23 Uncaught In Promise Javascript
Asynchronous Programming Patterns in Javascript - How to Use Async/Await and Promises to Solve Programming Problems This is convenient as most errors are automatically propagated in an async function/Promise chain. But it only works for synchronous errors. If there is an exception in a callback, it will be uncaught: 24/12/2017 · If you’d run it in a Node.js environment, your handler would be attached to the process object and be executed when you have an uncaught exception in a promise. If you’d run it in a browser environment, your handler would be attached to the window object and be executed when you have an uncaught exception in a promise and your browser supports the unhandledrejection event.
 Google Recaptcha Response Uncaught In Promise Null Newbedev
Google Recaptcha Response Uncaught In Promise Null Newbedev
Uncaught (in promise) TypeError: Failed to fetch When this happens, the window object emits the unhandledrejection event. We can access the PromiseRejectionEvent and prevent the error from appearing in the console. window.addEventListener('unhandledrejection', (event) => {
Uncaught in promise javascript. Contact Information #3940 Sector 23, Gurgaon, Haryana (India) Pin :- 122015. contact@stechies 21/8/2021 · 33 Uncaught In Promise Javascript. Written By Roger B Welker Saturday, August 21, 2021 Add Comment. Edit. Uncaught in promise javascript. Output: Here the catch block is able to recognise reject() and print the corresponding message. promise failed! 2. This is a very basic difference. If throw is encountered anywhere inside a function the exception is thrown immidiately and the control flow is terminated.In other words after throwing the exception control comes out of the function inside which the exception was thrown.
While a Promise object is "pending" (working), the result is undefined. When a Promise object is "fulfilled", the result is a value. When a Promise object is "rejected", the result is an error object. You cannot access the Promise properties state and result. This is an issue with the json you're parsing. It's not formatted correctly. Or, it might not even be json at all that you're passing into JSON.parse(). This ... Running checkIfItsDone() will specify functions to execute when the isItDoneYet promise resolves (in the then call) or rejects (in the catch call).. Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is the Fetch API, which we can use to get a resource and queue a chain of promises to execute when the resource is ...
Uncaught SyntaxError: Unexpected token { .chunk.js:105 Uncaught SyntaxError: Use of const in strict mode. main.chunk.js:268 those codes are on console, Localhost3000, when running Node.js, Visual studio code, what should I do? A common error encountered by JavaScript programmers is the Uncaught SyntaxError: Unexpected end of JSON input. This is usually observed when the coder is trying to convert a string into a JSON Object. We will try to understand the cause of this error and how it can be solved. Let us look at an example. Uncaught referenceError: Object is not defined, Uncaught referenceError: Object is not defined · javascript jquery javascript- objects. I have a Javascript object in an external js file that looks like this: The JavaScript exception "variable is not defined" occurs when there is a non-existent variable referenced somewhere.
Uncaught (in promise) Unauthorized access to the user data If the promise is resolved, you can omit the catch () method. In the future, a potential error may cause the program to stop unexpectedly. Promise.all takes an array of promises (it technically can be any iterable, but is usually an array) and returns a new promise.. The new promise resolves when all listed promises are resolved, and the array of their results becomes its result. For instance, the Promise.all below settles after 3 seconds, and then its result is an array [1, 2, 3]: If you remove your data-callback attribute the error won't come up. The console error Uncaught (in promise) null indicates the callback is waiting for a promise. Here's a basic callback function for recaptcha using promises:
Uncaught means the error was not caught in a catch statement, and TypeError is the error's name. undefined is not a function: This is the message part. With error messages, you have to read them very literally. For example in this case it literally means that the code attempted to use undefined like it was a function. I'm working on a simple script to test JavaScript Promises - specifically, handling Promises in loops, and dealing with functions that both handle and return promises. I'll post about that later when I'm done. where " (in promise)" is specified, it indicates simply that a Promise object was rejected, and was not caught. In brief, something like the below could generate a Promise error: var x = "hello"; new Promise ((resolve,reject) => {
21/6/2021 · Get code examples like"Uncaught (in promise) cancel". Write more code and save time using our ready-made code examples. The script dies with a message in the console. A similar thing happens with unhandled promise rejections. The JavaScript engine tracks such rejections and generates a global error in that case. You can see it in the console if you run the example above. Code language: JavaScript (javascript) With async/await, the catch block will handle parsing errors. As can be seen evidently, this is much more efficient, simple and less complicated. 2. Conditionals. async/await handles conditionals in a much better fashion as compared to using Promises.
1/6/2021 · I have an issue when I try to fetch, my console returns me this Uncaught (in promise) SyntaxError: JSON.parse: unexpected end of data at line 1 column 1 of the JSON data So, I went in my code & I can’t see where is t… The catch () method returns a Promise and deals with rejected cases only. It behaves the same as calling Promise.prototype.then (undefined, onRejected) (in fact, calling obj.catch (onRejected) internally calls obj.then (undefined, onRejected)). Callbacks added with then() will never be invoked before the completion of the current run of the JavaScript event loop. ... Unterminated promise chains lead to uncaught promise rejections in most browsers. A good rule-of-thumb is to always either return or terminate promise chains, and as soon as you get a new promise, return it immediately ...
[Solved] Uncaught (in promise) DOMException: play() failed because the user didn't interact with the document first VM1661:1 Uncaught (in promise) SyntaxError: Unexpected token s in JSON at position 0 ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object php promise python react-hooks react-native react-router reactjs ... 20/6/2017 · To fix it ... .then (function (res) { // some code that throws an error }) .catch (function (err) { // some code that throws an error }) .catch (function (err) { // This will fix your error since you are now handling the error thrown by your first catch block console.log (err.message) }); …
Whenever you see something like, where “(in promise)” is specified, it indicates simply that a Promise object was rejected, and was not caught. In brief, something like the below could generate a Promise error: [code]var x = "hello"; new Promise((... Creating promises in Node.js or JavaScript is a common way to run an asynchronous task. There's a gotcha that you need to be aware of: the global Promise object provides a constructor that requires an executor function. The promise executor is a function accepting two other functions: resolve and reject. To Solve React Js: Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0 Error I was getting the same error, for me, it was because AP
I'm getting "Uncaught (in promise) TypeError: ... < Previous Previous post: Is there a way for a Javascript Discord Bot to send a DM to a specific person? Next > Next post: Transparent tooltip and modals on iOS. Recent Articles. download from url with executor service; Chaining promises. A promise can be returned to another promise, creating a chain of promises. A great example of chaining promises is given by the Fetch API, a layer on top of the XMLHttpRequest API, which we can use to get a resource and queue a chain of promises to execute when the resource is fetched.. The Fetch API is a promise-based mechanism, and calling fetch() is equivalent to ... 22/11/2018 · Uncaught (in promise) SyntaxError: Unexpected token < in JSON at position 0 Root Cause When calling HTTP GET the default Header “accept: application/json” can return data as XML.
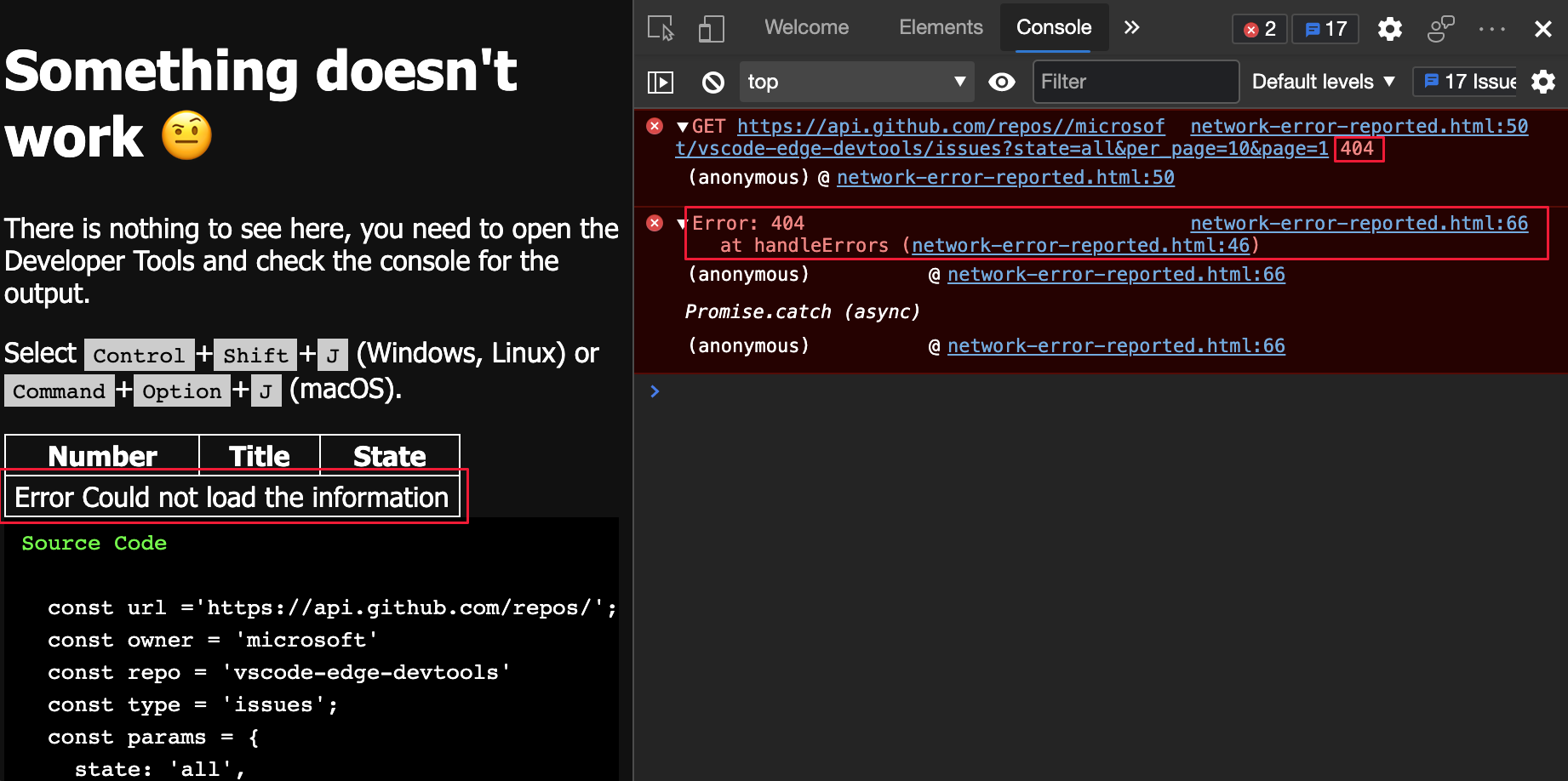
 Tracking Down Errors Using The Console Microsoft Edge
Tracking Down Errors Using The Console Microsoft Edge
 Core Js 12584 Error Error Uncaught In Promise Error
Core Js 12584 Error Error Uncaught In Promise Error
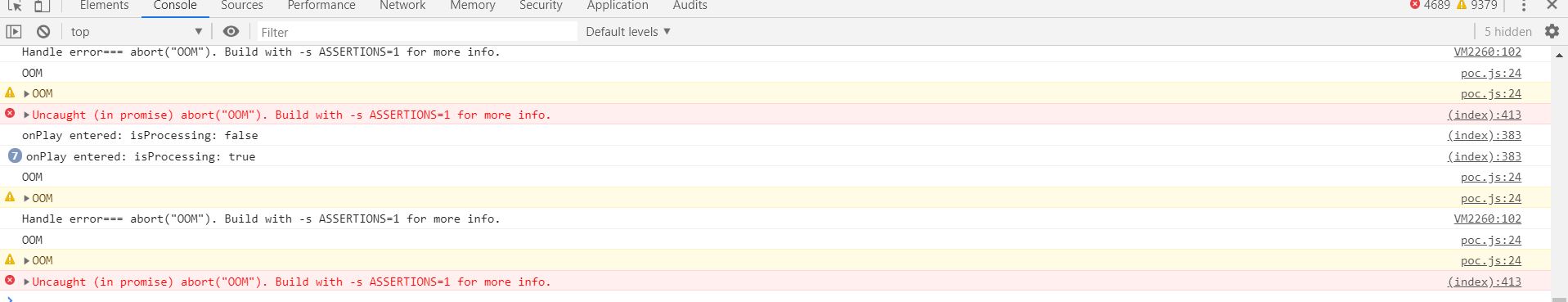
 Opencv Js Getting Index 413 Uncaught In Promise Abort
Opencv Js Getting Index 413 Uncaught In Promise Abort
 Uncaught Promise On Graphql Errors When Using Usequery But
Uncaught Promise On Graphql Errors When Using Usequery But
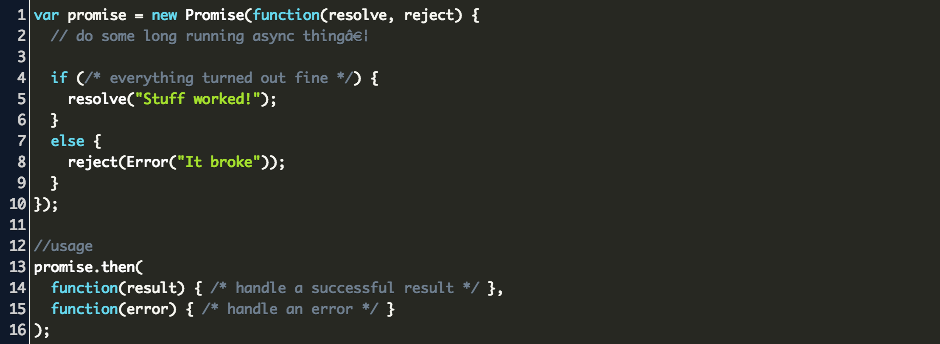
 Javascript Promise Code Example
Javascript Promise Code Example
 Uncaught In Promise Typeerror Cannot Read Property Length
Uncaught In Promise Typeerror Cannot Read Property Length
 Uncaught In Promise Error Errcode 501005 Invalid Env
Uncaught In Promise Error Errcode 501005 Invalid Env
 Uncaught In Promise Typeerror R Is Not A Function Issue
Uncaught In Promise Typeerror R Is Not A Function Issue
 Typeerror Cannot Read Property Key Of Undefined Kibana
Typeerror Cannot Read Property Key Of Undefined Kibana
 Uncaught In Promise Undefined Issue 572 Vuejs Vue
Uncaught In Promise Undefined Issue 572 Vuejs Vue
 Workbox Serviceworker Working Everywhere Except Chrome
Workbox Serviceworker Working Everywhere Except Chrome
.webp) Uncaught Typeerror Cannot Set Property Innerhtml Of Null
Uncaught Typeerror Cannot Set Property Innerhtml Of Null
 Ionic 3 Problems To Run Project Uncaught In Promise
Ionic 3 Problems To Run Project Uncaught In Promise
 Wanderlust Project Uncaught In Promise Typeerror Cannot
Wanderlust Project Uncaught In Promise Typeerror Cannot
 Uncaught In Promise Typeerror Cannot Read Property Length
Uncaught In Promise Typeerror Cannot Read Property Length
 Rpc Pb Service Js 249 Uncaught In Promise Error Response
Rpc Pb Service Js 249 Uncaught In Promise Error Response
 Uncaught In Promise Error Occurred In The Generated
Uncaught In Promise Error Occurred In The Generated
 Ionic 2 Serve Command Error Uncaught In Promise Object
Ionic 2 Serve Command Error Uncaught In Promise Object
 Error Avoided Redundant Navigation To Current Location Vue
Error Avoided Redundant Navigation To Current Location Vue
 Promise All Error Uncaught In Promise Typeerror Lt Promise
Promise All Error Uncaught In Promise Typeerror Lt Promise
 Uncaught In Promise Typeerror Cannot Read Property Gaiyo
Uncaught In Promise Typeerror Cannot Read Property Gaiyo
0 Response to "23 Uncaught In Promise Javascript"
Post a Comment