26 Javascript Get Element Position Relative To Parent
You can use Element.getClientRects () and Element.getBoundingClientRect () to get the size and position of an element. In React, you'll first need to get a reference to that element. Here's an example of how you might do that. This will print the element's width to the console. This is what we expect because we set the width to 200px in ... 18/3/2020 · The position() method is an inbuilt method in jQuery which is used to find the position of the first matched element relative to its parent element in the DOM tree. Syntax: $(selector).offset()
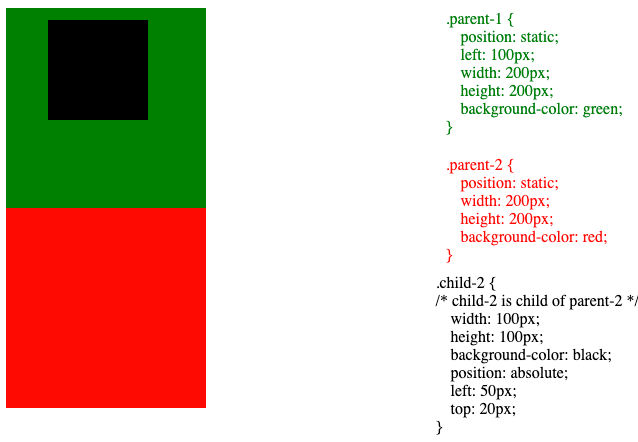
 The Complete Guide To Css Position Static Relative
The Complete Guide To Css Position Static Relative
Get and Set Scroll Position of an Element. In JavaScript, it is quite simple and easy to get and set the scroll position of an element of JS and especially when a user is building a user interface in the web browser.As when creating a user interface, we need to have an element that can be scrolled and for which it is required that you know its horizontal and vertical scrolling.

Javascript get element position relative to parent. Get the offset position of an element relative to its parent. Get the top/left coordinates of an element relative to the offset parent. Use offsetLeft and offsetTop for finding an element's position in px with respect to its offsetParent container: var el = document. querySelector ( 'div' ); Jquery's.position () The.position () method allows us to retrieve the current position of an element relative to the offset parent. Contrast this with.offset (), which retrieves the current position relative to the document. Here is the code to get the coordinates of the element, Here 2 methods are discussed one is calculating the relative position to its parent while another is calculating the relative position to the document. Approach 1: Attach the click event to the element. Call an anonymous function when an event occurs.
The .position() method allows us to retrieve the current position of an element (specifically its margin box) relative to the offset parent (specifically its padding box, which excludes margins and borders). Contrast this with .offset(), which retrieves the current position relative to the document.When positioning a new element near another one and within the same containing DOM element ... The correct approach is to use element.getBoundingClientRect():. var rect = element.getBoundingClientRect(); console.log(rect.top, rect.right, rect.bottom, rect.left); Internet Explorer has supported this since as long as you are likely to care about and it was finally standardized in CSSOM Views.. All other browsers adopted it a long time ago.. Some browsers also return height and width ... 14/8/2020 · JavaScript DOM — Get the offset position of an element relative to its parent. To get the offset position of an HTML element relative to its parent, you can use the offsetLeft and offsetTop properties of the element. The above example prints the top-left coordinates of an element relative to its parent pixels.
To get the top and left position of an element relative to the document, we first determine the X/Y coordinates of an element on the screen via getBoundingClientRect () . We then add scroll top/left position to these coordinates. Helper function: The result of this helpers is equal to jQuery's $.offset (). getBoundingClientRect () is a very ... To get the top/left coordinates of an element relative to its parent, you use the offsetLeft and offsetTop properties. The return values are in px: const el = document .querySelector ( '.box' ); console .log (el.offsetLeft, el.offsetTop); Code language: JavaScript (javascript) If the parent has the position property omitted, then the child div would be positioned relative to the next containing div with a relative or absolute position. If no containing elements have these position properties set on the page, then the child will be positioned relative to the page body.
A sticky element toggles between relative and fixed, depending on the scroll position. It is positioned relative until a given offset position is met in the viewport - then it "sticks" in place (like position:fixed). Note: Not supported in IE/Edge 15 or earlier. Supported in Safari from version 6.1 with a Webkit prefix. Each parent element might have its own special blend of paddings, margins, and borders that play a role in positioning a child element. For us to get an element's position, we need to keep track of all that data as we move from one parent to the next. Looking at the Code (For Realz this Time!) Ok, we are almost done. Get position/offset of element relative to a parent container?, Warning: jQuery, not standard JavaScript. element.offsetLeft and element.offsetTop are the pure javascript properties for finding an element's element.offsetLeft and element.offsetTop are the pure javascript properties for finding an element's position with respect to its offsetParent; being the nearest parent element with a position of relative or absolute.
offsetLeft Property: It returns the left position in pixels, relative to the left of the parent element. It includes the left position, and margin of the element and the left padding, scrollbar, and border of its parent element. The task is to get the index of child element among other children. Here are few techniques discussed. Approach 1: Select the child element of parent element. Select the parent by .parentNode property. Use Array.prototype.indexOf.call (Children_of_parent, current_child) to get the index. Example 1: This example using the approach discussed above. How to find mouse position relative to an element using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery event.pageX and event.pageY. You can use the jQuery event.pageX and event.pageY in combination with the jQuery offset() method to get the position of mouse pointer relative to an element.
30/12/2019 · element.offsetLeft and element.offsetTop are the pure javascript properties for finding an element's position with respect to its offsetParent; being the nearest parent element with a position of relative or absolute. Alternatively, you can always use Zepto to get the position of an element AND its parent, and simply subtract the two: Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery position() method. You can easily find the position of an element relative to the offset parent using the jQuery position() method. It is only applicable for the visible elements. That means, you can get the position of elements with visibility: hidden; but not with display: none;. This works. What we are doing is grab an element, check its offset relative to its parent and save that value. We then grab the parent and do the same and increment the value until we rich the top element of the page. We end up with the top and left coordinates of the element relative to the page.
The offsetTop property returns the top position (in pixels) relative to the top of the offsetParent element. The returned value includes: the top position, and margin of the element the top padding, scrollbar and border of the offsetParent element Positioning elements inside an SVG image is very similar—if not identical—to positioning elements absolutely in HTML. Every element in SVG is positioned "absolutely" relative to the SVG viewport, and the position inside the viewport is governed by the current coordinate system in use.But this similarity in positioning elements should not conceal the fact that there is a fundamental ... In this page it is a JavaScript object that can be used to make a HTML Div to follow the mouse cursor, inside a parent element (See the comments in code). - Here is the complete code: HTML, CSS, JavaScript (click on the code to select it).
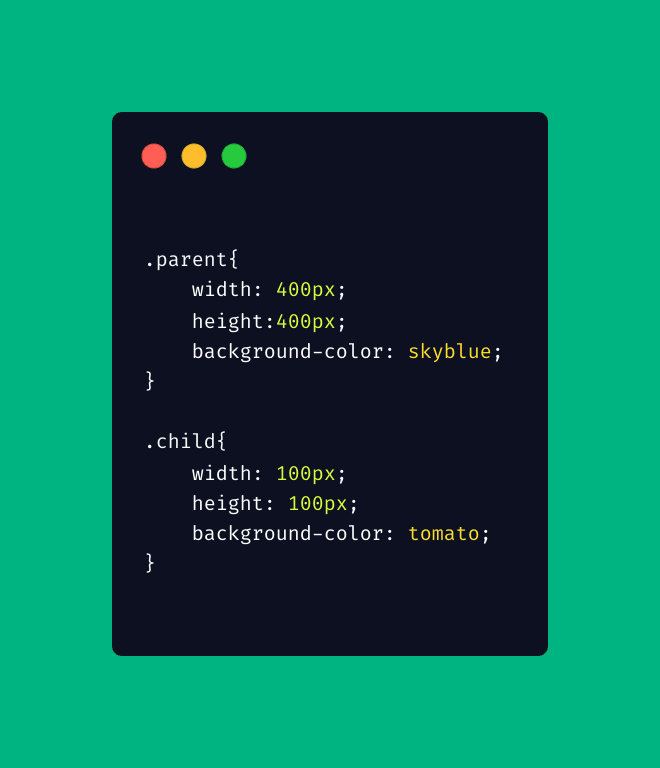
20/8/2021 · Javascript get element position relative to parent. Div Inside Another Div How To Position Div Center Of How To Get The Child Element Of A Parent Using Javascript Show Div Relative To It S Parent Top Position Stack Overflow Css Position Property Relative Absolute Static Fixed Using Position Absolute Inside A Scrolling Overflow Container It is possible to set absolute positioning of a child element relative to the parent container. For that, you must specify the position property with its "relative" value on the parent element. If we don't specify the position of the parent element, the child <div> will be positioned relative to the page. Get the position of an element relative to another. Assume that we're going to measure the top and left positions of the ele element relative to the target element. // Get the top, left coordinates of two elements. const eleRect = ele.getBoundingClientRect(); const targetRect = ele.getBoundingClientRect(); // Calculate the top and left positions.
The.position() method get only "top,left" values relative to the parent, but it doesn't set any values, so the following code doesn't work: $("#mydiv").css({top: 200, left: 200}); Instead, to set the position relative to the parent, we need to set the position:relative of parent and position:absolute of the element, like in the ... Sometimes, it might be the case where you want to place/position the children elements that reside insides their parent absolutely. For instance, if you can notice on the homepage, the first article on the list is labeled as a "NEW" badge on it like so.. Here, the new badge is an SVG icon that lies inside the parent box absolutely and so even though it's a child of this parent div, I was ...
 Get An Element S Position Using Javascript Kirupa Com
Get An Element S Position Using Javascript Kirupa Com
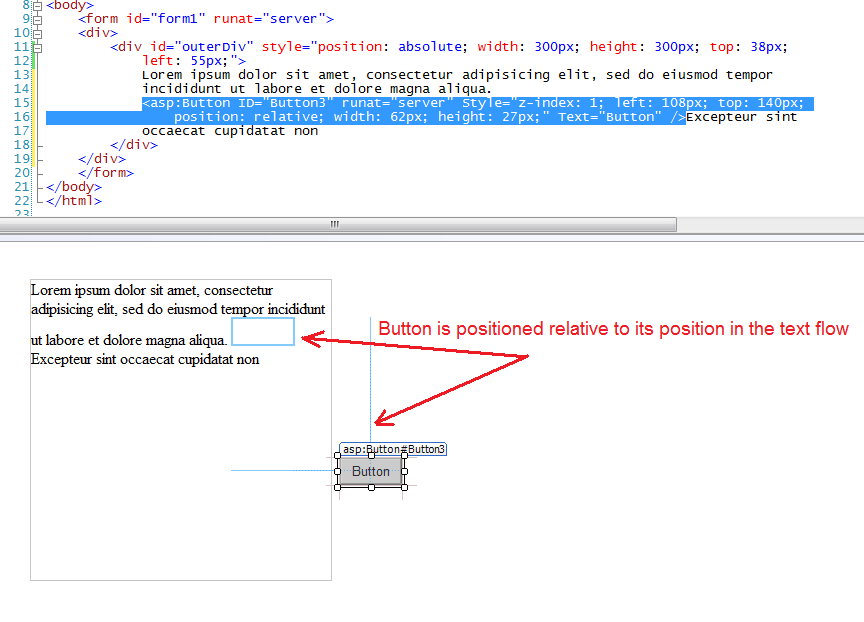
 Absolute And Relative Positioning In Visual Web Developer
Absolute And Relative Positioning In Visual Web Developer
Position An Element Relatively To Another Element From
 Element Getboundingclientrect Web Apis Mdn
Element Getboundingclientrect Web Apis Mdn
 Bootstrap Positioning An Element With Examples Geeksforgeeks
Bootstrap Positioning An Element With Examples Geeksforgeeks
 Absolute And Relative Positioning In Visual Web Developer
Absolute And Relative Positioning In Visual Web Developer
 What Is The Difference Between Offset And Position In Jquery
What Is The Difference Between Offset And Position In Jquery
 How Can I Get An Object S Absolute Position On The Page In
How Can I Get An Object S Absolute Position On The Page In
 Find The Character Position Using Javascript Fast Big Pages
Find The Character Position Using Javascript Fast Big Pages
 Show Div Relative To It S Parent Top Position Stack Overflow
Show Div Relative To It S Parent Top Position Stack Overflow
 Css Position By Example Css Positions Explained With
Css Position By Example Css Positions Explained With
 Css Tricks On Twitter You Know How Position Relative
Css Tricks On Twitter You Know How Position Relative
 Advanced Positioning Tutorial Html Amp Css Is Hard
Advanced Positioning Tutorial Html Amp Css Is Hard
 Position Fixed Breaks Relative To Parent After Filter Change
Position Fixed Breaks Relative To Parent After Filter Change
 How To Get Parent Of Input Object In Jquery Code Example
How To Get Parent Of Input Object In Jquery Code Example
 Absolute And Relative Positioning In Visual Web Developer
Absolute And Relative Positioning In Visual Web Developer
 How To Get Distance In Pixels Of Element Inside Of Parent Div
How To Get Distance In Pixels Of Element Inside Of Parent Div
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Position An Element Relatively To Another Element From
Position An Element Relatively To Another Element From
 Uwp Determine Point Coordinates Of Elements In App
Uwp Determine Point Coordinates Of Elements In App
 Position Panel Always Showing Relative To Body Even If
Position Panel Always Showing Relative To Body Even If
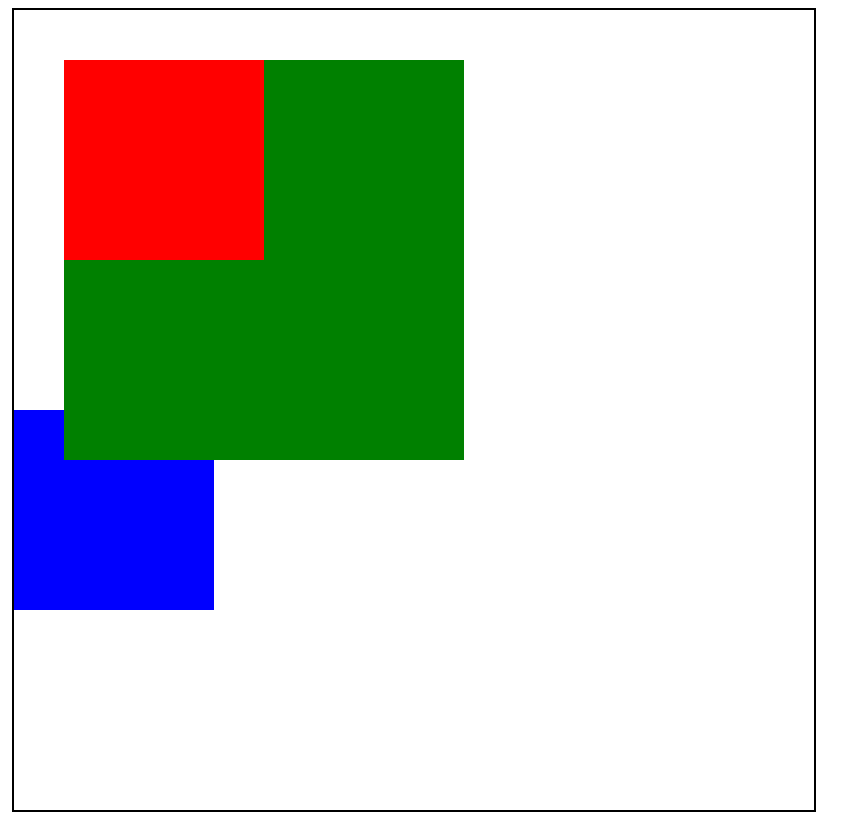
 Snippet Css Child Element Overlap Parent
Snippet Css Child Element Overlap Parent
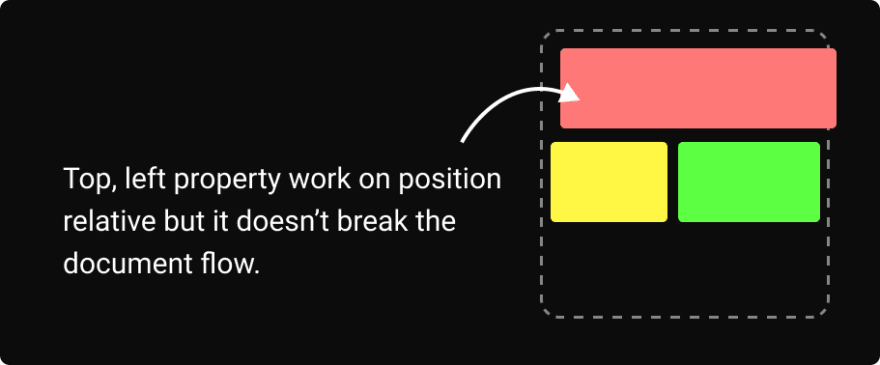
 Css Position Relative Dev Community
Css Position Relative Dev Community
 Css Position Everything You Need For Good Developer Dev
Css Position Everything You Need For Good Developer Dev
0 Response to "26 Javascript Get Element Position Relative To Parent"
Post a Comment