35 How To Create Validation Form In Javascript
Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground. How to create login form with JavaScript validation in html? View Live Demo. In this tutorial you will learn how to create login form in HTML with JavaScript validation? in easy way. Here you will learn everything in step by learning method. Just follow the below step to create the login form with JavaScript validation.

First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this:

How to create validation form in javascript. JavaScript provides the facility to check the form on the client page, so data processing will be faster than server page verification. Most web developers prefer JavaScript form verification. How to Create Login Form with JavaScript Validation in HTML? Html. First, create an HTML file with the name of index.html and paste the given codes into ... Form validation is one of the most common web development tasks. There are many ways to do form validation, but JavaScript is one of the best and easiest way... How to use Javascript to validate a html form and all input fields inside that form, including, email, text and password input fields. We also look to implem...
Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. Some values must be in a particular length range. Some input fields must match (for example, password fields). JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. Thus, client-side validation helps to create a better user experience. A lot of ... now using jquery we will validate the form. first of all, we have created an isEmail function that will take email as an argument and then validate it using regular expression. after that, we set a click action on the Sign-Up button. and check for all the fields in the form. we will also check if the email is valid. if the phone number is not ...
The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method. 15/3/2021 · How to Validate a Form with JavaScript. To validate a form with javascript, you will have to configure the following two simple steps – 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its own type & id attribute. Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well
JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Example Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to create a password validation form with CSS and JavaScript. Password Validation. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> ... How to create form validation by using only HTML ? 14, Apr 20. How to perform form validation for a required field in HTML ? 18, Aug 21.
Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation. JavaScript validation is coded using JavaScript. This validation is completely customizable, but you need to create it all (or use a library). Join Stack Overflow to learn, share knowledge, and build your career. In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not.
Conversely, if the form validation function returns the boolean value of true, the HTML event knows that it can continue with submission of the user input. In the JavaScript function, we get the "first_name" HTML element, identify if there is input and return true or false depending on the input. Building the Form Validation Script Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "script.js" and place the... Creating the HTML Form. Let's first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Well, let's create an HTML file named "application-form.html" and place the following code in it, then save it somewhere on your system.
Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. Here we will add JavaScript code for validation check. If textbox will blank, password not match, password not in valid form and email id not valid then it will give error message. Now create JavaScript <script> .. </script> tag in between <head> .. </head> tag like below example. Example: add JavaScript tag <head> <script> paste code here
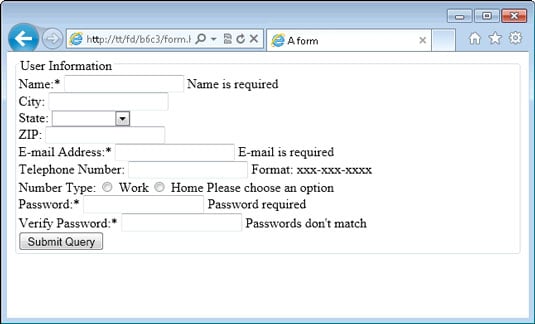
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Form Validation: Phone Numbers. An USA phone number has ten digits, it comprises of : a three digit area code, subscriber number of seven digit. The area code may have a parentheses around the area code, and dashes or spaces seperating the numbers in the subscriber number. Example: JavaScript Form Validation: Phone Numbers Copy. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form.
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Create a Registration Form With JavaScript Validation Form validation generally performs two functions. Basic Validation − First of all, the form must be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Data Format Validation − Secondly, the data that is entered must be checked for correct form and value.
 Javascript Form Validation Create Login Form Validation
Javascript Form Validation Create Login Form Validation
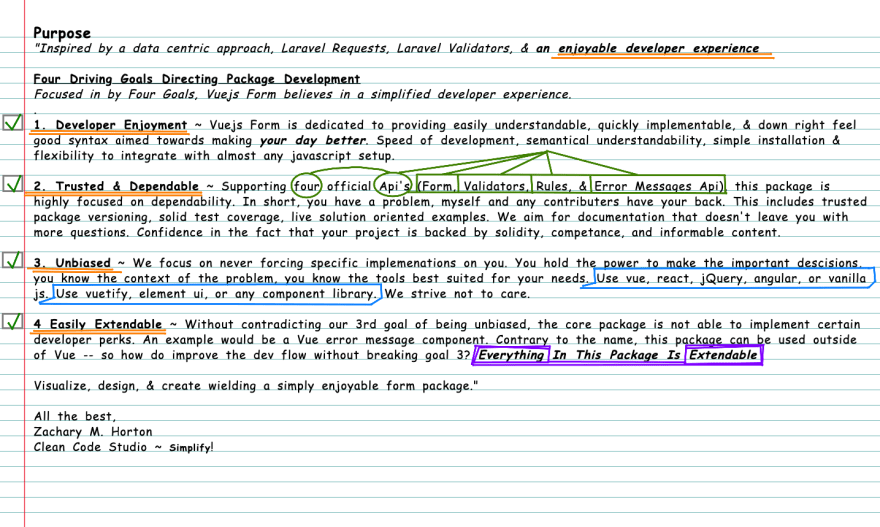
 Vue Form Validation Laravel Inspired Dev Community
Vue Form Validation Laravel Inspired Dev Community
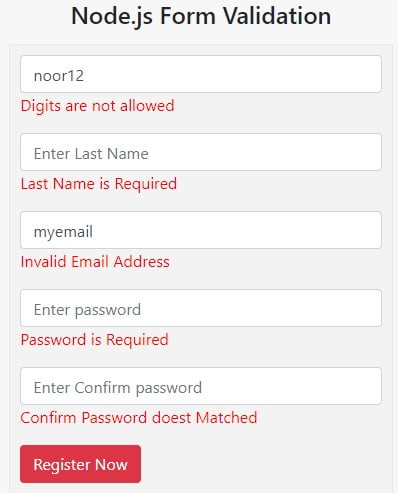
 Node Js Form Validation With An Example Codingstatus
Node Js Form Validation With An Example Codingstatus
 Validate Form Before Submit Javascript Code Example
Validate Form Before Submit Javascript Code Example
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
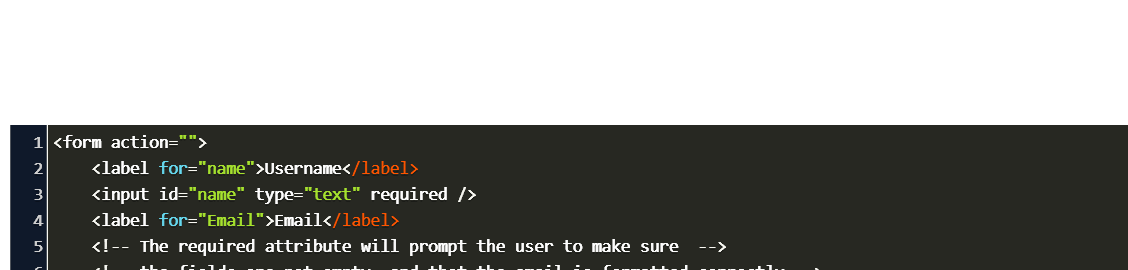
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
 Quiz Amp Worksheet Validating Forms Using Javascript Study Com
Quiz Amp Worksheet Validating Forms Using Javascript Study Com
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Create Simple Forms With Validation In React Js Dotnet
Create Simple Forms With Validation In React Js Dotnet
 Asp Net Form Validation Using Jquery
Asp Net Form Validation Using Jquery
 This Tutorial Is For Creating Html Student Registration Form
This Tutorial Is For Creating Html Student Registration Form
 How To Create Simple Html Login Page
How To Create Simple Html Login Page
 Asp Net Form Validation Using Jquery
Asp Net Form Validation Using Jquery
 Formance Js Jquery Library For Formatting And Validating
Formance Js Jquery Library For Formatting And Validating
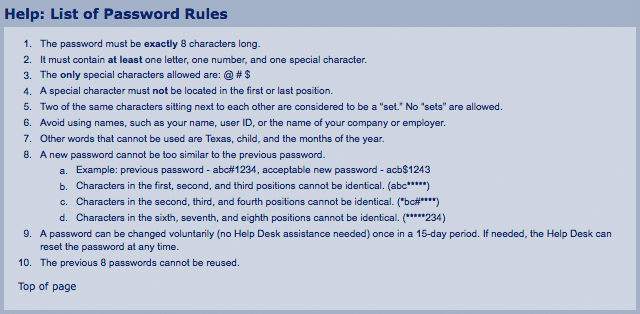
 How To Create A Password Validation Form
How To Create A Password Validation Form
 React 17 Form Validation Tutorial With Example Positronx Io
React 17 Form Validation Tutorial With Example Positronx Io
 Custom Validation On Default List Form In Sharepoint 2013
Custom Validation On Default List Form In Sharepoint 2013
Validate Form Fields Using Javascript The Beginners Way
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Validate Forms With Validate Js
Validate Forms With Validate Js
 7 Best Pure Javascript Form Validation Libraries 2021 Update
7 Best Pure Javascript Form Validation Libraries 2021 Update
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Bootstrap 4 Form Validation With Validator Js Example
Bootstrap 4 Form Validation With Validator Js Example
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
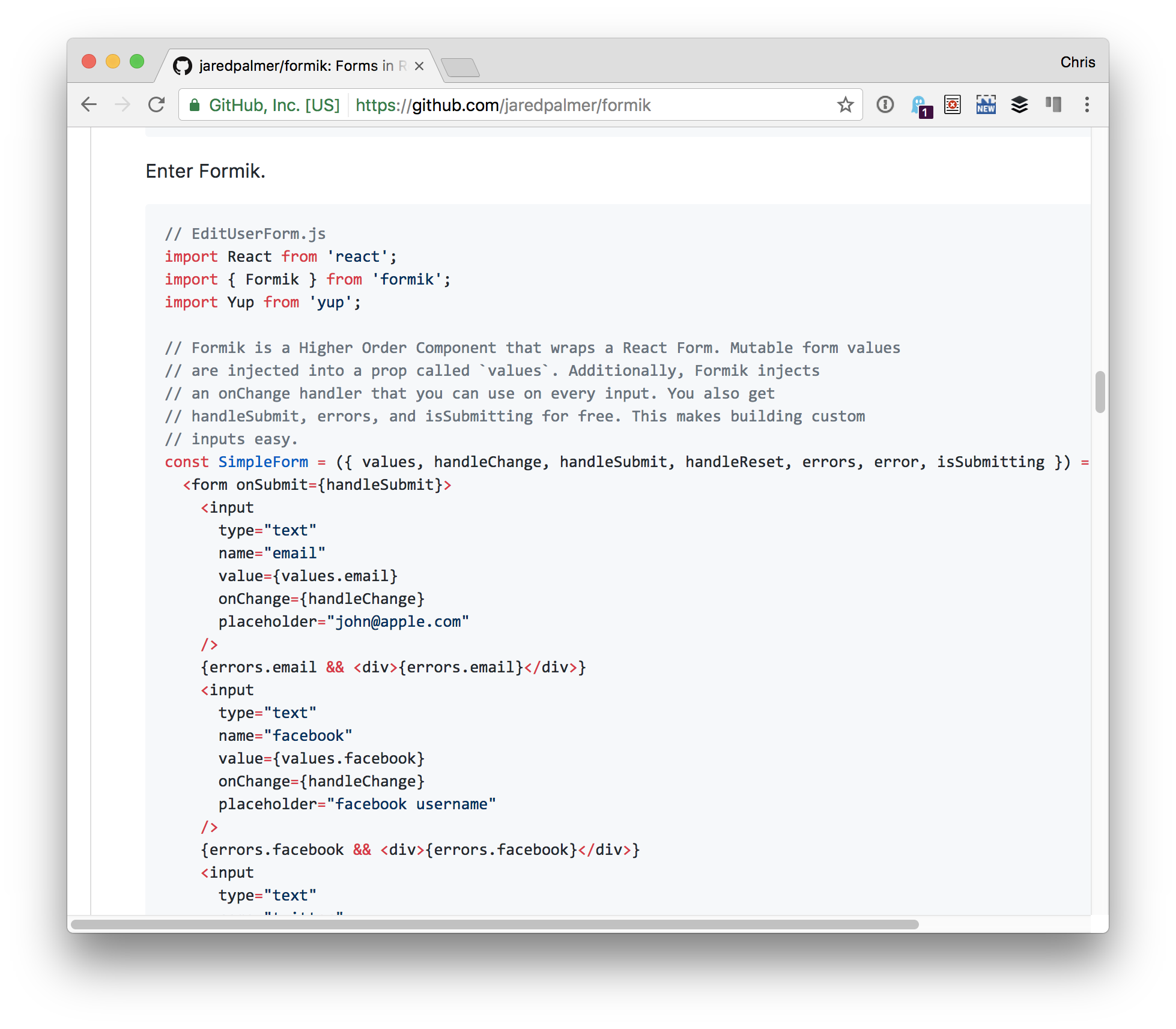
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 How To Create Registration Form With Javascript Validation In
How To Create Registration Form With Javascript Validation In
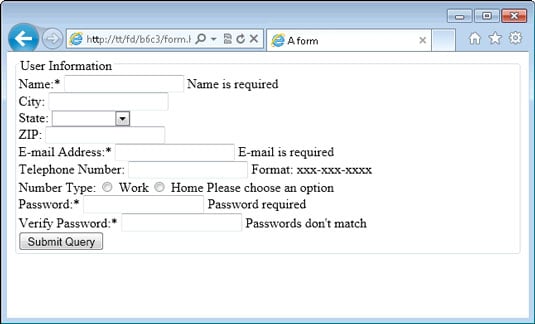
 How To Perform Basic Javascript Validation Dummies
How To Perform Basic Javascript Validation Dummies
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Form Handling And Validation With Vuejs Webomnizz
Form Handling And Validation With Vuejs Webomnizz
 Form Validation With Javascript
Form Validation With Javascript
Html Form Validation Using Html Learning Points

0 Response to "35 How To Create Validation Form In Javascript"
Post a Comment