34 Create A Back End App With Javascript
A back-end web app is a distributed web app where essentially all work is performed by the back-end component, including data validation and UI page creation, while the front-end only consists of a web browser's rendering of HTML-forms-based UI pages. Normally, a distributed web app can be accessed by multiple users, possibly at the same time ... The front-end code is therefore considered as safe and the only thing you do is applying some validation policies on the back-end to confirm the data integrity in some scenarios. 💡 Bear in mind that when speaking about "backendless" in fact there is a running back-end, you just don't write any (or only a few) code about it.
 What Is Backend Developer Skills Need For Web Development
What Is Backend Developer Skills Need For Web Development
Michael Wanyoike walks you through building a full-stack JavaScript CRUD contact list application, using Node, FeathersJS and MongoDB for the back-end API.

Create a back end app with javascript. Now our working area is App.js under /src directory. First of all, Clear all the contents in App.js first. We can start coding from line 0 onwards. 3.1 Import React and Component. At first, we need to import React and Component from react package. import React, { Component } from "react"; 3.2 Create a class App and export it Download MinimalApp.zip - 9.2 KB; Introduction. This article has been extracted from the book Building Front-End Web Apps with Plain JavaScript, which is available as an open access online book.It shows how to build a front-end app with minimal effort, not using any (third-party) framework or library. The "traditional" back end is a mix of the server, databases, APIs, and operating systems that power an app's front end. For an in-depth look at the software that ties it all together, read our article on Server-Side Scripting.The back end of applications can look very different from application to application, whether it's the use of cloud-based servers and data warehouses ...
In this tutorial, we'll enhance our front-end skills by learning to build a "handmade" to-do app. To create it, we won't take advantage of any JavaScript frameworks; we'll just use HTML, CSS, and vanilla JavaScript. What We'll be Building Back end: JavaScript running on a Node.js server. Some frameworks that can be used on the back end are: Express: Fast, unopinionated, minimalist web framework for Node.js. Hapi: Rich framework for building applications and services. Koa: Next generation web framework for Node.js. Sails: Realtime MVC framework for Node.js. 7 How to build a Pomodoro Timer App with JavaScript; 8 How to create your first Chrome extension; If you're not completely turned off by the idea of building yet another todo list app, and you're relatively new to JavaScript and Front-end development, this tutorial is for you. Here's a live demo of what you'll be building. See the live ...
I'm trying to have a Google Site with JQuery UI as Front End and use a Servlet with access to a Database deployed on Google App Engine. I know about the cross-origin JS problem but i didn't think it would apply in this case as both are essentially hosted by google and i thought i saw someone doing it this way already. In our Node.js app, create the app.js file. This file will act as a connector to create a new gateway to connect to our peer node. It also creates a new filesystem-based wallet for managing identities. Once we have connected to the peer node, the function in app.js can find a contract through the channel and then submit the specified transaction. Learn to build back-end servers with the popular and powerful Express.js library, then build your own API server in the Boss Machine project. Learn how to create tables, create, retrieve, and update data in SQL databases, and build a data-intensive web app.
Consistent innovation in mobile and web application development has changed how enterprises offer value to their customers. While companies are investing time and money for creating intuitive interfaces on the front-end, as a developer, you will know that the back-end drives the app to perform.. Frameworks are code structures that let engineers get past most of the work quickly. Creating the Simple Chat Page. Now we just need something pretty for the user to look at. Luckily with jQuery Mobile, this is fairly easy to do. The package already comes with several themes built in and allows you to create a page using basic components which is great for building a mobile user interface quickly. Some time back I had written BookStore Web API in ASP.Net Core that perform simple CRUD operations using Entity Framework Core and uses SQL Server Express edition as back-end for data storage and retrieval. Check out my article on creating this BookStore Web API for which I will be sharing how to create javascript frontend in this article.
Node JS or Node JavaScript, is one of the most popular environments for developing server-side and networking applications. It is also known as Node.js. It was initially developed by Ryan Dahl in 2009 and has received countless iterations and updates ever since. Server-side and networking applications are extremely important for countless ... Top 5 JavaScript Back-End Frameworks. Developing a back-end involves creating an application to enable users to interact with the front-end in a dynamic way and perform some real actions which produce results. A backend framework is used for creating such applications to provide specific functionalities to the website. python. from api import db,create_app. db.create_all(app = create_app()) This should create a database called flaskdatabase.db in your application directory. Next, type the following commands to run the application: Shell. set FLASK_APP=api set FLASK_DEBUG=1 set FLASK_ENV=development flask create_admin flask run.
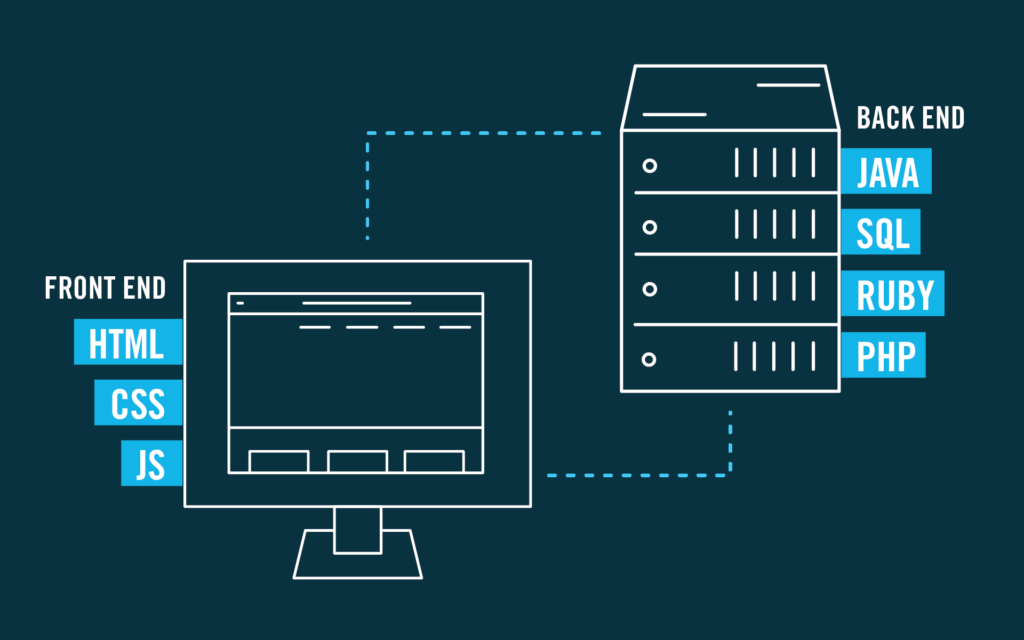
Back-end Architecture. Software engineers seem to always be discussing the front-end and the back-end of their apps. But what exactly does this mean? The front-end is the code that is executed on the client side. This code (typically HTML, CSS, and JavaScript) runs in the user's browser and creates the user interface. Node.js is the most popular back-end JavaScript framework. It's a runtime environment that can be used with other front-end frameworks. Node.js reacts to events and allows the developers to create back-end applications, like social networks or blogs. Building Front-End Web Apps with Plain JavaScript An incremental in-depth tutorial about building front-end web applications with plain JavaScript, not using any third-party library or framework, for theory-underpinned and example-based learning by doing it yourself
You can write the frontend logic in Javascript and use Python for the backend. Flask makes this integration into one single project really easy. On the server, you create what is known as a "hub" in SignalR. This hub sends and receives messages from clients. Clients then connect to the hub (using the SignalR JavaScript library) and respond to events from the hub, or send their own events into the hub. SignalR also falls back to long-polling whenever Web Sockets is unavailable. Create the Back-End of a Visitor Tracking App. The back-end is one of the two main components of a web application, it can also be considered the root of a website. Without a good and strong back-end, users will not have a pleasant experience on your website
skill Path Create a back-end app with JavaScript. What we see is just the surface of the Internet. From posting to streaming, everything happens on the back-end of the web. Get ready to learn the technologies behind the scenes of companies like Twitter and PayPal. To start this skill Path, sign up for Codecademy Pro. Try It For Free Create a Back-end App with JavaScript. 2 years ago. Updated. In this Skill Path, you'll learn: JavaScript Fundamentals. JavaScript Conditionals and Functions. JavaScript Arrays, Loops, and Iterators. JavaScript Objects, Modules, and Browser Compatibility. Building Back-End Servers with Express.js. Setting up a Back-end of the app using express-generator. Using create-react-app to scaffold a front-end Reactjs app. Using axios for cross-origin API calls. Handling POST requests on our server. Using express-fileupload, a promise based library. Lastly, connecting a Reactjs and Node.js. Getting Started. We will be starting without back-end first.
Since your back-end application is going to use TypeScript, Node.js and Express.js, you need to install a few packages (also called dependencies). To do so, initialize your project using the npm init command : Create the back end. ... Big thanks to Nicolas Pennec who developed the app we took as an example. He is a JavaScript Expert in ScaleDynamics. He co-organizes RennesJS, a French JavaScript Meetup ...
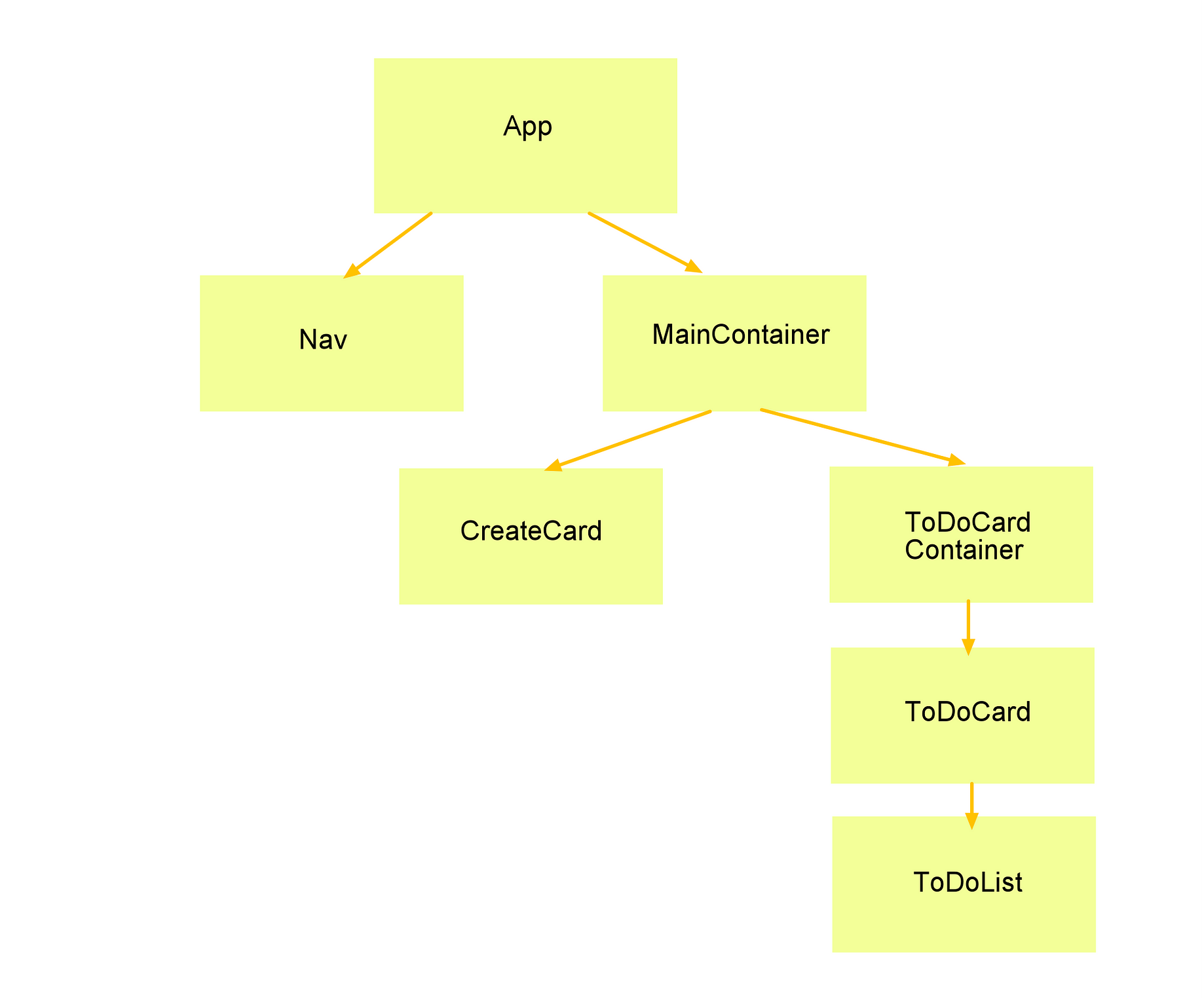
 Creating A Simple App With React Js By Emi Katsuta Better
Creating A Simple App With React Js By Emi Katsuta Better
 Module 3 Serverless Backend With Aws Lambda And Amazon Dynamodb
Module 3 Serverless Backend With Aws Lambda And Amazon Dynamodb
 Backend Development 101 The Beginner S Guide For Backend
Backend Development 101 The Beginner S Guide For Backend
 Javascript Backend Top 5 Providers Low Code Backend To
Javascript Backend Top 5 Providers Low Code Backend To
 What Is Backend Developer Skills Need For Web Development
What Is Backend Developer Skills Need For Web Development
 Build A Restful Nodejs Api With Sql By Hidayat Arghandabi
Build A Restful Nodejs Api With Sql By Hidayat Arghandabi
 How To Create A React App With A Node Backend The Complete Guide
How To Create A React App With A Node Backend The Complete Guide
 What Is The Difference Between Front End And Back End
What Is The Difference Between Front End And Back End
 Controlling Backend And Frontend With Just One Language
Controlling Backend And Frontend With Just One Language
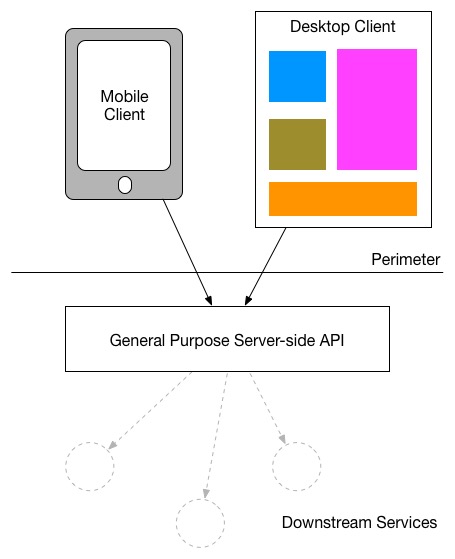
 Sam Newman Backends For Frontends
Sam Newman Backends For Frontends
10 Things You Can Build With Javascript Grand Circus
 Javascript Front End Web App Tutorial Part 1 Building A
Javascript Front End Web App Tutorial Part 1 Building A
 Javascript Js Ecosystem Top Front And Back End
Javascript Js Ecosystem Top Front And Back End

 Front End Vs Back End Development Flatiron School
Front End Vs Back End Development Flatiron School
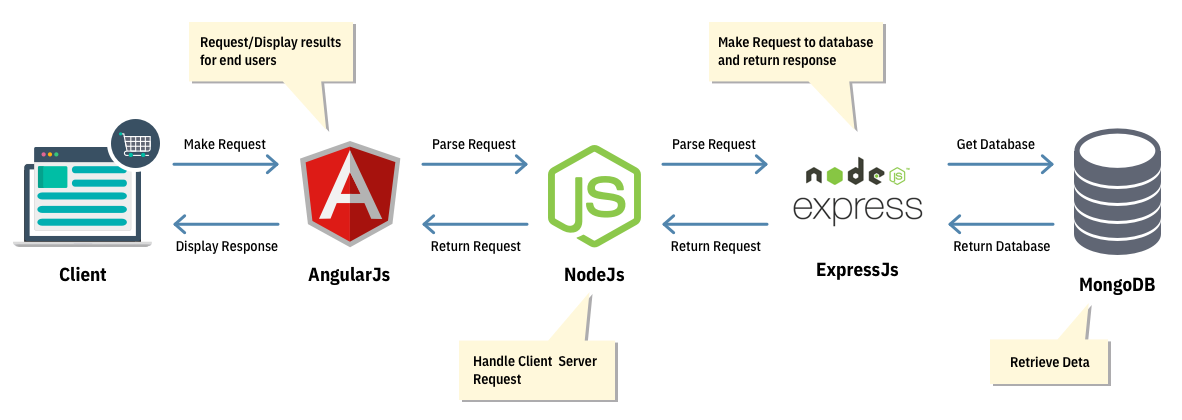
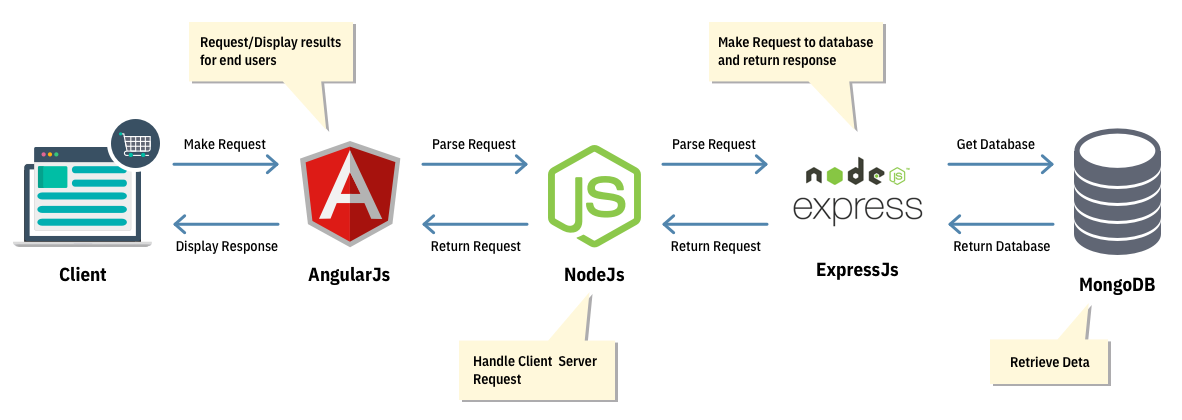
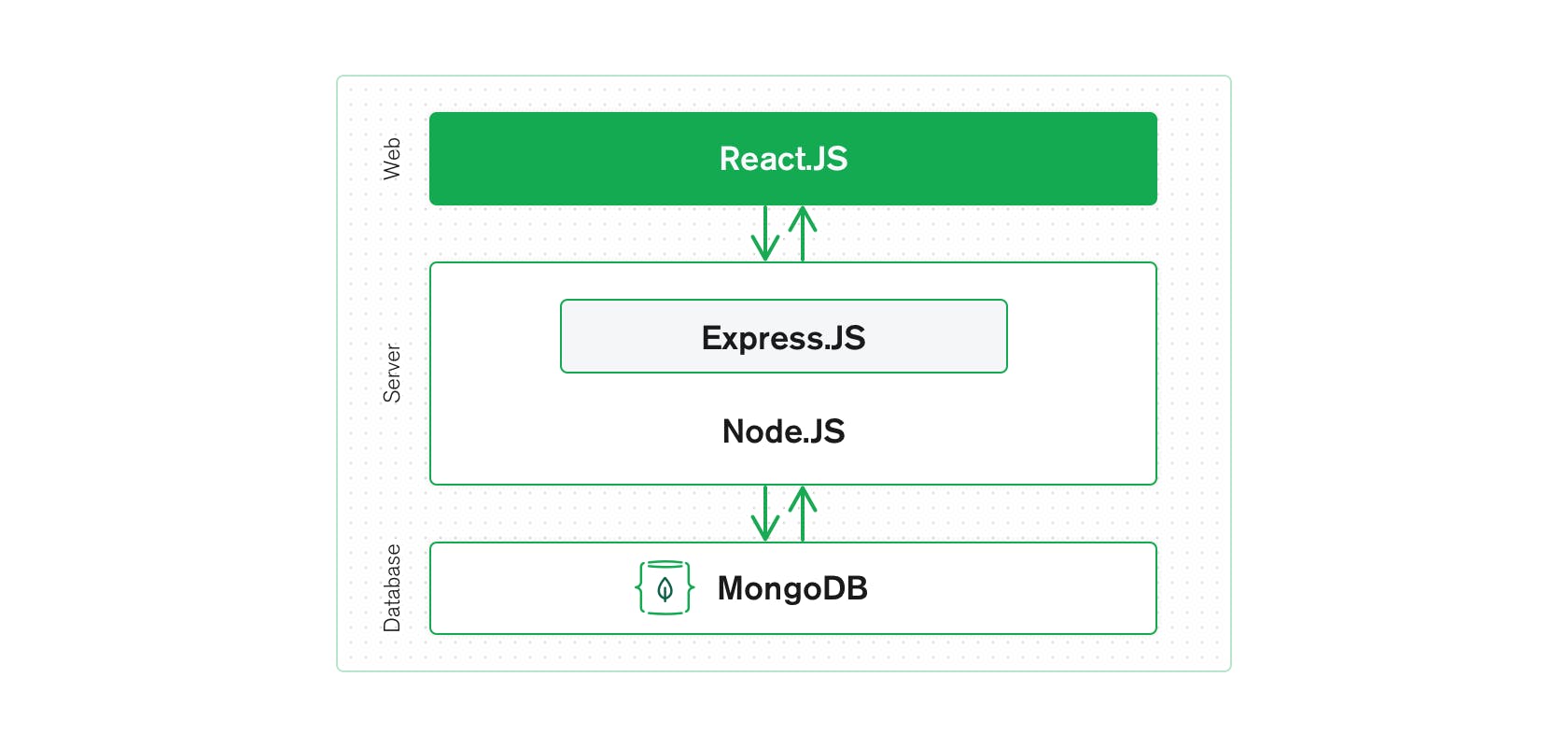
 What Is The Mern Stack Introduction Amp Examples Mongodb
What Is The Mern Stack Introduction Amp Examples Mongodb
/backenddeveloper-2502825a14ff440eb775dc4244e7ed4d.png) The Skills You Need To Be A Back End Developer
The Skills You Need To Be A Back End Developer

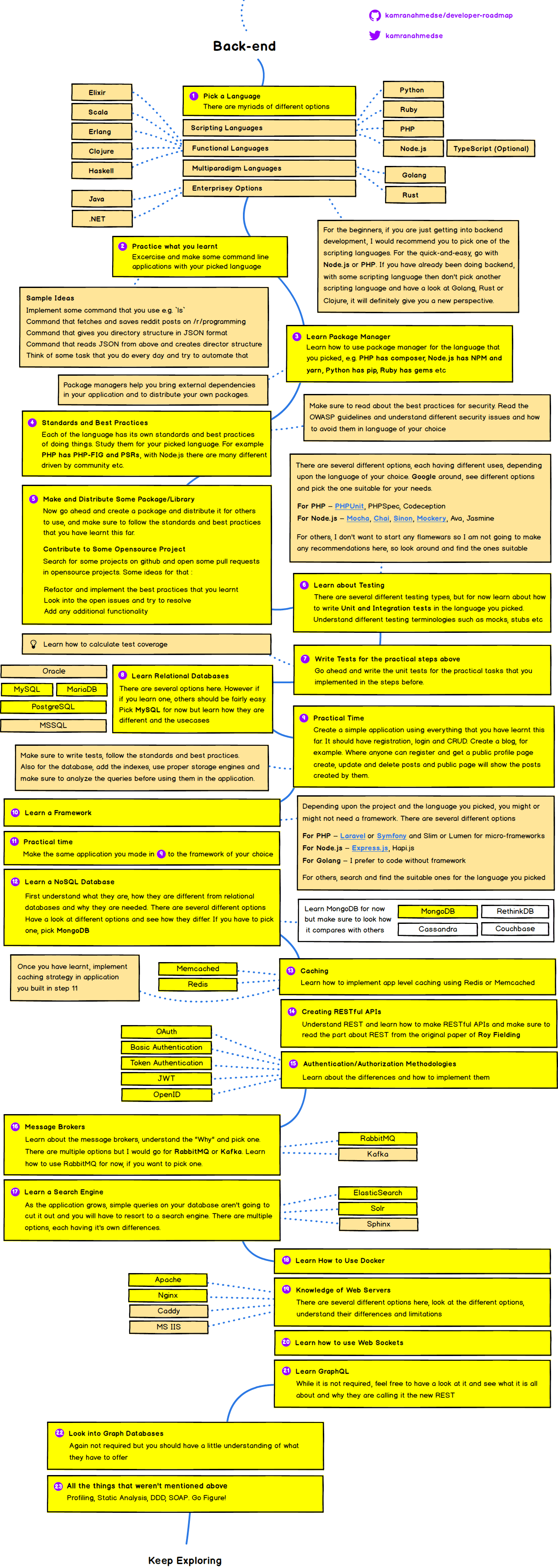
 How To Become A Backend Developer Learning Path
How To Become A Backend Developer Learning Path
Is React Library Used In Frontend Or Backend Web Development

 Master A Skill Create A Back End App With Javascript E
Master A Skill Create A Back End App With Javascript E
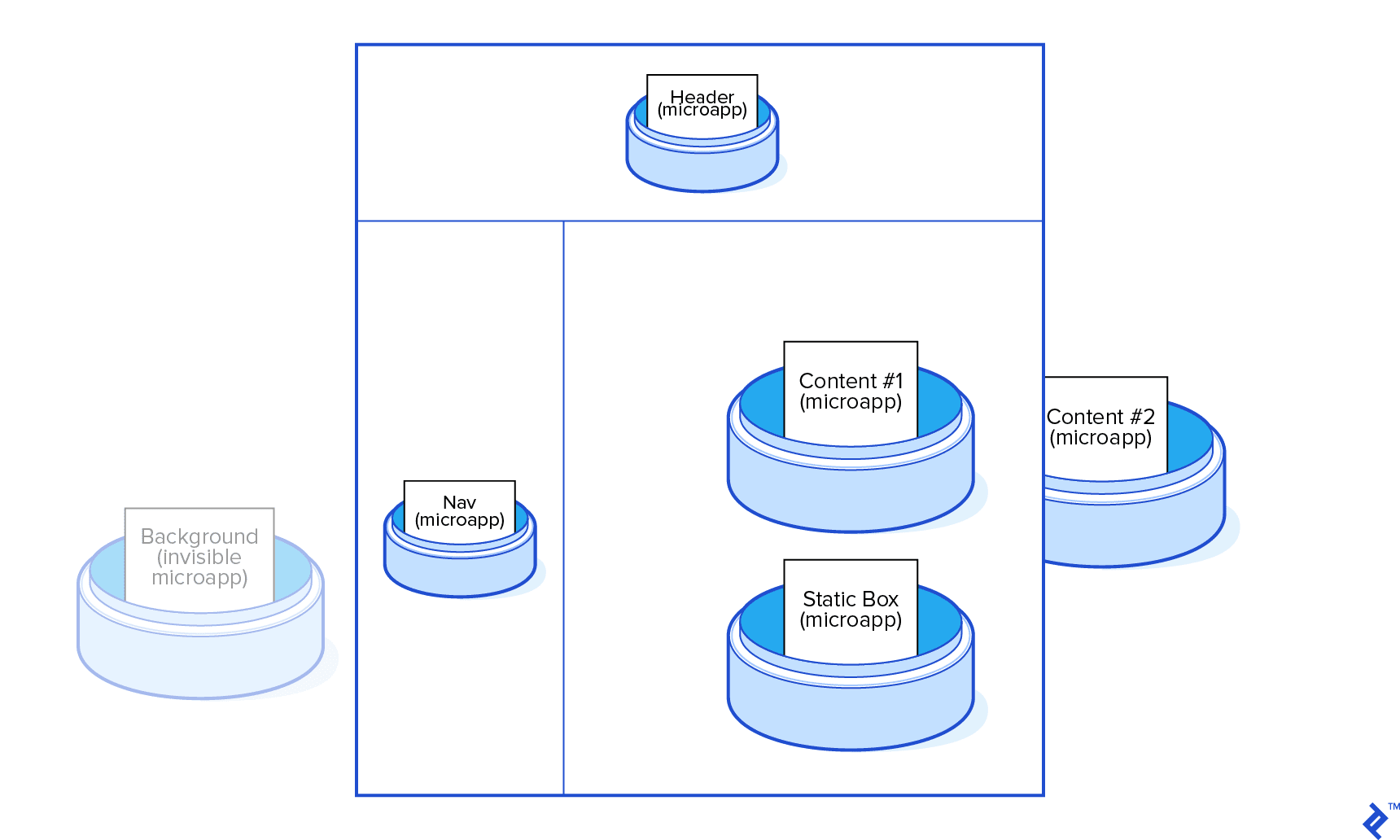
 Building A Micro Frontend Framework Toptal
Building A Micro Frontend Framework Toptal
 Backend Development 101 The Beginner S Guide For Backend
Backend Development 101 The Beginner S Guide For Backend
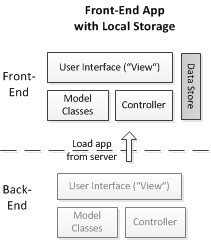
Front End Javascript Single Page Application Architecture
 Backend Development 101 The Beginner S Guide For Backend
Backend Development 101 The Beginner S Guide For Backend
 Build A Simple Social Network With Javascript
Build A Simple Social Network With Javascript
 Javascript 3 Things You Should Know By Vincent Collis
Javascript 3 Things You Should Know By Vincent Collis
 Feathers A Framework For Real Time Applications And Rest Apis
Feathers A Framework For Real Time Applications And Rest Apis
 What Is Javascript Used For Hack Reactor
What Is Javascript Used For Hack Reactor
 Hybrid Mobile App With Sap Mii As Backend Sap Blogs
Hybrid Mobile App With Sap Mii As Backend Sap Blogs
 Best Frontend And Backend Frameworks To Build Web Apps
Best Frontend And Backend Frameworks To Build Web Apps
 Building And Securing A Modern Backend Api Scotch Io
Building And Securing A Modern Backend Api Scotch Io
0 Response to "34 Create A Back End App With Javascript"
Post a Comment