33 Javascript Array Includes Arrow Function
Javascript array contains a string. To check if Javascript contains a string, use array indexOf () function that all arrays have (except Internet Explorer 8 and below) that will return an index of the element in the array, or -1 if it's not in the array. JavaScript array indexOf () method searches an array for the specified element and ... Why is it not possible to have two parameters in an arrow loop function, like someValues.forEach(x,y => console.log(x,y)); UUps, I see the answer above that treats exactly that. - Timo Dec 6 '20 at 10:53
 How To Use Javascript Arrow Functions Amp This Keyword
How To Use Javascript Arrow Functions Amp This Keyword
This method returns a new array copying to it all the items from index start to the end (but it doesn't include the end). If both the start and the end are negative position from the array, the end will be assumed. It's much like end method, but it makes subarrays instead of substrings. Here is an example:

Javascript array includes arrow function. Arrow Function. The arrow (=>) function provides you with a shorthand for the function keyword with lexical "this" binding. For more information, see Functions (JavaScript). Math, Number, Object, String. ES6 introduces dozens of new built-in utility functions and properties to help you inspect and manipulate data. This includes: The includes () method returns true if an array contains a specified element, otherwise false. includes () is case sensitive. In JavaScript pre-ES6 we have function expressions which give us an anonymous function (a function without a name). var anon = function (a, b) { return a + b }; In ES6 we have arrow functions with a more flexible syntax that has some bonus features and gotchas.
Aug 02, 2018 - The example above is from the mozilla ...ipt/Reference/Functions/Arrow_functions ... The length is a property of strings, and can be destructured and returned in the map. ... Not the answer you're looking for? Browse other questions tagged javascript arrays ecmascript-6 arrow-functions ... JavaScript Arrow Function. JavaScript arrow functions, sometimes referred to as fat arrow functions, are one of the most popular features introduced in ES6. These function expressions can be used to write functions more efficiently and using more concise syntax. The syntax for a JavaScript arrow function is as follows: Likewise, two distinct arrays are not equal even if they have the same values in the same order. The some() method is supported in all major browsers, such as Chrome, Firefox, IE (9 and above), etc. See the tutorial on JavaScript ES6 Features to learn more about arrow function notation.
Code language: CSS (css) The filter() method creates a new array with all the elements that pass the test implemented by the callback() function.. Internally, the filter() method iterates over each element of the array and pass each element to the callback function.If the callback function returns true, it includes the element in the return array.. The filter() method accepts two named ... Arrow functions can have either a "concise body" or the usual "block body". In a concise body, only an expression is specified, which becomes the implicit return value. In a block body, you must use an explicit return statement. var func = x => x * x; var func = (x, y) => { return x + y; }; Copy to Clipboard. Oct 16, 2015 - I'm doing a web project using AngularJS, but in one of the control checks I'm trying to implement the array.prototype.some()-function. Unfortunately, it does not work, and always gives false. In my
May 29, 2020 - Make a program that filters a list of strings and returns a list with only your friends name in it.javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. Code language: JavaScript (javascript) The arrow function inside the showMe () function references the arguments object. However, this arguments object belongs to the show () function, not the arrow function. Also, an arrow function doesn't have the new.target keyword. Jun 10, 2020 - Arrow Functions — also called “fat arrow” functions, are relatively a new way of writing concise functions in JavaScript. They have been introduced by the ECMAScript 6 specifications and since then…
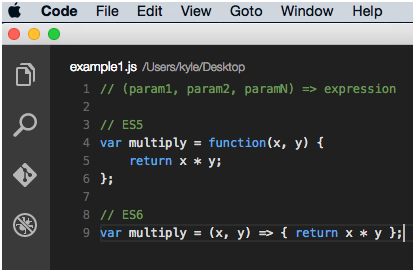
Arrow functions, introduced in ES6/ECMAScript 2015, are a syntactically compact alternative to regular ES5 functions. They are undoubtedly one of the most loved features of ES6 and are widely used nowadays. Arrow functions introduced a new way to write concise functions. Here is a function written in ES5 function syntax: Now, here is the same ... Given a string S and a character C, return an array of integers representing the shortest distance from the character C in the string. javascript ... Write a recursive function flattenRecursively that flattens a nested array. Your function should be able to handle varying levels of nesting. Example 2: Sorting using Custom Function. When compareFunction is passed,. All non-undefined array elements are sorted according to the return value of compareFunction.All undefined elements are sorted to the end of the array and compareFunction is not called for them.; Suppose we want to sort the above names array such that the longest name comes last, rather than sorting it alphabetically.
Arrow functions are a relatively new way of writing function expressions in JavaScript. They have been introduced by the ECMAScript 6 specifications and since then become the most popular ES6 feature. Arrow functions allow you to use the fat arrow syntax to quickly define JavaScript functions, with or without parameters. Sep 04, 2018 - However, you don’t know how many ... going to include just yet. JavaScript makes available the arguments object, an array-like object (not a full-blown array, however), which stores the values that are passed to the function when it’s being called. Try to implement this functionality using an arrow ... Basic Syntax of Array Functions. Arrow functions introduce a shorter function syntax than regular functions, let's take a look at the following code examples to understand the difference.
Output: true. The array.includes() method is used to know either a particular element is present in the array or not and accordingly, it returns true or false i.e, if the element is present, then it returns true otherwise false.. Syntax: array.includes(searchElement, start) Parameter: This method accepts two parameters as mentioned above and described below: At first glance, it may seem like arrow functions can be used or defined in every way a regular JavaScript function can, but that is not true. Arrow functions, for very good reasons, are not meant to behave exactly the same way as regular JavaScript functions. Perhaps arrow functions can be considered JavaScript functions with anomalies. The arrow function is already in use here. But we can clean up the JavaScript array filter () method even more. Let's assume that we are returning a value from an arrow function. In order to show that you are returning the value itself, you can get rid of the brackets in the function.
And the use of lambda functions while processing collections and arrays have been extensively used in several popular languages like Python, Ruby, Kotlin, etc. However, we can say that during the past few years, Javascript programmers fell in love with Arrow functions and their use with certain array methods. Jul 22, 2019 - by Cynthia Lee When (and why) you should use ES6 arrow functions — and when you shouldn’tArrow functions (also called “fat arrow functions”) are undoubtedly one of the more popular features of ES6. They introduced a new way of writing concise functions. Arrow function in JavaScript is a simpler way of writing functions. Arrow function was introduced in ES6 and provides short and 'to the point' way to write functions in the JavaScript.
this and Arrow Functions: Arrow functions, introduced in ES6, provides a concise way to write functions in JavaScript. Another significant advantage it offers is the fact that it does not bind its own this. In other words, the context inside arrow functions is lexically or statically defined. JavaScript arrow functions are roughly the equivalent of lambda functions in python or blocks in Ruby. These are anonymous functions with their own special syntax that accept a fixed number of arguments, and operate in the context of their enclosing scope - ie the function or other code where they are defined. TypeScript Arrow function. ES6 version of TypeScript provides an arrow function which is the shorthand syntax for defining the anonymous function, i.e., for function expressions. It omits the function keyword. We can call it fat arrow (because -> is a thin arrow and => is a "fat" arrow).It is also called a Lambda function.The arrow function has lexical scoping of "this" keyword.
Otherwise, be sure to include them. The Function Body. Now that we've got the parentheses rules covered, let's turn to the function body of an arrow function. An arrow function body can either have a "concise body" or "block body". The body type influences the syntax. First, the "concise body" syntax. const addTwo = a => a + 2; includes () Method The includes method is part of ES6 that can also be used to determine whether an array contains a specified item. This method returns true if the element exists in the array, and false if not. The includes () method is perfect for finding whether the element exists or not as a simple boolean value. The includes () method determines whether an array includes a certain value among its entries, returning true or false as appropriate.
Aug 31, 2020 - Arrow functions differ from traditional ... of ways, including the way their scope is determined and how their syntax is expressed. Because of this, arrow functions are particularly useful when passing a function as a parameter to a higher-order function, such as when you are looping over an array with built-in ... Dec 07, 2016 - How do I check this array to see if "Magenic" exists? I don't want to loop, unless I have to. I'm working with potentially a couple thousand records. ... Agreed, didn't see that earlier! ... You can simplify this now even more by using arrow functions. All modern browsers support this and looks ... Some parts of JavaScript’s syntax are ambiguous. Take, for example, the following code. ... An object literal with a single property, bar. A block with the label bar and the expression statement 123. Given that the body of an arrow function can be either an expression or a statement, you ...
Aug 01, 2020 - It works, but I'm not sure how. We have a arrow function that takes a length parameter, and creates an array in array or what? :) And what does the spread operator doing here? Mar 12, 2021 - However, you don’t know how many series you’re going to include just yet. JavaScript makes the arguments object available. This is an array-like object (not a full-blown array) that stores the values passed to the function when called. Try to implement this functionality using an arrow function: In this tutorial, we will learn about the JavaScript Array find() method with the help of examples. The find() method returns the value of the first array element that satisfies the provided test function.
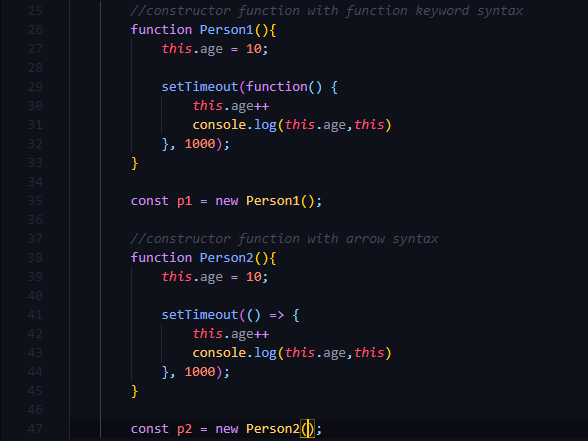
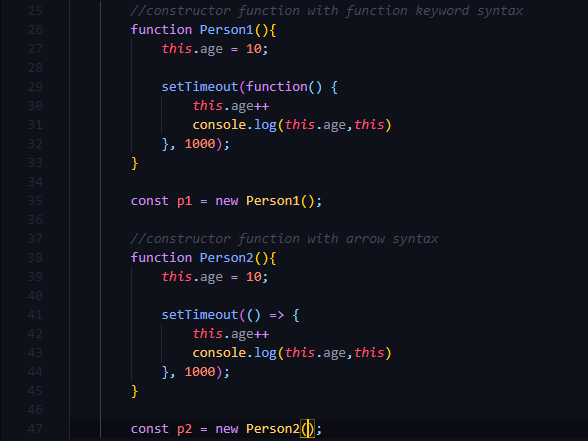
In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference. Sample illustrating the use of ES6 Arrow functions.
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Javascript Arrow Function Code Example
Javascript Arrow Function Code Example
 Javascript Map Example Arrow Function
Javascript Map Example Arrow Function
 Javascript Arrow Functions With Examples Dot Net Tutorials
Javascript Arrow Functions With Examples Dot Net Tutorials
 How To Use Destructuring And Arrow Functions To Improve Your
How To Use Destructuring And Arrow Functions To Improve Your
 Array Methods In Javascript Javascript Arrays Are Wonderful
Array Methods In Javascript Javascript Arrays Are Wonderful
 Expected To Return Value In Arrow Function The
Expected To Return Value In Arrow Function The
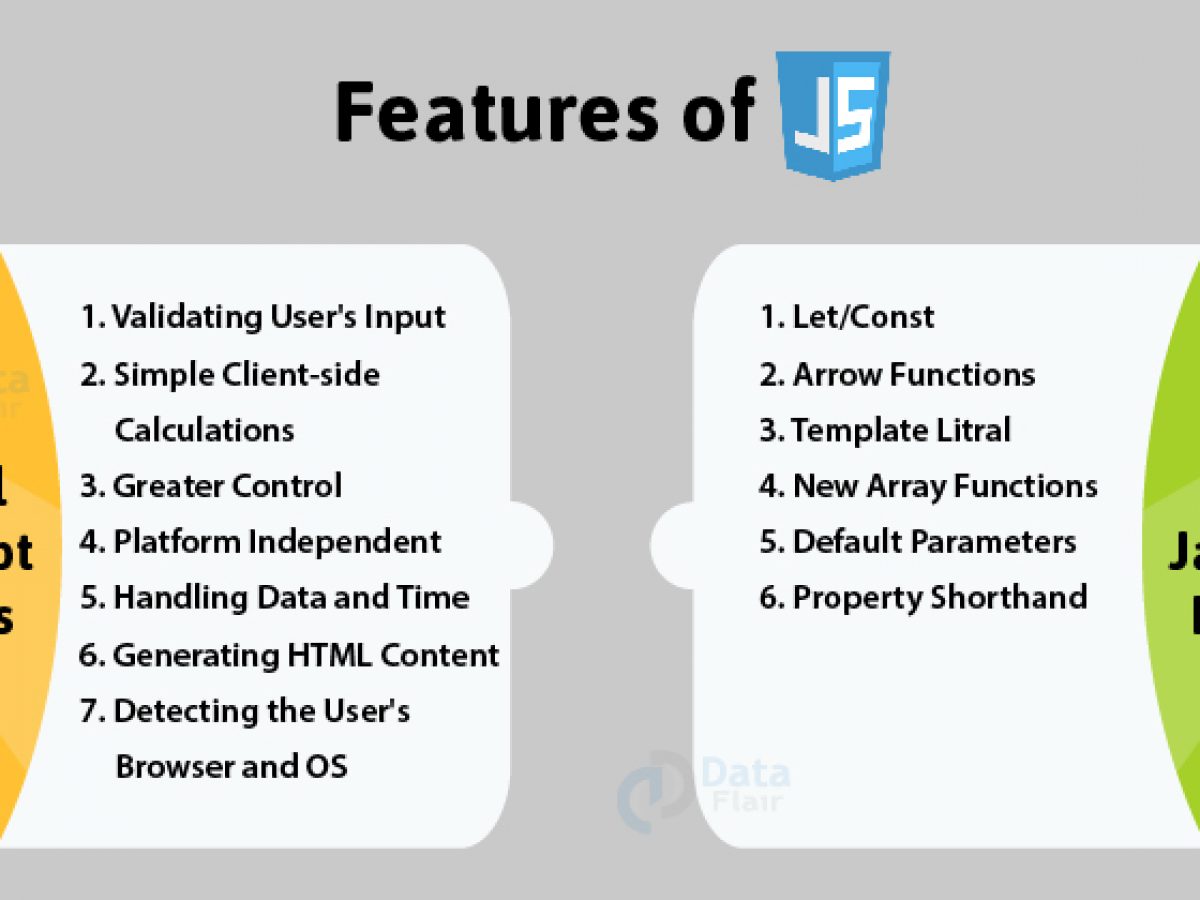
 Features Of Javascript 13 Vital Javascript Features You
Features Of Javascript 13 Vital Javascript Features You
 The Javascript Array Handbook Js Array Methods Explained
The Javascript Array Handbook Js Array Methods Explained
 Top 30 Es6 Interview Questions 2021 Javatpoint
Top 30 Es6 Interview Questions 2021 Javatpoint
 Javascript Arrow Functions With Examples Dot Net Tutorials
Javascript Arrow Functions With Examples Dot Net Tutorials
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
Javascript Arrow Functions Fat Amp Concise Syntax Sitepoint
 Improve Your Asynchronous Javascript Code With Async And
Improve Your Asynchronous Javascript Code With Async And
 Understanding The Javascript Prototype Chain Qandeel Academy
Understanding The Javascript Prototype Chain Qandeel Academy
 How To Use Map Filter And Reduce In Javascript
How To Use Map Filter And Reduce In Javascript
 15 Javascript Array Methods You Should Master Today
15 Javascript Array Methods You Should Master Today
 Arrow Functions Context In Javascript And The Arguments
Arrow Functions Context In Javascript And The Arguments
 Es6 Arrow Functions The New Fat And Concise Syntax In
Es6 Arrow Functions The New Fat And Concise Syntax In
 Javascript Arrow Functions For Beginners
Javascript Arrow Functions For Beginners
 Javascript Arrow Functions Dev Community
Javascript Arrow Functions Dev Community
 How To Use Array Reduce Method In Javascript
How To Use Array Reduce Method In Javascript
 Es6 Arrow Function Tutorial Vegibit
Es6 Arrow Function Tutorial Vegibit
 Arrow Function Help Javascript Sitepoint Forums Web
Arrow Function Help Javascript Sitepoint Forums Web
 Explanation On How To Do This Javascript Codecademy Forums
Explanation On How To Do This Javascript Codecademy Forums
 How Do I Check If An Array Includes A Value In Javascript
How Do I Check If An Array Includes A Value In Javascript
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Javascript Arrow Function An Alternative For Writing
Javascript Arrow Function An Alternative For Writing
 Es2015 Arrow Functions Es2015 Introduced Arrow Functions To
Es2015 Arrow Functions Es2015 Introduced Arrow Functions To
 5 Best Practices To Write Quality Arrow Functions
5 Best Practices To Write Quality Arrow Functions

 How To Check All Values Of An Array Are Equal Or Not In
How To Check All Values Of An Array Are Equal Or Not In
0 Response to "33 Javascript Array Includes Arrow Function"
Post a Comment