27 Email Validation In Javascript Onblur
Email Validation in JavaScript is defined as validating user credentials according to user requirements. Validation is a process to authenticate the user in any programming language. As with other programming languages. JavaScript provides the feature to validate the page elements on the client side. There are two ways to do email validation: In web browser itself using JavaScript and. On server-side using programming language like PHP. In this tutorial, we are going to focus on the first way i.e. email validation in JavaScript which is done in the web browser only. Before getting started with email validation in JavaScript lets have a look ...
 Simple Form Validation Using Html And Javascript
Simple Form Validation Using Html And Javascript
Notice the JavaScript for the onfocus and onblur attributes. This mimics the behavior to show the text then remove it once the users clicks in the area. Naturally you want to use jQuery validation on this text box. So you go ahead and add all kinds of great things like checking the length of the string, making sure there is a minimum, etc.

Email validation in javascript onblur. Set onblur atrribute of yout textbox to function name as below <input type="email" class="text" name="email_18" id="amf-input-email_18" value="" placeholder="someone@example " maxlength="255" onkeyup="if (this.length>255) this.value=this.value.substr (0, 255)" onblur="checkemail (this.value)"> And write the javascript function as below : Email Validation in JavaScript Email validation is a critical part of validating an HTML form. An email is a string or a subset of ASCII characters separated into two parts by @ symbol. The first part contains personal information while the other contains the domain name at which the email is registered. Simple confirm password or email validation. If you have a form with a 'confirm password' field or 'confirm email', and you don't want to use a heavy validation plugin just for a simple confirmation like this, you can always use some simple 'old school' javascript and the onblur event, so when the field loses focus triggers the ...
10/12/2018 · The validEmail variable is initialized inside the functional component as follows: let validEmail = false; And validateEmail is defined inside the same component as: const validateEmail = () => { if (!email || invalidEmail (email)) { validEmail = true; } else { validEmail = false; } }; An email is a string consist of 3 parts: username, @ symbol and domain. The first part of an email address is the username. @ symbol fits in between the username and the domain of your email address. The domain consists of two parts: the mail server and the top-level domain. The mail server is the server hosting the email account ("Gmail"). 8/2/2004 · Find answers to onblur email validation from the expert community at Experts Exchange Pricing Teams Resources Try for free Log In Come for the solution, stay for everything else.
This is the specific email validation code. also,, you can add another field in this article have provide much validations using javascript Email Validation in JavaScript verification emails Member 13840776 23-May-18 2:54 Onblur is used when you want to check each element (ie: text, textarea boxes) individually, and ask the user to correct the input before moving on to the next box. The other event, onsubmit, validates the form at the end, as the user presses the submit button. I prefer the later, but its up to you. Ok, lets see exactly how onblur works. 5/12/2013 · ASP.NET Forums / General ASP.NET / jQuery for the ASP.NET Developer / E-mail Validation using onblur event E-mail Validation using onblur event [Answered] RSS 4 replies
Front-end email validation is about figuring out if the syntax is correct, not if the email address is valid. With that said, we'll start off with the most permissive solution and work our way towards the other end. function emailIsValid (email) { return /\S+@\S+\.\S+/.test(email) } JavaScript Email Validation is used to validate email IDs provided by the users. Every application comes with a login feature. To validate the ID, it is chec... JavaScript email validation: A email is tricky because of its format. Some of basic checks are as follows: Presence of @ and . character. Presence of at least one character before and after the @. Presence of at least two characters after . (dot).
24/8/2021 · Email validation in javascript onblur. Registration Form With Javascript Validation Javascript Onblur Examples On How Onblur Event Works In Data Validation Of Guides Managing Data In A Component Webix Simple Form Validation Using Html And Javascript Form Validation Tutorial Form Validation Using Jquery May 2020 Link To Match() Method : https://www.w3schools /jsref/jsref_match.aspCode Used In The Video :https://pastebin /xdsBcvHmThanks For Watching :) 11/10/2014 · <script> //Email Validation function checkEmail(){ email = document.getElementById("emailAddress").value; confirm_email = document.getElementById("confirm_email").value; if(checkEmpty(email)==true ...
Email validation in JavaScript is important for the user experience of creating web applications. Validation helps in passing valid information to a server from the client of the web application. JavaScript code for validation. JavaScript functions called on onblur events of the each of the inputs in question // After form loads focus will go to User id field. function firstfocus() { var uid = document.registration.userid.focus(); return true; } // This function will validate User id. In series of validation scheme there are various kind of validation scheme, Let's some more different kind of validations. Email Validation in Javascript . Email validation scheme tells that how to check if a user's email address is valid. Email validation checks the following points
Javascript code to validate email addresses. javascript form validation email validation. Validating email address in put using Javascript can be tricky. Contrary to popular belief, email addresses can contain almost all type of characters and a valid email address can take complex forms. The onblur event allows you to run Javascript code when the user clicks away from the field. In this case, we want to be able to validate what the user has entered into the field, but we only want to do that when she has finished typing and has moved on. Update your input field so it looks like this. Javascript form validation, onblur validation and submitting. Ask Question Asked 6 years, 8 months ago. Active 6 years, 8 months ago. ... How to validate an email address in JavaScript. 7627. How do JavaScript closures work? 6714. How do I remove a property from a JavaScript object? 4346.
I use the Javascript onblur() function to validate the email address once the user clicks away from the text box. So once the user enters in the email and clicks away from the text box, s/he will be able to know if the email address is a valid email. HTML Code. The HTML code to validate we use to create the above email text box is shown below. 29/7/2021 · View the Javascript email validation (RFC 2822) in the browser. You can use the following email addresses to test the said Regular Expression: Ref: https://bit.ly/35g81dj. List of Valid Email Addresses [email protected] [email protected] [email protected] [email protected] [email protected] [email protected][123.123.123.123] "email"@example Email validation! Since my day job is in marketing, we build a lot of pages with forms, and the least we need is an email address. So how do we make sure the input is at least a valid email type in JavaScript? HTML Structure For today's work we'll use a very simple form, with only a email input and a button to submit.
The onblur event occurs when an object loses focus. The onblur event is most often used with form validation code (e.g. when the user leaves a form field). Tip: The onblur event is the opposite of the onfocus event. Tip: The onblur event is similar to the onfocusout event. The main difference is that the onblur event does not bubble. While filling the data we will first fill name and then email and then city name. When we finish entering the email address we will exit the email address to next field, at that time the validation code written in PHP of email will be executed. So we have used onBlur event handler of email field to trigger the validation code using Ajax. Validating email and password - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have this dummy array that contains the login info of two of many users of a social networking platform −. const array = [ { email: 'usman@gmail ', password: '123' }, { email: 'ali@gmail ', password: '123
This event is fired when the item comes out of focus on the web page. onblur event is mostly used with the input field element such as in form where input validation can be performed for example when the user enters input into the field and goes to the next element, the onblur event can be attached on that field and validation can be performed. JavaScript to Validate Email and Password Fields on Form Submit Event. The idea behind JavaScript form validation is to provide a method to check the user entered information before they can even submit it. JavaScript also lets you display helpful alerts to inform the user what information they have entered incorrectly and how they can fix it.
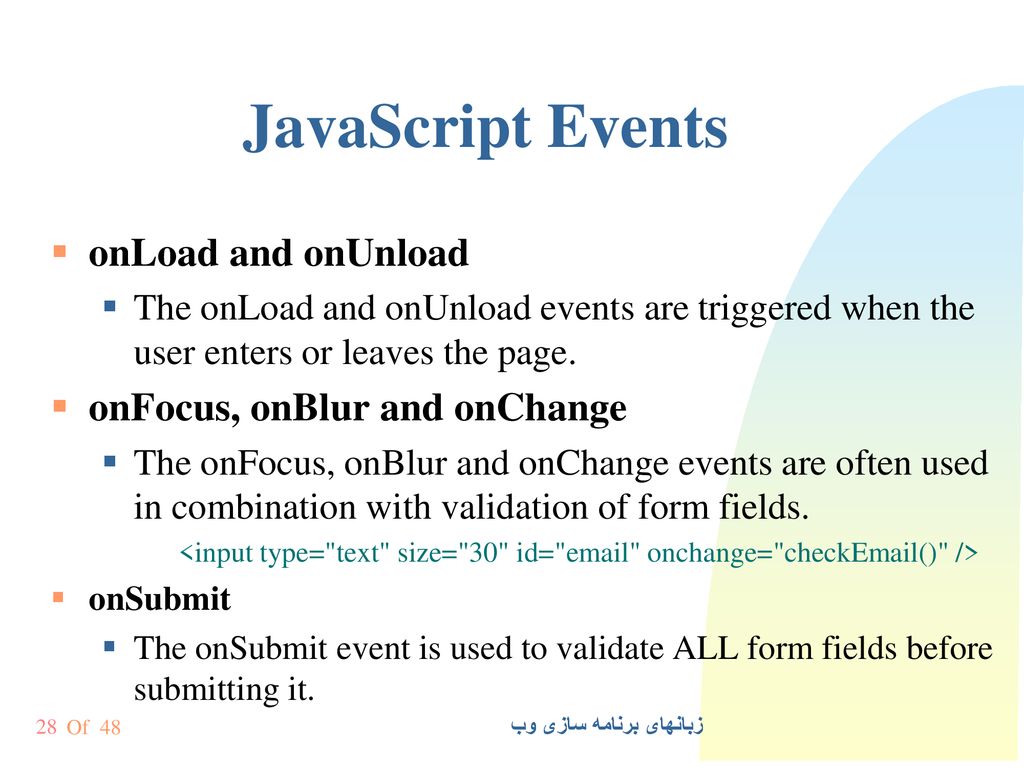
 محمد احمدی نیا Javascript محمد احمدی نیا Ppt Download
محمد احمدی نیا Javascript محمد احمدی نیا Ppt Download
Why Users Make More Errors With Instant Inline Validation
 Data Validation Of Guides Managing Data In A Component Webix
Data Validation Of Guides Managing Data In A Component Webix
 Ant Design Async Input Validation Software Engineering Notebook
Ant Design Async Input Validation Software Engineering Notebook
 Javascript Field Level Form Validation W3resource
Javascript Field Level Form Validation W3resource
 React Native Textinput Onblur Code Example
React Native Textinput Onblur Code Example
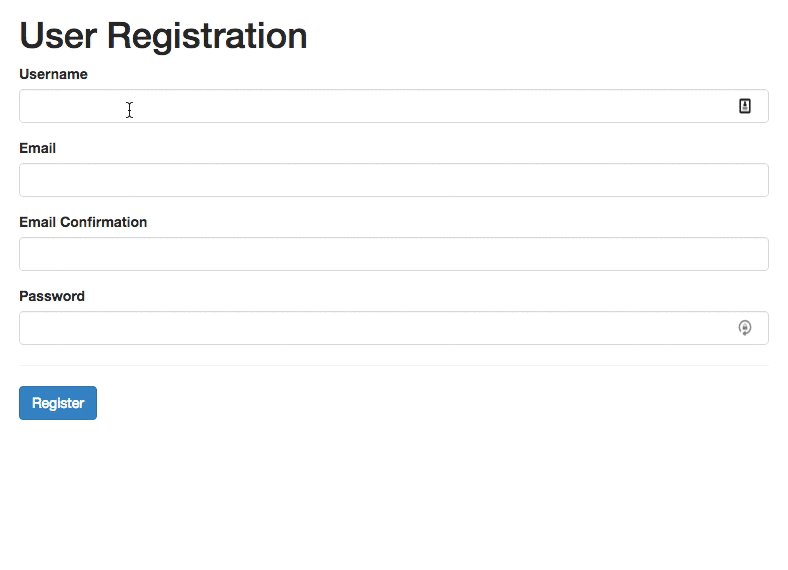
 Validating A Login Form With React Scotch Io
Validating A Login Form With React Scotch Io
Validation Onblur Occurs When A Blur Does Not Happen
 Building A Form Component In React Kendoreact Form Example
Building A Form Component In React Kendoreact Form Example
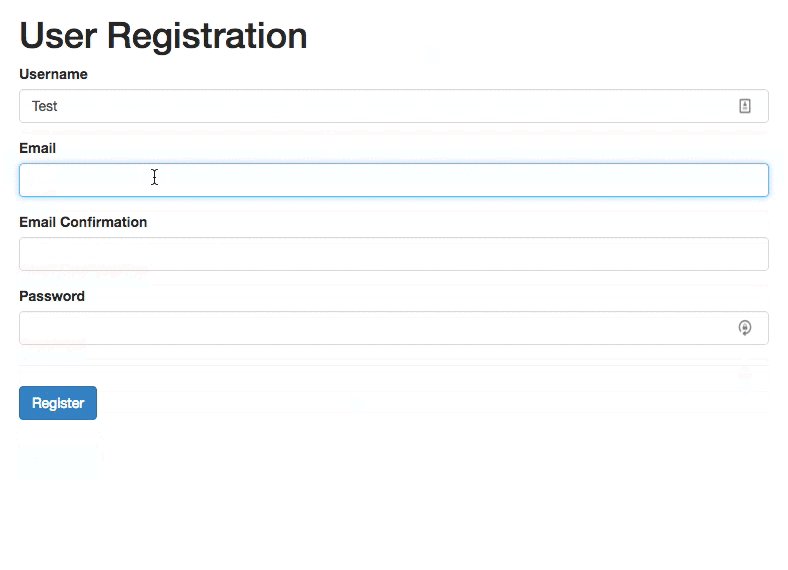
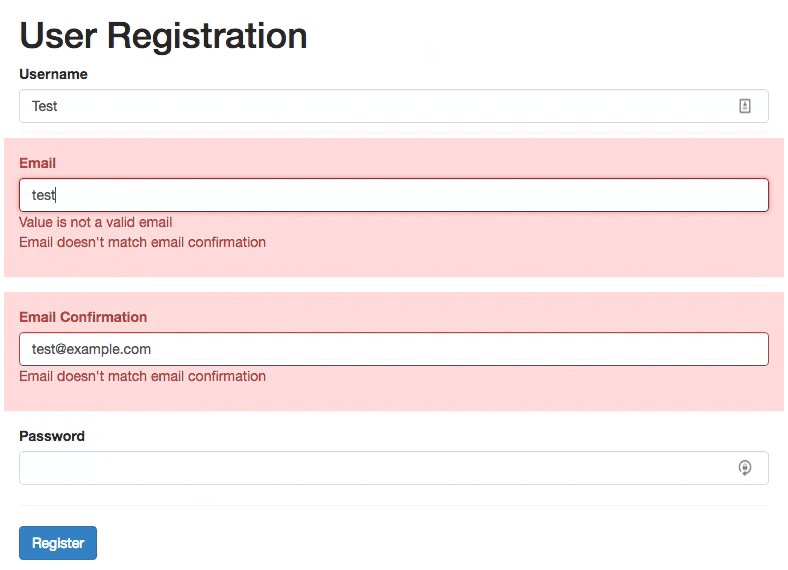
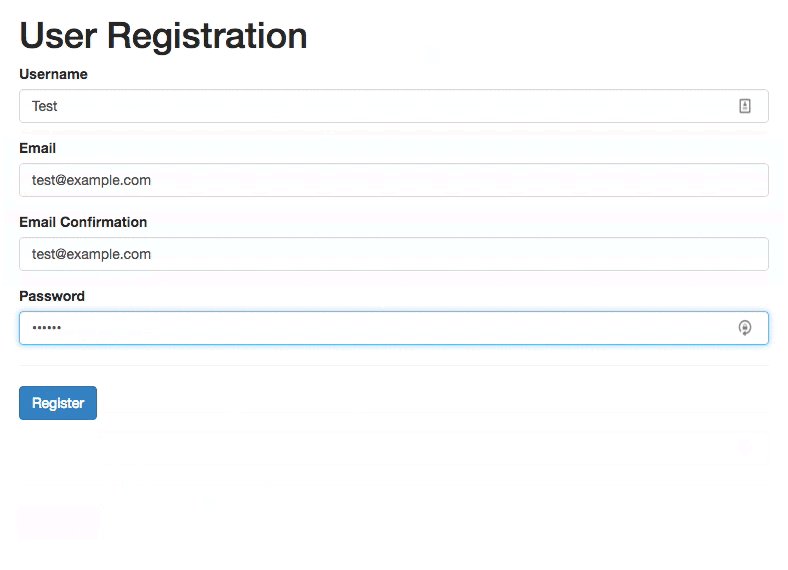
 Bootstrap 4 And Self Validating Forms Simple Talk
Bootstrap 4 And Self Validating Forms Simple Talk
 Workflow And Servicedesk Community Symantec Enterprise
Workflow And Servicedesk Community Symantec Enterprise
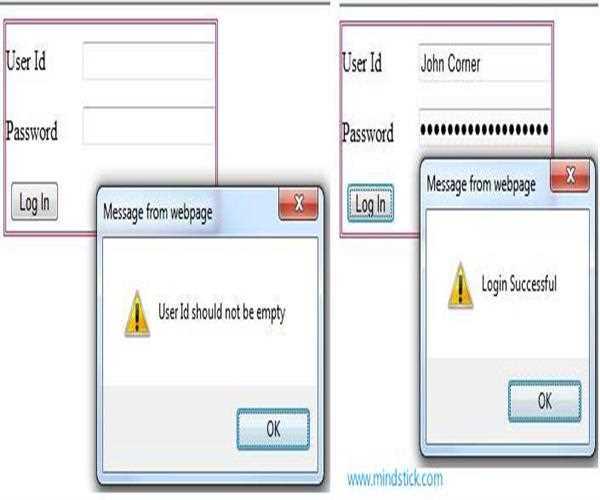
 Implementing Onblur Event In Java Script
Implementing Onblur Event In Java Script
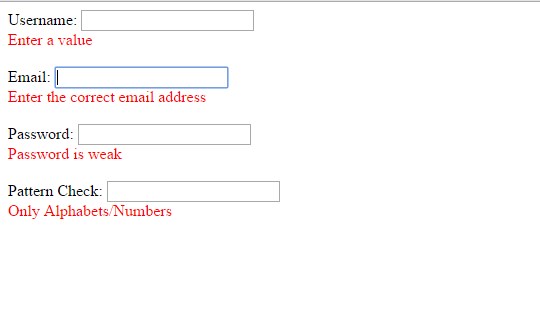
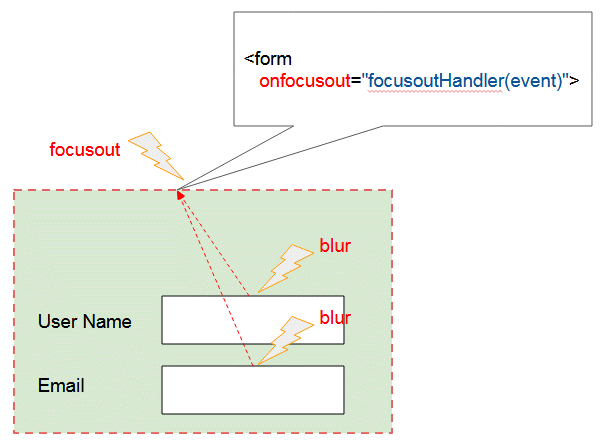
 How To Validate Input Field While Focusout Geeksforgeeks
How To Validate Input Field While Focusout Geeksforgeeks
 Html Dom Onblur Event Geeksforgeeks
Html Dom Onblur Event Geeksforgeeks
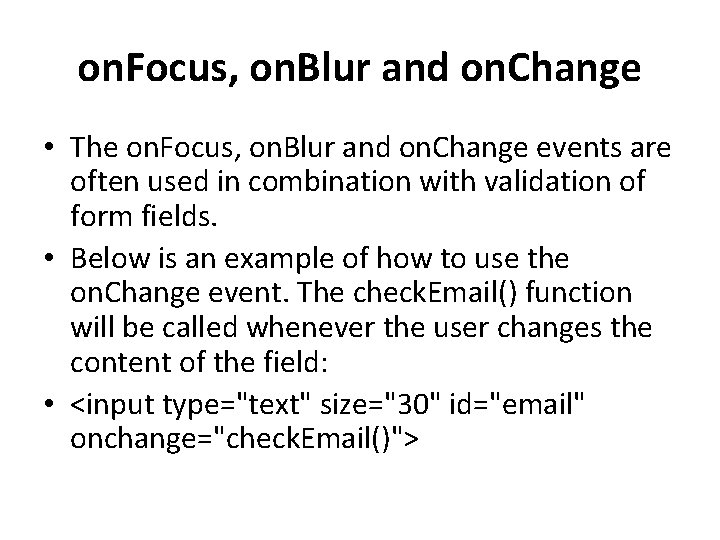
 36 Onfocus Onblur And Onchange Javascript Examples Modern
36 Onfocus Onblur And Onchange Javascript Examples Modern
 Simple Javascript Validation Without Alerts Java Infinite
Simple Javascript Validation Without Alerts Java Infinite
Adobe Acrobat Javascript Validating Fields With Custom
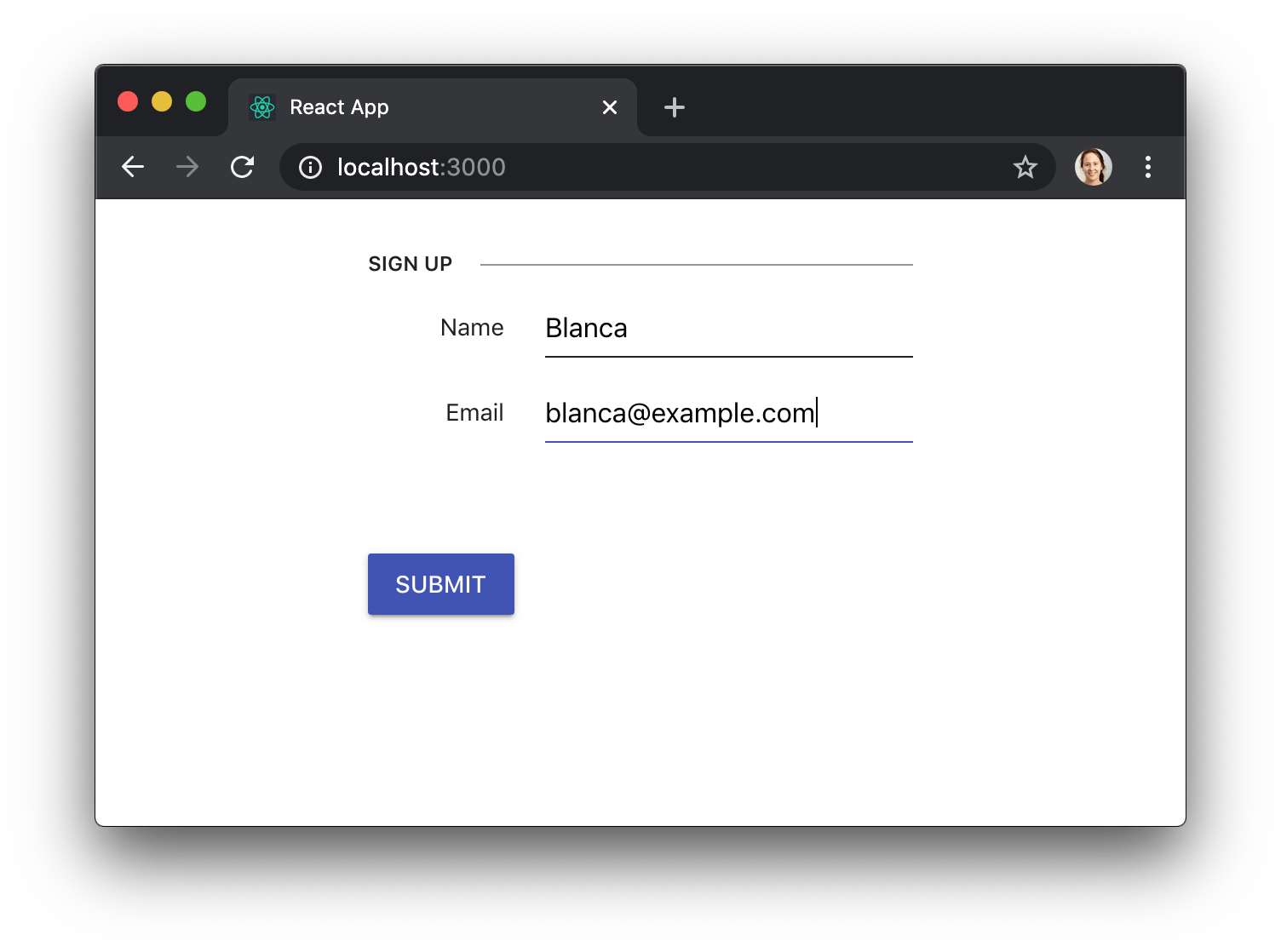
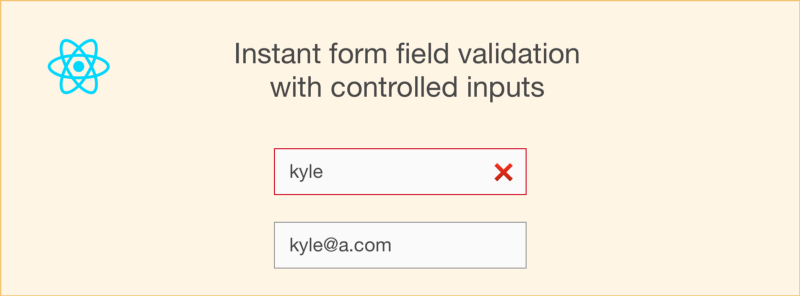
 How To Use React S Controlled Inputs For Instant Form Field
How To Use React S Controlled Inputs For Instant Form Field
 Form Validation Onblur Amp Onchange Events Part 5 Youtube
Form Validation Onblur Amp Onchange Events Part 5 Youtube
 Inline Form Validations Ux Design Considerations And React
Inline Form Validations Ux Design Considerations And React
 Email Validation In Javascript How Email Validation Works
Email Validation In Javascript How Email Validation Works
 Check If Form Is Valid Without Triggering A Validation
Check If Form Is Valid Without Triggering A Validation
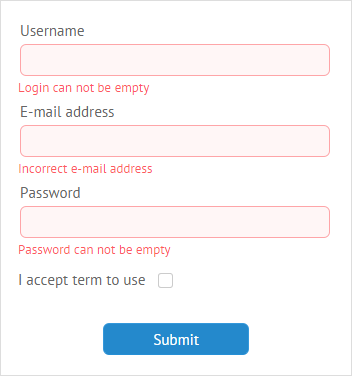
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks


0 Response to "27 Email Validation In Javascript Onblur"
Post a Comment