30 Live Chat Javascript Code
Learn the basics of building chat with this simple JavaScript developer tutorial. PubNub Chat offers a powerful real-time network and APIs to send and receive data in any application. Take advantage of our services to easily build chat with enterprise-grade security, scalability, and reliability.
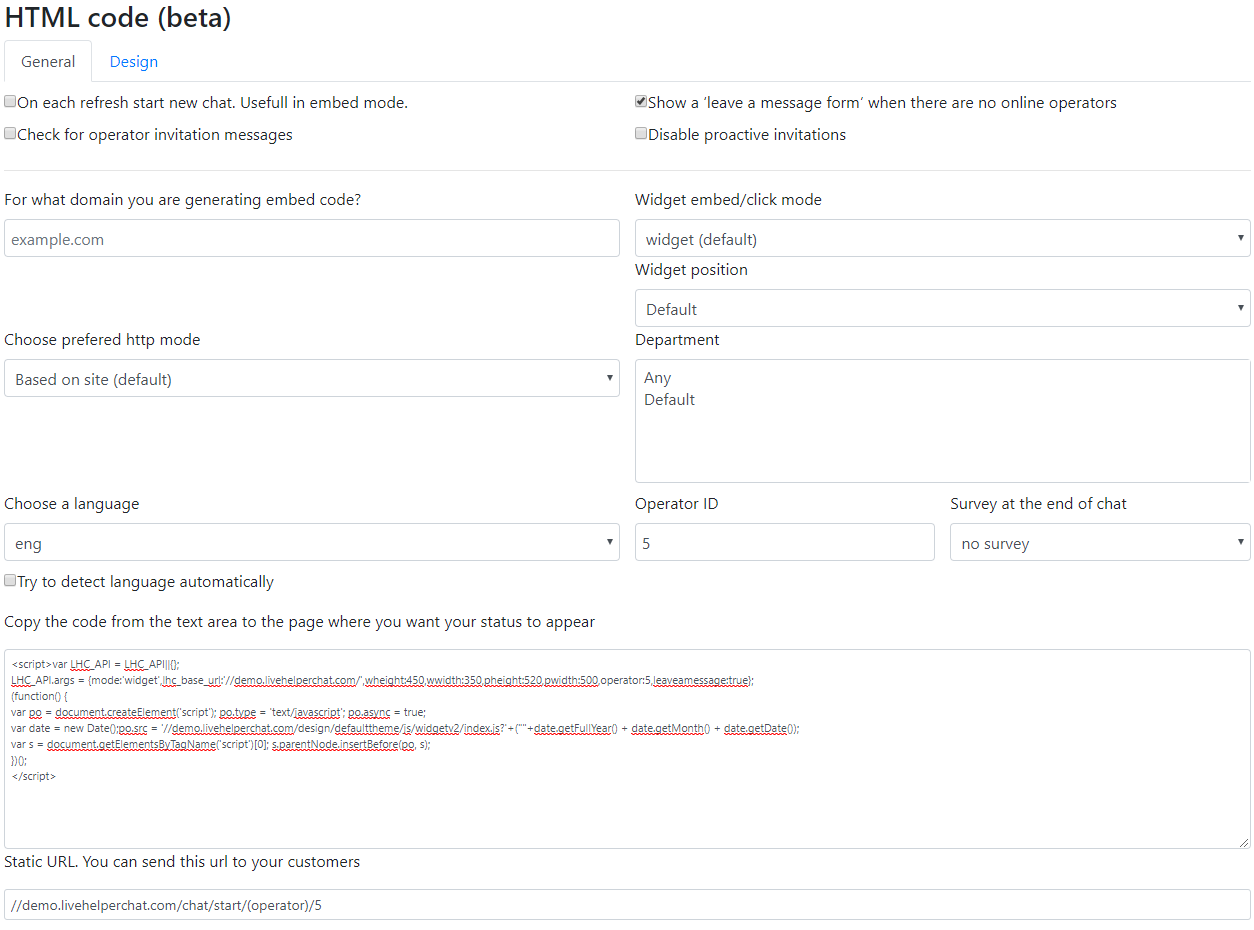
 Integrating Live Helper Chat Html Into Site Live Helper Chat
Integrating Live Helper Chat Html Into Site Live Helper Chat
Enter fullscreen mode. Exit fullscreen mode. server.js. Checking if the message has been by the user or not. On Client side, when the message is received, then a check is made to see if the user has opened the chat window or not. If chat window is open, then it means, the message is seen, then an event is emitted.

Live chat javascript code. This is Step by Step tutorial on Buiding of Dynamic Chat Application with PHP Ajax JQuery Mysql Bootstrap and Jquery UI library. This post covered developing of live Ajax chat application in PHP with complete source code. Here you can find how to make chat system in PHP using Ajax from scratch. Chat for VS Code Chat with your Slack and Discord teams from within VS Code. 0.34.0: With this release, the integration with VS Live Share has now moved into the core VS Live Share extension!Thanks to everyone who tried it out, and helped make it a core experience for using Live Share. The Chat Widget JavaScript API lets you interact with the Chat Widget embedded on your site. It might come in handy whenever you want to gather some additional data using LiveChat, show or hide your Chat Widget on certain occasions, or amend its behavior in a way that is not provided by the standard settings. This document focuses on Developers ...
How to make a Chat System in HTML & JAVASCRIPT. Hey guys and girls I'll be showing you how to make a chatting system using socket.io, cmd, node.js, HTML, jav... Real-time chat. In this tutorial you will learn how websockets work, the specifics of socket.io and how to create a real-time chat with server.js. Make sure to follow the getting started tutorial first. We won't use any database, so there is no chat history, just real time chat. This tutorial is a beginner introduction. This Live Chat JavaScript Code is a simple web-based application that creates messages through the other users present in the application. It also includes a login and logout system using Ajax features. Multiple users can start conversations, share messages at the same time. There's only User side, so all the functions are to be performed ...
13/7/2021 · This chatbot software provides a more intelligent approach to handle customer care. This is a live chat and support desk tool for your websites. You may communicate with your customers in real time over the web, which is also mobile friendly. You may also track website analytics, visitor paths, and geolocation information. Simple Live Chat Application In JavaScript With Source Code free Download 2020 | JavaScript ProjectSubscribe here for More Source code & tutorials: https://... Interested in building a real-time video chat app in pure JavaScript? Check this out. Interested in building a real-time video chat app in pure JavaScript? ... the querystring) as well as the fully qualified room URL as well. These will be helpful later on when writing the video chat code: ... Make sure that right-clicking on the live video is ...
Latest Collection of hand-picked free javascript chat box Design Example Code Snippet. 1. Direct Messaging. Direct Messaging. Author. XiChen. Made with. HTML (PUG) / CSS (Sass) / JS (CoffeeScript) demo and code. PHP Live Support Chat. This PHP chat script template download lets you offer live chat support to all of your site's visitors. It's easy to set up and has a 4.5-star rating on CodeCanyon. Embrace PHP Live Support Chat's features like: installation wizard; mobile support; full-screen mode; emoticons and avatars; 3. TotalDesk: Helpdesk, Live Chat, Knowledge Base and Ticket System Initializing the JavaScript SDK. The first step for creating the client-side of the app is to initialize the Javascript SDK. Add the code below to your public/custom.js file: Before we can start using the client SDK, we must first set the current user. Add the function below to the public/custom.js file to do that:
The Free PHP Live Chat Script Javascript Section; The Session Login Section for Creating a Chat Room. ... A Free PHP Live Chat Box HTML Code Section. The second interface of this application is the chat window itself. We need to copy this code to the last part of the index.php for else section between the curly brackets. 15/10/2010 · Hello, I just added a timer and a rate meter, and the AJAX hits occurs every second from each chat-client so far having set 2 client-tech conversations, the traffic climbed to 4 hits/second on the server. you use a callback method on the 'chat.js' code: Quick Note on Testing and Debugging. If you try to open file://<your-webrtc-project> in your browser, you will likely run into Cross-Origin Resource Sharing (CORS) errors since the browser will block your requests to use video and microphone features.. To test your code you have a few options. You can upload your files to a web server, like Github Pages if you prefer.
Popup Chat Window. Click on the button at the bottom of this page to open the chat form. Note that the button and the form is fixed - they will always be positioned to the bottom of the browser window. Chat. As we will cover this tutorial with live example to build live chat system with Ajax, PHP & MySQL, so the major files for this example is following. index.php. login.php. chat.js. chat_action.php. logout.php. Chat.php. Step1: Create Database Tables. We will create MySQL database tables that's used to build chat system. The messages element in the preceding code will contain the text of the chat messages so that all the users can see what is being said. Next, we need to add some JavaScript to add some functionality to our page.
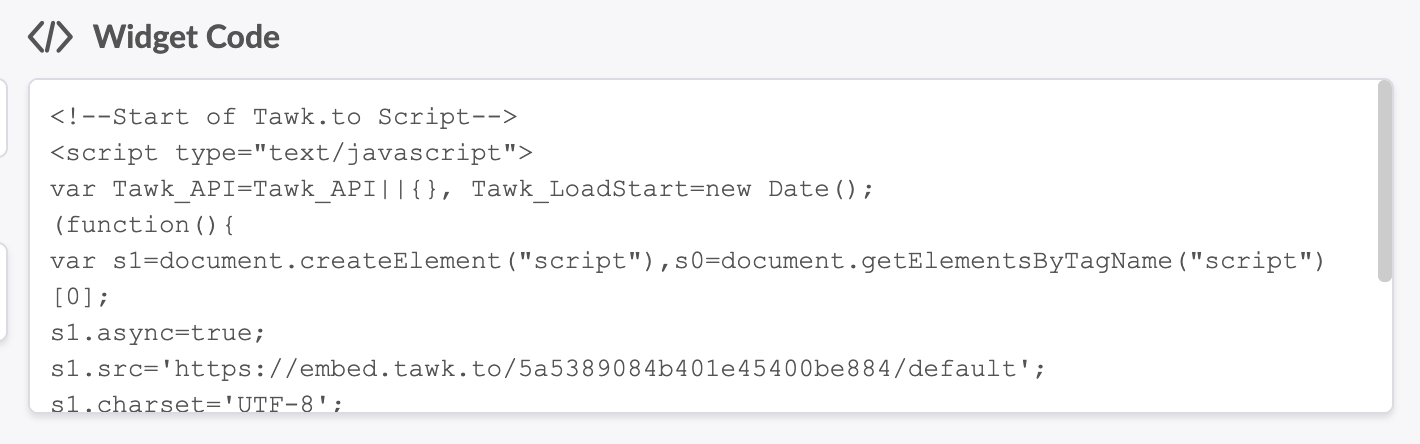
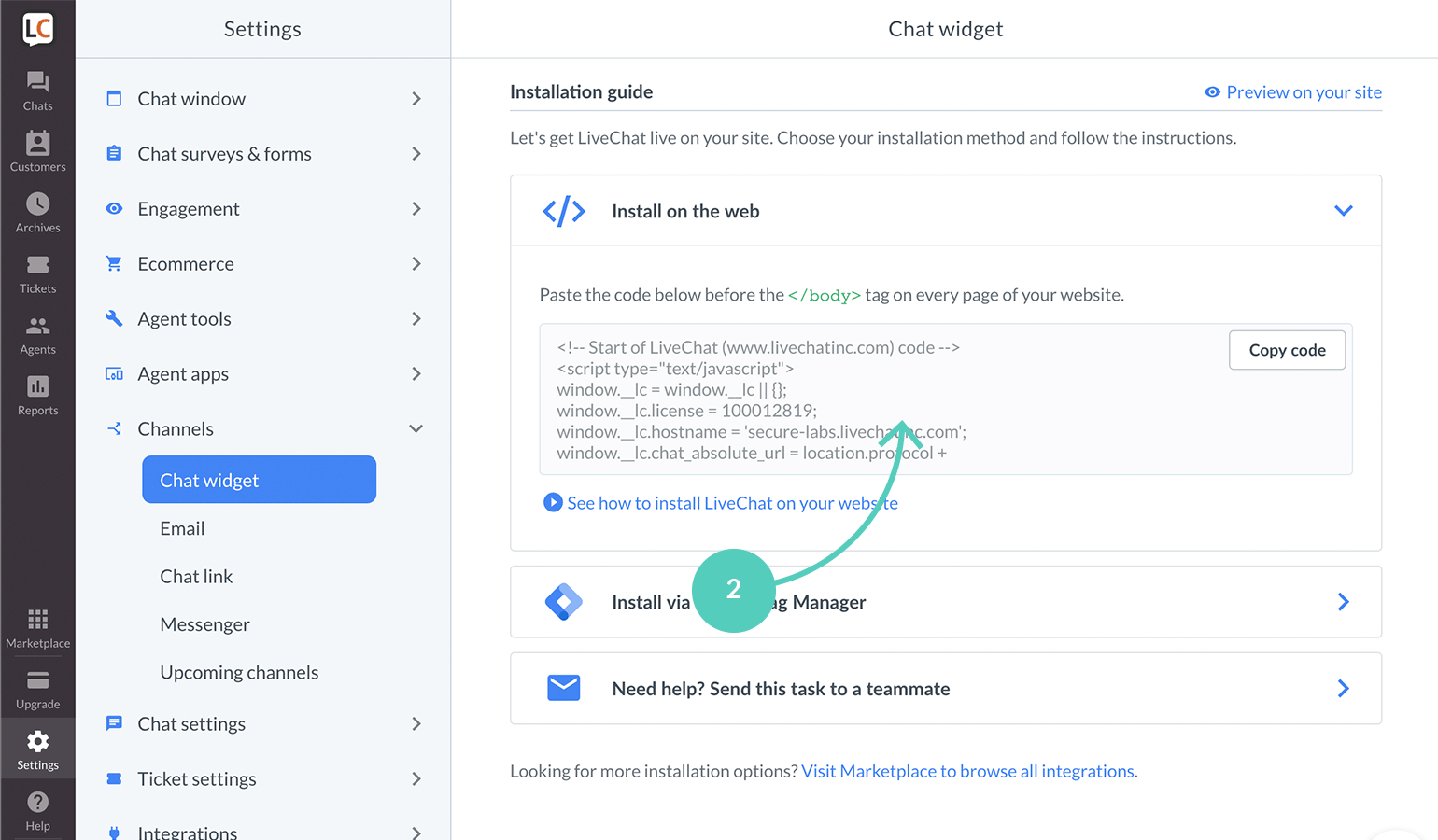
If your web page/Email program has JavaScript restrictions, you may opt to use a Chat button which does not contain JavaScript. The following code example allows you to create Chat buttons that do not use JavaScript. This is useful if you want to show your chat … 2. PHP Live Chat Pro. Live Chat Pro is a userfriendly easy to install php chat script that includes lot of uniques features. With is fully responsive design whatever if you are using a mobile a computer or even a tablet This will always fit your screen and give you the best chat experience possible. 3. 25/3/2020 · Install LiveChat using a JavaScript code snippet. If you haven’t already, sign up for a free, 14-day trial (no credit card needed). Once you’ve created an account, follow these steps: Log in to your LiveChat account and go to Settings > Channels > Website. Then, click on Copy code. Paste the code to your website’s source code before the </body> tag.
6/2/2021 · The JavaScript Chat Room Code. In this case, we'll be creating a very simple JavaScript chat room to illustrate the fundamentals of how WebSockets work. First, let's get started by creating our HTML display and form: <div id="chat">. <div id="chat-messages">. <form id="chat … TalkJS. Chat API and Javascript SDK for websites and apps. Whether you're building a marketplace, on-demand business, e‑commerce, crowdfunding, travel and events platform, TalkJS is the chat tool you need. Learn to build live support chat into your website or web application using JavaScript and Twilio Programmable Chat. Level up your Twilio API skills in TwilioQuest , an educational game for Mac, Windows, and Linux.
Demo/Code. 20. JavaScript/JS Web Live Chat Widget . Most chat boxes do go with their different styles and arrangement models, and this particular one has obviously got somebody of a sort styling up its sleeves. It has an exceptional UI that can consolidate into your exercises no perspiration. The chat configuration is a huge masterpiece and it ... The simplified mechanics of a PHP WebSockets live chat application are: Create a command-line PHP script that will run and manage a WebSocket chat server. Use the Javascript WebSocket API to connect clients to the PHP chat server. When a client sends a chat message to the server, it will forward the message to all the other connected clients. The styling of both the message box is in the CSS code. As seen in modern chat boxes, we cannot see our image but we can see the profile image of the one we are talking to. Also the time along with the day is in the downside of the chat box. The red background with a properly designed chat box looks appealing. Demo/Code. 6.
Generate your customized WhatsApp Live Chat. With the help of our free editor, generate a plugin with a custom interface and functions. Acquire the personal code to install the widget. After you have set your plugin, you will receive the installation code from the popup notification on Elfsight Apps. Copy it. Publish the widget on your HTML site. Code review → Issues → ... chat-window-ios Embeding LiveChat mobile chat window in iOS application Swift 19 MIT 28 6 1 Updated Aug 27, ... Python 5 Apache-2.0 0 0 2 Updated Aug 27, 2021. touche-rawbot-backend Express.js hosted on Netlify JavaScript 0 Apache-2.0 204 0 0 Updated Aug 17, 2021. agent-app-widgets-example Agent App Widgets example
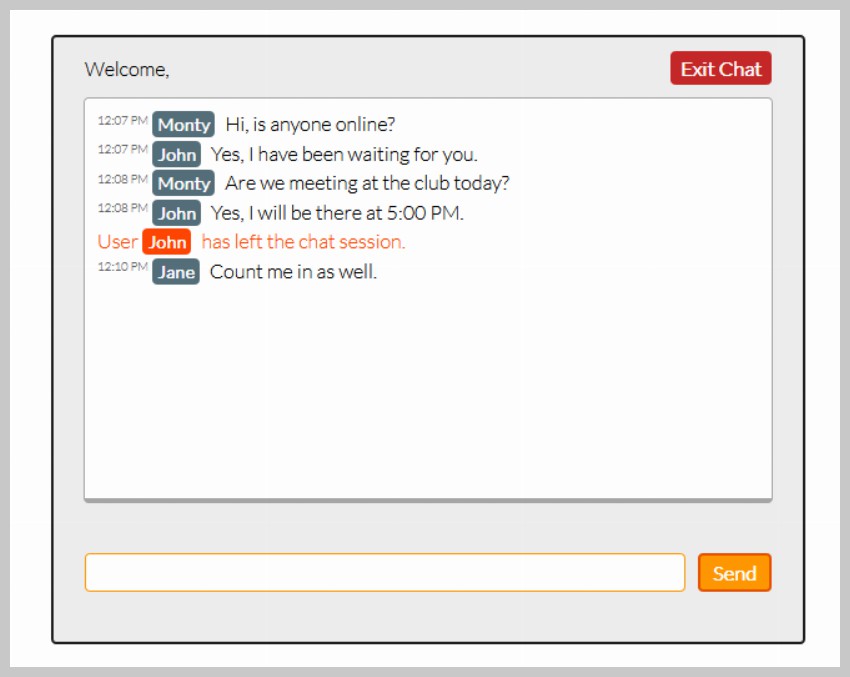
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
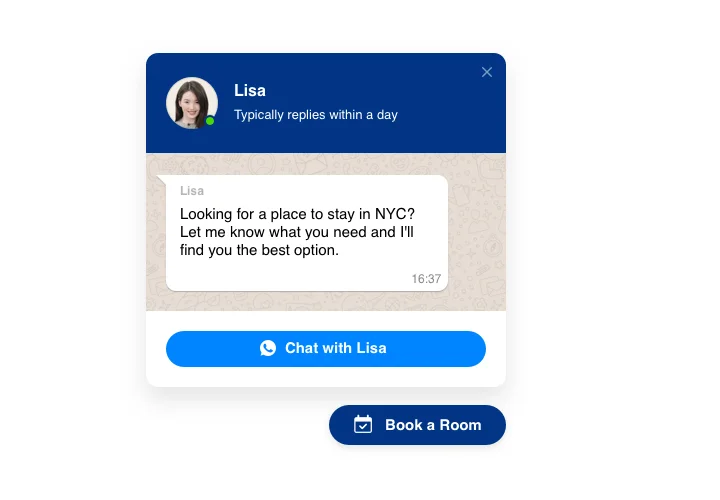
 Add Whatsapp Live Chat Code To Html Website In 2 Minutes
Add Whatsapp Live Chat Code To Html Website In 2 Minutes
 10 Best Javascript Plugins To Add Live Support Chat Bashooka
10 Best Javascript Plugins To Add Live Support Chat Bashooka
 How To Create A Free Live Website Chat In Under 15 Minutes
How To Create A Free Live Website Chat In Under 15 Minutes
 How To Create A Simple Web Based Chat Application
How To Create A Simple Web Based Chat Application
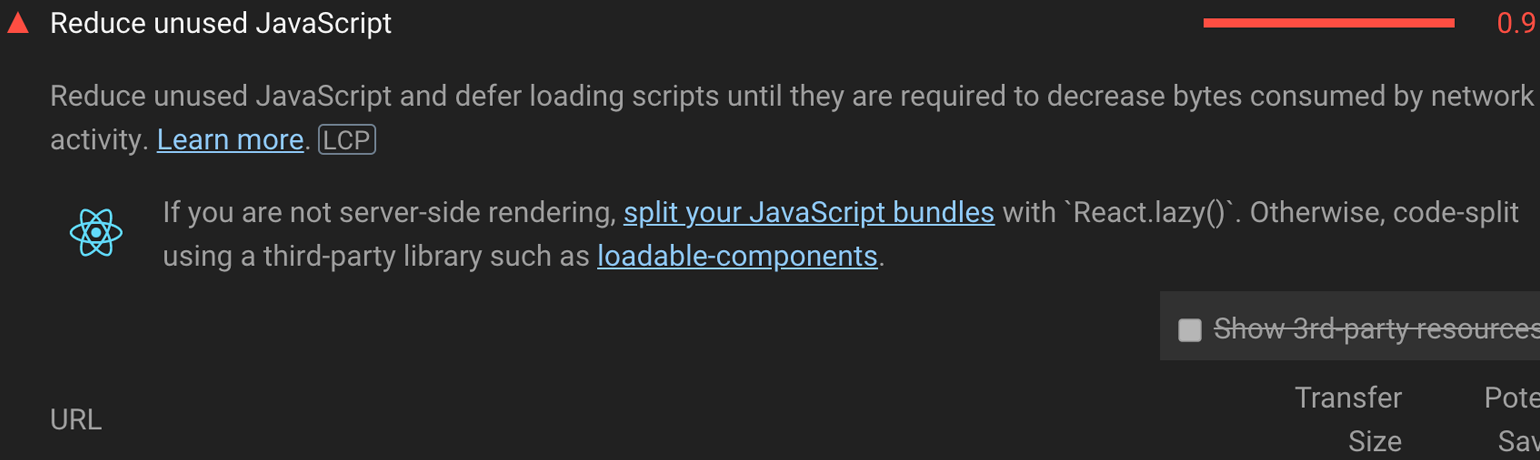
 Is Livechat Slowing My Website Livechat Help Center
Is Livechat Slowing My Website Livechat Help Center
How To Add A Chat Feature To A Website Quora
 Solved How To Make A Live Chat In Javascript With Source Code
Solved How To Make A Live Chat In Javascript With Source Code
 How To Implement A Live Chat Widget Uskinned Site Builder
How To Implement A Live Chat Widget Uskinned Site Builder
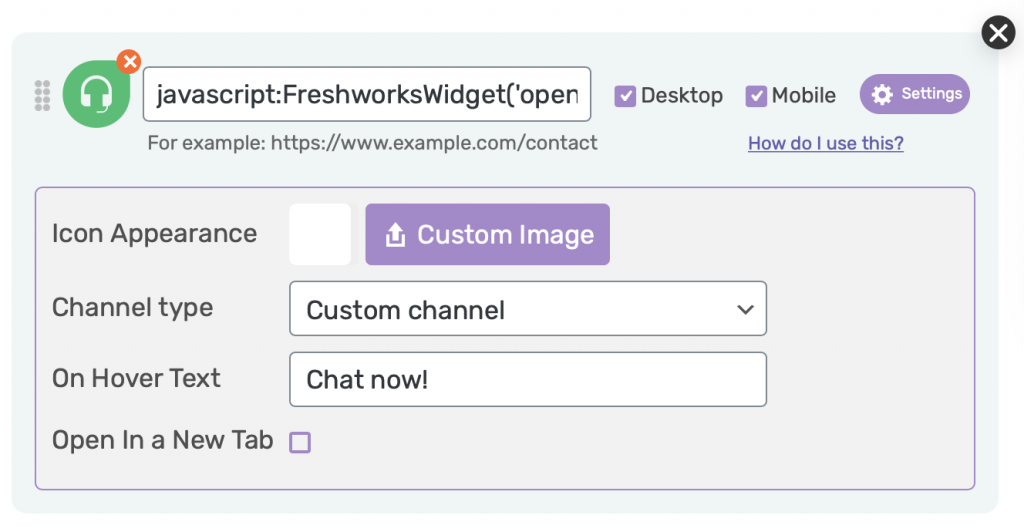
 How To Launch Freshdesk Live Chat In Chaty Premio
How To Launch Freshdesk Live Chat In Chaty Premio
 Selz Add Livechat To Your Store Livechat Help Center
Selz Add Livechat To Your Store Livechat Help Center
 How To Choose The Best Live Chat For Your Website
How To Choose The Best Live Chat For Your Website
 How Can I Hide The Chat Widget S Offline Form From Anonymous
How Can I Hide The Chat Widget S Offline Form From Anonymous
 Google Sites Live Chat Live Chat For Google Sites
Google Sites Live Chat Live Chat For Google Sites
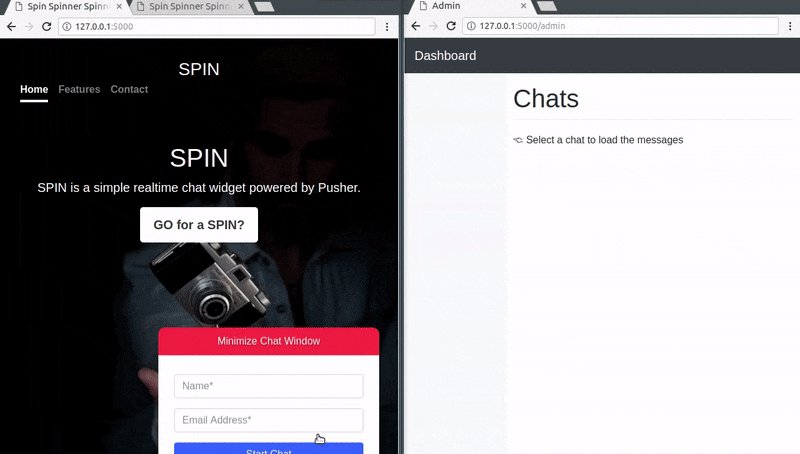
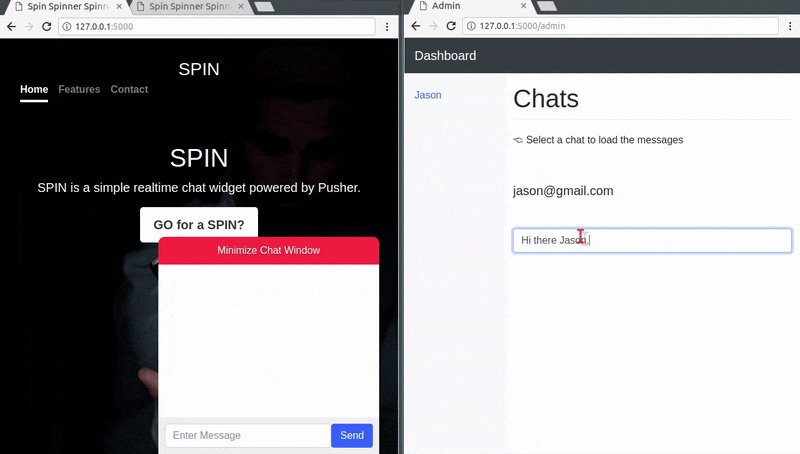
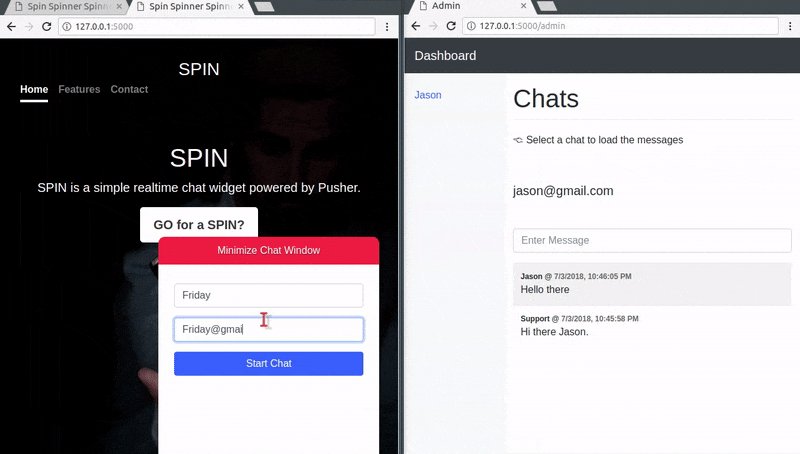
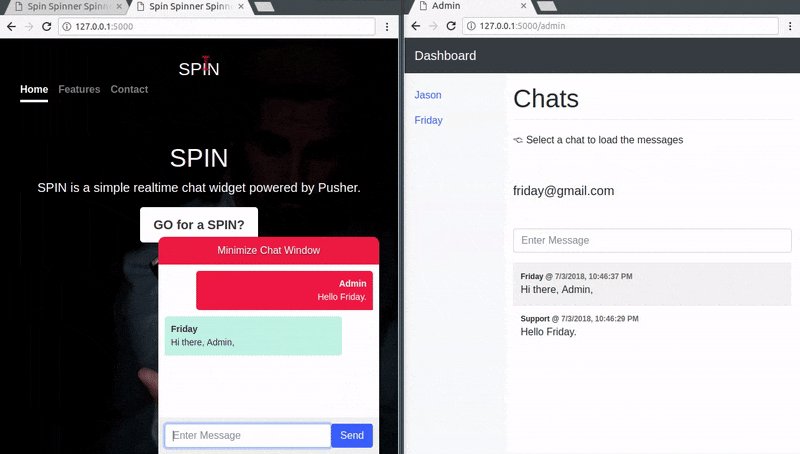
 Build A Chat Widget With Python And Javascript Scotch Io
Build A Chat Widget With Python And Javascript Scotch Io
How To Add Live Chat Plugin In Squarespace Websites By
How To Use Hitsteps Web Analytics Amp Live Chat On Squarespace
 How To Add Live Chat To Your Website
How To Add Live Chat To Your Website
Github Chatwoot Chatwoot Open Source Customer Engagement
 Live Chat Popup Social Intents Knowledge Base
Live Chat Popup Social Intents Knowledge Base
 Solved How To Make A Live Chat In Javascript With Source Code
Solved How To Make A Live Chat In Javascript With Source Code
 How To Integrate Live Chat Plugin In Wix Websites
How To Integrate Live Chat Plugin In Wix Websites
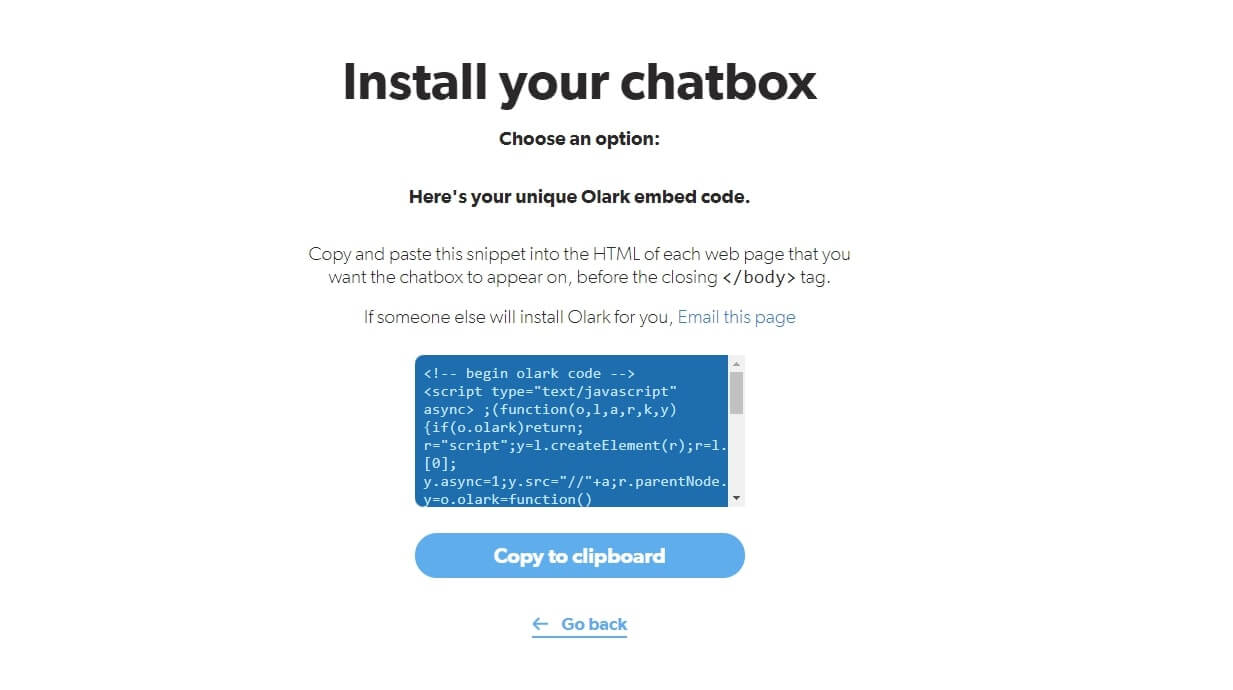
 Olark Live Chat Orchard Cms Module
Olark Live Chat Orchard Cms Module
 10 Best Javascript Plugins To Add Live Support Chat Bashooka
10 Best Javascript Plugins To Add Live Support Chat Bashooka
 Installation Of New Version Of Rocket Chat Livechat Not
Installation Of New Version Of Rocket Chat Livechat Not
 Solved How To Make A Live Chat In Javascript With Source Code
Solved How To Make A Live Chat In Javascript With Source Code

0 Response to "30 Live Chat Javascript Code"
Post a Comment