33 How To Display Value Of Javascript Variable In Html Textbox
12/7/2021 · How to display value of javascript variable in html textbox. Membuat Format Rupiah Dengan Javascript Malas Ngoding. 2javascript Web Programming With Java Script. Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form. Javascript Array Add Items In A Blank Array And Display … Set And Get Value From Input Text Using Javascript Source Code: http://1bestcsharp.blogspot /2017/01/javascript-get-and-set-input-text-value.htmlJavascrip...
How To Pass An Html Form One Input Value Into Another Input
Setting Asp.Net Textbox value using Javascript, Getting Asp.Net Label value using Javascript, The value property sets or returns the value of the value attribute of a text field. It contains the default value OR the value a user types in

How to display value of javascript variable in html textbox. Hi Experts, I'm creating some locally running, clickable flows using HTML and JavaScript. In one step I'm retrieving values from an external system and storing them in a cookie for use later in the... Jul 16, 2020 - You can use the concept of value(). Following is the JavaScript code −Example Live Demo Subscribe Now: http://www.youtube /subscription_center?add_user=Ehowtech Watch More: http://www.youtube /Ehowtech Displaying a Javascript variable in a
Getting the input field value. To get the input field value, first we need to access it inside the JavaScript by using document.getElementById () method or document.querySelector () method. const input = document.getElementById('country'); Now, it has a value property which is holding the data you typed inside the input field. To display JavaScript variable value in an alert box, try to run the following code −ExampleLive Demo 9/11/2020 · To run the above program, save the file name “anyName.html(index.html)”. Right click on the file and select the option “Open with Live Server” in VSCode editor −. Output. This will produce the following output on console −. Now, enter the value into the text box and click the button −. …
In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference Hi, This is driving me up the wall, I have tried various solutions to try and get the input into a text box to store to a variable on submit. My current code is: function getInput () { var userInput = document.getElementById ('userInput').value; } var subButton = document.getElementById ('subButton'); subButton.addEventListener ('click ... 28/3/2021 · There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write() method; Display the variable to an HTML element content using innerHTML property; Display the variable using the window.alert() method; This tutorial will show you how to use all three ways to display JavaScript variables in HTML pages. Let’s start with using document.write() method.
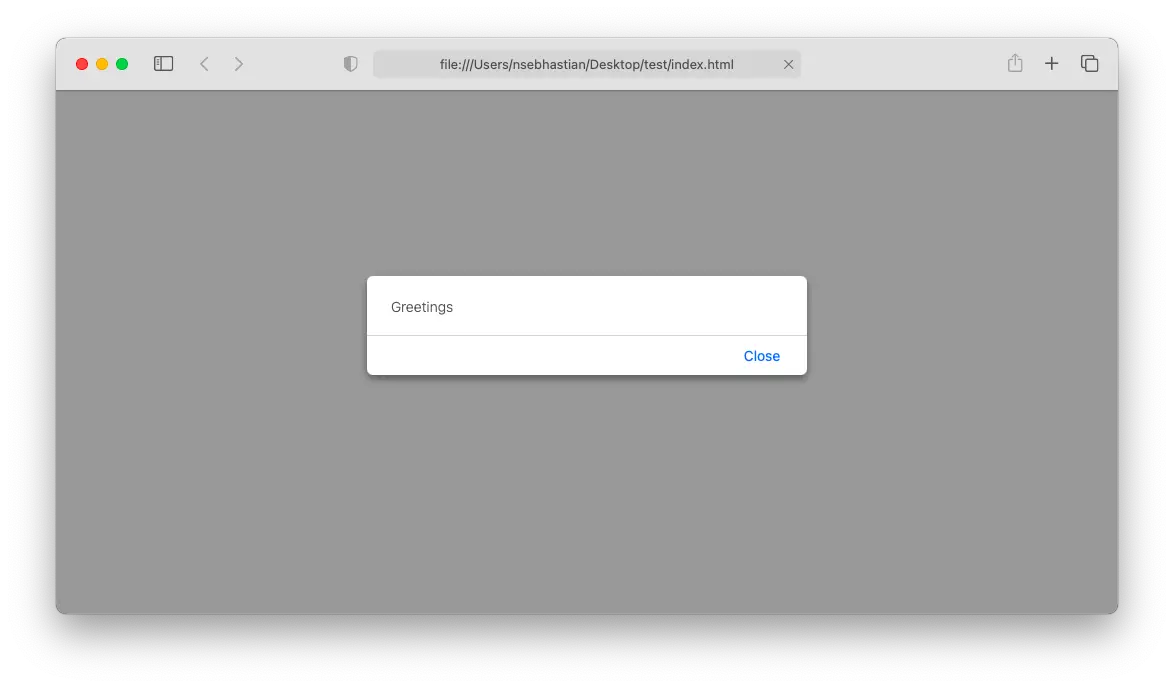
Perhaps the most intriguing application of the DOM in JavaScript is the ability to let the user communicate with the program through the HTML5 web page, without all those annoying dialog boxes. Here is a page with a web form containing two textboxes and a button. When you click the button, something exciting happens. Clearly, […] JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). JavaScript Function Use To Pass Variables to a URL. Passing Values to Variables in a URL Using JavaScript Is it possible to access javascript variable in HTML element
The line document.getElementById ("firstname").value accesses the text box with an id of firstname and retrieves the value which the user has entered into this text box. Now that the text box value is accessed and retrieved, it must be stored. This is done by creating a Javascript variable and storing the value of the text box into this variable. The form input element uses the "value" property and not the innerHTML property. You'll get to know the DOM element properties by heart as you use them more frequently. Also notice that the input HTML tag does not have a closing tag. The terminator "/>" can be used when you don't need to contain text within an opening and closing tag. JavaScript function to Display (Copy) TextBox value to Label When the Copy Button is clicked, the CopyToLabel JavaScript function is called. First the TextBox and then the Label elements are referenced and then the value of the TextBox is assigned to the Label element using JavaScript.
An easy way to pass variables between pages is to use a query string: On the first page: var para = new URLSearchParams(); para.append("KEY", "VALUE"); Set the value property: textObject.value = text. Property Values: text: It specifies the value of input text field. attributeValue: This parameter is required. It specifies the value of the attribute to add. setAttribute method. This method adds the specified attribute to an element, and set it's specified value. Pass a javascript variable to value attribute of textbox:
24/10/2013 · So I have some basic code in html here, i just have two textbox which u can type numbers in and when you click the button, it adds em both up, and in a perfect world, it would display the answer in that third textbox. <html> <head> </head> <script type="text/javascript"> function myfunction() { var first = document.getElementById("textbox1").value; var second = document.getElementById("textbox2").value; var … Answers. the best thing is to post part of your code, anyway here its a form that contain 3 textbox and a button the first 2 textboxs display the long variables. the third textbox will convert the textbox to long and calculate it and display it as text when you click on the button. Super useful bits of PHP, Form and JavaScript code.
How to get value of text box in JavaScript from html Tushar Shuvro - May 1, 2020: Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020 You can add an HTML element without any value, then assign the value using javascript. In HTML: <p id="insert"></p> Then in Javascript: document.getElementById ... Display html form values in another page after submit I am trying to display html form values in another page after submit. I have embed a survey form in my website so i need to check the form data in new window.
Get code examples like "how to set variable value to textbox in javascript" instantly right from your google search results with the Grepper Chrome Extension. We can get the value of text input field using various methods in script. There is a text value property which can set and return the value of the value attribute of a text field. Also we can use jquery val () method inside script to get or set the value of text input field. Using text value property: Sep 25, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Oct 11, 2013 - All I have to do is to show a number in a textbox and a button which add 10 every time I press it, here's my code (it doesn't work). var n= Dear all, :confused: If I have a javascript variable with a value in it. How do I RETRIEVE the value ... Mar 04, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 13 Apr 2017
Jun 29, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Can't Pass an Input Value Into a JavaScript Variable. Imagine the following scenario - you have a simple input and a button. When a user types into the input and presses the button, the text from the input should be logged to the console. Here's what you have so far: But when you load the page you see Uncaught ReferenceError: test is not ... // Using the jQuery library $ ('.results').html ('Hello World!'); If you just want to update a portion of a <div> I usually just add an empty element with a class like value or one I want to replace the contents of to the main <div>. e.g. <div class="content">Hello <span class='value'></span></div> Then I'd use some code like this:
The double curly brackets {{ }} will always convert special characters to HTML entities. Try using {!! !!} to render the code exactly. However, you will want to make sure you escape the double quotes in the string. HTML Tags/Elements HTML Global Attributes HTML Event Attributes HTML Color Picker HTML Language Codes HTML Character Entities HTTP Status Codes CSS REFERENCES CSS At-rules CSS Properties CSS Animatable Properties CSS Color Values CSS Color Names CSS Web Safe Fonts CSS Aural Properties Mar 01, 2016 - I am trying to use JavaScript to get the value from an HTML text box but value is not coming after white space For example: I o...
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to get the values of First and Last name of the following form. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let’s show you each of them separately and point the differences. The first method uses document.getElementById('textboxId').value to get the value of the box: In this video tutorial, you will learn how to append value to an array from input text in javascript
Jul 17, 2020 - Get code examples like "insert value to html input with javascript variable" instantly right from your google search results with the Grepper Chrome Extension. Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script).

 Can T Pass An Input Value Into A Javascript Variable
Can T Pass An Input Value Into A Javascript Variable
 Javascript Variables A To Z Guide For A Newbie In
Javascript Variables A To Z Guide For A Newbie In
 Input Data On Html Form Esp32 Esp8266 Web Server Arduino Ide
Input Data On Html Form Esp32 Esp8266 Web Server Arduino Ide
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 How To Add Insert Javascript Variable To Button Html Tag In
How To Add Insert Javascript Variable To Button Html Tag In
 Sources Tool Overview Microsoft Edge Development
Sources Tool Overview Microsoft Edge Development
 Angular 4 Get Input Value Stack Overflow
Angular 4 Get Input Value Stack Overflow
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
 How To Display Javascript Variable Value In Html
How To Display Javascript Variable Value In Html
 Working With Javascript Dates Using Moment Js
Working With Javascript Dates Using Moment Js
 Lightning Web Component Within A Flow Does Not Accept Updated
Lightning Web Component Within A Flow Does Not Accept Updated
 Watch Variables In Sources Chrome Developers
Watch Variables In Sources Chrome Developers
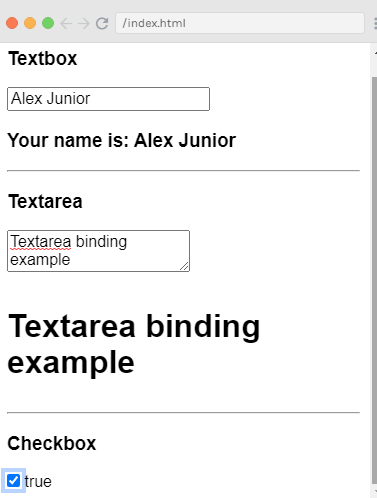
 Vue Js Form Input Bindings Javatpoint
Vue Js Form Input Bindings Javatpoint
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
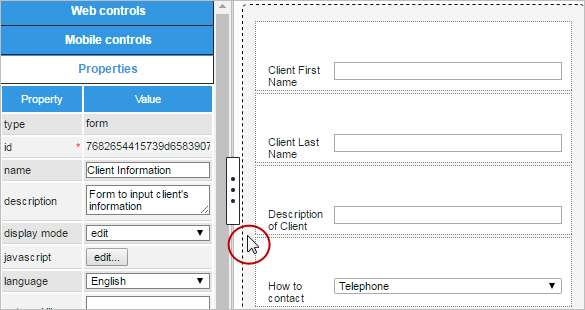
 3 0 Javascript In Dynaforms Documentation Processmaker
3 0 Javascript In Dynaforms Documentation Processmaker
 The Html5 Input Types Learn Web Development Mdn
The Html5 Input Types Learn Web Development Mdn
 Html Input Text Box Field Value Size Width Multiline
Html Input Text Box Field Value Size Width Multiline
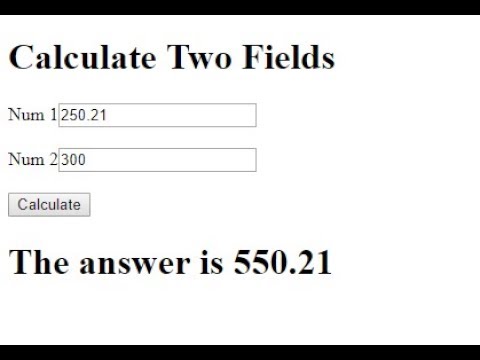
 How To Display Sum Of Two Textbox Values In Third Textbox
How To Display Sum Of Two Textbox Values In Third Textbox
 How To Build A Calculator App With Javascript
How To Build A Calculator App With Javascript
 How To Calculate Two Textbox Values In Javascript Html
How To Calculate Two Textbox Values In Javascript Html
 Html Input Text Box Field Value Size Width Multiline
Html Input Text Box Field Value Size Width Multiline
 The Value Of Input Element Changes But Not Shown In The
The Value Of Input Element Changes But Not Shown In The
 Embedding Signature Pad In Nintex Form Nintex Community
Embedding Signature Pad In Nintex Form Nintex Community
How To Get An Input From An Html Textbox And Store It In A
 Html Form Input To Js Variable Programming Linus Tech Tips
Html Form Input To Js Variable Programming Linus Tech Tips
 How To Play An Audio File That Reacts To An Input Variable In
How To Play An Audio File That Reacts To An Input Variable In
 Solved Nintex Forms Office 365 Variable Name Nintex
Solved Nintex Forms Office 365 Variable Name Nintex
 How To Get Value Of Input Field In Form Web Testing
How To Get Value Of Input Field In Form Web Testing
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript

0 Response to "33 How To Display Value Of Javascript Variable In Html Textbox"
Post a Comment