30 Document Write Javascript Example
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Oct 29, 2012 - "My issue is that I want to generate some JavaScript from my JavaScript code." — You should never need to do this, and the example you give certainly doesn't need you to do so. – Quentin Oct 29 '12 at 9:09 · @Quentin It's useful if you are using document.write to generate a completely ...
A document-relative path specifies the path from the web page to the JavaScript file. If you have multiple levels of folders on your website, you’ll need to use different paths to point to the same JavaScript file. For example, suppose you have a JavaScript file named site.js located in a ...

Document write javascript example. Jan 10, 2018 - In this article we'll consider some examples of using document.write() method. This method is commonly used for testing and dynamically generating page When document.write() is executed, after the page load it will erase all the contents in the web page and only show the text inside it. Example <button onclick="funCall();">Click Me</button> <script> function funCall() { document.write("<b>I am new text</b>"); } </script> Try Yourself document.write() alert() Each of the above method have different ways of outputting the content. Though 'document.write()' is used when we want to print the content onto the document which is the HTML Document. Also 'console.log()' is mainly used when we are debugging javascript code and same thing with 'alert()'. Example:
The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document.. Writing to a document that has already loaded without calling document.open() will automatically call document.open().After writing, call document.close() to tell the browser to finish loading the page.. If the document.write() call is embedded within an ... Example#2: JS Forms Example: Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format. Also, the values entered in the password and confirm password textboxes should be the same. 2/2/2020 · JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function: function generateTableHead ( table , data ) { const thead = table . createTHead ( ) ; const row = thead . insertRow ( ) ; for ( const i of data ) { const th = document . createElement ( "th" ) ; const text = document . createTextNode ( i ) ; th . appendChild ( text ) ; row . appendChild ( th ) ; } }
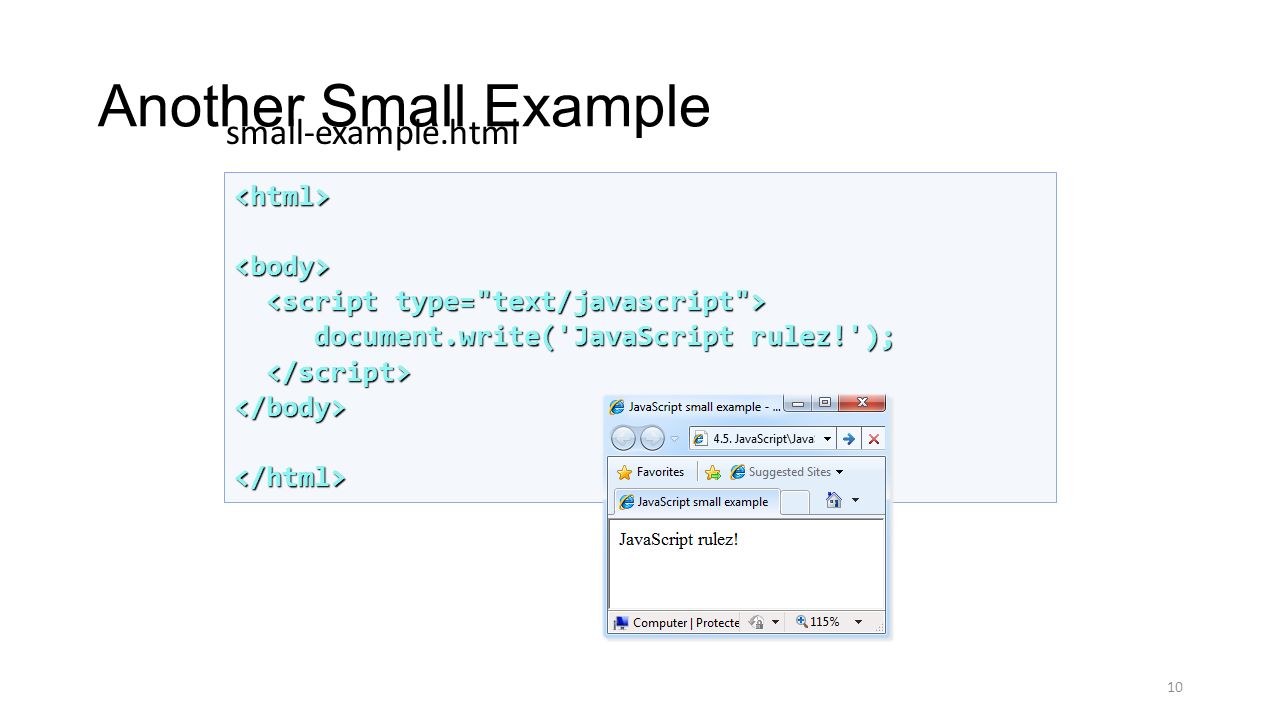
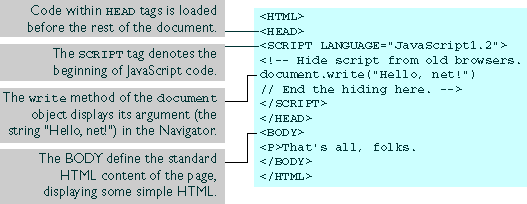
This is one way of writing text to a web page in JavaScript. This is an example of using a JavaScript function (also known as a method). Where to put your scripts? You can place your scripts in any of the following locations: Between the HTML document's head tags. Within the HTML document's body (i.e. between the body tags). Now let's create the same div with JavaScript (assuming that the styles are in the HTML/CSS already). Creating an element. ... Here's an example of using these methods to add items to a list and the text before/after it: ... document.write(html) After the page is loaded such a call erases the document. Mostly seen in old scripts. It's always a good time for refreshing your JavaScript skills: manipulating the DOM with the native API is a topic that comes up a lot in technical interviews. In the following tutorial we'll see what it takes to generate a table with vanilla JavaScript, without resorting to any library or framework.
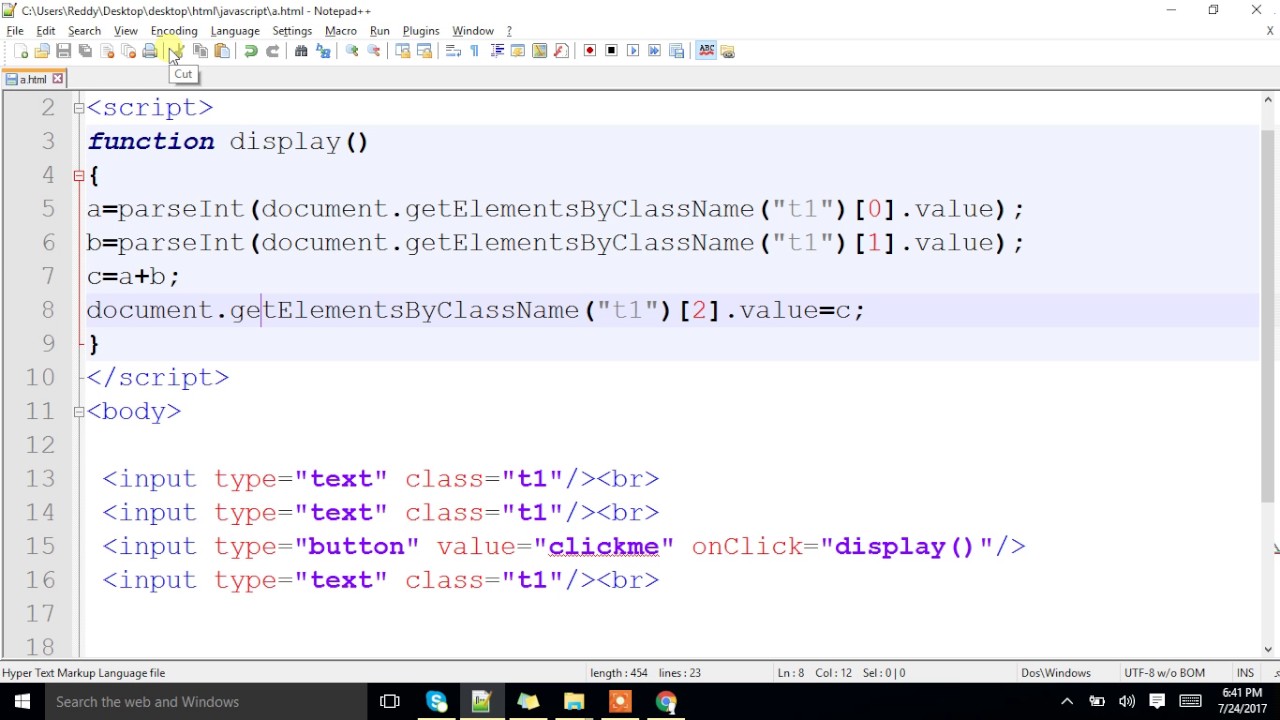
Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ... Javascript example is easy to code. JavaScript provides 3 places to put the JavaScript code: within body tag, within head tag and external JavaScript file. Let’s create the first JavaScript example. <script type="text/javascript">. document.write ("JavaScript is a simple … This document.write() bit is a very handy thing to have around. With it you can dynamically print part of your page. For example, I know that your name is ... Have a look at this example...
As we can see from the sample JavaScript in the previous section, the "document.write(string)" method is a very useful method. Here are some notes about this method: "document" is a built-in object representing the HTML document where the JavaScript is embedded in. Jun 09, 2020 - Get code examples like "document.write function in javascript" instantly right from your google search results with the Grepper Chrome Extension. Aug 01, 2016 - Sometimes document.write is the thing to use. The fact that it is one of the oldest methods in JavaScript is not a point against it, but a point in its favor - it is highly optimized code which does exactly what it was intended to do and has been doing since its inception.
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. A page can't be manipulated safely until the document is "ready." jQuery detects this state of readiness for you. Code included inside $( document ).ready() will only run once the page Document Object Model (DOM) is ready for JavaScript code to execute.
Adding or Removing Elements at Any Position. The splice() method is a very versatile array method that allows you to add or remove elements from any index, using the syntax arr.splice(startIndex, deleteCount, elem1, ..., elemN).. This method takes three parameters: the first parameter is the index at which to start splicing the array, it is required; the second parameter is the number of ... JavaScript Tutorial for Beginners: Learn Javascript Step by Step C Conditional Statement: IF, IF Else and Nested IF Else with Example VBScript Conditional Statement: IF Else, ElseIF, Select Case Example This happens because the script execution stops at the first found literal </script>tag, no matter if it was enclosed in the parenthesis. You need to obfuscate the ending scripttag, for example: document.write('<script type="text/javascript" src="..."><\/script>'); However, it …
how to use document.write() in JavaScript? With Example. A very easy tutorial for JavaScript beginners. var x= is a variable declaration. If you want to create a variable, you must declare the variable using the var statement.x will get the result, namely, true or false.Then we use a condition statement if else to give the script the ability to choose between two paths, depending on this result (condition for the following action). Definition and Usage. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened ...
Example 1: Functions alert() and document.write() Let us write our first JavaScript to print the message "Hello, world". Start with a new file and enter the following codes. Do not enter the line numbers, which is used to aid in explanation. Take note that: JavaScript is case sensitive. A rose is NOT a ROSE and is NOT a Rose. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc. Writes a string into the document stream. The open method opens the output stream for writing. When the document stream is opened, the write and writeln methods can be used to write some content into the document.
Sometimes, you may want to load a JavaScript file dynamically. To do this, you can use the document.createElement() to create the script element and add it to the document. The following example illustrates how to create a new script element and loads the /lib.js file to the document: Example #1. This is the example of creating a button. It is to show the other text with the help of the getElementById () function. Here at the first inside of the HTML tags and BODY tags, paragraph tags are created to an ID attribute called "demo1" with the string value "Click on the button below to change the text here.". The document.write () function is commonly used when testing simple web applications or when learning JavaScript. document.write () will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example:
For example- consider the first console.log (), the js starts compiling from left to right and it first calculates the type of 25 which is 'number' and then compares it with 'number' and then finally returns true or false accordingly. More "Try it Yourself" examples below. ... The write() method writes HTML expressions or JavaScript code to a document. JSDoc can also be used to automatically generate README style docs, but I prefer to hand-write that kind of documentation. More on that in a minute. Adding additional info inside the function. I use JSDoc for the main function overview, and sometimes that's enough. Our addTwoNumbers() function above, for example, is fully described by the ...
document.write() JavaScript Examples by w3tutes February 28, 2020 February 28, 2020 0 JavaScript Introduction In JavaScript there is a function document.write() it accepts a string array type parameter that enables the browser to write that string inside the tag of HTML page. how do I use document.write to write the value of var on a page I'm stuck on a challenge question. var player = 'Jasmine'; is working, then the questions asks to use function document.write () to add the contents of var to the page. One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so:
The following is the actual JavaScript code. It writes the "Hello World" in the browser. 1. 2. 3. document.write("Hello World") The document.write method is part of the Document API, which allows us to manipulate the web page loaded in the browser. The write () method writes a string of text to a document. By using this method you can directly write output to the HTML page. The write() method writes the HTML expressions or JavaScript code to a document. This method is mostly used for testing purposes. Let's take an example, in this example, we are using document.write() method which is used to write to the webpage directly.
An Introduction To Javascript In Sage Crm Part 3 Hints
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
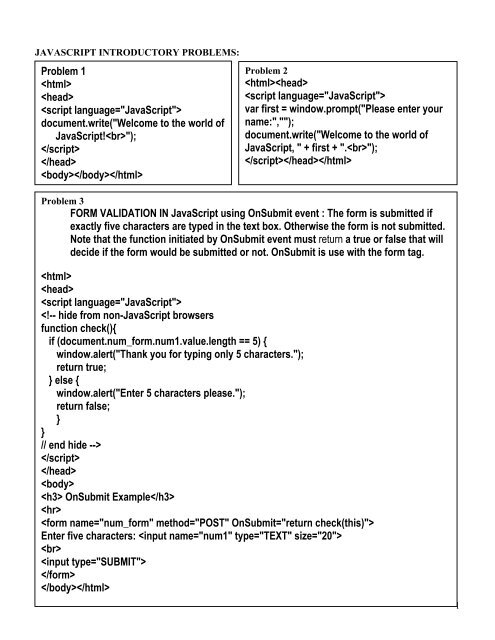
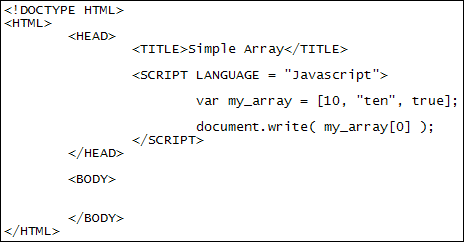
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Introduction To Javascript Ppt Video Online Download
Introduction To Javascript Ppt Video Online Download
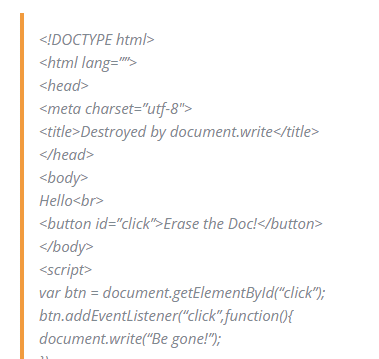
 Why Using Document Write Is A Bad Idea In Javascript Skillforge
Why Using Document Write Is A Bad Idea In Javascript Skillforge
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Typescript Date Subtract Other Date Code Example
Typescript Date Subtract Other Date Code Example
 Js Output Javascript Dyclassroom Have Fun Learning
Js Output Javascript Dyclassroom Have Fun Learning
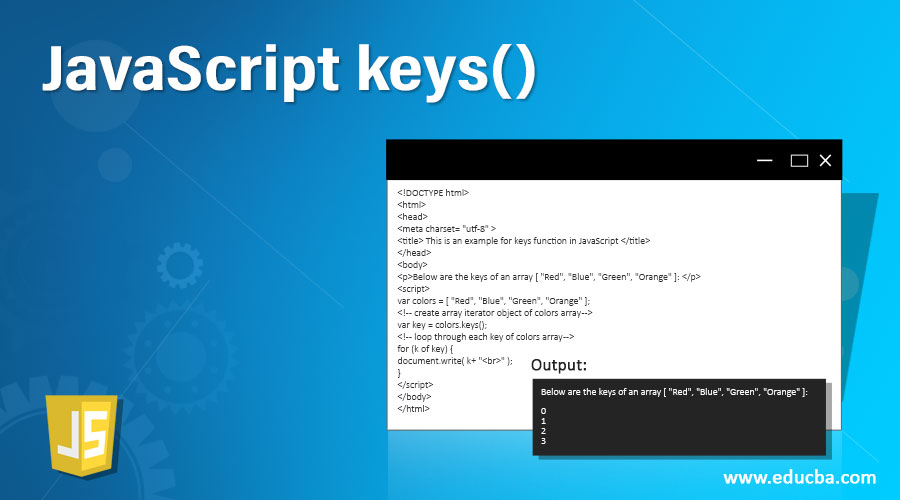
 Javascript Keys Guide To Examples To Implement Javascript
Javascript Keys Guide To Examples To Implement Javascript
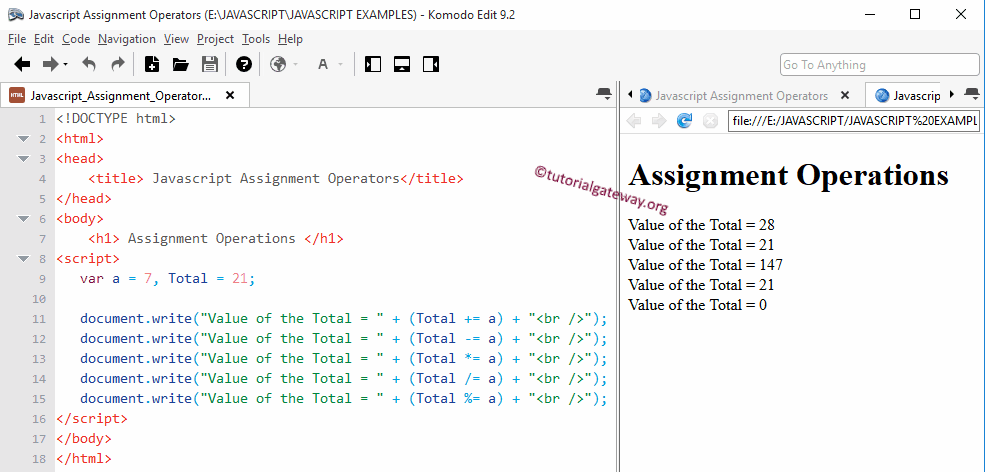
 Javascript Assignment Operators
Javascript Assignment Operators
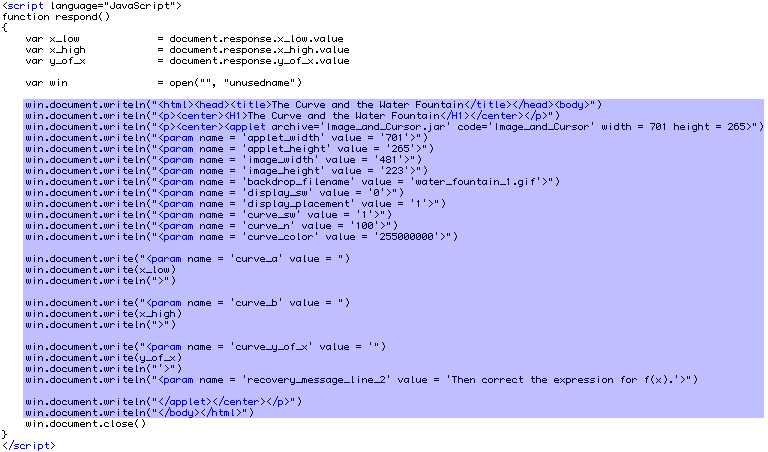
 Using Lite Applets With Forms And Javascript
Using Lite Applets With Forms And Javascript
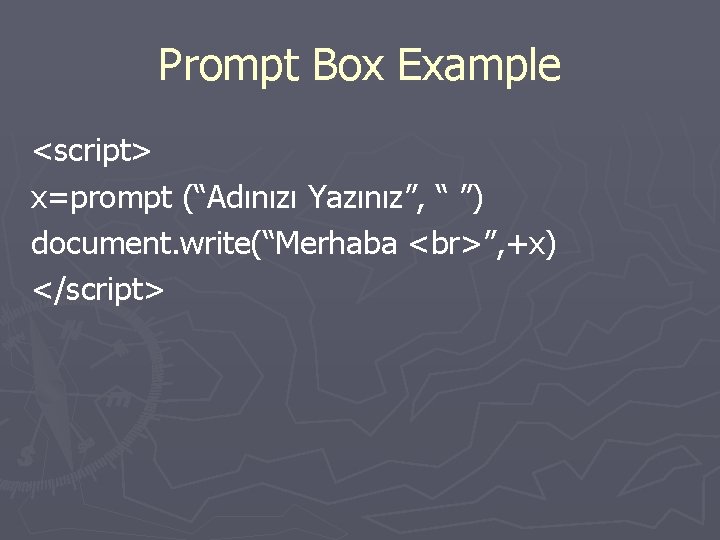
 Javascript Dialog Box And Types Of Adding Javascript To Your
Javascript Dialog Box And Types Of Adding Javascript To Your
 Javascript Functions Javascript Tutorial
Javascript Functions Javascript Tutorial
 Ppt Javascript Powerpoint Presentation Free Download Id
Ppt Javascript Powerpoint Presentation Free Download Id
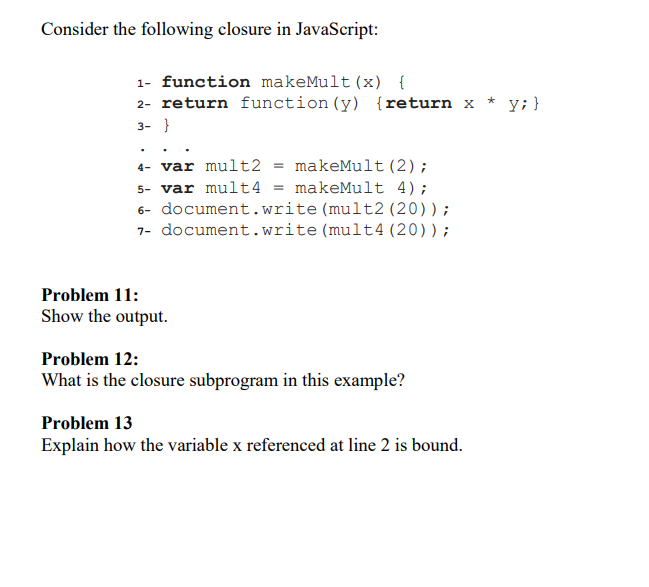
 Consider The Following Closure In Javascript 1 Chegg Com
Consider The Following Closure In Javascript 1 Chegg Com
 Introduction To Javascript Javascript Java Script Is Used
Introduction To Javascript Javascript Java Script Is Used
 W3schools Home Next Chapter Javascript Is The Scripting
W3schools Home Next Chapter Javascript Is The Scripting
 Different Ways To Display Output Using Javascript Getelementbyid Alert Document Write
Different Ways To Display Output Using Javascript Getelementbyid Alert Document Write
 006javascript Pages 1 50 Flip Pdf Download Fliphtml5
006javascript Pages 1 50 Flip Pdf Download Fliphtml5
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Javascript Online Presentation
Javascript Online Presentation
 How To Use Document Write In Javascript With Example
How To Use Document Write In Javascript With Example






0 Response to "30 Document Write Javascript Example"
Post a Comment