34 Javascript Decrement For Loop
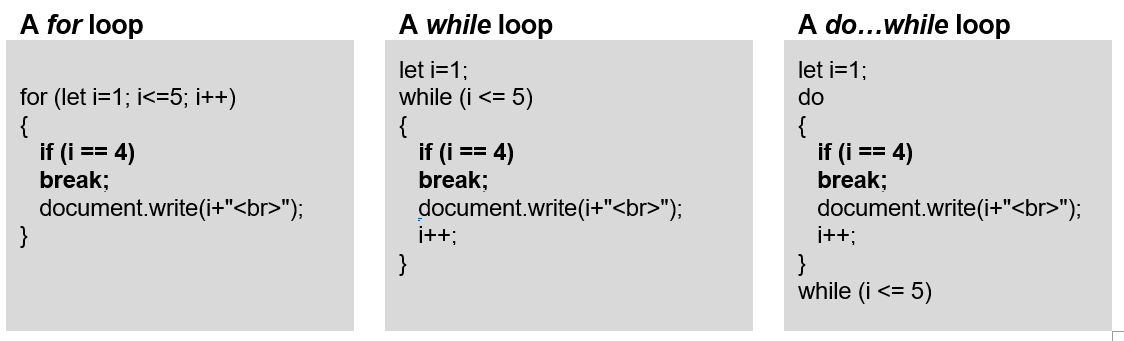
Javascript decrement value overtime with setInterval & clearing it? I'm trying to fade in the volume of an audio element over time. Below is the javascript I mocked up. So the scenario is, when a button is clicked, I want this function to run. ... I am trying to decrement a for/in loop in js. I have found lots of instruction on decrementing a ... Decrement and Increment operators in JS programming used in For Loop, While loop, and Do While loops. Try to learn the idea of the JavaScript prefix and postfix so that you can understand if, for loop, while loop and do-while loop syntax's easy
 Javascript And Increment And Decrement Youtube
Javascript And Increment And Decrement Youtube
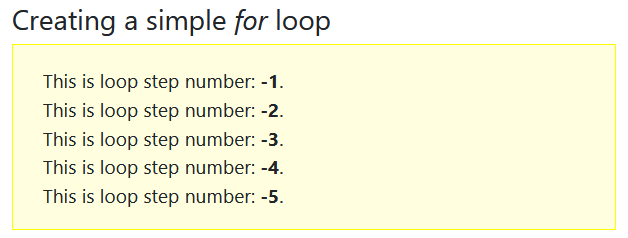
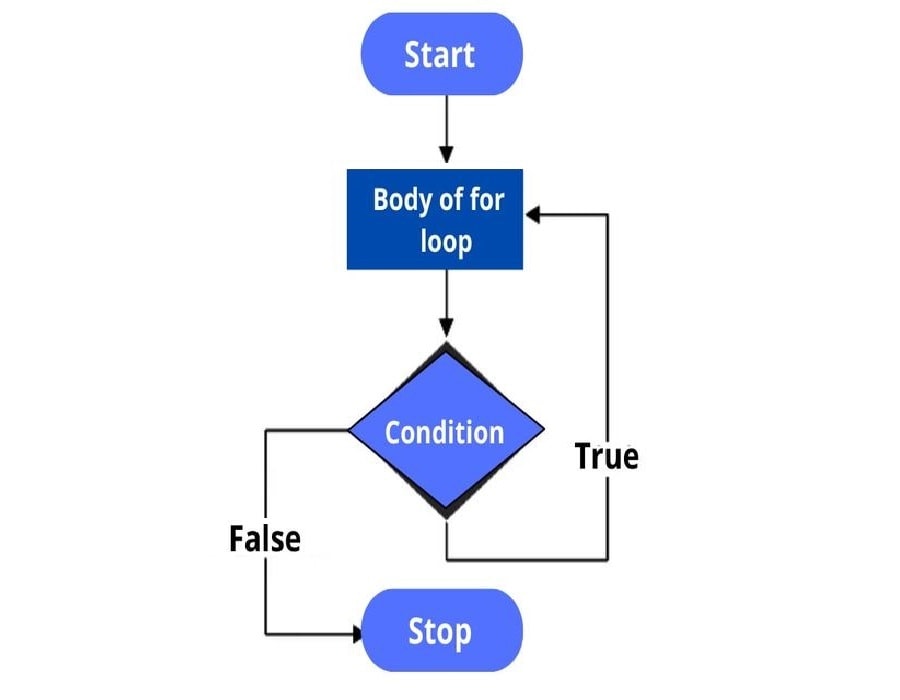
The JavaScript For Loop is used to repeat a block of statements for a given number of times until the given condition is False. JavaScript For loop is one of the most commonly used loops. Let us see the syntax of the for loop in JavaScript Programming language:

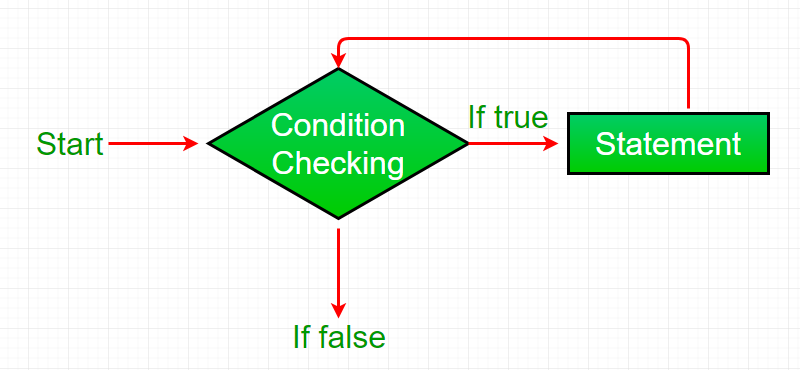
Javascript decrement for loop. In test-expression or condition, the value of the loop variable is checked against the condition or test-expression. If the condition evaluates to be true, then the body of the loop is executed, otherwise, iteration stops. In Increment/Decrement, the loop variable is either incremented or decremented depending upon the requirement. In a for loop, the increment expression (e.g. i++) is first evaluated, and then the condition is tested to find out if another iteration should be done The continue statement can also be used with an optional label reference. Note: The continue statement (with or without a label reference) can only be used inside a loop. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ...
The For Loop in JavaScript is the best method to iterate through a series of data at the same time. For loop is an entry-controlled loop in which the test condition is checked before going to the body of the program. For loop is used when we know the number of iterations before entering the loop. Loops are usually used for repeating a series of ... Thanked 0 Times in 0 Posts. how to build a JavaScript for loop decrement (--) Code: var AgencyDetails = document.getElementById ("demodiv_t_AgencyDetails"); AgencyDetails.deleteRow (4); AgencyDetails.deleteRow (3); AgencyDetails.deleteRow (2); AgencyDetails.deleteRow (1); I have this code above inside a JavaScrip function, i am looking to run ... The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops:
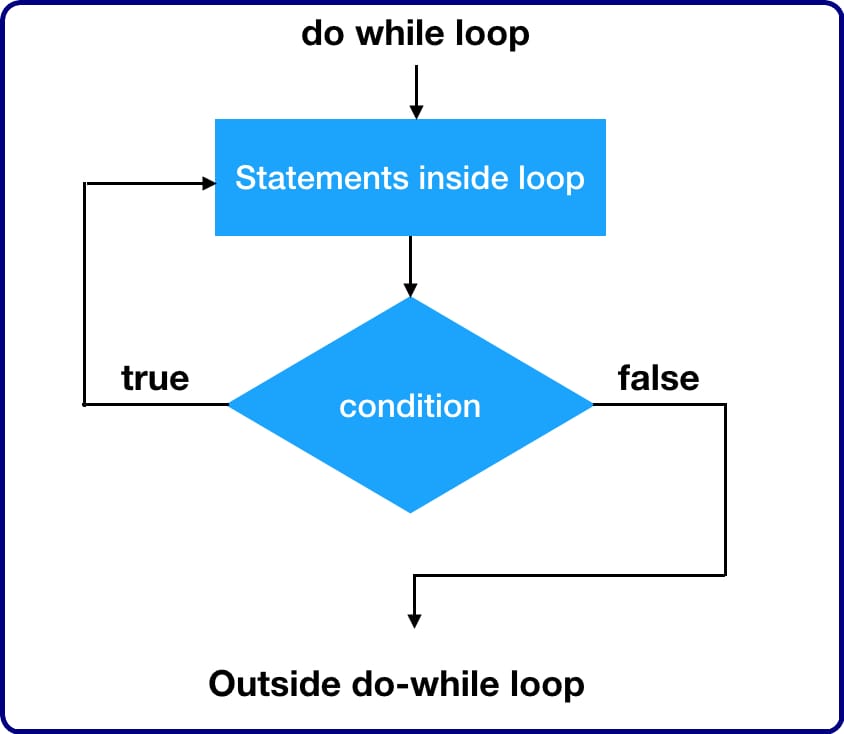
Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. An expression (including assignment expressions) or variable declaration evaluated once before the loop begins. Typically used to initialize a counter variable. This expression may optionally declare new variables with var or let keywords. Variables declared with var are not local to the loop, i.e. they are in the same scope the for loop is in ... The second parameter of the 'for' loop is the exit condition. The code in the for loop is executed as long the condition is true.
Description In JavaScript, the for loop is a basic control statement that allows you to execute code repeatedly for a fixed number of times. The decrement operator (--) decrements numbers by one. If used as a postfix to n, the operator returns the current n and then assigns the decremented the value. If used as a prefix to n, the operator assigns the decremented n and then returns the changed value. var a = 5, // 5 b = a--, // 5 c = a // 4 Using for loop in arrays of JavaScript The for loop is particularly useful in the arrays of JavaScript. The for loop of JavaScript enables to iterate through the array elements quite easily. In the following examples, I will show you how to display array elements that are numeric as well as strings by using the for loop.
"decrement with for loop js" Code Answer. js decrement for loop . javascript by Homely Hoopoe on Jun 19 2020 Comment The algorithmic complexity of this approach is O (n^2) as splice function and the for loop both iterate over the array (splice function shifts all elements of array in the worst case). Instead you can just push the required elements to the new array and then just assign that array to the desired variable (which was just iterated upon). Loops are the aids using which certain statements can iterate for a desired number of times or until a condition is true. JavaScript provides both entries controlled (for, while) and exit controlled (do..while) loops. We use For Loop when a certain logic needs to execute a certain number of times along with a condition.
JavaScript Loop with Examples. ... Condition: The condition is an expression that is checked before each iteration of the loop (based on loop condition) Increment/decrement: The increment/decrement segments are executed every time after the block of code has been executed, till the condition remains true. JavaScript loop is the way to iterate over a block of code for a given number of times. There are a few types of JavaScript loops supported that you can use in JS programming depending on the scenario. The for loop is one of those. Others include. The for loop is one of those. Others include While and do while loops. This tutorial only covers ... Yes that's fine i++ and ++i are like i+=1 if used in the for loop declaration so i+=3 would work. - elclanrs Oct 9 '12 at 23:18 1 A for loop doesn't increment anything.
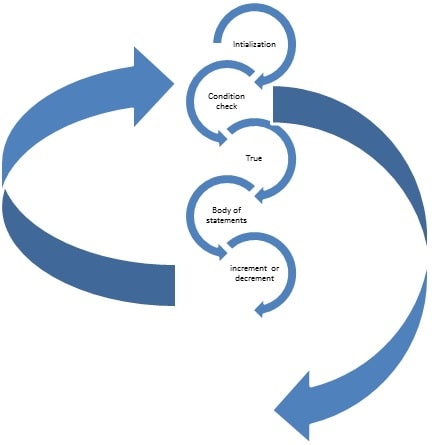
JavaScript supports different kinds of loops: for - loops through a block of code a number of times for/in - loops through the properties of an object for/of - loops through the values of an iterable object JavaScript Loop Statements, like other programming languages, allows executing a block of statements multiple times. ... [loop variable increment/decrement]) { Statement(s); } The for loop starts with initialization of loop variable. Each time, before executing the block of statements, the loop variable is incremented/ decremented and the loop ... JavaScript | For Loop. Looping in programming languages is a feature that facilitates the execution of a set of instructions repeatedly until some condition evaluates and becomes false. We come across for loop which provides a brief and systematic way of writing the loop structure.
Increment/decrement part is considered as last statement of body of JavaScript for loop. After executing increment/decrement, control transfers to condition. If it is nonzero (true), then body of loop and increment/decrement are executed and control comes back to condition. This process is repeated until the condition becomes false. The most common type of JavaScript loop is called a for loop because it runs for a specific number of times. ... prior to the next condition check and is usually used to increment or decrement your loop counter. ... Use a for loop to push the values 1 through 5 onto myArray. Run the Tests Reset All Code. Get Help . The decrement operator (--) decrements (subtracts one from) its operand and returns a value.
Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are. for. while. do while. You can type js for, js while or js do while to get more info on any of these. Javascript: conditional increment or decrement inside for loop properties . ... Yes it is fine to use a conditional loop but it is not recommended as it becomes really hard for someone new who tries to understand your code. The code is not readable if you use the first syntax. The second syntax is much readable so I think you should prefer to ... The 'for' loop in javascript is used to execute a block of codes repeatedly again and again until a particular condition is satisfied. Syntax for the for loop: for (initialization; condition; increment/decrement) { // block of codes. } The intialization statement is executed only once during the first execution in the for loop.
![]() Javascript For Loop Programming Examples Electronic Clinic
Javascript For Loop Programming Examples Electronic Clinic
 Unraveling The Nested Loop Javascript By Raq Robinson
Unraveling The Nested Loop Javascript By Raq Robinson
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Getting Fancy With The Javascript For Loop Html Goodies
Getting Fancy With The Javascript For Loop Html Goodies
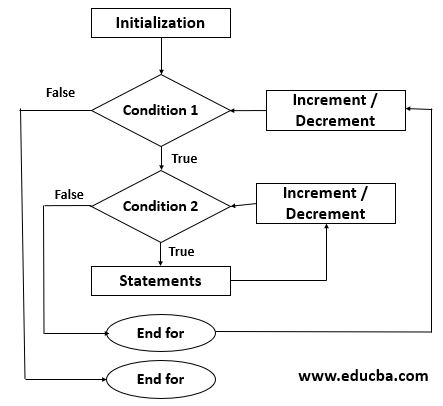
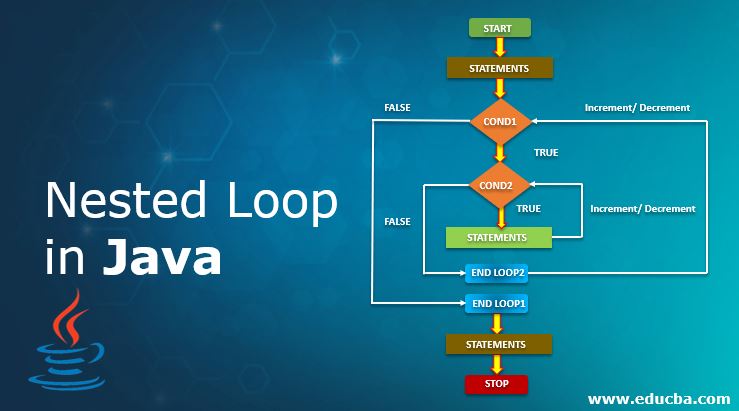
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 3 Flavors Of The For Loop In Javascript And When To Use Them
3 Flavors Of The For Loop In Javascript And When To Use Them
 Javascript Loops With An Example Lt Code Topology Gt
Javascript Loops With An Example Lt Code Topology Gt
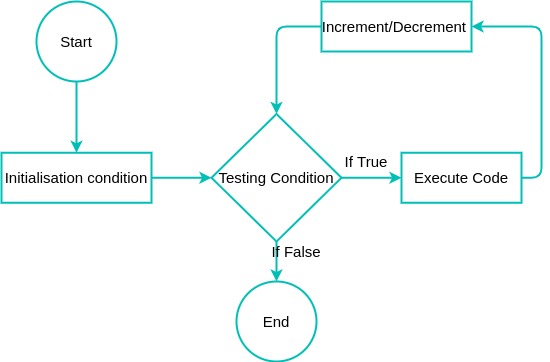
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 Javascript For Loop Geeksforgeeks
Javascript For Loop Geeksforgeeks
 Loops In Javascript Assignment Help By Mah
Loops In Javascript Assignment Help By Mah
 Loops In Javascript Geeksforgeeks
Loops In Javascript Geeksforgeeks
 Nested Loop In Java Learn How Nested Loop Works In Java
Nested Loop In Java Learn How Nested Loop Works In Java
 All About Loops And Iterations In Javascript Dev Community
All About Loops And Iterations In Javascript Dev Community
 Using Javascript For Loop Simply And In Js Arrays
Using Javascript For Loop Simply And In Js Arrays
 13 Increment Amp Decrement In Js Youtube
13 Increment Amp Decrement In Js Youtube
 Javascript Online Presentation
Javascript Online Presentation
 Javascript While Loop Dev Community
Javascript While Loop Dev Community
 Javascript For Loop Flowchart And Programming Examples
Javascript For Loop Flowchart And Programming Examples
 8 Ways To Loop Through An Array In Javascript By Lincoln W
8 Ways To Loop Through An Array In Javascript By Lincoln W
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 Looping Statement In Javascript
Looping Statement In Javascript
 Logical Interview Questions And Answers In Javascript
Logical Interview Questions And Answers In Javascript
 Javascript For Loop By Examples
Javascript For Loop By Examples
 Javascript For Loop Control Statement Simple Snippets
Javascript For Loop Control Statement Simple Snippets
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
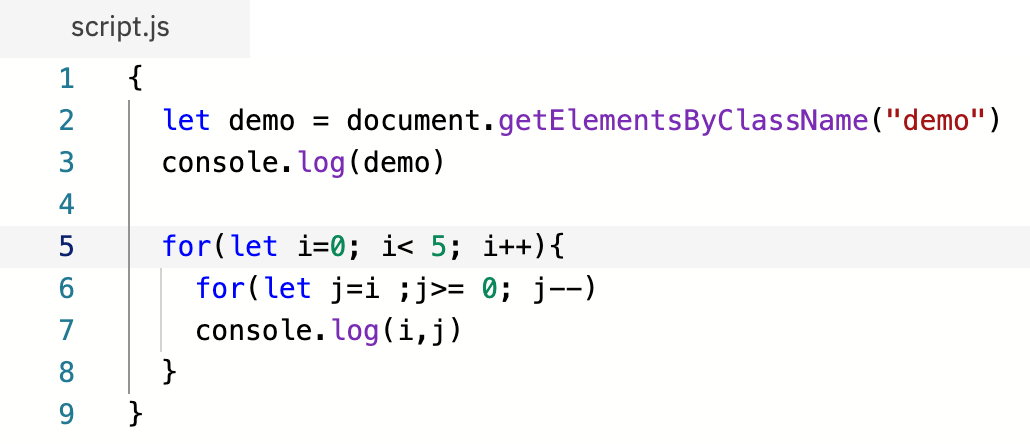
 Nested Loop In Javascript Guide To Nested Loop Flowchart
Nested Loop In Javascript Guide To Nested Loop Flowchart
 What Is For Loop In Javascript While Loop Natural Number
What Is For Loop In Javascript While Loop Natural Number
Concurrency Model And The Event Loop Javascript Mdn
 Looping Or Repetitive Statements In Javascript
Looping Or Repetitive Statements In Javascript



0 Response to "34 Javascript Decrement For Loop"
Post a Comment