34 How To Write For Loop In Javascript
The flow chart of a for loop in JavaScript would be as follows −. Syntax. The syntax of for loop is JavaScript is as follows −. for (initialization; test condition; iteration statement) { Statement(s) to be executed if test condition is true } Example. Try the following example to learn how a for loop works in JavaScript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Javascript Tutorial 14 While Loop
Javascript Tutorial 14 While Loop
HTML,CSS,JavaScript,DHTML,XML,XHTML,ASP,ADO and VBScript tutorial from W3Schools.

How to write for loop in javascript. 14/7/2019 · Use array.forEach(function(value, increment){}), or just a regular for loop if you want to break out of it, for faster execution. In the forEach loop value … JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ... MVC JavaScript Tutorial Using ES6 - Part 01. Conclusion. In this article, you have learned how to fix the issue that arises when you attach click events inside for loop in a few ways. Scoping in JavaScript is a big topic and I am still learning about the Closure and other concepts in JavaScript.
Making API Calls Inside For Loop. Let's iterate through the array of objects and make an API call. For making the API call, I'll be making use of request-promise module to make API calls.. Let's start by creating a Node project. Write a loop which prompts for a number greater than 100. If the visitor enters another number - ask them to input again. The loop must ask for a number until either the visitor enters a number greater than 100 or cancels the input/enters an empty line. Here we can assume that the visitor only inputs numbers. If you have read the previous chapter, about the for loop, you will discover that a while loop is much the same as a for loop, with statement 1 and statement 3 omitted. The loop in this example uses a for loop to collect the car names from the cars array:
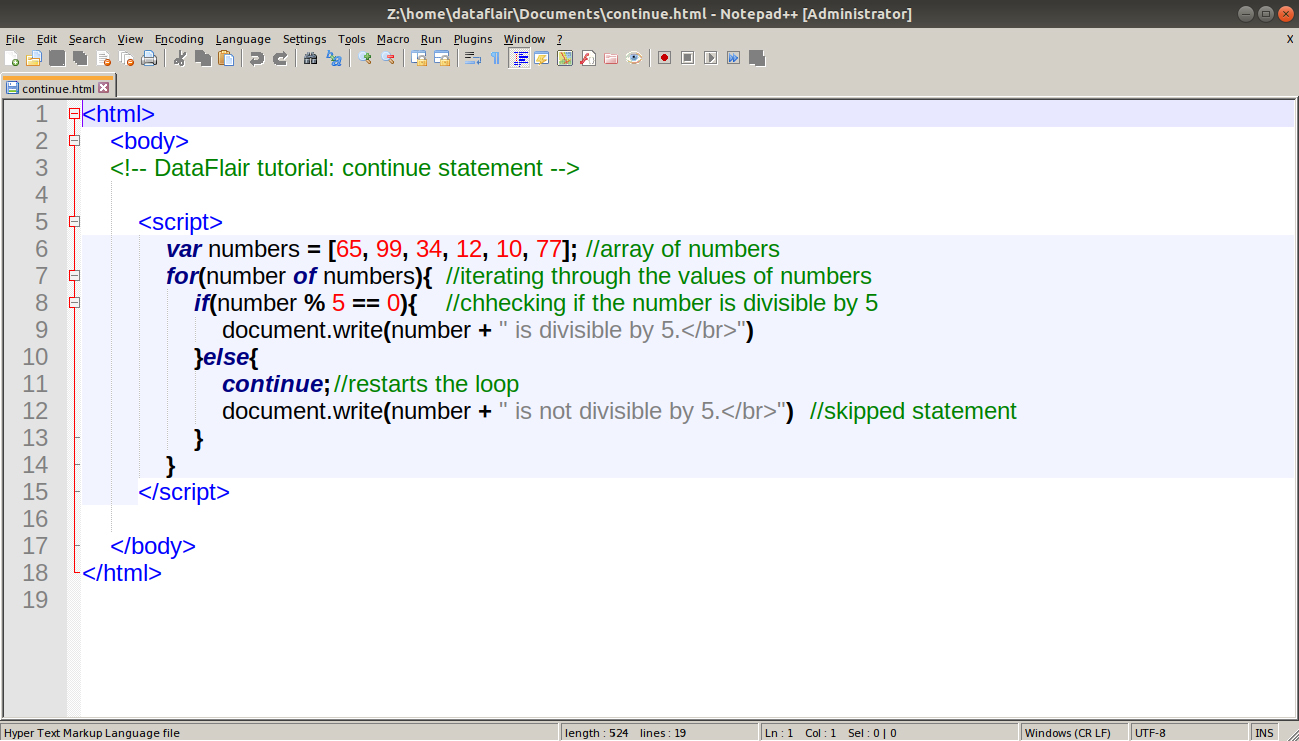
Create a reversed for loop in JavaScript Create and use optional for loop parts in J... Set loop step to 5 in for loop in JavaScrip... Use break statement to exit for loop in Jav... Use continue statement to exit the current ... Use for Loop to calculate total in JavaScri... Use for-in statement to list window propert... I want to write a find() query inside a for loop now i want my query to execute first then to increment i of the for loop can somebody please tell me how to do it. I have read many answers here but every one dels with parallel execution of queries but i want to call them serially as otherwise there will be no use of Sort operation here. The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
There is a more efficient way to write a for loop if you are working with a collection, like a list or a set. That's where JavaScript forEach loops come in. A forEach loop will run a JavaScript callback function for each item in a list. Then, the loop stops. Apr 28, 2021 - Loops are used in JavaScript to perform repeated tasks based on a condition. Conditions typically return true or false when analysed. A loop will continue running until the defined condition returns false. The three most common types of loops are forwhiledo whileYou can type js for, js while or js Statement 1 sets a variable before the loop starts (let i = 0). Statement 2 defines the condition for the loop to run (i must be less than 5). Statement 3 increases a value (i++) each time the code block in the loop has been executed. Statement 1
If you're having trouble understanding freeCodeCamp's Nesting For Loops challenge, don't worry. We got your back. In this problem you have to complete the multiplyAll() function, and takes a multi-dimensional array as an argument. Remember that a multi-dimensional array, sometimes called a 2D array, is just an array of arrays, for example, [[1,2], [3,4], [5,6]]. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once Condition - defines the loop stop condition Update - executed every time after the code block of the loop has been executed. 2/10/2017 · All three expressions in the for loop are optional. For example, we can write the same for statement without the initialization expression by initializing the variable outside of the loop. // Declare variable outside the loop let i = 0; // Initialize the loop for (; i < 4; i++) { console.log(i); }
The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. {% code-block language="js" %} The JavaScript do while loop iterates the elements for the infinite number of times like while loop. But, code is executed at least once whether condition is true or false. The syntax of do while loop is given below. do {. code to be executed. }while (condition); do { code to be executed }while (condition); Let's see the simple example of do ... JavaScript loops are used to repeatedly run a block of code - until a certain condition is met. When developers talk about iteration or iterating over, say, an array, it is the same as looping. JavaScript offers several options to repeatedly run a block of code, including while, do while, for ...
Below is the Flow Chart of For Loop in JavaScript: The loop executes first and for loop checks the test condition, whether it is true or not. If the condition is true, it will go to the statement block where it is executed. If the condition is false, then the loop will exit, and the program will be stopped. JS Date and Time JS Math Operations ... Error Handling JS Regular Expressions JS Form Validation JS Cookies JS AJAX Requests JS ES6 Features ... In this tutorial you will learn how to repeat a series of actions using loops in JavaScript.... How to write For Loop in JavaScript? A for loop repeats until a specified condition results false. It follows a simple syntax of initializing the initial index, checking the values against a predefined condition, and finally increment/decrement the index until the condition evaluates to false. Its syntax will look like below:
How to Write for in Loops in JavaScript The for in loop in JavaScript is used for looping over the keys of an object. For strings and arrays, this is the index of the character (for strings) or element (for arrays). The syntax is identical to the for of loop, except you replace the of keyword with an in keyword. You can use break and continue in a while loop. But when you use the while loop you should take into account the increment for the next iteration. If you do not, then it may result in an infinite loop. forEach() An alternative to for and for/in loops isArray.prototype.forEach(). The forEach() runs a function on each indexed element in an array ... In JavaScript, the general syntax of a for loop is: for ( [ initialization ] ; [ condition ] ; [ increment ] ) { // code block to be executed } Here is an example of a simple loop displaying numbers from 1 to 10:
The forEach () loop was introduced in ES6 (ECMAScript 2015) and it executes the given function once for each element in an array in ascending order. It doesn't execute the callback function for empty array elements. You can use this method to iterate through arrays and NodeLists in JavaScript. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
When coding JavaScript, I find myself using the for loop fairly often. Recently, when I coded, then re-coded these drop-down menus, during the re-code I ran my JavaScript/jQuery through JSLint using the option called "The Good Parts". I don't know a whole lot about JSLint, but I figured that would be a pretty good way to ensure the code was efficient, relatively future-proof, and easy to ... In programming, loops are used to repeat a block of code. For example, if you want to show a message 100 times, then you can use a loop. It's just a simple example; you can achieve much more with loops. This tutorial focuses on JavaScript for loop. You will learn about the other type of loops in the upcoming tutorials. In such situations, you would need to write loop statements to reduce the number of lines. JavaScript supports all the necessary loops to ease down the pressure of programming. The while Loop. The most basic loop in JavaScript is the while loop which would be discussed in this chapter.
Learn how to use for loops in p5.js. Now you know how to write code using functions, variables, and if statements.So far your code has worked by executing each line one after the other: if you want to draw three circles, you'd have to write three separate calls to the circle function.. This tutorial introduces for loops, which allow you to repeat work without repeating code. Learn how to create a for loop in Javascript with Tizag 's Javascript For Loop lesson. 1 week ago - The for statement creates a loop that consists of three optional expressions, enclosed in parentheses and separated by semicolons, followed by a statement (usually a block statement) to be executed in the loop.
The statement1 is executed first even before executing the looping code. So, this statement is normally used to assign values to variables that will be used inside the loop. The statement2 is the condition to execute the loop. The statement3 is executed every time after the looping code is executed. Code language: CSS (css) How it works. First, declare a variable counter and initialize it to 1.; Second, display the value of counter in the Console window if counter is less than 5.; Third, increase the value of counter by one in each iteration of the loop.; Since the for loop uses the var keyword to declare counter, the scope of counter is global. Therefore, we can access the counter ... Nov 02, 2017 - Loops are used in programming to automate repetitive tasks. In this tutorial, we will learn about the for statement, including the for...of and for...in statements, which are essential elements of the JavaScript programming language.
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Loop In Javascript Javascript Tutorials
Loop In Javascript Javascript Tutorials
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 How To Write A While Loop 8 Steps With Pictures Wikihow
How To Write A While Loop 8 Steps With Pictures Wikihow
 Tools Qa Javascript Loop While Do While For And For In
Tools Qa Javascript Loop While Do While For And For In
 How To Write A While Loop 8 Steps With Pictures Wikihow
How To Write A While Loop 8 Steps With Pictures Wikihow
 Looping In Javascript Web Design Amp Development Tutorials
Looping In Javascript Web Design Amp Development Tutorials
 Implementing Loops In Javascript Eduonix Blog
Implementing Loops In Javascript Eduonix Blog
 Is It Possible To Have Quadratic Time Complexity Without
Is It Possible To Have Quadratic Time Complexity Without
 Javascript If You Write And Infinite Loop It Would Crash
Javascript If You Write And Infinite Loop It Would Crash
 How To Use Loops In Javascript
How To Use Loops In Javascript
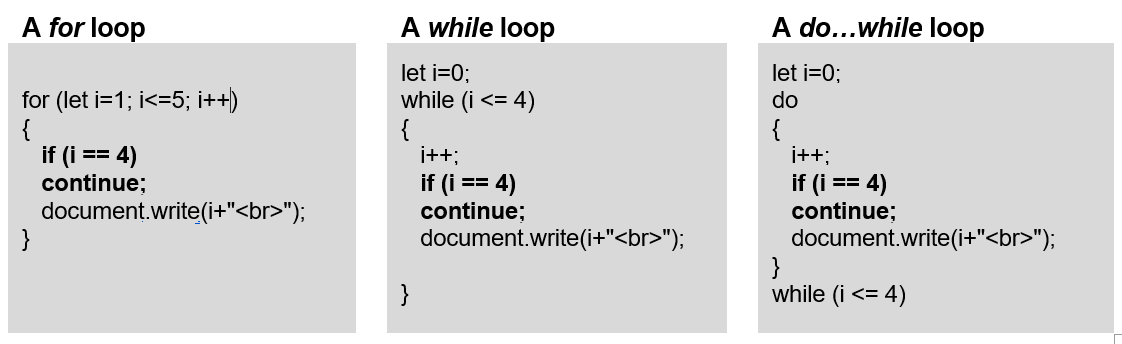
 For While And Do While Loop In Javascript With Example
For While And Do While Loop In Javascript With Example
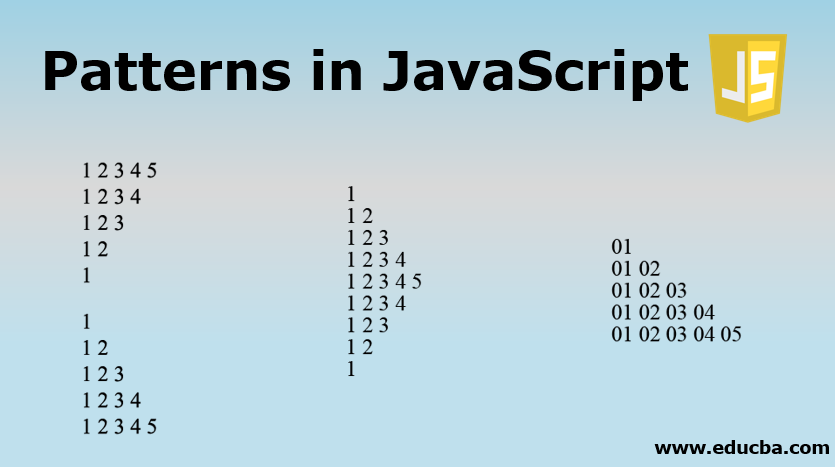
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
 How To Use Loops In Javascript
How To Use Loops In Javascript
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More

 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
 Javascript Foreach Powered Array For Loop
Javascript Foreach Powered Array For Loop
 Master The Art Of Looping In Javascript With These Incredible
Master The Art Of Looping In Javascript With These Incredible
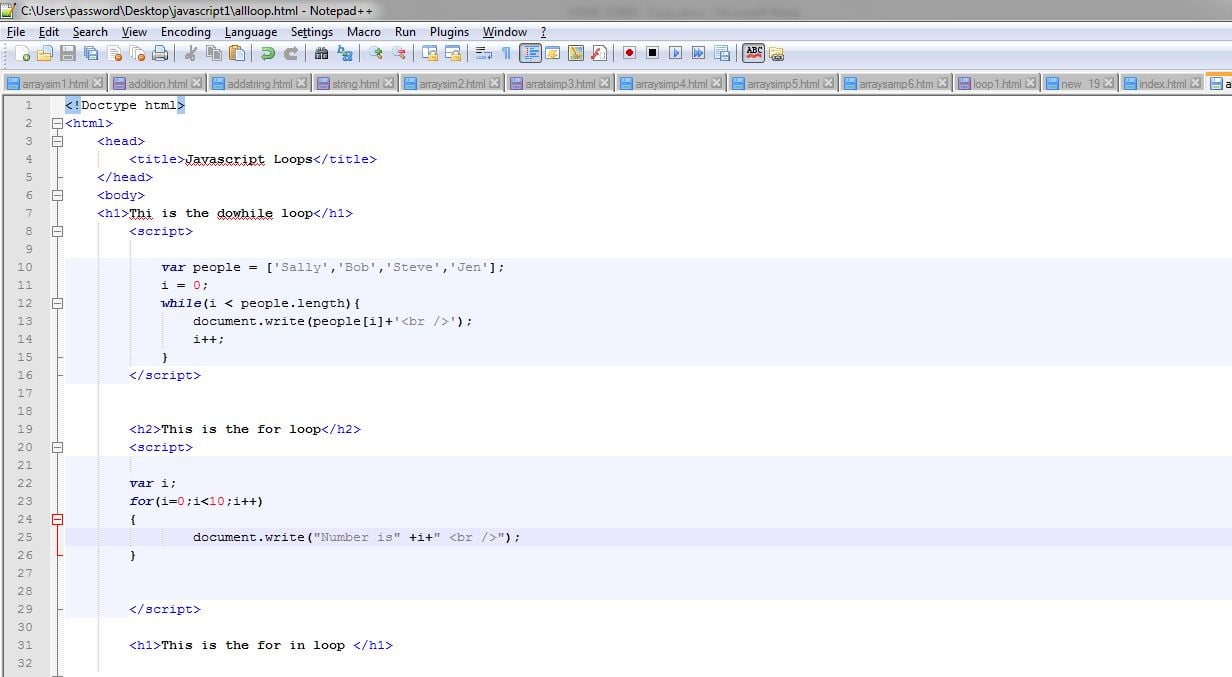
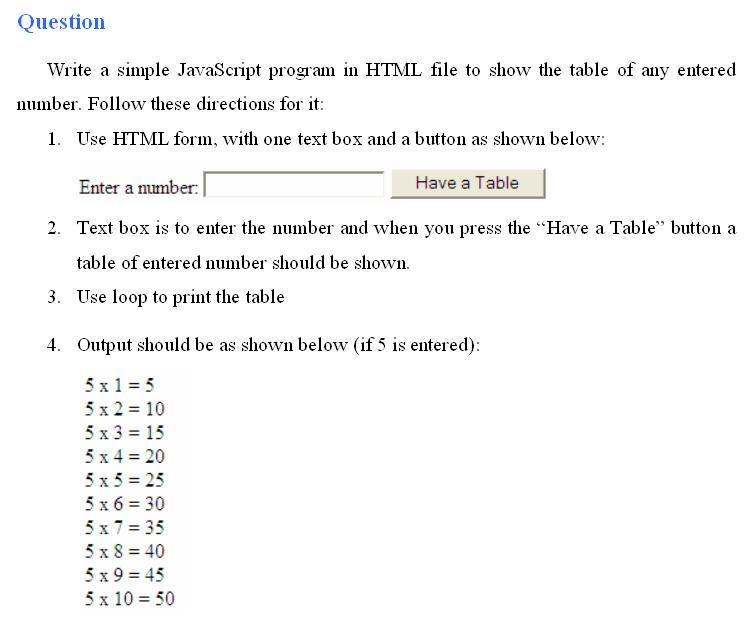
 Write A Simple Javascript Program In Html File To Chegg Com
Write A Simple Javascript Program In Html File To Chegg Com
 Javascript For Loop By Examples
Javascript For Loop By Examples
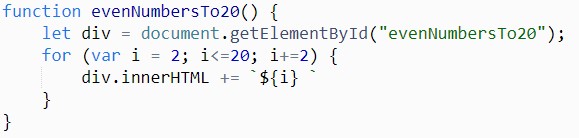
 How To Write Javascript Es6 For Loop Tech Dev Pillar
How To Write Javascript Es6 For Loop Tech Dev Pillar
![]() Javascript While Loop And Do While Loop With Programming Examples
Javascript While Loop And Do While Loop With Programming Examples
Important Javascript Loops You Need To Know Edureka
4 Ways To Write For Loops In Javascript By Yang Zhou
How To Do A Basic String Loop For A For Statement In
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Understanding For Loops Zell Liew
Understanding For Loops Zell Liew
 Javascript For Loop With Examples
Javascript For Loop With Examples

0 Response to "34 How To Write For Loop In Javascript"
Post a Comment