22 Add Html To Element Javascript
How to add HTML element using Javascript - Learn How to add HTML element using Javascript with easy example and code. 30/9/2020 · To append an HTML element to another element, you can use the appendChild () method of the target element object. The appendChild () method appends a node as the last child of an existing node. Now you want to append another element at the end of the list. You can use the following code:
 How To Add Content To Html Body Using Js Stack Overflow
How To Add Content To Html Body Using Js Stack Overflow
When an HTML document is loaded in a browser window, it becomes a Document object. Now we can use the Document object to access to all HTML elements (as node objects) in a page, using any script such as JavaScript. Using Document object, we can add or remove element in the html as we do for xml. Adding a new element to a document is very logical.

Add html to element javascript. There are two ways in JavaScript which helps to append HTML code to a div. Let’s see both of them in detail: 1. Using the innerHTML Attribute. This is the first type through which we can append element using innerHTML attribute, so while processing firstly we have to select element where actually we want to append the code. Adding a property to one HTML element is simple. Just add it. elem.property = "foo"; I heard about the "prototype" method but it doesn't work for HTML elements. such as Images, or Paragraphs... All Javascript objects have an internal link to a prototype object, where properties are looked up if they haven't been set on the object. In this post, I'm going to walk through the simplest possible example of how Javascript enables the creation and deletion of HTML elements. Using a list, we will access elements based on their tag name, add a new item to the list, and delete an item from the list. This tutorial is designed to be beg
We could simply use insertAdjacentHTML () which has really good browser support. The method works by parsing the specified string as HTML (or XML) and inserts it into the DOM tree at the specified position. It has the following signature: To add a new element to the HTML DOM, you must create the element (element node) first, and then append it to an existing element. Code language: HTML, XML (xml) And you want to add styles to this element. By using the JavaScript DOM methods, you can add the inline styles or global styles to the element. Inline styles. To add inline styles to an element, you follow these steps: First, select the element by using DOM methods such as document.querySelector().
Need to add some content, or update a certain part of the page using Javascript? There are 2 common ways to create and insert HTML elements in Javascript. By directly changing the inner HTML of an element - document.getElementById ("ID").innerHTML = "<p>Text</p>"; By creating and appending a new element. var para = document.createElement ("p"); Add New HTML Content We will look at four jQuery methods that are used to add new content: append () - Inserts content at the end of the selected elements prepend () - Inserts content at the beginning of the selected elements Finding HTML Elements. Often, with JavaScript, you want to manipulate HTML elements. To do so, you have to find the elements first. There are several ways to do this: Finding HTML elements by id; Finding HTML elements by tag name ; Finding HTML elements by class name; Finding HTML elements by CSS selectors; Finding HTML elements by HTML object ...
19/7/2019 · To add a new element to the HTML DOM, we have to create it first and then we need to append it to the existing element. Steps to follow. 1) First, create a div section and add some text to it using <p> tags. 2) Create an element <p> using document.createElement("p"). 3) Create a text, using document.createTextNode(), so as to insert it in the above-created element("p"). 4) Using appendChild() try to append the created element, … In my previous articles, we looked at how to add markup as well as plain-text to HTML elements by using vanilla JavaScript. In this article, you'll learn to create and inject a new element to the DOM with JavaScript. JavaScript provides the createElement() method to create a new DOM element. JavaScript Create Element. Creating DOM elements using js, adding text to the new element and appending the child to the Html body is not a hard task, it can be done in just a couple of lines of code. Let's see in the next example: var div = document.createElement ('div'); //creating element div.textContent = "Hello, World"; //adding text on ...
tagName A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName.Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating the element. In Firefox, Opera, and Chrome, createElement(null) works like createElement("null"). Definition and Usage The createElement () method creates an Element Node with the specified name. Tip: After the element is created, use the element.appendChild () or element.insertBefore () method to insert it to the document. When an HTML document is loaded in a browser window, it becomes a Document object. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. After creation you can add attributes. If you want the element to show up in your document, you have to insert in into the DOM-tree of the document.
Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. Example - Adding the class name. In this example, we are using the .className property for adding the "para" class to the paragraph element having id "p1". We are applying the CSS to the corresponding paragraph using the class name "para". We have to click the given HTML button "Add Class" to see the effect. 20/7/2021 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute. Using the insertAdjacentHTML () method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code.
Instead of dealing with the <div> 's children, like other answers, if you know you always want to insert after the <a> element, give it an ID, and then you can insert relative to its siblings: <div id="div"> <a id="div_link">Link</a> <span>text</span> </div>. And then insert your new element directly after that element: 1. Using jQuery - .css () method. In jQuery, you can use the .css () method for setting one or more CSS properties on an element. It works by modifying the value of the style property of the element. The above version of the .css () method takes the property name and value as separate parameters. To add multiple CSS attributes in a single ... Using appendChild () to Append HTML Content in Javascript Using insertAdjacentHTML () to Add HTML Node Adding HTML content to a div or another HTML element with javascript is easy. We can set the HTMLElement.innerHTML property of the element with the new HTML content.
Add HTML inside div using JavaScript. Syntax: element.innerHTML += "additional HTML code" or. element.innerHTML = element.innerHTML + "additional HTML code" Remove HTML inside div using JavaScript. elementChild.remove(); There are following three ways in which users can add JavaScript to HTML pages. Embedding code; Inline code; External file; We will see three of them step by step. I. Embedding code:-To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
2/5/2009 · However, if you want to prepend or append the new HTML to another existing element instead of the BODY, you'll have to use document.getElementById() and/or document.getElementsByTagName(); that's why I used it in the example. – Mathias Bynens May 2 … First, we find the h1 element on the web page and assign it to a variable called featuredTitle. Then we attach an ID attribute to that variable via dot notation (variableName.attribute) in this case: featuredTitle.id and give it a value of 'featured-title'. You can do this to any existing element in the DOM. First, we give the HTML element a unique id. Then select it with var element = document.getElementById (ID) in Javascript. Finally, take note that innerHTML can be used in two directions. When we do var contents = element.innerHTML, it will get the current contents of element.
12/3/2020 · Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: <
Adding Custom Html Or Javascript To A Web Page
 What S In The Head Metadata In Html Learn Web Development
What S In The Head Metadata In Html Learn Web Development
 Working With Javascript Across Web Files Digitalocean
Working With Javascript Across Web Files Digitalocean
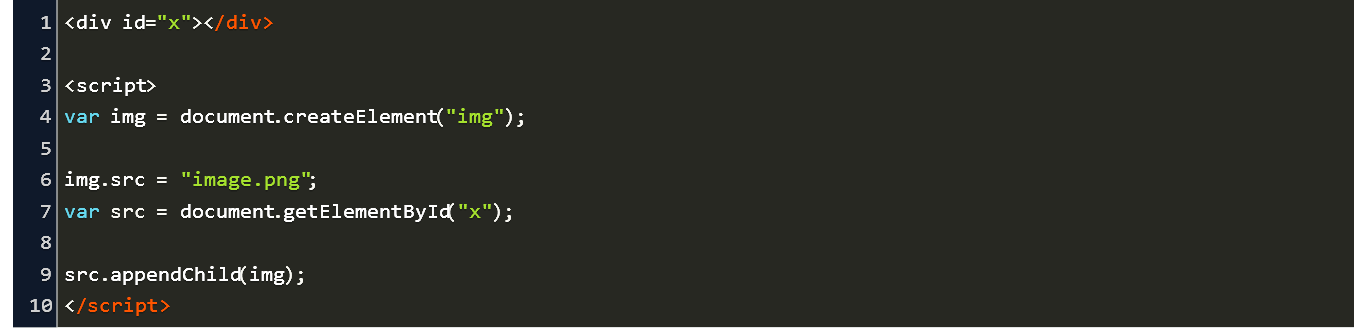
 Insert Image Into Html Javascript Code Example
Insert Image Into Html Javascript Code Example
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 Velo Working With The Html Iframe Element Help Center
Velo Working With The Html Iframe Element Help Center
 Jquery How To Creating And Inserting New Elements Part 1
Jquery How To Creating And Inserting New Elements Part 1
 Loading Script Files Dynamically
Loading Script Files Dynamically
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
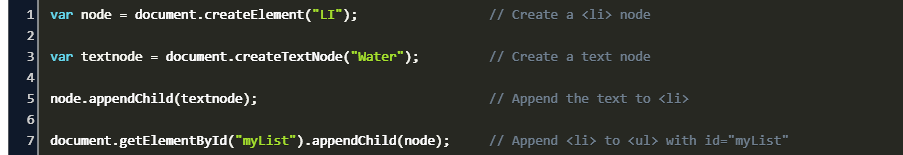
 Inserting Html Elements With Javascript Code Example
Inserting Html Elements With Javascript Code Example
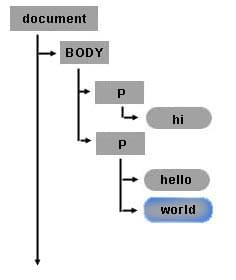
 An Introduction To The Javascript Dom
An Introduction To The Javascript Dom
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Appending Html String To The Dom Stack Overflow
Appending Html String To The Dom Stack Overflow
 How To Set A Background Image In Html 13 Steps With Pictures
How To Set A Background Image In Html 13 Steps With Pictures
 Append Html To Div Javascript Code Example
Append Html To Div Javascript Code Example
 2 Ways To Add Html Code In Javascript A Quick Guide
2 Ways To Add Html Code In Javascript A Quick Guide
 Add Title And Text From Javascript
Add Title And Text From Javascript
 Traversing An Html Table With Javascript And Dom Interfaces
Traversing An Html Table With Javascript And Dom Interfaces

 Creating Html Elements With Javascript
Creating Html Elements With Javascript

0 Response to "22 Add Html To Element Javascript"
Post a Comment