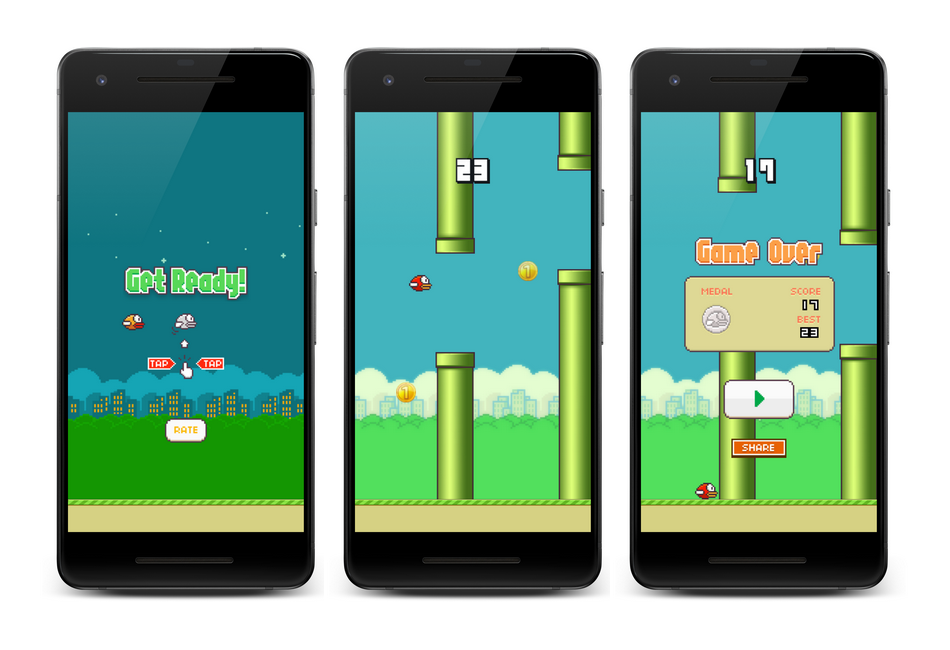
 Recreating The Famous Flappy Bird Game For Android By
Recreating The Famous Flappy Bird Game For Android By
 Video Game Review The Angry Birds Movie 2 Vr Under Pressure
Video Game Review The Angry Birds Movie 2 Vr Under Pressure
 Burger King Amp Rovio Partner On Ar Angry Birds Game Vrscout
Burger King Amp Rovio Partner On Ar Angry Birds Game Vrscout
 Exclusive Clip Go Behind The Scenes With The Hatchlings Of
Exclusive Clip Go Behind The Scenes With The Hatchlings Of
51 Best Open Source Html5 And Javascript Games 2020 Edopedia
![]() 19 Best Html5 And Javascript Game Engines And Templates
19 Best Html5 And Javascript Game Engines And Templates
 Angry Birds 2 Game Review The Good The Bad And The Angry
Angry Birds 2 Game Review The Good The Bad And The Angry
 Eloquent Javascript A Modern Introduction To Programming
Eloquent Javascript A Modern Introduction To Programming
 Flappy Bird With React Native Game Engine And Matter Js By
Flappy Bird With React Native Game Engine And Matter Js By
Flappy Bird Game In Python With Source Code Video 2021
Github Ognjenvucko Winter Bird Game A Simple Html5
 Create Flappy Bird Game In Visual Studio Using C Moo Ict
Create Flappy Bird Game In Visual Studio Using C Moo Ict
 Simple Tic Tac Toe Game Using Javascript Geeksforgeeks
Simple Tic Tac Toe Game Using Javascript Geeksforgeeks
 Angry Birds Video Game Wikipedia
Angry Birds Video Game Wikipedia
 Flappy Bird With React Native Game Engine And Matter Js By
Flappy Bird With React Native Game Engine And Matter Js By

 A Guide To Every Angry Birds Game Ever Released
A Guide To Every Angry Birds Game Ever Released
Flappy Bird Game Using Javascript With Source Code Codezips
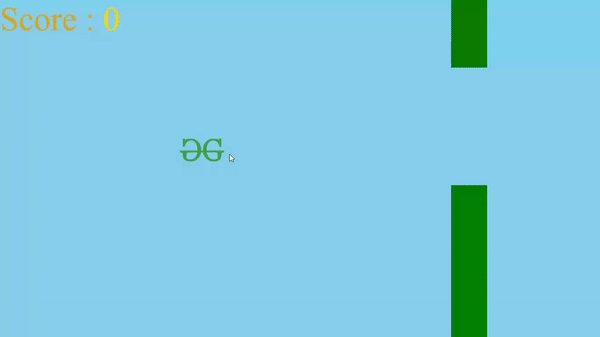
 Flappy Bird Game In Javascript Geeksforgeeks
Flappy Bird Game In Javascript Geeksforgeeks
 Learn How To Code Flappy Bird And Doodle Jump In Javascript
Learn How To Code Flappy Bird And Doodle Jump In Javascript
![]() Javascript Collision Detection Flappy Bird Sololearn
Javascript Collision Detection Flappy Bird Sololearn
 Coding A Flappy Bird In Html Js Css Speed Coding
Coding A Flappy Bird In Html Js Css Speed Coding
 Developing Flappy Birds In React And Javascript By
Developing Flappy Birds In React And Javascript By
 Flopsy Droid Becomes First Flappy Bird For Android Wear Clone
Flopsy Droid Becomes First Flappy Bird For Android Wear Clone

0 Response to "34 Hit The Bird Game Javascript"
Post a Comment