22 Change Javascript In Chrome
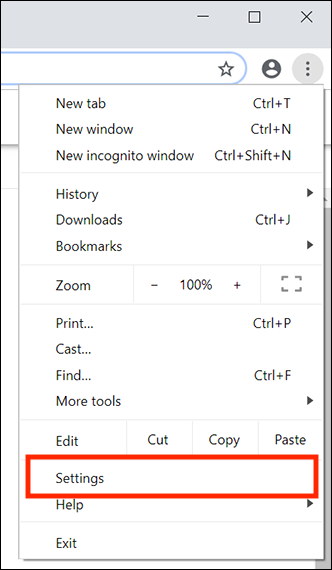
INSTRUCTIONS TO ENABLE JAVASCRIPT. Microsoft Edge & IE. Mozilla Firefox. Google Chrome. Apple Safari. Opera. Chrome on Windows Shortcut: F10/Alt Enter S. Click the button of Customize and control Google Chrome (the icon with 3 stacked horizontal lines) to the right of the address bar, then select Settings from the drop-down menu. Chrome - install Quick JavaScript Switcher plugin; Chrome - Inspect to show dev tools, Run command, Disable JavaScript; Chrome - use chrome://settings and search for JavaScript to enable or disable (and on a site by site basis) Firefox - JavaScript Toggler extension; Firefox - use about:config and search for javascript.enabled; Browsers Change ...
 How To Find And Change Google Chrome Settings
How To Find And Change Google Chrome Settings
Google has temporarily reversed Chrome's removal of browser alert windows and other prompts created via cross-origin iframes after a rocky rollout over the past two weeks broke web apps and alarmed developers. An iframe, or Inline Frame, is a portion of a web page embedded in another web page. When it includes resources from a different origin ...

Change javascript in chrome. Mozilla Firefox. Click on the address bar where you type website URLs. Write or copy-paste about:config. Accept the warning by clicking on Accept the Risk and Continue. In the search box type JavaScript. Find the javascript.enabled setting. If it shows false next to it, it means you have JS disabled. Click on the icon next to it to enable. Salesforce functionality impacted in Chrome 92 after recent change to cross-origin iframe JavaScript dialogs. Platform. Last updated 30 days ago · Reference W-9648825 · Reported By 1000 users Fixed - Summer '21 Patch 14.5 How to enable and disable JavaScript in Google Chrome An error popped-up on my Chrome browser "JavaScript is disabled", So, I Googled "enable JavaScript in C...
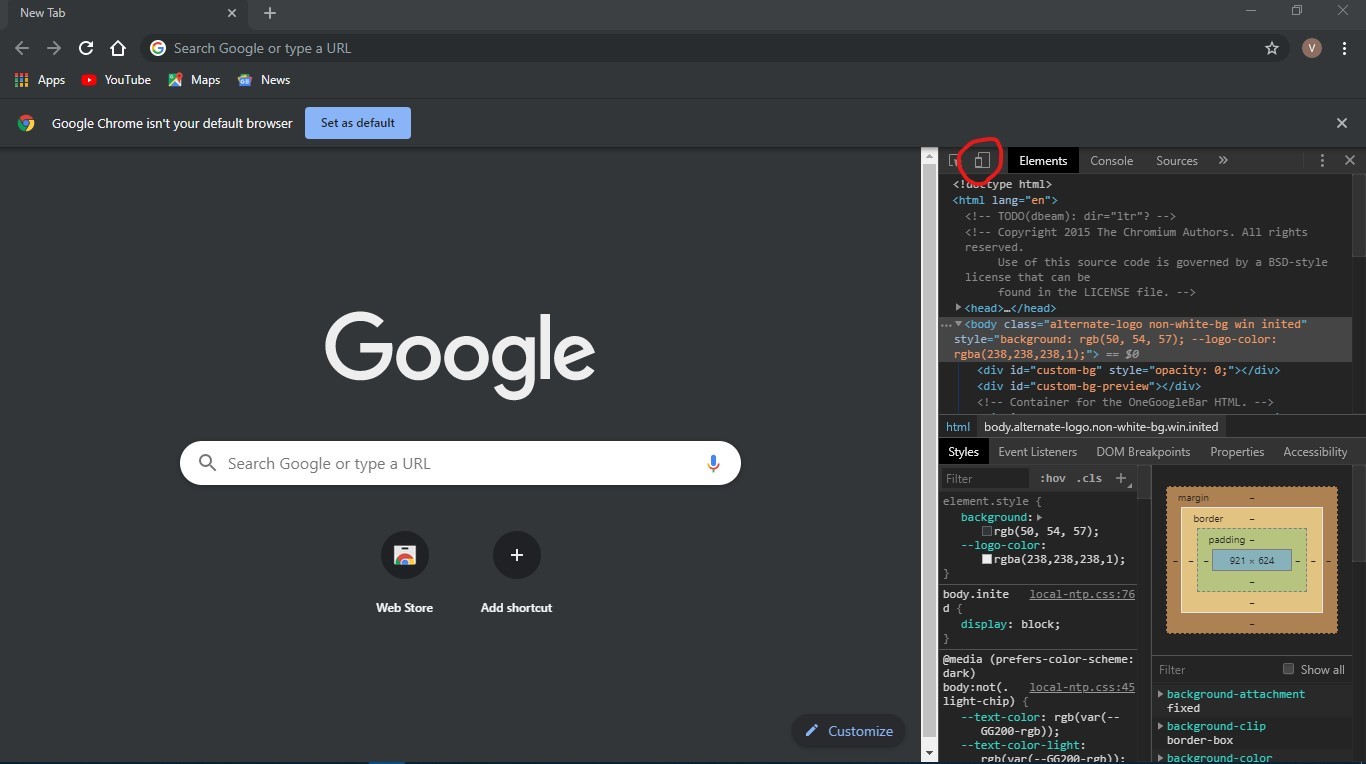
To open the JavaScript Console in Chrome, you can navigate to the menu at the top-right of your browser window signified by three vertical dots in a row. From there, you can select More Tools then Developer Tools. This will open a panel where you can click on Console along the top menu bar to bring up the JavaScript Console if it is not ... Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ... Open Chrome, load a page from your local file system/server and open Developer Tools from the More tools menu or press F12 or Ctrl/Cmd + Shift + I depending on your system. Navigate to the Sources...
Open Chrome browser > click on 3-dots menu > Settings > Site Settings > JavaScript. 2. On JavaScript screen, make sure JavaScript is Blocked and click on the ADD button under Allow section. 3. If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Open up Google Chrome browser on your device Click on the Menu icon (three dots) at the top-right corner of your screen. Select "Settings" on the drop-down menu - the third option from the bottom Now click "Privacy and security" on the left sidebar menu.
Google Chrome browser provides a JavaScript Console. This console is directly connected to the currently active DOM or web page where it can use this page functions, libraries, and every resource. Open Console From Menu. We can open the JavaScript Console of theGoogle Chrome from the right menu. Select Chrome from the Apple/System bar at the top of the screen. Select Preferences... from the drop-down menu. In the left-hand column, select Privacy and security from the list. Under the Privacy and security section, click Site settings. Under the Content heading, select the JavaScript. Method 2. In the second method, we will enable ActiveX by adding it as a Chrome extension. First, you'll have to download and install the plug-in externally. Download the file here. Click on the ...
Select Internet Options from the drop-down menu that appears. In the Internet Options window, click the Security tab. In the Security tab, click Custom Level button. Scroll down the list (close to the bottom) and locate Active Scripting. Select Disable, Enable, or Prompt to adjust your JavaScript settings. 3/4/2020 · Towards the bottom of the drop-down menu that appears, select “Settings”. Find the “ Privacy and Security ” section and select “Site Settings”. Finally, click “JavaScript” in the “Permissions” group. By default, JavaScript is enabled. If you prefer the old "Record JavaScript CPU Profile" workflow that used to be available on the Profiles panel, you can still access it like so: Open the DevTools main menu. Select More tools >...
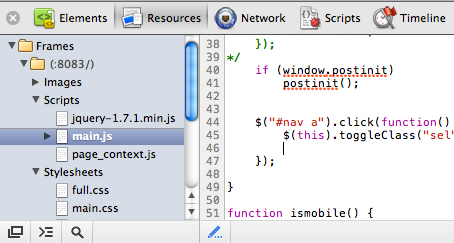
Click Resume script execution. In the Code Editor, replace line 31, var sum = addend1 + addend2, with var sum = parseInt (addend1) + parseInt (addend2). Press Command+S (Mac) or Control+S (Windows, Linux) to save your change. Click Deactivate breakpoints. You can use the built-in JavaScript debugger in Chrome Developer Tools under the "Scripts" tab (in later versions it's the "Sources" tab), but changes you apply to the code are expressed only at the time when execution passes through them. That means changes to the code that is not running after the page loads will not have an effect. In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link.
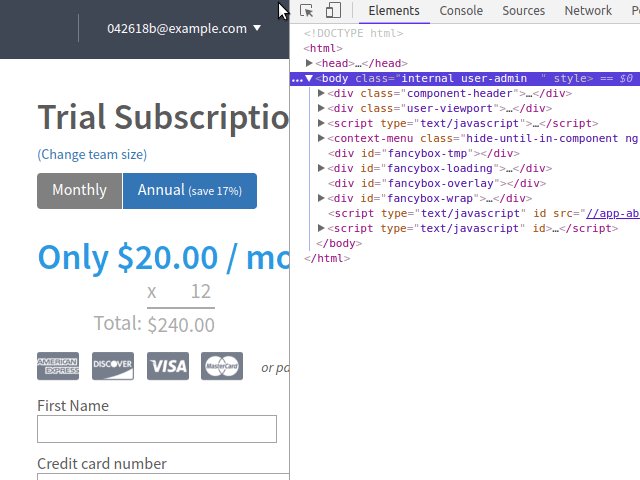
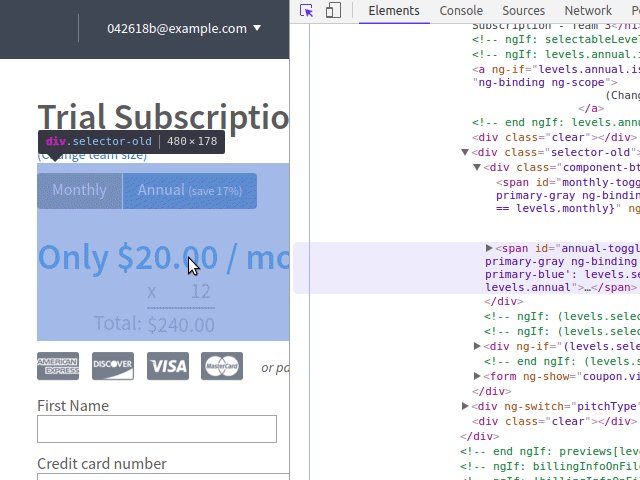
This guide will step you through the process of enabling JavaScript in Google Chrome. Watch these easy steps shown in this video about how to enable JavaScri... Press Command+Option+J (Mac) or Control+Shift+J (Windows, Linux, Chrome OS) to open the Console, right here on this very page. Figure 2. This tutorial on the left, and DevTools on the right. # View and change the page's JavaScript or DOM 10/5/2013 · Yes, just open the "Source" Tab in the dev-tools and navigate to the script you want to change . Make your adjustments directly in the dev tools window and then hit ctrl+s to save the script - know the new js will be used until you refresh the whole page. Share. Improve this answer. edited Jan 6 …
9/6/2021 · Mac users who wish to turn on JavaScript in Chrome can do so in just a few easy steps: Launch your Chrome browser and navigate to the Chrome menu. After this, select the “Preferences” menu. Click the “Under the Hood” tab. Editing JavaScript code in real time is possible in Chrome and Chromium based browsers. After loading a web page completely, press the F12 key to open the developer tools, then open the 'Sources' tab. Now open any Javasscript file loaded on the browser and you can directly edit it by clicking anywhere in that file. After making modifications press Ctrl+S to save the changes. The browser will automatically take … Open the Google Chrome Internet browser. In the upper-right corner, click the. icon. On the drop-down menu that appears, tap the Settings option. Under the Advanced section, tap Site settings.
Enable JavaScript in Google Chrome. First step: You need to open the settings on Google Chrome by click the menu icon in the upper right corner of the browser to the right. And choose Settings from selection popup. From Settings, click "Show advanced settings…". It's located at the very bottom of the Settings section. How to enable Javascript in Google Chrome on Windows 10. 1. Open Google Chrome on your Windows 10 computer. 2. Click on the three dots at the top-right corner of your screen. In Microsoft Edge, click menu > More Tools > Developer Tools or press F12 and then click the "Console" tab. Click the "Console" tab at the top of the Developer Tools panel. Type the following into the console and press Enter: You can now close the console, if you like, and edit the current web page as if it was an editable document ...
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
Power Under The Hood Playing With Javascript In The Browser
 Crumbs Of Information About Chrome Developer Tools By Oktay
Crumbs Of Information About Chrome Developer Tools By Oktay
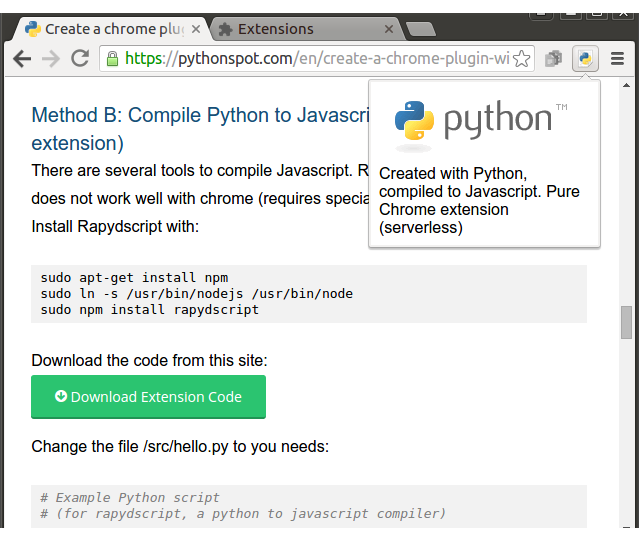
 Create A Chrome Plugin With Python Python Tutorial
Create A Chrome Plugin With Python Python Tutorial
 Chrome Network Emulation And Change Events
Chrome Network Emulation And Change Events
 Editing In The Chrome Debugger Stack Overflow
Editing In The Chrome Debugger Stack Overflow
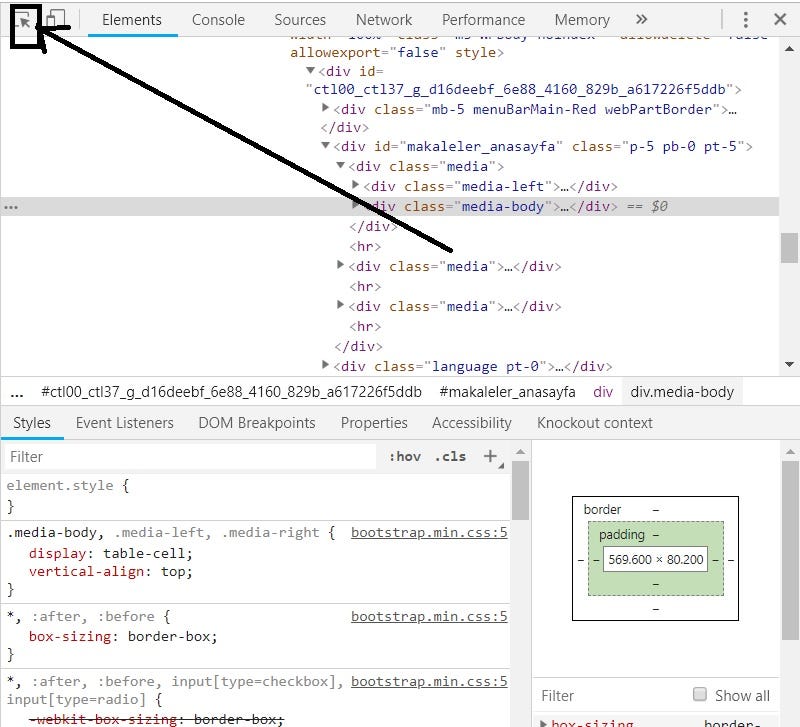
 Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
Chrome Inspect Element Tool Amp Shortcut Geeksforgeeks
 Is It Possible To Change Javascript Variable Values While
Is It Possible To Change Javascript Variable Values While
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 Changing The Fonts In Google Chrome For Windows 10 My
Changing The Fonts In Google Chrome For Windows 10 My
 Chrome Devtools Review Pricing Features Amp Alternatives
Chrome Devtools Review Pricing Features Amp Alternatives
 Save Css Chrome Extension Makes You Fly
Save Css Chrome Extension Makes You Fly
 Live Editing Html And Css With Chrome Devtools Lucidchart
Live Editing Html And Css With Chrome Devtools Lucidchart
 Getting Started With Headless Chrome Web Google Developers
Getting Started With Headless Chrome Web Google Developers
 Is It Possible To Change Javascript Variable Values While
Is It Possible To Change Javascript Variable Values While
 Chromium Blog Chrome 92 Web Apps As File Handlers New
Chromium Blog Chrome 92 Web Apps As File Handlers New
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
 Is It Possible To Change Javascript Variable Values While
Is It Possible To Change Javascript Variable Values While
 How To Disable And Enable Javascript In Google Chrome
How To Disable And Enable Javascript In Google Chrome

0 Response to "22 Change Javascript In Chrome"
Post a Comment