35 How To Create An Empty Object In Javascript
35 Javascript Create Object With Empty Properties Written By Ryan M Collier. Wednesday, August 18, 2021 Add Comment Edit. Javascript create object with empty properties. Javascript Array Of Objects Tutorial How To Create Update. Converting Object To An Array Samanthaming Com. JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties:
 Learn How To Create An Object In Javascript Using Object
Learn How To Create An Object In Javascript Using Object
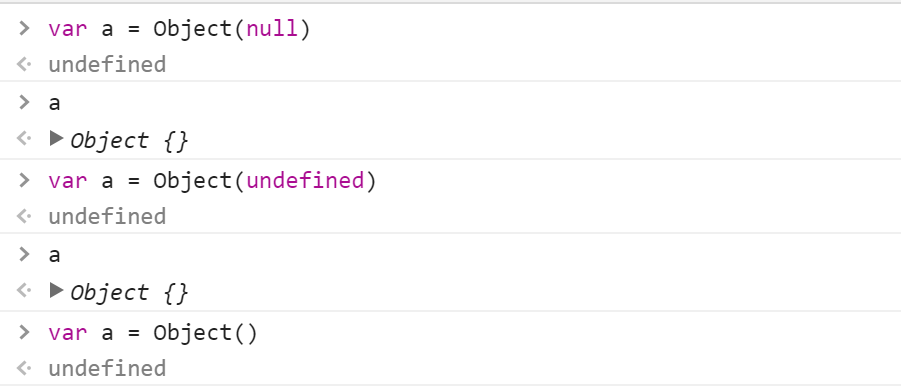
Every time you create a new object via an object literal (the {}), behind the scenes JavaScript invokes the Object constructor to create the object, just as if you'd used new Object (). This is what allows your new object to inherit properties from Object.prototype.

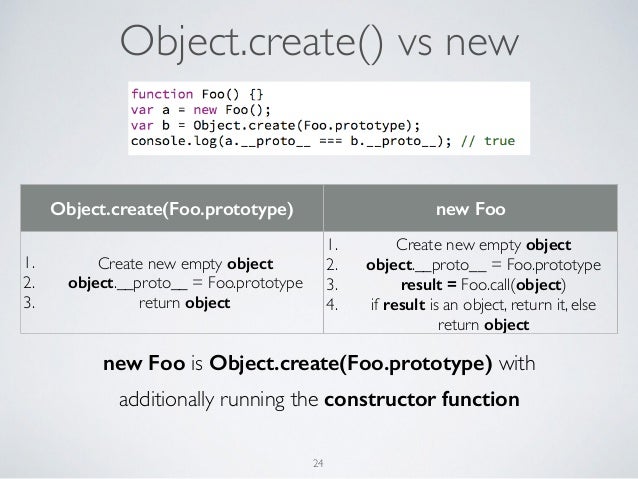
How to create an empty object in javascript. Example 1: declare empty object javascript var objectA = {} //This is an object literal // NB: Preferred Way var objectB = new Object() //This is the object construc 3 weeks ago - The Object.create() method creates a new object, using an existing object as the prototype of the newly created object. To create an object with values, in javascript you would use `{key: value}`. In PHP you use `[key=>value]`.
The solution is to pass the object to the built-in method Object.keys () and to check if the object constructor is Object: const obj = {} Object.keys(obj).length === 0 && obj.constructor === Object It's important to add the second check, to avoid false positives. MySQL query to convert empty values to NULL? Looping in JavaScript to count non-null and non-empty values; How to sort an array of objects containing null elements in java? Sorting an array objects by property having null value in JavaScript; Filter away object in array with null values JavaScript; Sorting an array of objects by property values ... In javascript, we can check if an object is empty or not by using. JSON.stringify. Object.keys (ECMA 5+) Object.entries (ECMA 7+) And if you are using any third party libraries like jquery, lodash, Underscore etc you can use their existing methods for checking javascript empty object.
Using object literals is the first way to create objects in JavaScript. It is probably also the easiest to learn, remember and use. This is probably also why it is the most popular way to create objects in JavaScript. Creating an object this way is simple. You wrap the key-value pairs with curly brackets ({}). 4 weeks ago - A protip by kyleross about objects, prototype, javascript, and isempty. Nov 01, 2017 - Lets talk simple things abut object like adding properties, copy or deep copy object and Method defined for Object The Object constructor creates an object wrapper for the given value. If the value…
Nov 22, 2020 - Objects in JavaScript are very powerful. Here we’ve just scratched the surface of a topic that is really huge. We’ll be closely working with objects and learning more about them in further parts of the tutorial. ... Create an empty object user. 30/10/2008 · There are two different ways to create an empty object in JavaScript: var objectA = {} var objectB = new Object() Is there any difference in how the script engine handles them? Is there any reason to use one over the other? Similarly it is also possible to create an empty array using different syntax: var … Apr 22, 2021 - A protip by fr0gs about javascript, programming, and learning.
let dict = Object.create(null); Since there's no prototype your Object can't be manipulated from the outside -- it remains as vanilla of a dictionary as possible! Compare that to Object.create ( {}): let obj = Object.create({}); Object. prototype. someFunction = () => {}; Passing Object.create an empty object allows for properties to be added ... Creating an Object. An object is a JavaScript data type, just as a number or a string is also a data type. As a data type, an object can be contained in a variable. There are two ways to construct an object in JavaScript: The object literal, which uses curly brackets: {} The object constructor, which uses the new keyword; We can make an empty ... Method 1: Using the Object.keys(object) method: The required object could be passed to the Object.keys(object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object is empty.
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); Oct 10, 2019 - If it returns an empty array, it means the object does not have any enumerable property, which in turn means it is empty. ... You should also make sure the object is actually an object, by checking its constructor is the Object object: ... Download my free JavaScript Beginner's Handbook and ... There are two different ways to create an empty object in JavaScript: var objectA = {} var objectB = new Object () Is there any difference in how the script engine handles them? Is there any reason to use one over the other?
A simple JavaScript "for" loop can be used to iterate through your new dictionary. for(var key in dict) { var value = dict[key]; } Copy. By using the "for (var key in dict)" method of iterating on the object you are able to easily access all the key/value pairs in contains. This method will iterate with each "key" value being the ... So, to create an object using the 'new' keyword, you need to have a constructor function. Here are 2 ways you can use the 'new' keyword pattern — a) Using the 'new' keyword with' in-built Object constructor function To create an object, use the new keyword with Object () constructor, like this: 15/12/2018 · To empty arrays, you can do the following - 1 2 3 4 5 6 7 8 9 let planets = [ "mercury" , "venus" , "earth" ]; for ( planet in planets ) { planets . pop ( planet ); } if ( planets . length == 1 ) planets . pop ( planet ); // get the last element console . log ( planets ); // []
declare empty object javascript. javascript by Anxious Alligator on Nov 03 2020 Donate Comment. 1. var objectA = {} //This is an object literal // NB: Preferred Way var objectB = new Object () //This is the object constructor. xxxxxxxxxx. First, we declare the object and initialize it to an empty object. 1. const planet = {}; Then, we add the props -. 1. planet.name = "earth"; The above initialization + assignment combination is perfectly valid in Javascript. But Typescript does not agree with planet.name since the object was declared as type {} (an empty object). JSON - Objects, JSON objects can be created with JavaScript. Let us see the various ways of creating JSON objects using JavaScript −
Dec 07, 2020 - Error: EPERM: operation not permitted, mkdir 'C:\Users\SHUBHAM~KUNWAR' command not found: create-react-app · Error:....... EPERM: operation not permitted, mkdi ... Register to vote on and add code examples. Join our developer community to improve your dev skills and code like a boss! Object.create () Method Object.create () methord is used to create a new object with the specified prototype object and properties. Object.create () method returns a new object with the specified prototype object and properties. Nov 14, 2016 - For the purposes of this post, I will be talking about JavaScript objects using syntax defined in ECMAScript 5.1. The basic semantics existed in Edition 3, but they were not well exposed. A Whole New Object In JavaScript, objects are pairs of keys and values (in Ruby, this structure
Turns out we can create empty objects and set our key-value pairs later on. We will see how to do that. Accessing values of an Object. So we know how to create an object. But how to pull values from an object? There are two easy and convenient ways to access the values of an object. 1. Using dot notation. To get the value of a property from an ... In JavaScript, you can use four different techniques to create new objects. You can create an object literal (with other words a standalone object) by either defining its properties and methods or using the Object.create () method. These objects are the instances of the global Object () object type. The JSON.stringify method is used to convert a JavaScript object to a JSON string. So we can use it to convert an object to a string, and we can compare the result with {} to check if the given object is empty. Let's go through the following example.
This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings. Creating Objects Without Prototypes, bark; would that create an empty property in myDog? i.e., a property with no values assigned to it? I'm not sure why I would want to do that, I am One of easiest way to create a javascript object is object literal, simply define the property and values inside ... Feb 10, 2021 - There is a great deal of depth to the subject, but creating your first JavaScript Object Literal does not need to be complicated. The simplest way to create an object literal is to assign an empty object to a variable. For example: var foo = {}; That is it. In that one line, you have created ...
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... The object created is {} instead of what I would expect, see code below... javascript import { LightningEl... Stack Exchange Network Stack Exchange network consists of 178 Q&A communities including Stack Overflow , the largest, most trusted online community for developers to learn, share their knowledge, and build their careers. Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖. const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty ...
Dec 11, 2020 - Objects consist of properties, which are used to describe an object. The values of object properties can either contain primitive data types or other objects. ... The object literal notation is not the same as the JavaScript Object Notation (JSON). Although they look similar, there are differences ... Create Javascript objects using the "new" keyword with the Object() constructor. Now, let's look at how declaring objects with the "new" keyword and the Object() constructor. It's as simple as specifying the "new" keyword followed by the Object() constructor. This would create a new, but empty (undefined) object for you to play ... Below, you'll see an example for creating an object in JavaScript. //create a new object const john = new Student('John', 'Brown', '2018'); The code above uses the Student class to create an object. When creating an object of a class, you need to use the new keyword, followed by the class name and the values that you want to assign to the ...
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 7 Differences Between Objects And Maps In Javascript By
7 Differences Between Objects And Maps In Javascript By
 How To Test For An Empty Object In Javascript
How To Test For An Empty Object In Javascript
 How To Create An Empty Dataframe And Append Rows Amp Columns To
How To Create An Empty Dataframe And Append Rows Amp Columns To
 Remove Null Undefined And Empty Values From Array In Javascript
Remove Null Undefined And Empty Values From Array In Javascript
 How To Remove Empty Object From Json In Javascript Atcodex
How To Remove Empty Object From Json In Javascript Atcodex
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check

 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Access Object S Keys Values And Entries In Javascript
How To Access Object S Keys Values And Entries In Javascript
 Object Global Function In Javascript By Rupesh Mishra
Object Global Function In Javascript By Rupesh Mishra
 In Javascript Why Does Object Getprototypeof 1 2 Returns
In Javascript Why Does Object Getprototypeof 1 2 Returns
 Convert Array To Object Stack Overflow
Convert Array To Object Stack Overflow
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Why Empty Object Is Not Equal To Empty Object In Javascript
Why Empty Object Is Not Equal To Empty Object In Javascript
How To Declare An Empty Array In Javascript Quora
 Nodejs Proto Amp Prototype Pollution Hacktricks
Nodejs Proto Amp Prototype Pollution Hacktricks
 Typescript Empty Object For A Typed Variable Stack Overflow
Typescript Empty Object For A Typed Variable Stack Overflow
 Javascript Object Keys Returning Empty Array Stack Overflow
Javascript Object Keys Returning Empty Array Stack Overflow
 Javascript Object Properties With Examples The Code Learners
Javascript Object Properties With Examples The Code Learners
 The Evolution Of Javascript Instantiation Patterns By
The Evolution Of Javascript Instantiation Patterns By
 Different Ways To Check If Object Is Empty Or Not Dev Community
Different Ways To Check If Object Is Empty Or Not Dev Community
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 How Do I Test For An Empty Javascript Object Stack Overflow
How Do I Test For An Empty Javascript Object Stack Overflow
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Chapter 9 Constructors Building Objects With Functions
Chapter 9 Constructors Building Objects With Functions
 Typescript Documentation Overview
Typescript Documentation Overview
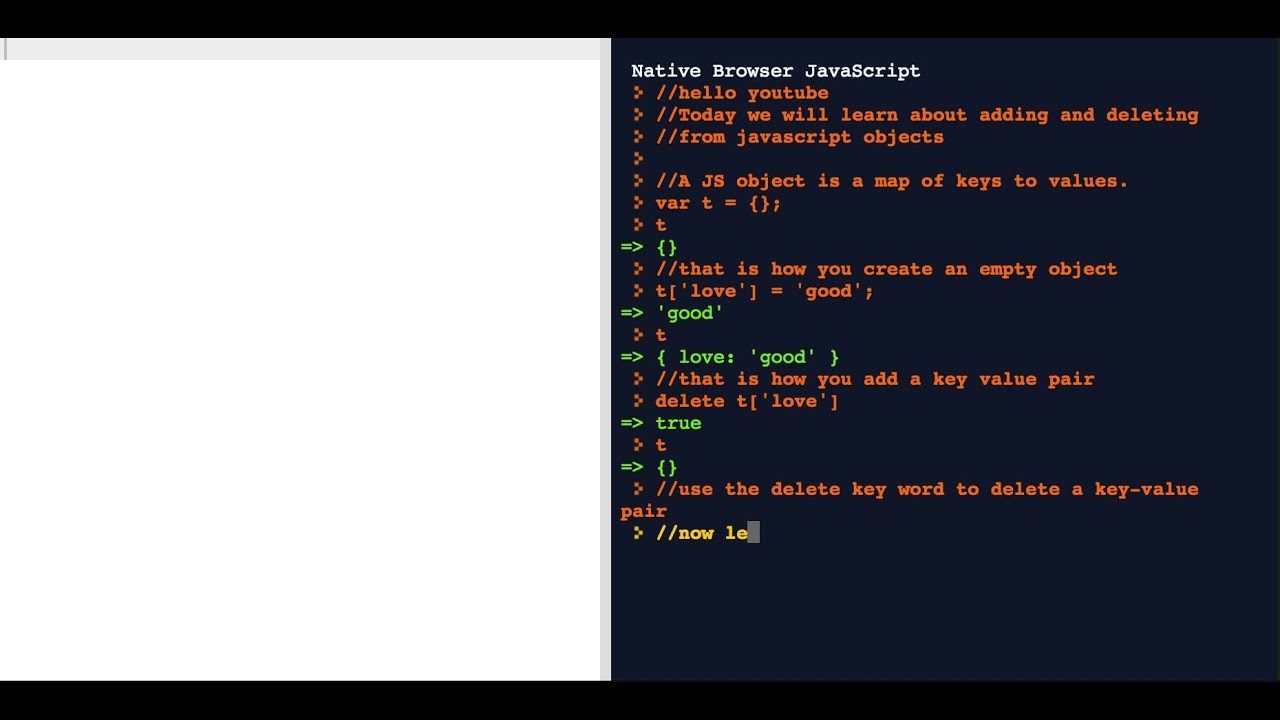
 Adding And Deleting From Javascript Objects
Adding And Deleting From Javascript Objects


0 Response to "35 How To Create An Empty Object In Javascript"
Post a Comment