20 Object Object Javascript Error
Code language: JavaScript (javascript) object vs. Object. TypeScript has another type called Object with the letter O in uppercase. It's important to understand the differences between them. The object type represents all non-primitive values while the Object type describes the functionality of all objects. 4 weeks ago - The value for the fileName property on the created Error object. Defaults to the name of the file containing the code that called the Error() constructor.
Error Message Property Logged As Object Object Issue
Appendix: Conventional properties for Error objects: a list of property names to use for providing extra information in a standard way ... You’re familiar with the idea of exceptions in JavaScript, Java, Python, C++, or any similar language, and that you know what it means to throw and catch them.

Object object javascript error. Javascript Error constructor creates an error object. Instances of Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. Runtime errors result in new Error objects being created and thrown. May 22, 2017 - I keep getting an error when I run the javascript below in Firebug. I've tried changing multiple things and it still outputs the error. I am working with an api to retrieve information from the XML... Hi all, I have recently made a ajax script that works completely. It updates the database as required on click of the FU anchor. In the middle of the form I also have a yes | no option that copies the billing address to the shipping address, which also works.
In non-strict mode the value of this in such case will be the global object (window in a browser, we'll get to it later in the chapter Global object). This is a historical behavior that "use strict" fixes. Usually such call is a programming error. If there's this inside a function, it expects to be called in an object context. I find alerting something very annoying when you are developing. Especially on Codepen where it randomly refreshes. Besides, usually an API will return an object (JSON), so you will only be able to see it in the console. In ECMAScript 5.1, the Object.create method was added, which enables the creation of objects with a specified [[Prototype]]. Object.create(null) is a common pattern used to create objects that will be used as a Map. This can lead to errors when it is assumed that objects will have properties from Object.prototype.
18. When you append an object to a string, it gets its toString method called, which for a plain object just gives the infamous " [object Object]". To log an object, you should just pass it straight into the console.log function as an argument, like so: console.log ('Error:', data); Share. Improve this answer. answered Apr 14 '12 at 18:51. Chuck. JavaScript Import Export Tutorial with Examples How To Convert Javascript Array, Object To JSON using JSON.stringify() Method with Examples How can JavaScript affect SEO? JavaScript charCodeAt() String Method Understanding JavaScript Math.max() Object with Examples Understand JavaScript Math.min() method with Example Working with JavaScript ... The Error Object As promised, we're going to take a closer look at the Error object that gets passed into the catch clause to see just what we can extract from it in an event of an error. The Error object in all browsers support the following two properties:
Error objects capture a "stack trace" detailing the point in the code at which the Error was instantiated, and may provide a text description of the error. All errors generated by Node.js, including all system and JavaScript errors, will either be instances of, or inherit from, the Error class. When an error occurs, javascript will stop and generate an error message which means javascript throwing an error whereas throw statement allows users to create a customized error which means throwing an exception. These exceptions can be javascript string, a Boolean, a number or an object. const an_object_used_as_a_prototype = { a: 789 }; function ConstructorFunction() { this.b = "b"; } ConstructorFunction.prototype = an_object_used_as_a_prototype ...
Jul 20, 2019 - The various Error objects you will find in JavaScript JavaScript interpreters throw an Error object, when a script error (exception) occurs. In some cases when the error is caused by a DOM operation, JavaScript interpreters throw an DOMException object, not an Error object. The JavaScript exception "cyclic object value" occurs when object references were found in JSON. JSON.stringify () doesn't try to solve them and fails accordingly.
Mar 26, 2018 - -- CODE language-javascript -- throw 'Invalid input'; This will automatically create an instance of an [CODE]Error[/CODE] object with the message “Invalid input”, but the error instance can also be created manually and passed around. Even the greatest programmers can have errors in the scripts. Generally, errors can occur as a result of mistakes, unexpected user input, and a thousand other reasons. Also note the reason why you get [object HTMLInputElement] is due to the scoping of the variable result. Since you declare var result in resultFunc the value is immediately lost. [object HTMLInputElement] is rendered, because window.result is also a shortcut to the element in the HTML document with the id of result.
The powerful JavaScript language and development platform provides a number of useful core object constructors that allow for simple exception and error administration. Javascript Error: "Object expected" Why? by lucasummermatter. on Aug 16, 2018 at 09:12 UTC. Solved Web Development. 2. Next: Looking for best solution to Encrypt internal IIS traffic. Get answers from your peers along with millions of IT pros who visit Spiceworks. Join Now. Hi Guys. I want to save a ... The error object is basically thrown by the JavaScript interpreter when a script error occurs. This error object can also be thrown as exception for user defined exceptions. The two javaScript error object properties are − Following is the code for error object in JavaScript −
JavaScript will actually create an Error object with two properties: name and message. ... The throw statement allows you to create a custom error. Technically you can throw an exception (throw an error). The exception can be a JavaScript String, a Number, a Boolean or an Object: Errors are thrown by the engine, and exceptions are thrown by the developer. But what exactly does that mean? In JavaScript, all exceptions are simply objects. While the majority of exceptions are implementations of the global Error class, any old object can be thrown. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This has the effect of changing what e.name returns- SyntaxError and RangeError, respectively. If that's not enough, you can even throw a generic Error object with custom name and message properties: throw{ name: "JavaScriptKit Error", message: "Error detected. Please contact webmaster" } Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... Saving JSON object to WCF REST SERVICES in Javascript System.nullreferenceexception: object reference not set to an instance of an object. how to send a json object to a rest service
The short answer is that JavaScript interpreter returns undefined when accessing a variable or object property that is not yet initialized. Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Jul 26, 2021 - JavaScript allows to use throw with any argument, so technically our custom error classes don’t need to inherit from Error. But if we inherit, then it becomes possible to use obj instanceof Error to identify error objects. So it’s better to inherit from it.
Bug What is the current behavior? Sentry does not log original exception message, instead it records [object Object]. This bug was happening in the previous versions also. What is the expected behavior? Sentry should log the original exc... The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. Most of the times when we're working with JavaScript, we'll be dealing with nested objects and often we'll be needing to access the innermost nested values safely. Let's take this nested object as an example. const user = {. id: 101, email: 'jack@dev ', personalInfo: {. name: 'Jack',
Jan 25, 2021 - That may be even a primitive, like a number or a string, but it’s better to use objects, preferably with name and message properties (to stay somewhat compatible with built-in errors). JavaScript has many built-in constructors for standard errors: Error, SyntaxError, ReferenceError, TypeError ... Each error is an object based upon the Error object, and has a name and a message. Errors displayed in the Web console may include a link to the corresponding page below to help you quickly comprehend the problem in your code. For a beginner's introductory tutorial on fixing JavaScript errors, see What went wrong? Represents a run-time error caused by a script operation.
 How To Pass An Object Into Javascript As Method Parameter
How To Pass An Object Into Javascript As Method Parameter
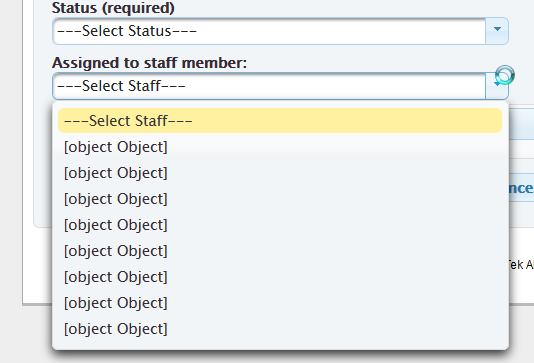
 Equipment Error Object Object Instead Of Usernames In
Equipment Error Object Object Instead Of Usernames In
 Ie Blanck Page And Js Error Object Keys Argument Is Not
Ie Blanck Page And Js Error Object Keys Argument Is Not
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Magento 2 Customer Data Js 90 23 Object Object Magento
Magento 2 Customer Data Js 90 23 Object Object Magento
 Api Graphql Subscribe Throws Object Object Error
Api Graphql Subscribe Throws Object Object Error
 3 Ways To Check If An Object Has A Property In Javascript
3 Ways To Check If An Object Has A Property In Javascript

 Receiving Error 0x800a01b6 Javascript Runtime Error Object
Receiving Error 0x800a01b6 Javascript Runtime Error Object
 Javascript Runtime Error Object Doesn T Support Property Or
Javascript Runtime Error Object Doesn T Support Property Or
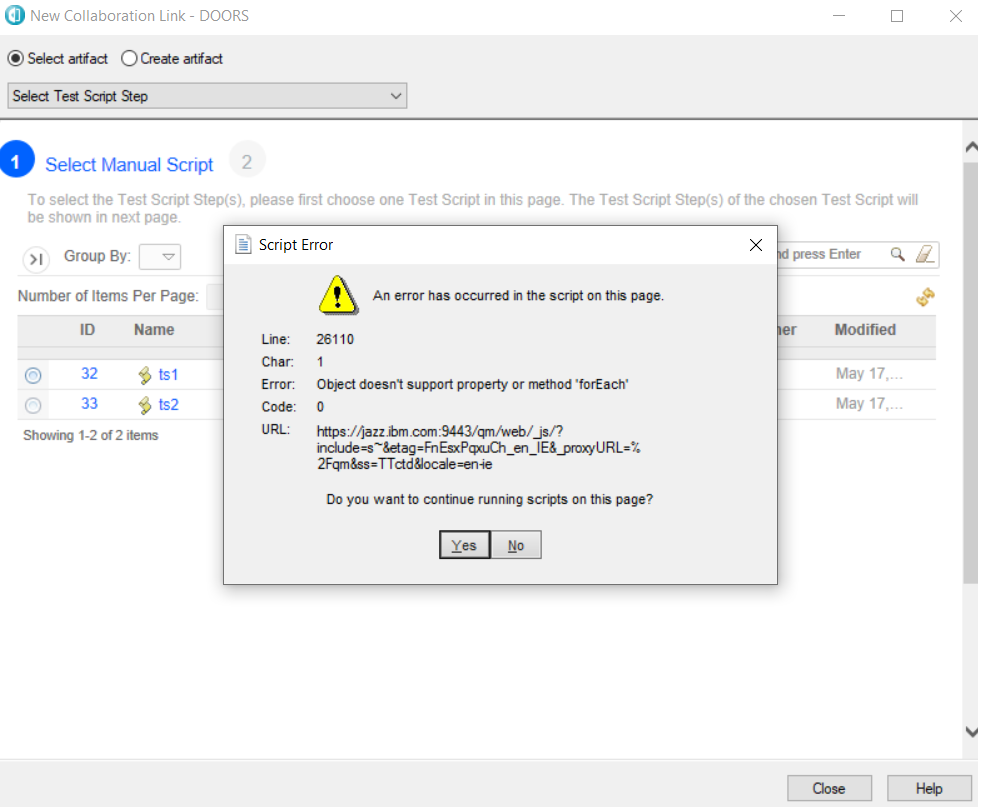
 Javascript Error When Trying To Link A Doors 9 Requirement To
Javascript Error When Trying To Link A Doors 9 Requirement To
 Api Graphql Subscribe Throws Object Object Error
Api Graphql Subscribe Throws Object Object Error
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
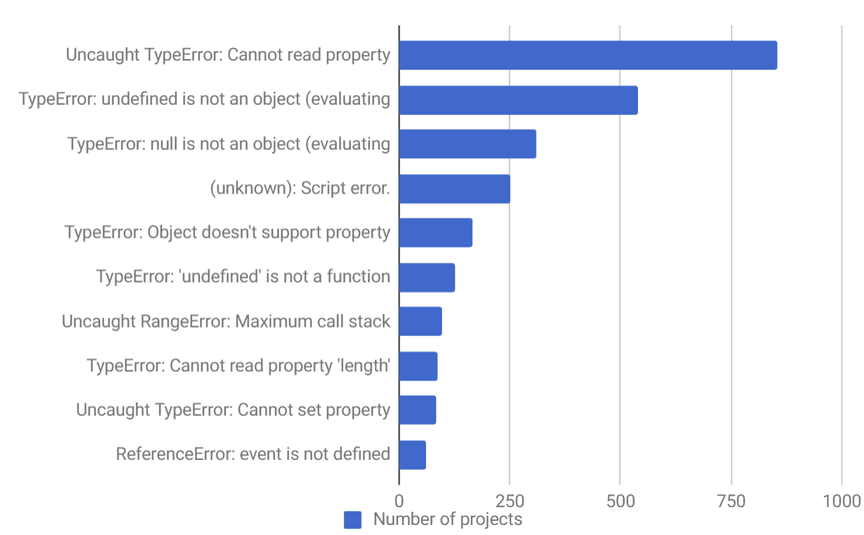
 10 Common Javascript Errors How To Avoid Them By Advance
10 Common Javascript Errors How To Avoid Them By Advance
 Console Api Reference Chrome Developers
Console Api Reference Chrome Developers
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Script Error Object Expected Adobe Support Community
Script Error Object Expected Adobe Support Community
Why Do I See The Error Object Doesn 39 T Support Property Or

0 Response to "20 Object Object Javascript Error"
Post a Comment