25 Vscode Extensions For Javascript Developers
VSCode (Visual Studio Code) has exploded in popularity since its first release in 2015 and has now become the editor of choice for many web developers, especially those working with JavaScript on the frontend and Node.js on the backend. May 28, 2021 - Meet useful Visual Studio Code extensions for web developers: little helpers to minimize slow-downs and frustrations, and boost developer’s workflow along the way. With auto log messages, auto code formatting, file utils, file labels, code snippets, highlight brackets, tags, indents and ...
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
In short, Quokka.js is a must-have extension for developers to prototype code rapidly. We don't want to promote paid subscriptions, yet, Quokka's Pro version can save you even more time. 4. Ponicode for JavaScript Unit Testing. "Ponicode is an AI-powered extension pack that generates unit tests for you.

Vscode extensions for javascript developers. But VS Code is built with electron, which means you can write an extension in JavaScript, or anything that can be transpiled to JavaScript, such as TypeScript. The VS Code codebase is written in TypeScript, so the docs are oriented towards TypeScript. All the code examples provided by Microsoft are written in TypeScript. This extension provides JavaScript and React/Redux snippets in ES7 with Babel plugin features for VS Code. It will help you create components, states and etc. 9. 6/7/2020 · Ionic Extension Pack. It contains several VS Code extensions for Angular, RxJS, Ionic, HTML, and Cordova development. To date it has over 75,000 installs. Javascript APM. If you’re using javascript, you should also keep an eye out for Stackify’s new client-side monitoring that will be released in 2020. Learn more.
Aug 05, 2019 - Our recommendations for the essential Visual Studio Code extensions for Node.js developers. A VS Code extension to debug your JavaScript code in the Microsoft Edge browser. This is also used to enable JavaScript debugging inside the Microsoft Edge browser when launched from ASP.Net Projects in Visual Studio. Contribution points are static declarations you make in the package.json Extension Manifest to extend VS Code, such as adding commands, menus, or keybindings to your extension. Replace the vscode.window.showInformationMessage with another VS Code API call to show a warning message. Debugging the extension #
VS Code comes with built-in JS IntelliSense, but JS Code Snippets enhances that experience further by adding premade JavaScript snippets, which contain the most commonly used snippets. No more repeating of code endlessly. The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. VSCode is an open-source, cross-platform editor that has become a favourite of programmers, particularly in the Web Development community. It's fast, extensible, customisable, and has tons of features. You should check it out if you haven't already done it. Thousands of extensions have been made for VSCode. 1/3/2021 · The Best VS Code Extensions for JavaScript Developers in 2021 A collection with the best VS Code extension for JavaScript developer For some years now, I’ve been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it’s free and awesome.
Almost a must for every Javascript developer now. ESLint is a tool for determining the patterns found in JavaScript code with the goal of making code more consistent and tries to force us to avoid bugs. And this extension uses the ESLint library installed in the opened workspace folder to help you achieve these aims with the help of VS Code. CodeSnap extensions allow developers to take beautiful screenshots of your code in Vscode, easily and fast. It can be done by -. Open the command palette (Ctrl+Shift+P on Windows and Linux, Cmd+Shift+P on OS X) and search for CodeSnap. Select the code you'd like to screenshot. Adjust the width of the screenshot if desired. In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code is undoubtedly the most popular, lightweight code editor today. It does borrow...
May 21, 2020 - We all have our favorites, but you gotta know the essentials, let’s load up our guns. 28/12/2020 · REST Client is a VS Code extension that allows you to send an HTTP request and view the response directly in VS Code. It is Postman for VS Code with the convenience of being integrated into the code editor. REST Client supports both REST and GraphQL APIs. Download REST Client. Debugger for Chrome. Debugger for Chrome. Debugging JavaScript can be painful. Apr 04, 2021 - In this article I will recommend 10 VS Code extensions for frontend engineers working with HTML, CSS, JavaScript and frameworks like VueJS or ReactJS.
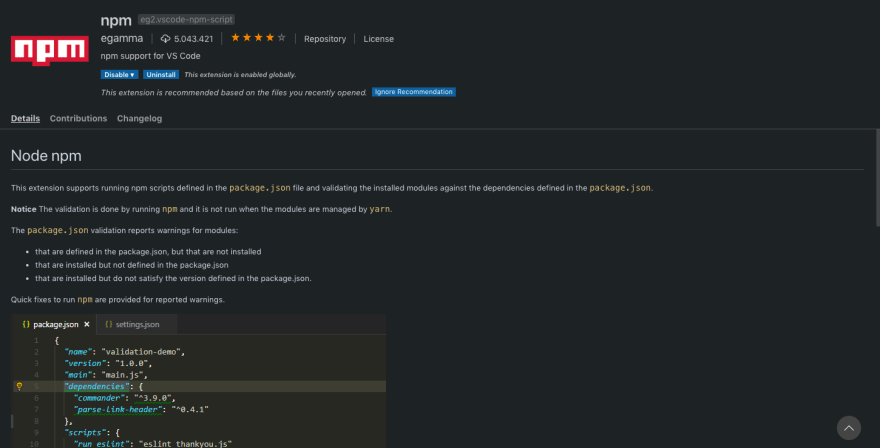
Jun 02, 2019 - Get the best out of Visual Studio Code for JavaScript development Sep 23, 2019 - Useful for JavaScript Developers. “A-to-Z List of Useful JavaScript VS-Code Extensions” is published by Yogendra Saxena. When working with JavaScript in vs code, we are all aware that using node has always been part on every project we create, and so we need a little help in making sure that the packages are installed properly, npm extension helps out whenever there are issues with the package missing mismatched versions, the npm extension will notify you via a clickable option to fix the certain issue.
In this article, I'll focus on a list of must-have VS Code extensions for JavaScript developers. Visual Studio Code (VS Code) is undoubtedly the most popular, lightweight code editors today. It does borrow heavily from other popular code editors, mostly Sublime Text and Atom. This is my favorite and most used VSCode extension. As a front-end web and mobile developer, Debugger for Chrome has helped me a lot. Especially for JavaScript developers, it will save you a lot of time in making small changes. It is most helpful with debugging — it helps you resolve and catch bugs very quickly. Indeticator is an extension for VS Code which visually highlights current intend depth. It allows distinguishing easily different levels of a different block of codes. Depth is marked with small dots and lines. 13.
It provides one of the best features to boost your productivity very easily by using such powerful extensions. So let's take a look at the Best VScode Extensions for Full Stack developers. 1. Visual Studio IntelliCode. 2. JavaScript (ES6) code snippets. 3. ESLint. Quokka.js Visual Studio Code Extension Quokka.js is a developer productivity tool for rapid JavaScript / TypeScript prototyping. Runtime values are updated and displayed in your IDE next to your... Extensions to IDE are like arrow to bow, and it's up to the developer to choose his bow and arrows. I would consider Visual Code as my bow due to its popularity and speed, and here I bring to you 20 VS code extensions that can make you a better/productive developer. So here I bring Best vscode extensions | 2021
Dec 29, 2020 - Everything related to Programming, AI and computer science! Oct 01, 2019 - ESLint turns the most popular JavaScript linter into a VS Code extension. If you are using ESLint in your projects already, grab the extension and let it work its magic. If you aren’t, seriously you should try linting your code — maybe try this extension that does some of the work for you? Mar 28, 2019 - Visual Studio Code extensions for front-end and web developers. Work faster with live-server, live Sass compiler, Javascript code-snippets, NPM, ESLint, Prettier, CSS Peek, Vetur, Angular 6 snippets..
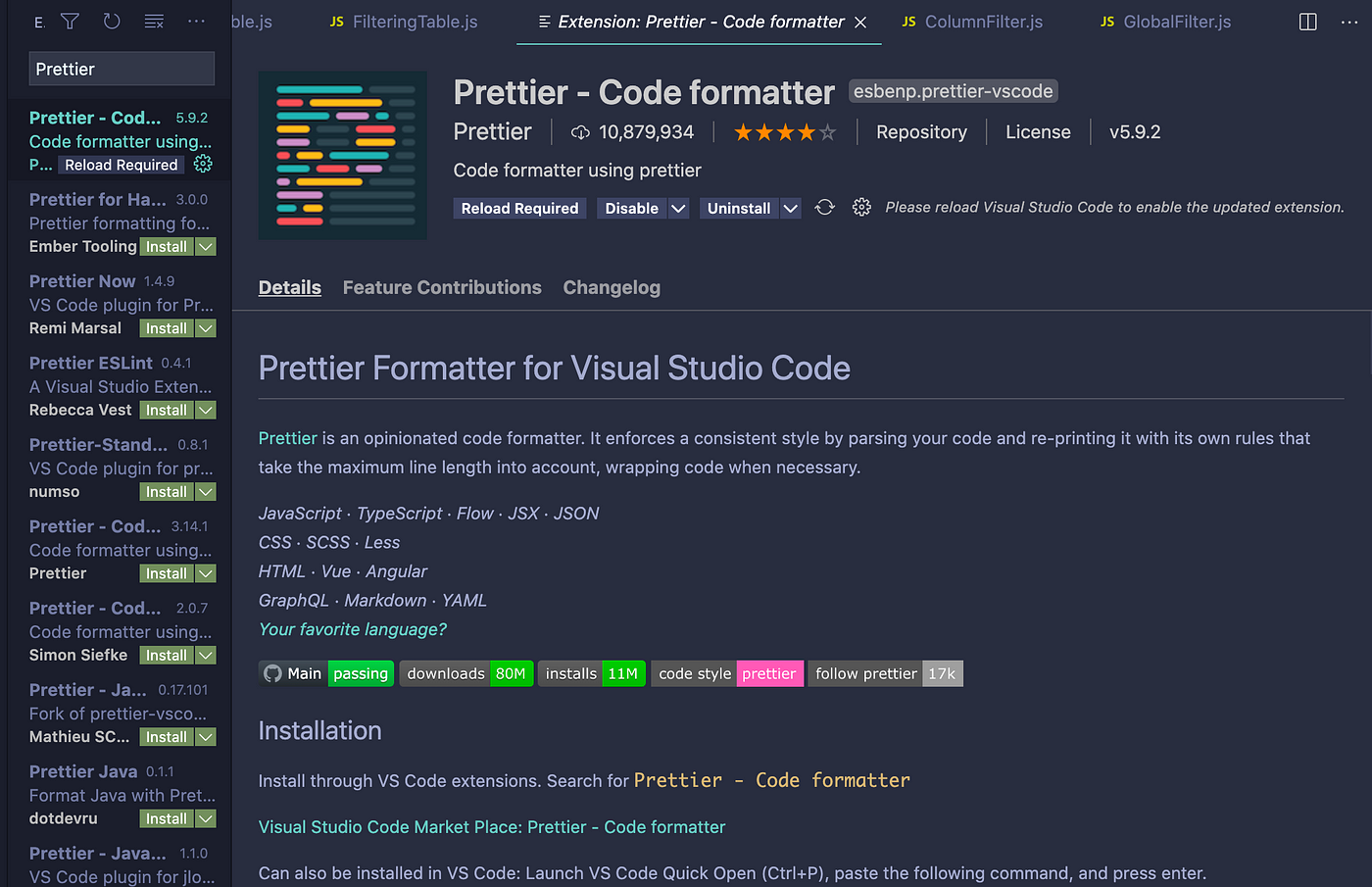
Vs Code Extension - Prettier Code Formatter. 6. VsCode Icons: VsCode Icons is a cool extension that adds a set of icons to each of the files and folders in the Explorer view, ... CSS And JavaScript Developers. 20, Aug 20. Good Coding Practices For Backend Developers. 30, Apr 21. Jul 05, 2021 - We’re back with another Top 10 list for you, and this time it’s a list of must-have extensions for all of our TypeScript developers out there. Again, all from our favourite IDE; VS Code 31/12/2020 · REST Client is a VS Code extension that allows you to send an HTTP request and view the response directly in VS Code. It is Postman for VS Code with the convenience of being integrated into the code editor. REST Client supports both REST and GraphQL APIs
VS Code. If you are not familiar with Visual Studio Code, or VSCode for short, it is Microsoft's open source code editor. It is used for many different types of application development, everything from C++ to Salesforce. From the very beginning VSCode has been extensible, in other words you add functionality to it very easily with extensions. May 27, 2020 - I have used many code editors. But when it comes to extensions, I have to say VSCode is a great editor with many amazing extensions. My life is a mess, so I don’t want my code to be that messy. That… Html (.html) Vue (.vue) Here are a couple of my favorites that you should try out! imp - import a module. imd - import a named export. fre - generate for each loop through array. anfn - generate anonymous function. thenc - add then and catch declaration to a promise. There are many others, so go give them a try!
VS Code comes with many built-in code snippets. The JavaScript (ES6) code snippets extension adds snippets for ES6 (ECMAScript 6) syntax. Here is a small sampling of the snippets provided by this extension. See the extension's README to see the dozens of snippets this pack gives you. VS Code is an open-source and cross-platform editor that many developers have incorporated in their toolset. VS Code is a powerful editor which has various features build into it by default and these features can be extended by these things called extensions . Weekly tips on front-end & UX. Trusted by 190.000 folks. Quick summary ↬ VS Code can be supercharged wuth hundreds of VS Code extensions. In this article, Leonardo shares four useful extensions that help him in his daily work.
ESLint. ESLint is a pluggable and configurable linter tool for identifying and reporting on development patterns in JavaScript. It helps you maintain your code quality and structure with ease. Adding this extension to VS Code will help you auto-format your code, enforcing cleaner, well-structured, consistent code. 3 weeks ago - Benefits: Having consistent formatting and styling across your code can save a lot of time, especially when collaborating with other developers. javascript, typescript, formatter, prettier, vscode
 10 Visual Studio Code Extensions For Frontend Developers In
10 Visual Studio Code Extensions For Frontend Developers In
 7 Essential Vs Code Extensions For Python Developers In 2021
7 Essential Vs Code Extensions For Python Developers In 2021
 15 Best Visual Studio Code Extensions For Web Developers In 2021
15 Best Visual Studio Code Extensions For Web Developers In 2021
 25 Vs Code Tools For Javascript Developers In 2020
25 Vs Code Tools For Javascript Developers In 2020
 Top 10 Must Have Vs Code Extensions For Javascript Developers
Top 10 Must Have Vs Code Extensions For Javascript Developers
 Vulnerable Visual Studio Code Extensions Impact Over 2m
Vulnerable Visual Studio Code Extensions Impact Over 2m
 25 Best Vscode Extensions For Javascript Developers By Ann
25 Best Vscode Extensions For Javascript Developers By Ann
 11 Awesome Javascript Extensions For Visual Studio Code
11 Awesome Javascript Extensions For Visual Studio Code
 Top 5 Vs Code Extensions For Efficient Javascript Developers
Top 5 Vs Code Extensions For Efficient Javascript Developers
 21 Awesome Vscode Extensions For Javascript Development
21 Awesome Vscode Extensions For Javascript Development
 Easier Browser Debugging With Developer Tools Integration In
Easier Browser Debugging With Developer Tools Integration In
 15 Best Vscode Extensions For Better Programming 2021 By
15 Best Vscode Extensions For Better Programming 2021 By
 Writing Vs Code Extensions In Javascript Logrocket Blog
Writing Vs Code Extensions In Javascript Logrocket Blog
 Four Useful Vscode Extensions For Web Developers Smashing
Four Useful Vscode Extensions For Web Developers Smashing
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021

 Visual Studio Code Settings And Extensions For Faster
Visual Studio Code Settings And Extensions For Faster

The Best Vs Code Extensions For Javascript Developers For 2021
 25 Best Vscode Extensions For Javascript Developers By Ann
25 Best Vscode Extensions For Javascript Developers By Ann
 15 Vscode Extensions Every Web Developer Must Have In 2021
15 Vscode Extensions Every Web Developer Must Have In 2021
 A To Z List Of Useful Javascript Vs Code Extensions By
A To Z List Of Useful Javascript Vs Code Extensions By
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
 What S New In The Mdk Extension For Vs Code 1 3 And 1 4 Sap
What S New In The Mdk Extension For Vs Code 1 3 And 1 4 Sap
0 Response to "25 Vscode Extensions For Javascript Developers"
Post a Comment