28 How To Code Javascript In Visual Studio
-- New JavaScript Course Alert --100Days of JavaScipthttps://www.udemy /course/100-days-of-javascript/?referralCode=9FB1A91BA3B143B2A261----- My Courses... Visual Studio Code and other text editors are able to interpret file extensions and provide language-specific syntax highlighting. Syntax highlighting is a tool for making code easier to read. Take a look at your index.html file. The text and tags are different colors. This is how Visual Studio Code highlights .html syntax.
 Apache Netbeans Extension For Visual Studio Code Netbeans
Apache Netbeans Extension For Visual Studio Code Netbeans
JavaScript has evolved over the years. Today, JavaScript can run not only in browsers but also in Server, Desktop Application & IoT devices. Visual Studio Code is a trendy code editor today. It is one of the best for JavaScript application development. Let's see how to set up a simple JavaScript environment. Requirements: Visual Studio Code ...

How to code javascript in visual studio. 2/4/2021 · Sometimes, you may want to run your JavaScript code immediately inside Visual Studio Code (VSCode) just to see if a piece of code works. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Possible duplicate of how to implement regions/code collapse in javascript - Andrei Dragotoniu Oct 13 '17 at 8:24 Regions are usually editor dependent, not a language feature. Some developers argue that the concept of regions are inherently bad, since they promote hiding ugly code, when you ought to just structure your code properly so ... As of the latest version of visual studio code (1.0 at time of writing)there should be no need for jsconfig.json to enable ES6 now. Previous Answer: Create a new folder in your file system; Open the folder in VS Code: When the folder is opened, click on the New File icon: Call the file jsconfig.json and paste the following config:
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Click the JavaScript Console, Call Stack, Watch 1, Locals, Output and Breakpoints items in turn so they are all open at the bottom of the Visual Studio window. Activate the JavaScript Console window by clicking its tab. This tab allows you to execute arbitrary JavaScript code at any time or to view any outputs from console.log calls. On Visual Studio, go to the Extensions menu and then click on "Manage Extensions.". In the new window, select "Online" from the options in the left panel. Then use the search box in the left and search for "chutzpah," like in the following image: As you can see, the search brings two results. For this tutorial, we're going to use ...
The steps are as follows: In Visual Studio, go to File > New > Web Site. A window named "New Web Site" will open. On the left side, select Templates > Visual C# or Visual Basic, and then choose "ASP.NET Empty Web Site" Template from the list of templates. Click image to enlarge. At the bottom of the same window we choose "Web location" for ... Run Javascript in visual studio code on Windows 10Hey, guys in this video I'm going to show you how you can configure visual studio code #vscode to run Javas... One of the key features of Visual Studio Code is its great debugging support. VS Code's built-in debugger helps accelerate your edit, compile and debug loop. Debugger extensions. VS Code has built-in debugging support for the Node.js runtime and can debug JavaScript, TypeScript, or any other language that gets transpiled to JavaScript.
Use Visual Studio Code to create a JavaScript function that responds to HTTP requests. Test the code locally, then deploy it to the serverless environment of Azure Functions. Completing this quickstart incurs a small cost of a few USD cents or less in your Azure account. There's also a CLI-based version of this article. Configure your environment With your Visual Studio code configured, you can execute your JavaScript code from Visual Studio code's terminal by executing node <JavaScript File Name>. Refer the below screenshot - Tags: IDE javascript visual studio code. Facebook; Twitter; Newer. Older. You may like these posts. Post a Comment. Add new features with VS Code extensions. Learn more. IntelliSense - Learn more about IntelliSense and how to use it effectively for your language. JavaScript IntelliSense - Define a JavaScript project with jsconfig.json to get IntelliSense across files. Debugging - Official documentation for VS Code debugging.
Searches related to create javascript project in visual studio★★★Top Online Courses From ProgrammingKnowledge ★★★Python Programming Course ️ http://bit ... Visual Studio provides different tools and features to help you create apps using JavaScript or TypeScript. Node.js tools for Visual Studio. TypeScript support in Visual Studio. Visual Studio Code, VSCode for friends, is an incredibly powerful editor that's hugely growing in popularity. Find out why, and its main features for developers. ... Debugger for Chrome allows you to debug a JavaScript code running in the browser using the VS code debugger.
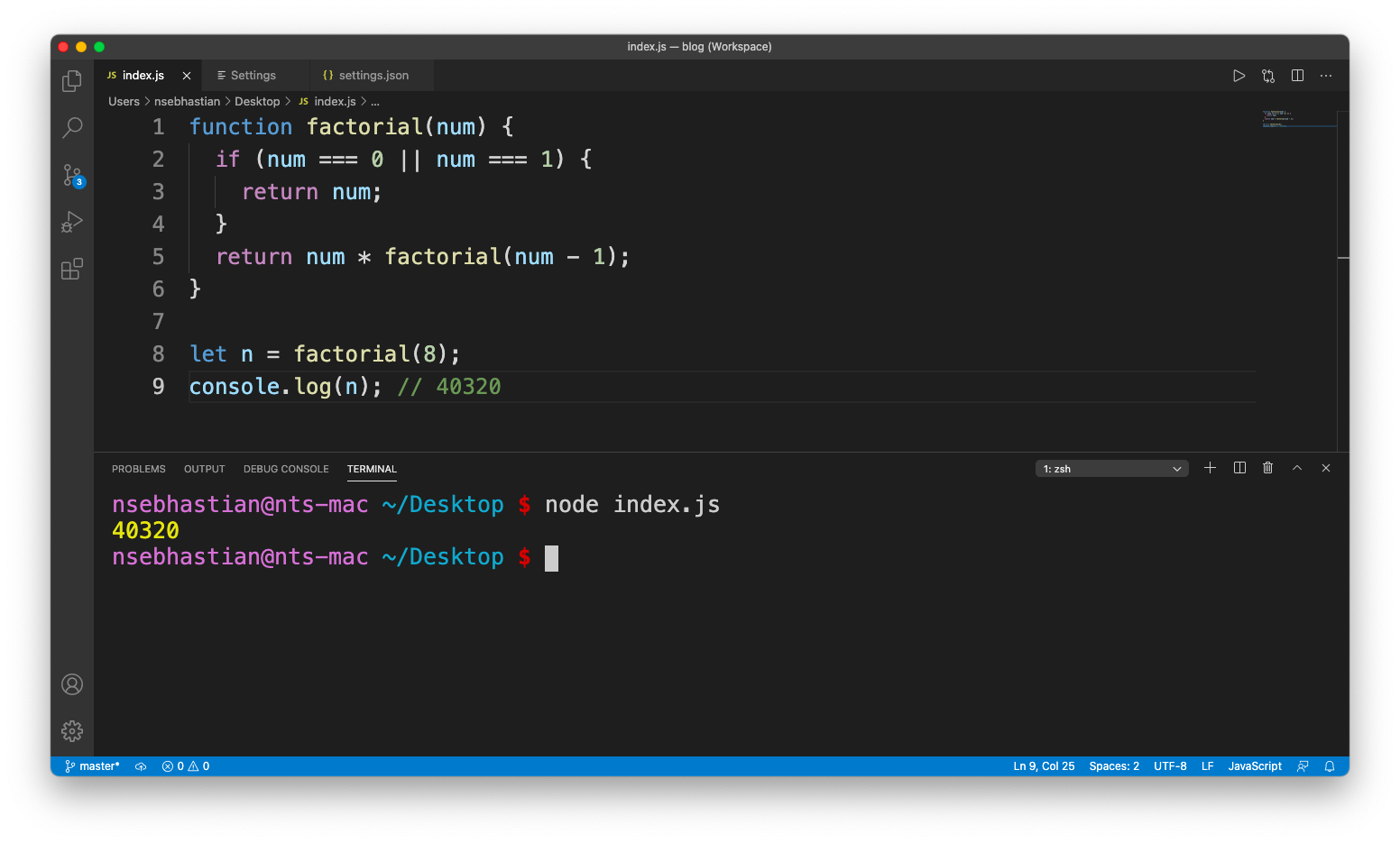
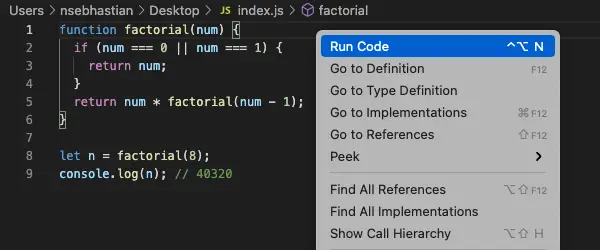
Similar to Build Systems in Sublime Text, Visual Studio Code comes with Tasks that allows us to pass a file to an external program without manually switching between the code editor and the Terminal. This is essentially all that we need to do — pass a currently active file to a JavaScript interpreter ( Node in this case - so make sure it is ... 29/8/2021 · Run JavaScript Code in Visual Studio Code using Node.js. The easiest way to run JavaScript using VSCode usually involves installing Node.js locally on your machine so that you can call the script using Node.js. Sample JavaScript Code. function factorial(num) { if (num === 0 || num === 1) { return num; } return num * factorial(num - 1); } let n = factorial(8); console.log(n); node index.js. Read also:-JavaScript Show Hide Div by Button Click 13/10/2020 · Learn how to run a JavaScript program on Visual Studio Code. You need Node.js with VS Code. Install Visual Studio Code (VS Code) on Windows 10https://youtu.b...
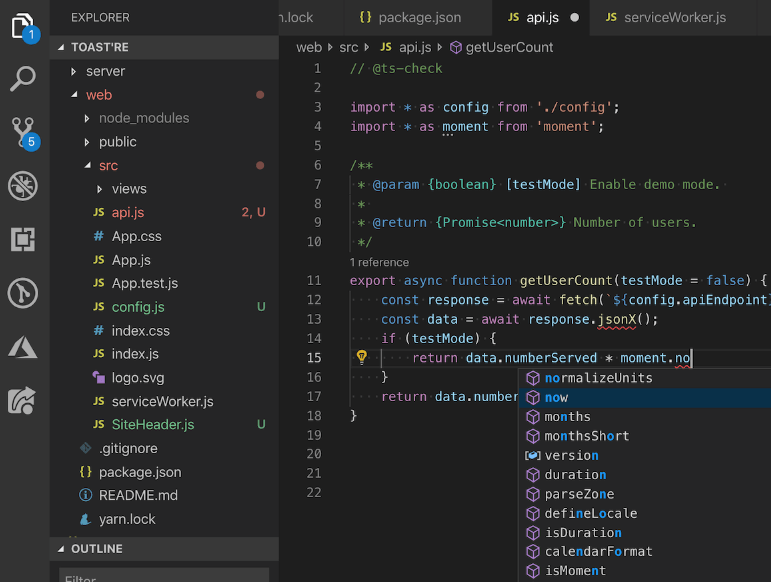
Visual Studio Code's JavaScript IntelliSense provides intelligent code completion, parameter info, references search, and many other advanced language features. Our JavaScript IntelliSense is powered by the JavaScript language service developed by the TypeScript team. 3 Ways To Debug JavaScript in Visual Studio Code. In short, the new debugger can be used in the below 3 ways without installing any extensions. F5 - Start Debugging. Menu bar -> Debugging icon -> Run and debug. Open the Visual Studio Code command palette and running the Debug: Open Link command. 10/8/2021 · The simplest way to run JavaScript in VS Code is to create an HTML file. This method is straightforward as you only need VS Code and a browser of your choice to view JavaScript outputs. Here’s how you will do it: Create an HTML file in VS Code and inside the file, add the script tags. You can write JavaScript code inside the script tags.
19/8/2021 · Open your Visual Studio Code editor. Create a new file. Write a JavaScript code. Make sure to Save the code. Open the terminal in Visual Studio Code. Once you have the terminal open. Use the cd command to change the directory and navigate to the directory/folder you have saved your JavaScript program file. Finally, to Run JavaScript in Visual Studio Switch to Visual Studio and then set a breakpoint in your source code, which might be a JavaScript file, TypeScript file, or a JSX file. (Set the breakpoint in a line of code that allows breakpoints, such as a return statement or a var declaration.) JavaScript in Visual Studio Code. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with.
25/2/2018 · This video shows you how to setup Visual Studio Code for Javascript Development 2018 and will be the prelude to the extensive Javascript tutorial I will be s... The JavaScript experience in Visual Studio 2019 is powered by the same engine that provides TypeScript support. This gives you better feature support, richness, and integration immediately out-of-the-box. The option to restore to the legacy JavaScript language service is no longer available. Users now have the new JavaScript language service ...
 How To Add A Javascript Item To A Visual Studio Solution
How To Add A Javascript Item To A Visual Studio Solution
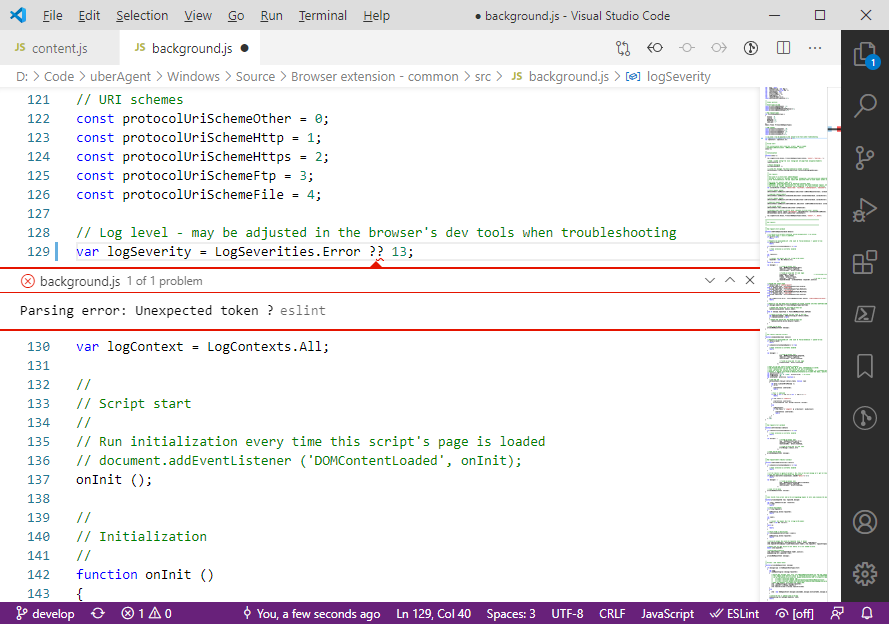
 Javascript Linting Static Code Analysis In Vs Code Helge
Javascript Linting Static Code Analysis In Vs Code Helge
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Top Plugins Visual Studio Code For Js Openexpo Virtual
Top Plugins Visual Studio Code For Js Openexpo Virtual
 More Productive Javascript In Visual Studio 2017 Rc Visual
More Productive Javascript In Visual Studio 2017 Rc Visual
 Getting Started With Electron Js With Visual Studio Code
Getting Started With Electron Js With Visual Studio Code
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
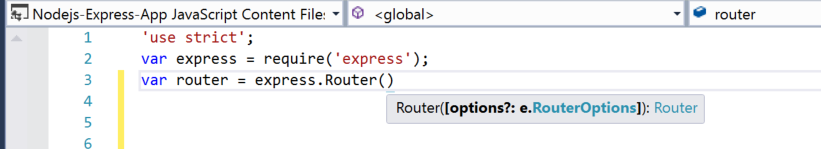
 Javascript Visual Studio Windows Microsoft Docs
Javascript Visual Studio Windows Microsoft Docs
 Quick Tour Of Visual Studio Code Using Javascript
Quick Tour Of Visual Studio Code Using Javascript
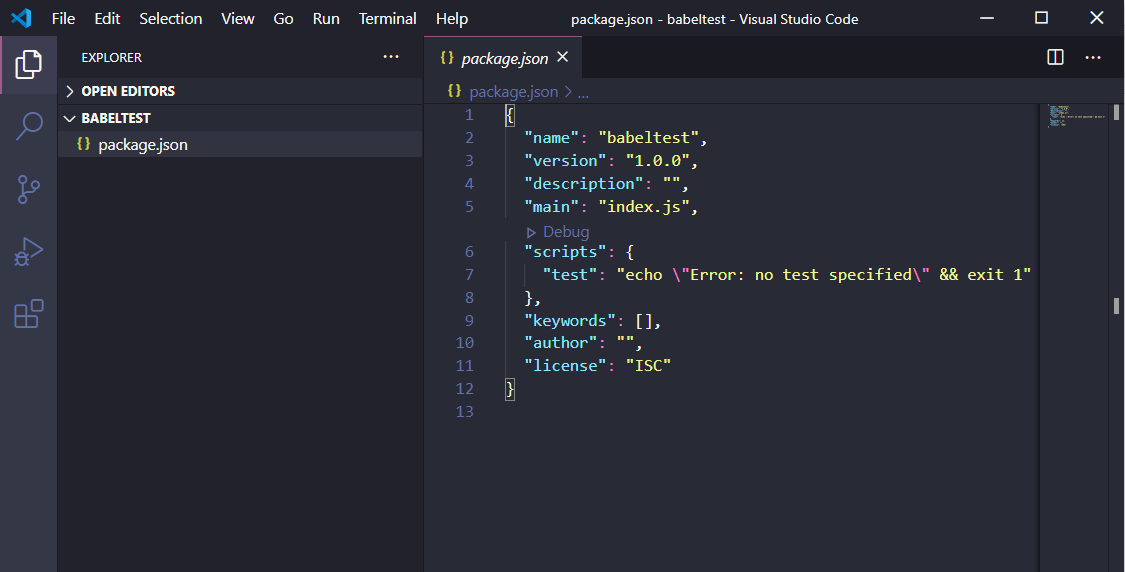
 How To Create A Node And Babel Project Using Visual Studio
How To Create A Node And Babel Project Using Visual Studio
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
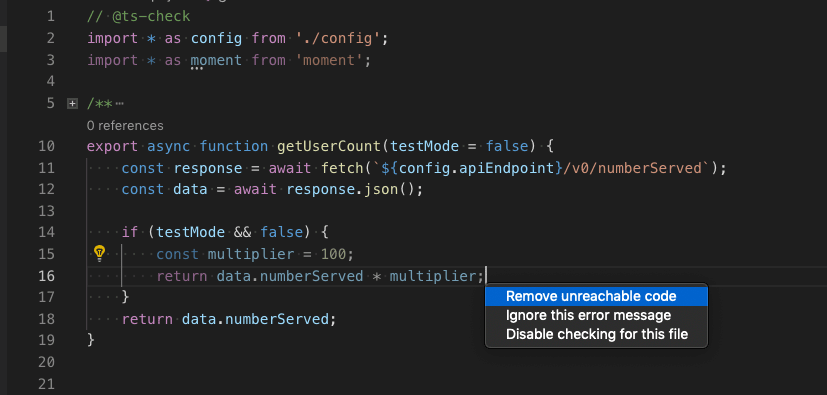
 Introduction To Editing For Javascript Developers Visual
Introduction To Editing For Javascript Developers Visual
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 My Top 8 Visual Studio Code Tips And Features Scotch Io
My Top 8 Visual Studio Code Tips And Features Scotch Io
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 The Best Visual Studio Code Extensions For Javascript And Node
The Best Visual Studio Code Extensions For Javascript And Node
 How To Run Javascript Code Inside Visual Studio Code
How To Run Javascript Code Inside Visual Studio Code
 Github Microsoft Vscode Visual Studio Code
Github Microsoft Vscode Visual Studio Code

0 Response to "28 How To Code Javascript In Visual Studio"
Post a Comment