20 Update Existing Cookie Value In Javascript
JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ... JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. ... The function sets a cookie by adding together the cookiename, the cookie value, and the expires string. A Function to Get a Cookie. Then, we create a function that returns the value of a specified cookie: Example.
 View Edit And Delete Cookies Chrome Developers
View Edit And Delete Cookies Chrome Developers
Multiple cookies will appear after running the code above. The reason is that document.cookie= operation doesn't overwrite all the existing cookies. All that it does is mentioning the cookie user.. The name and the value can technically have any characters.

Update existing cookie value in javascript. You can replace the existing value by using setItem () again with the new value. // Update the value to "tuna" localStorage.setItem('myFavoriteSandwich', 'tuna'); Appending data to a localStorage () string # What if you didn't want to replace the existing value, but add a new item to it? 31/12/2014 · If you want to edit/modify the value of cookie, you can do with this simple line of code. Request.Cookies["myCookie"].Value = "Changed value of cookie."; Below code add, read and edit a cookie. void SampleCookie() { var cookie = ""; if (Request.Cookies["myCookie"] != null) { cookie = Request.Cookies["myCookie"].Value; Request.Cookies["myCookie"].Value = "changed value"; 6/9/2020 · Update a cookie. To update a cookie, simply overwrite its value in the cookie object. You do this by setting a new cookie on the document with the same Name, but a different Value. The following code shows this in action: username = 'Jen Brown'; setCookie('username', username, 30);
i am working with the usercontrol and want to update the cookie value in the user control how to do it Mar 31 '08 #1. Follow Post Reply. 1 7766 . mikeyeli. 63 hi i am working with the usercontrol and want to update the cookie value in the user control how to do it ... Javascript can't delete server created cookie with no domain? 3 posts views ... If you are updating an existing cookie value then the cookie should be at the left of the operator and the value at the right. if (Request.Cookies ["MyCookieName"] != null) Response.Cookies [ "MyCookieName" ].Value = ID.ToString (); Please mark as Answer if it helps you You can then add cookies for this domain by selecting it, and entering a new cookie value as described above. Updating a cookie. To update an existing cookie, go to the domain from the domain list, and click the cookie you want to edit. You can edit any property, and hit Save to update. Deleting a cookie
Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. Check if cookies are enabled. Manage cookies in all browsers. See also. Because the HttpResponse.SetCookie method is intended for internal use only, you should not call it in your code. Instead, you can call the HttpResponse.Cookies.Set method, as the following example shows. Updates an existing cookie in the cookie collection. public: void SetCookie (System::Web::HttpCookie ^ cookie); So, expiration doesn't make sense in his case. From the article Chris Maunder posted a link to in an alternate answer: "If you just set a cookie's value then it will create a cookie with Expires set to DateTime.MinValue (01-Jan-0001 00:00)". The OP is using LoginInfo value for checking the validity of the Cookie.
Now we want to update the value of an existing key "from" to 67. Let's see how do that, Updating the value of an existing key using put() public V put(K key, V value) It will update the value V for key K and returns the old value i.e. // Update the value of key "from" to 67, it will return the old value. The following example updates the value of an existing cookie. MyCookie.Value = DateTime.Now.ToString(); MyCookieCollection.Set(MyCookie); MyCookie.Value = DateTime.Now().ToString() MyCookieCollection.Set(MyCookie) Remarks. The Set method first checks to see if a cookie already exists in the collection and if so updates it. The Set method does not Cookies are stored in the document.cookie JavaScript object which in your browser currently holds the following name/value pairs: Each name/value pair displayed above represents a single cookie. A single cookie can hold up to 4kb of text, and for each domain name your browser will normally permit up to 20 cookies.
Actually updating a cookie is slightly different from just replacing a cookie in that the new value we want to place in the cookie is dependent in some way on whether the cookie already exists and if so on what it contains. This means that we need to read the existing cookie before we can write a replacement for it. The set() method adds or updates an element with a specified key and a value to a Map object. Set the value of an input field in JavaScript. ... 2021. Sometimes we need to set a default value of the <input> element, This example explains methods to do so. Text Value Property This property set/return the value of value attribute of a text field. ... We use cookies to ensure you have the best browsing experience on our website.
Please note that the event also contains: event.url - the url of the document where the data was updated. Also, event.storageArea contains the storage object - the event is the same for both sessionStorage and localStorage, so event.storageArea references the one that was modified. We may even want to set something back in it, to "respond" to a change. To update an existing cookie, you need to create a new cookie with the same name and add it to the response. Step 3 - Update cookie expiration date. As I mentioned on the beginning of the post, to update expiration date we must do the same things like in step 2, with new date. So it is not updating cookie but rewriting it. In the same way we can update/rewrite cookie value:
document. cookie = newCookie; In the code above, newCookie is a string of form key = value. Note that you can only set/update a single cookie at a time using this method. A popular application for accessing cookies from JavaScript is detecting when the user logs out, and updating the UI. This is currently done by polling document.cookie, which introduces jank and has a negative impact on battery life. The Cookie Store API brings an alternative method for observing cookie changes, which does not require polling. 27/8/2011 · You don't update cookies; you overwrite them: document.cookie = "username=Arnold"; // Create 'username' cookie document.cookie = "username=Chuck"; // Update, i.e. overwrite, the 'username' cookie to "Chuck". You also don't delete cookies; you expire them by setting the expires key to a time in the past (-1 works too).
So, using the popular cookie functions, this doesn't work? setCookie( 'SESSIONID', 'newValue' ); or. var session = getCookie( 'SESSIONID' ):??? Sorry - complex cookie issues are something I have ... Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... Update Cookies You can change a cookie the same way you create them by overwriting it with a new value. You could use this code to override the userId cookie created earlier in this article:
And to change the cookie without affecting the expiry date, just recreate the cookie, replacing the expiry date. document.cookie="username=John Doe Thu, 18 Dec 2013 12:00:00 UTC; expires=Thu, 18 Dec 2013 12:00:00 UTC"; You can always change the expiry date of the cookie … JavaScript Delete Cookie To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date. document.cookie = "cookiename= ; expires = Thu, 01 Jan 1970 00:00:00 GMT" The only way to update or modify a cookie is to create another cookie with the same name and path as an existing one. Creating a cookie with the same name but with a different path then that of an existing one will add an additional cookie.
 View And Edit Local Storage Chrome Developers
View And Edit Local Storage Chrome Developers
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
5 Practical Scenarios For Xss Attacks Pentest Tools Com Blog
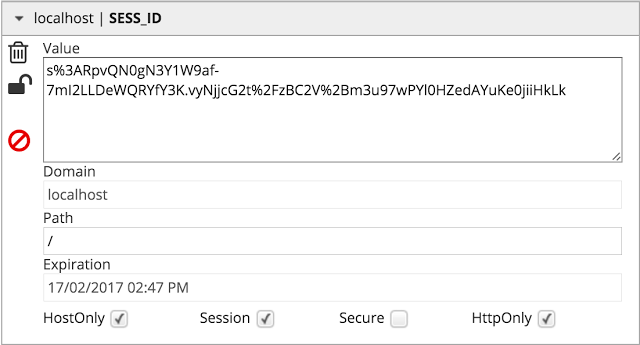
 What Is Session Hijacking Netsparker
What Is Session Hijacking Netsparker
 How Do I View Add Or Edit Cookies In Google Chrome Super User
How Do I View Add Or Edit Cookies In Google Chrome Super User
 How To Use Cookies In Spring Boot
How To Use Cookies In Spring Boot
 What S New In Devtools Chrome 79 Chrome Developers
What S New In Devtools Chrome 79 Chrome Developers
 Developing Secure Node Js Applications A Broad Guide By
Developing Secure Node Js Applications A Broad Guide By
 Understanding Cookies And Implementing Them In Node Js
Understanding Cookies And Implementing Them In Node Js
Javascript Get Cookie Set Cookie
 What S New In Devtools Chrome 79 Chrome Developers
What S New In Devtools Chrome 79 Chrome Developers
 Get And Set A Single Cookie With Node Js Http Server Stack
Get And Set A Single Cookie With Node Js Http Server Stack
 Google Analytics User Id In Google Tag Manager The Guide
Google Analytics User Id In Google Tag Manager The Guide
Github Orestbida Cookieconsent Simple Cross Browser Cookie
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 How Do I View Add Or Edit Cookies In Google Chrome Super User
How Do I View Add Or Edit Cookies In Google Chrome Super User


0 Response to "20 Update Existing Cookie Value In Javascript"
Post a Comment