32 Get Value Of Element By Id Javascript
In the above HTML file, for each control we have given the ID attribute so that we can set the item values by ID using jsom in SharePoint online. JS Code: Below is the js file which contains the jsom code to get list item by id in sharepoint 2013 using javascript. Here we are retrieving list item id from query string parameter. The getElementById () method of the JavaScript programming language returns the element which is having an ID attribute with a specific value. This JavaScript getElementById () is one of the most useful and common method in HTML DOM (Document Object Model is a programming API).
 Javascript Dom Select An Element By Id
Javascript Dom Select An Element By Id
First select all elements using $ ('*') selector, Which selects every element of the Document. Use.map () method to traverse all element and check if it has ID. If it has ID then push it in the array using.get () method. Example 2: This example implements the above approach.

Get value of element by id javascript. There are two approaches that are discussed below: Approach 1: We can use the id property to change the ID using JavaScript. + "change the ID of box."; Approach 2: We can use the id property inside the element to change the ID using JavaScript. + " change the ID of box."; Sep 04, 2018 - It makes the most sense to just pass the element with this instead of fetching it again with its ID. ... There is no difference if we look on effect - value will be the same. However there is something more... ... Not the answer you're looking for? Browse other questions tagged javascript get ... JavaScript getElementById() - To access an HTML DOM element with the help of its id value, use document.getElementById() method. The function returns object of only one element whose id matches. Else nothing is returned. getElementById Syntax and Examples are provided. Try our Online examples.
Answer: Use the jQuery attr () Method. You can simply use the jQuery attr () method to get or set the ID attribute value of an element. The following example will display the ID of the DIV element in an alert box on button click. How to get ID by class name Javascript - Learn How to get class name by ID javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... Nov 12, 2011 - Yes. You can get an element by its ID by calling document.getElementById. It will return an element node if found, and null otherwise:
Feb 01, 2013 - I have a javascript function to which I pass a parameter. The parameter represents the id of an element (a hidden field) in my web page. I want to change the value of this element. function myFunc( Definition and Usage The getElementById () method returns the element that has the ID attribute with the specified value. This method is one of the most common methods in the HTML DOM, and is used almost every time you want to manipulate, or get info from, an element on your document. Returns null if no elements with the specified ID exists. 1 week ago - The id property of the Element interface represents the element's identifier, reflecting the id global attribute.
This website uses cookies to improve your experience while you navigate through the website. Out of these cookies, the cookies that are categorized as necessary are stored on your browser as they are essential for the working of basic functionalities of the website. First, select the link element with the id js using the querySelector () method. Second, get the target attribute of the link by calling the getAttribute () of the selected link element. Third, show the value of the target on the Console window. When you handle events for a particular element, it is often required to make a change only within children of the element. Here is how to do it. Suppose this is the HTML code <h2>Select the services you want:</h2> <ul id='services'> <li><img src='tick.gif'>Build a Website</li> <li><img ...
If an element has the id attribute, we can get the element using the method document.getElementById (id), no matter where it is. The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. If you need to get access to an element which doesn't have an ID, you can use querySelector() to find the element using any selector. Additionally the element with that Id must have an innerText property. Because this is an <input /> element, .value is the correct property to use to get the current value of the element. - Mark Pond Sep 26 '15 at 19:32
Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. It returns null if there is no element with that id exists. Get the id of an html element. I know how to access an element by it´s id, but how could I get the id of an element. var id; function getid () { var get=get the id of the element that triggered ... Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: The parameter represents the id of an element (a hidden field) in my web page. I want to change the value of this element. function myFunc (variable) { var s= document.getElementById (variable); s.value = 'New value' } When I do this, I get an error that the value cannot be set because the object is null. In this tutorial, we are going to find out, that javascript get multiple elements and how to get multiple elements by id using js.Sometimes we need to get the value of the same ID of the multiple elements.But We cannot use the ID to get multiple elements because ID is only used to get the First Element if the same ID is declared to the multiple elements.
JS is used for interacting and manipulation with DOM (Document Object Model) elements. It is mostly used for interaction with client-side objects. Jul 25, 2021 - The Document method getElementById() returns an Element object representing the element whose id property matches the specified string. Since element IDs are required to be unique if specified, they're a useful way to get access to a specific element quickly. Jul 25, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 22, 2014 - Posting your HTML might help a bit. Instead, you can get the element first and then check if it is null or not and then ask for its value rather than just asking for the value directly without knowing if the element is visible on the HTML or not. Jun 06, 2020 - Use DOM tree and get element by id to take in text, transform with javascript function and output to div ... take input use document.getelementbyid, use JavaScript function modify and return the output as an array to the div
13/1/2020 · on JavaScript Get Element By id, name, class, tag value. Javascript access the dom elements by id, class, name, tag, attribute and it’s valued. Here you will learn how to get HTML elements values, attributes by getElementById (), getElementsByClassName (), getElementByName (), getElementsByTagName (). May 21, 2020 - This tutorial shows you how use the JavaScript getElementById() method to select an element by its Id. The id property sets or returns the id of an element (the value of an element's id attribute). An ID should be unique within a page, and is often used to return the element using the document.getElementById () method.
But how do you get CSS values in JavaScript? Turns out, there are two possible ways, depending on whether you're trying to get inline styles or computed. Learn JavaScript About Articles Contact Newsletter Menu. How to get CSS values in JavaScript ... Then, you use getComputedStyle to get the element's styles. Aug 19, 2019 - getElementByIdThe getElementById() is a DOM method used to return the element that has the ID attribute with the specified value. This is one of the most com ... document.getElementById function in javascript will return you the element if you pass the id. When you pass a string starting with #, it means that you are passing the id to identify the element (the id is the string followed by #). This is a generic selector pattern which can be used with javascript and jQuery.
The elements are the immediate child elements (or children) of the parent element (a DIV element in our example). If you see the length of the variable birds (in the above example), it would return 3, which indicates, there are 3 elements present inside the parent element. Jun 05, 2020 - You can get element object with getElementById() and $() in javascript. After getting the element id, you can use it to get the value and text of the element; you can also use it to determine whether The getElementById () call returns the input element object with ID 'txt_name'. Once we have the object, we can get the properties and call the methods of the object. For example, to get the value of the input element, get the value attribute. var name = name_element.value;
How to get value by ID name Javascript - Learn How to get value by ID name Javascript with easy example and code. ... -submit form Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... To get the value of the text input element, we can use the value property of the text input object: text_val = oText.value; As an example, if we have the following text input element: The document.getElementById () method returns the element of specified id. In the previous page, we have used document.form1.name.value to get the value of the input value. Instead of this, we can use document.getElementById () method to get value of the input text. But we need to define id for the input …

Injecting Magecart Into Magento Global Config Trustwave
 Javascript Dom Elements By Id Name Class Tag Value
Javascript Dom Elements By Id Name Class Tag Value
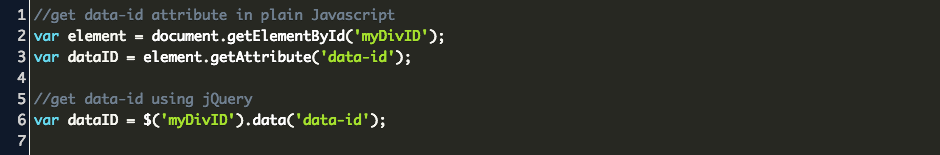
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Getelementbyid In Vba Vba And Vb Net Tutorials Education
Getelementbyid In Vba Vba And Vb Net Tutorials Education
 How To Change The Element Id Using Jquery Geeksforgeeks
How To Change The Element Id Using Jquery Geeksforgeeks
 Get All The Elements In A Div With Specific Text As Id Using
Get All The Elements In A Div With Specific Text As Id Using
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 Document Createelement P Code Example
Document Createelement P Code Example
 Html Javascript Change Div Content Stack Overflow
Html Javascript Change Div Content Stack Overflow
 In Select Onclick Javascript Function And Getting Html
In Select Onclick Javascript Function And Getting Html
 How To Get The Value Of Text Input Field Using Javascript
How To Get The Value Of Text Input Field Using Javascript
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
 Error When Trying To Get The Value Of An Input Number With
Error When Trying To Get The Value Of An Input Number With
 Javascript Set Input Value By Class Name Change Value
Javascript Set Input Value By Class Name Change Value
 How To Locate A Particular Object In A Javascript Array
How To Locate A Particular Object In A Javascript Array
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Solved Get Data From Html Element Question Bubble Forum
Solved Get Data From Html Element Question Bubble Forum
 How To Getelementbyid From All Php Texts Id Stack Overflow
How To Getelementbyid From All Php Texts Id Stack Overflow
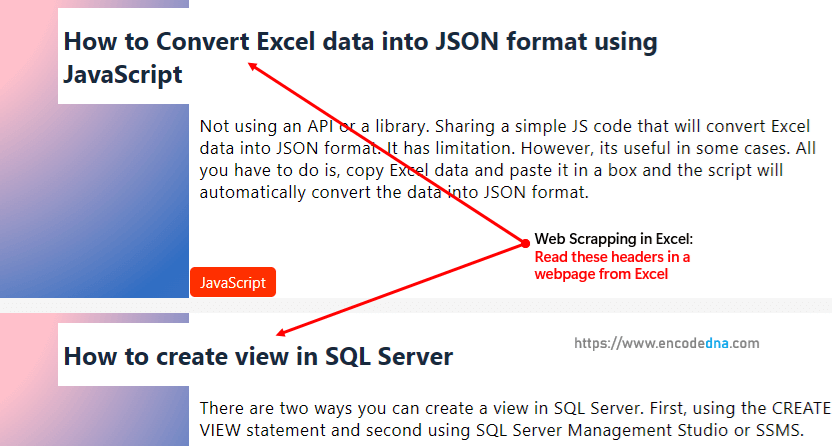
 Extract Or Get Data From Html Element In Excel Using Vba
Extract Or Get Data From Html Element In Excel Using Vba
 Javascript Get Element By Id Value Simple Example Code
Javascript Get Element By Id Value Simple Example Code
 50 Frequently Asked Javascript Interview Questions And Answers
50 Frequently Asked Javascript Interview Questions And Answers
 Get The Closest Element By Selector
Get The Closest Element By Selector
 How To Locate An Element On The Page Web Performance
How To Locate An Element On The Page Web Performance
 Set Value Of Element Javascripr Code Example
Set Value Of Element Javascripr Code Example
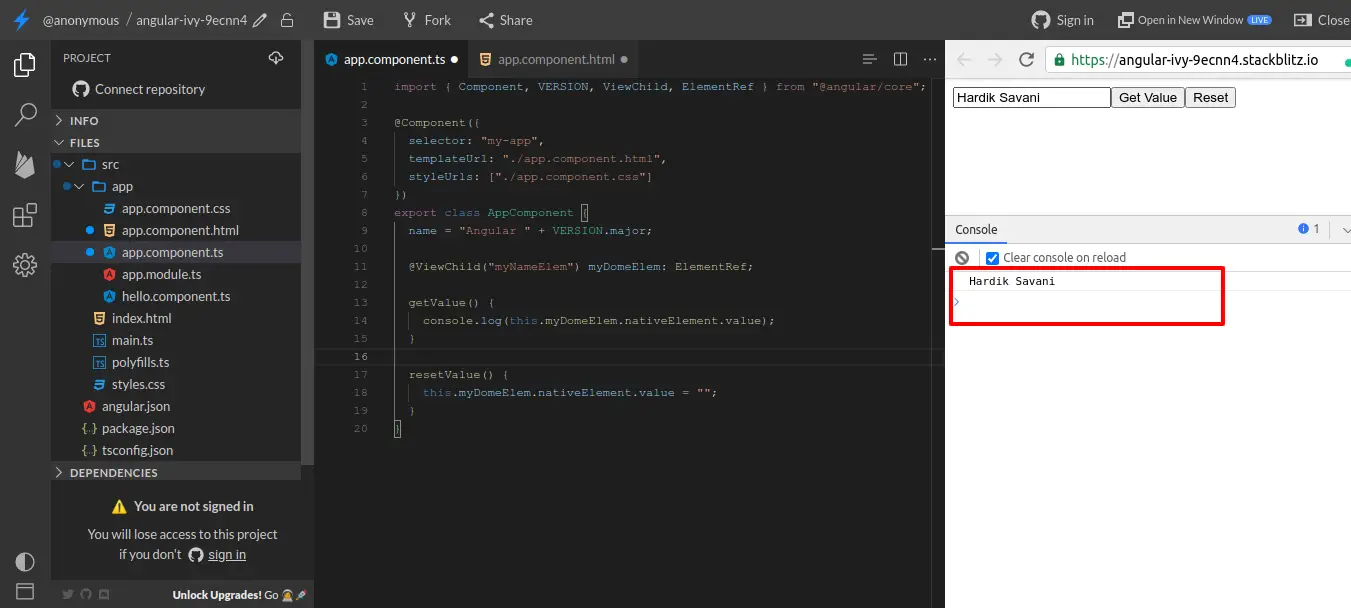
 Angular Get Element By Id Value Example Itsolutionstuff Com
Angular Get Element By Id Value Example Itsolutionstuff Com
 Find Element And Findelements In Selenium Differences
Find Element And Findelements In Selenium Differences

0 Response to "32 Get Value Of Element By Id Javascript"
Post a Comment