23 Javascript Iframe Set Src
Also an interesting observation in IE; If I set the document.getElementsByName('content')[0].src to google , it works fine, but if I set it to a local html file 'ipad_lrd_frame.html', it does not display anything... - copenndthagen Apr 30 '11 at 17:48 < p > Click the button to display the value of the src attribute in the iframe. </ p > ... JavaScript. The language for programming web pages. Learn JavaScript JavaScript Reference. JavaScript Example: < button onclick ="myFunction()" > Click Me! < /button > < script > function myFunction() {
 Change Iframe Src With Javascript Beamtic
Change Iframe Src With Javascript Beamtic
6 and a half years later I ran into the same problem. It seems that Chrome sets the window.name property once and doesn't update it when the enclosing iFrame's name (either property or attribute) is updated.

Javascript iframe set src. The following syntax is work for both cases, where the IFrame is provided & loaded from the same domain, and where the IFrame is not from the same domain. Syntax: document.getElementById ('YOUR IFRAME').contentDocument.location.reload (true); NOTE: In Firefox, if you are going to use window.frames [], it might not be indexed by id. not sure why window.frames code is not working, but you can try to access iframe with document.getElementById('forum').src. If this is not working, debug if frame element you get back actually ... I was able to get this working using NW 0.10.5. You probably shouldn't be using the win.on loaded event here because the iframe is kicking it off when the iframe loads so you have an endless loop of win.on loaded events because your event handler reloads the iframe in that event by setting the src attribute.
The sandbox attribute enables an extra set of restrictions for the content in the iframe. When the sandbox attribute is present, and it will: The value of the sandbox attribute can either be empty (then all restrictions are applied), or a space-separated list of pre-defined values that will REMOVE the particular restrictions. The srcdoc property sets or returns the value of the srcdoc attribute in an iframe element. The srcdoc attribute specifies the HTML content of the page to shown in the inline frame. Tip: This attribute is expected to be used together with the sandbox and seamless attributes. If a browser supports the srcdoc attribute, it will override the ... The HTML <iframe> tag specifies an inline frame. The src attribute defines the URL of the page to embed. Always include a title attribute (for screen readers) The height and width attributes specifies the size of the iframe. Use border:none; to remove the border around the iframe.
@mbq no, I mean it's a really bad idea in this scenario. The OP seems to be embedding code from an external service. You can't fetch that using AJAX in the first place because of cross domain security, and even if you could, having the HTML and putting it into a DIV wouldn't work, because it could contain relative references to images and style sheets and such. JavaScript Learn JavaScript ... The src property sets or returns the value of the src attribute in an iframe element. ... Syntax. Return the src property: iframeObject.src. Set the src property: iframeObject.src = URL. Property Values. Value Description; URL: Specifies the URL of the document to embed in the iframe. It is difficult to set the size of the content in the iframe tag as same as the main content. So its need to be dynamically set the content size when the content of iframe is loaded on the web page. Because its not possible to set the height and width all the time while the same code execute with a different content.
3/4/2020 · <body> <iframe id = "MyFrame" style = " width: 100 %; height: 800px; overflow: scroll; " ></iframe> <script> document. addEventListener ("DOMContentLoaded", function (){var mainParameter = window. location. search; var address = "https://enter the url here" var combined = address + mainParameter; var iframeSrcValue = document. getElementById ("MyFrame"). src; document. getElementById ('MyFrame'). setAttribute ("src", combined); //Change the src… 26/2/2010 · Using a jQuery load call and a div allows you to still do all of the same stuff with separate pages and usercontrols and modal dialogs. If you are stuck with an iframe (which may cause browser compatibility issues) document.getElementById ("theIDofYourIFrame").src = "yourURL"; Reply. "js set iframe src" Code Answer's. js set iframe src . javascript by FloatDevFloatDev
You just put that at the bottom of the page (or below the iFrame and links in any case) and it will set the href of the first link as the src of the iFrame jaggu25 August 30, 2014, 4:27pm #12 Javascript resize problem 6 ; Form submission with Iframe 3 ; City Portal Website 2 ; Reload Ajax div tag after set amount of time 1 ; need help changing background color of an iframe 8 ; Change left-border of a table cell with javascript 4 ; Problem with Javascript in Iframe 10 ; iFrame resize - sort of repeat issue 2 ; embedding java script ... Definition and Usage . The src attribute specifies the address of the document to embed in an iframe.
The HTML <iframe> element creates an inline frame for embedding a third-party content. Scaling the content of an <iframe> element may be needed if you want to display an object in the area not matching its original size. Below, we are going to show how to scale the content of an <iframe> step by step. Let's start with HTML. The HTML DOM IFrame src Property is used to set or returns the value of the src attribute of the <iframe> element. This attribute is used to specify the URL of the document that is embedded to the iframe element. Syntax: It returns the src Property. iframeObject.src. Some of the definitions are given below: getIframeContent (frameId): It is used to get the object reference of an iframe. contentWindow: It is a property which returns the window object of the iframe. contentWindow.document: It returns the document object of iframe window. contentWindow.document.body.innerHTML: It returns the HTML content of ...
The webpage content and iframe contents can interact with each other using JavaScript. Iframe Syntax. An HTML iframe is defined with the <iframe> tag: Here, "src" attribute specifies the web address (URL) of the inline frame page. Set Width and Height of iframe. You can set the width and height of iframe by using "width" and "height" attributes ... In this tutorial, you can learn how to dynamically change the src attribute of an HTML iframe using JavaScript. Usually you would not want to use an iframe , unless you actually need to load external content; some sites also prevent "framing" of their pages, in which case you will probably need to download the content you want to display, and ... This can cause the src property of the IFRAME or web resource you have changed to be overwritten by the default value of the IFRAME or web resource URL property. Change the URL You may want to change the target of the IFRAME based on such considerations as the data in the form or whether the user is working offline.
Given an HTML document containing an <iframe> element and the task is to change the height of the <iframe> element to 100% with the help of JavaScript. There are two methods to change the height of the iframe which are discussed below: Method 1: This method uses id attribute of iframe with height property to change the height of <iframe> element. - When you click on the buton "Action iframe" (displyed in the second iframe), the function "f_ifr2()" is called.It gets and displays in an Alert window the content of the IFrame 1, then gets the value of the variable "var_ifr1", calls the function "f_ifr1()" (created in the first IFrame), passing it a text that will replace the content of a tag in IFrame 1. The iframe actually loads another page to do the plotting. Issue: I am refreshing the datagrid on timer tick. But, the iframe is not getting refreshed at the same time. So, the map is not getting plotted again with new data. How do I change the iframe src from code behind page on timer tick event?
An iFrame is a HTML element that allows to embed an external web page into your HTML page using src attribute (src stands for source). What is a URL Parameter ? Parameters are used in the url to pass extra information to the server, that may be used by the server to send a customised response back to the browser or use it otherwise. My initial code is: <script type="text/javascript"> function changesrc (iframe_style) { document.getElementById (iframe_style).setAttribute ('src',0) } </script>. which should change the src ... i'm dynamically creating an iframe on my page. the source for that iframe is a php page that prompts the user to download an excel file. sometimes it can take a little while for this file to be ...
An <iframe> tag hosts a separate embedded window, with its own separate document and window objects. We can access them using properties: iframe.contentWindow to get the window inside the <iframe>. iframe.contentDocument to get the document inside the <iframe>, shorthand for iframe.contentWindow.document.
 Iframe Without Src But Still Has Content Stack Overflow
Iframe Without Src But Still Has Content Stack Overflow
 How To Handle Iframes In Selenium Webdriver Switchto
How To Handle Iframes In Selenium Webdriver Switchto
 Javascript To Set Iframe In Microsoft Crm 2013 And Crm For
Javascript To Set Iframe In Microsoft Crm 2013 And Crm For
 Best Way To Use Iframe On Any Website Dev Community
Best Way To Use Iframe On Any Website Dev Community
 Change An Iframe S Src From Another Html File Stack Overflow
Change An Iframe S Src From Another Html File Stack Overflow
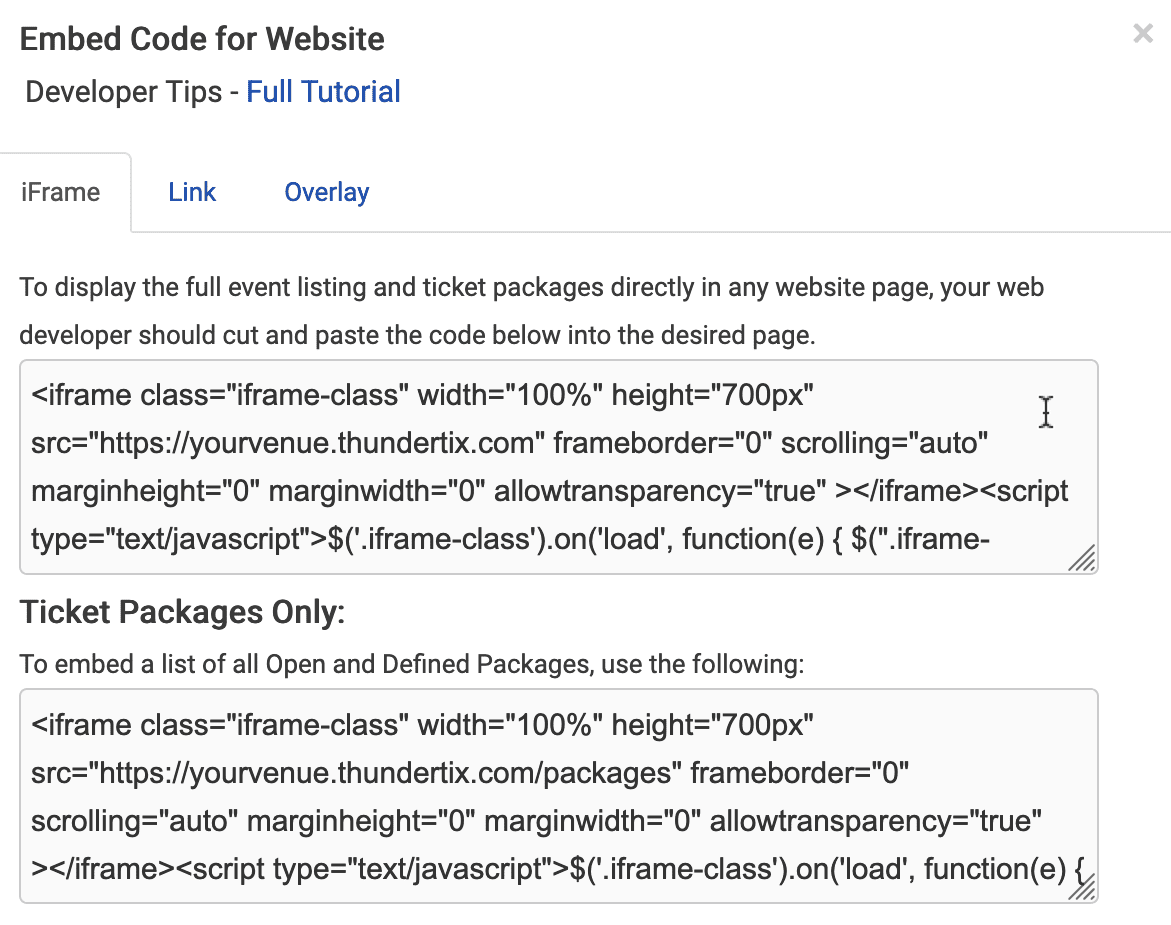
 How To Set Up A Ticket Selling Website Embedding Your Events
How To Set Up A Ticket Selling Website Embedding Your Events
 Improving 3rd Party Script Performance With Iframes
Improving 3rd Party Script Performance With Iframes
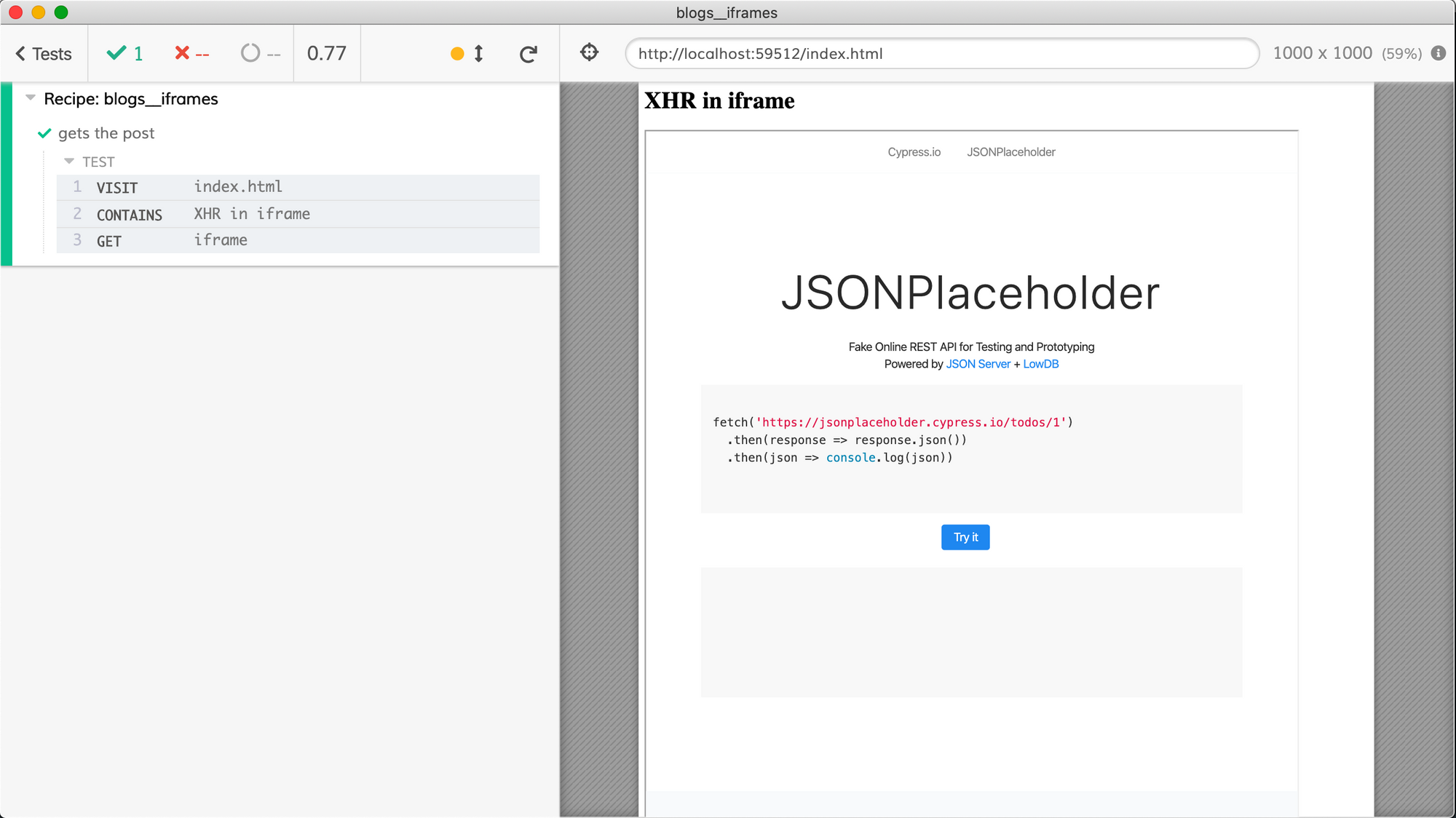
 Working With Iframes In Cypress
Working With Iframes In Cypress
 What S The Best Way To Reload Refresh An Iframe
What S The Best Way To Reload Refresh An Iframe
 How To Embed A Survey Survey Anyplace
How To Embed A Survey Survey Anyplace
 Iframe Gt Feedback A Fun Technique With Iframes On The Web
Iframe Gt Feedback A Fun Technique With Iframes On The Web
 How Do I Set Value Of Elements In Iframe Stack Overflow
How Do I Set Value Of Elements In Iframe Stack Overflow
 Youtube Player Api Reference For Iframe Embeds
Youtube Player Api Reference For Iframe Embeds
 How To Track Conversion Events In An Iframe
How To Track Conversion Events In An Iframe
 Getting The Html Content Of An Iframe Using Jquery Stack
Getting The Html Content Of An Iframe Using Jquery Stack
 How To Pass Url Parameters To Iframe In Javascript Step By Step
How To Pass Url Parameters To Iframe In Javascript Step By Step
 Iframes With React Best Practices By Andrea Perera Bits
Iframes With React Best Practices By Andrea Perera Bits
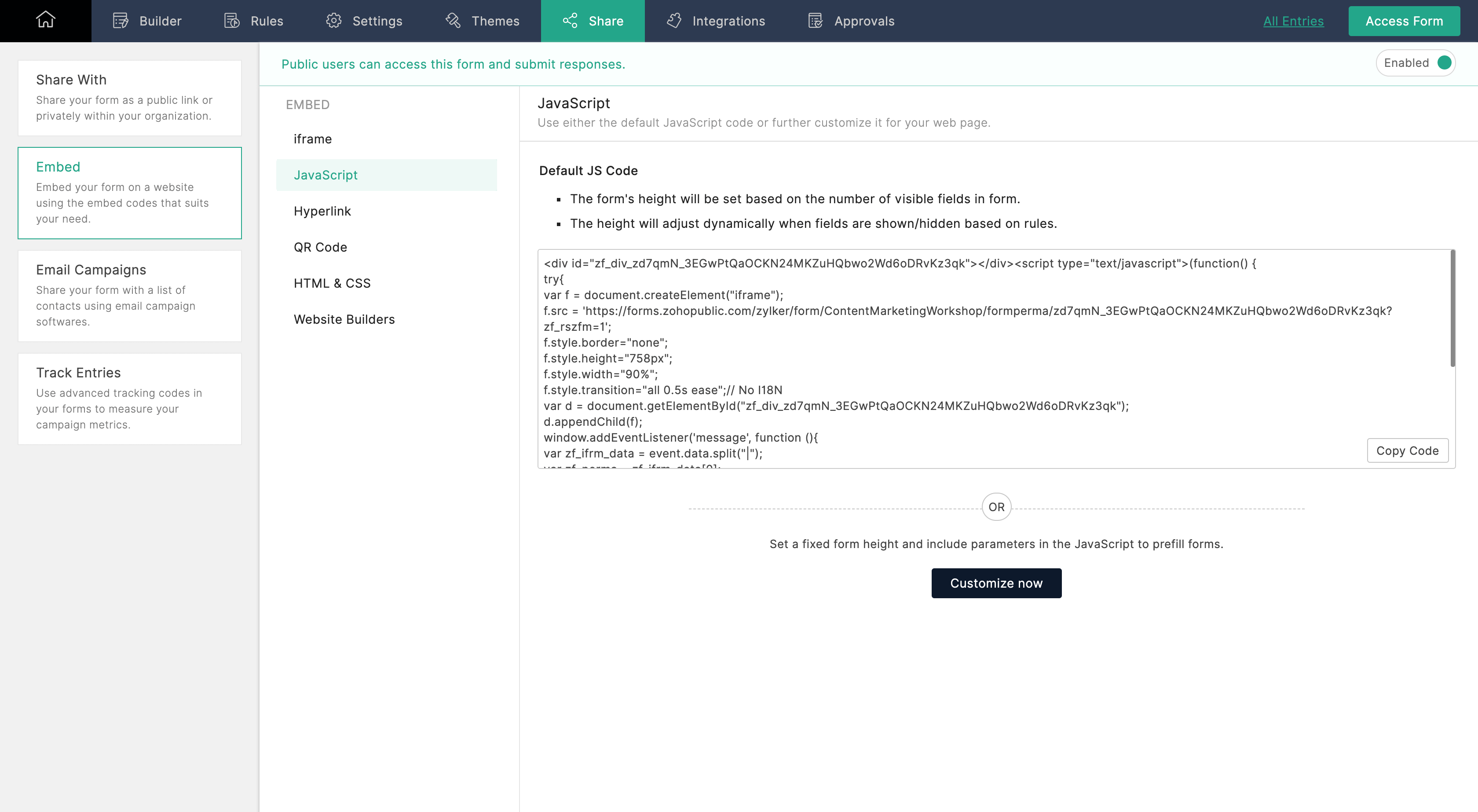
 Embed In Webpages Zoho Forms User Guide
Embed In Webpages Zoho Forms User Guide
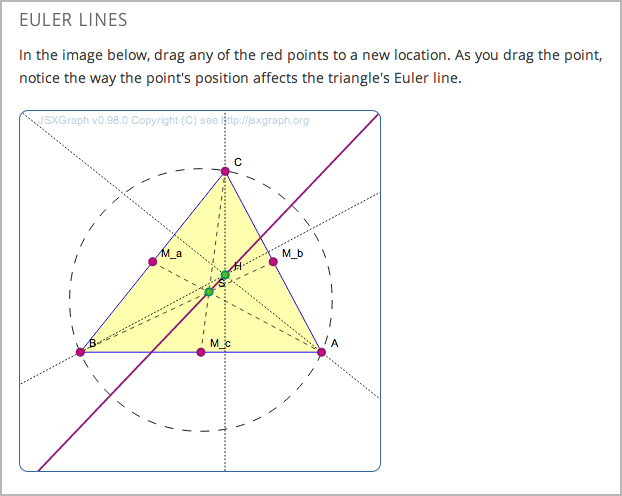
 8 16 Iframe Tool Building And Running An Open Edx Course
8 16 Iframe Tool Building And Running An Open Edx Course



0 Response to "23 Javascript Iframe Set Src"
Post a Comment