31 Javascript Settimeout Async Await
11/7/2018 · async function fetchAndFlash (page) {const response = await fetch (' /api/info?p= ' + page); const json = await response. json (); infoNode. innerHTML = json. html; // a bit awkward, but you can make this a helper method await new Promise ((resolve) => setTimeout (resolve, 5000)); flashForAttention (infoNode);} async/await is syntactic sugar for working with promises. If the function doesn't return a promise then await doesn't really help. await setTimeout() has the same effect as setTimeout(). Read the MDN documentation about await. - Felix Kling Jul 11 '18 at 1:01
 Figure 6 From Awaitviz A Visualizer Of Javascript S Async
Figure 6 From Awaitviz A Visualizer Of Javascript S Async
Aug 18, 2020 - ES7 async/await version of setTimeout. GitHub Gist: instantly share code, notes, and snippets.

Javascript settimeout async await. setTimeout — new way: With the help of Node.js development team, we are now able to use async/await syntax while dealing with setTimeout () functions. This feature was initially implemented in Node v.15, but since version 16 it's in stable status and ready to go. The initial example above may be improved to: More recent additions to the JavaScript language are async functions and the await keyword, added in ECMAScript 2017. These features basically act as syntactic sugar on top of promises, making asynchronous code easier to write and to read afterwards. They make async code look more like old-school synchronous code, so they're well worth learning. This article gives you what you need to know. Dec 24, 2019 - Starts new timer like setTimeout() and returns promise. The promise will be resolved after delay milliseconds:
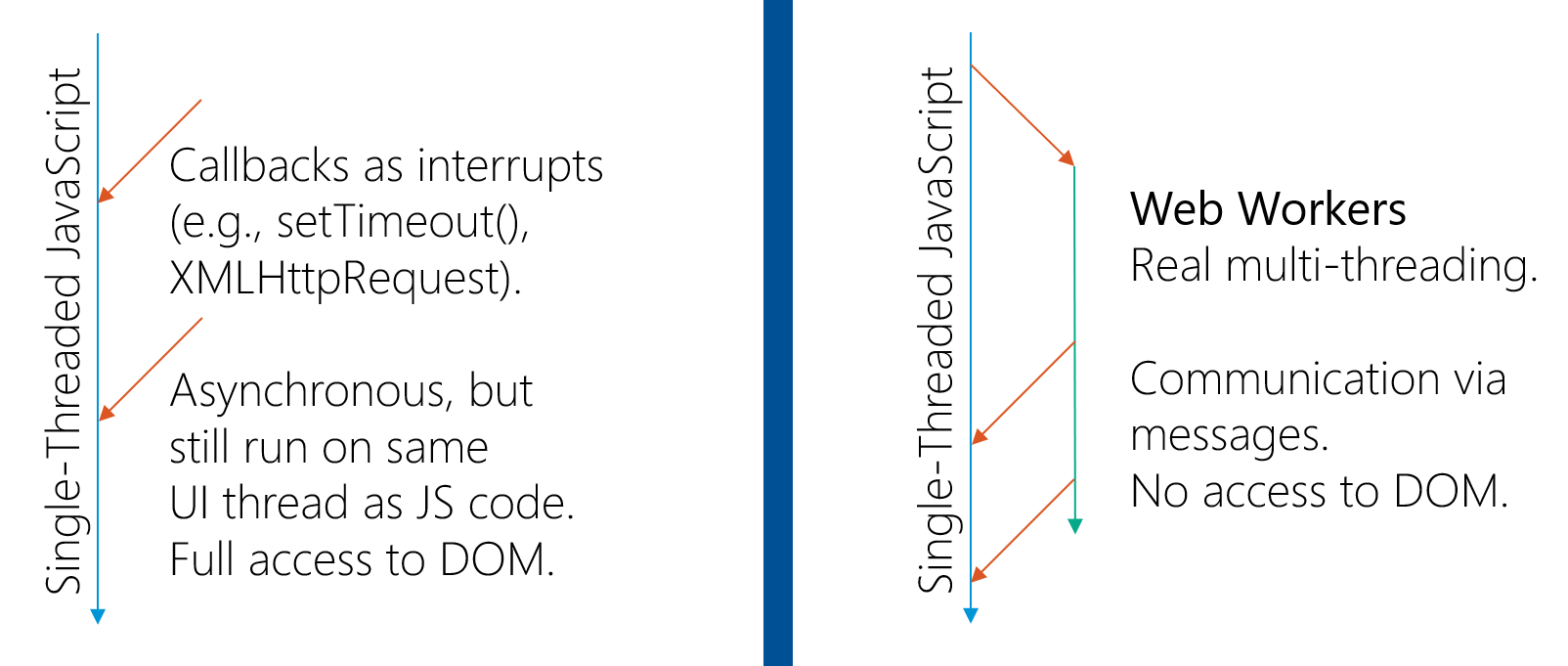
So I would not be surprised if a similar pattern become favoured over the use of `setTimeout`, when writing and learning asynchronous functions. Writing a `delay` function is easy. But a standardised statement (`await*delay`, `await.nextTick` or whatever name or syntax) would highlight these ... Using Async/Await on multiple settimeout. Ask Question Asked 2 years, 5 months ago. Active 2 years, 5 months ago. Viewed 617 times 2 To understand async/await, I am trying to display a console message once settimeout runs and expires. How do I fix my code below? ... Browse other questions tagged javascript async-await or ask your own question. 1 2 3 When an asynchronous Web API is used, the rules become more complicated. A built-in API that you can test this with is setTimeout, which sets a timer and performs an action after a specified amount of time.setTimeout needs to be asynchronous, otherwise the entire browser would remain frozen during the waiting, which would result in a poor user experience.
ECMAScript 2017 introduced the JavaScript keywords async and await. The following table defines the first browser version with full support for both: Chrome 55. Edge 15. Firefox 52. Safari 11. Opera 42. In this article, you will learn about the event loop, the original way of dealing with asynchronous behavior through callbacks, the updated ECMAScript 2015 addition of promises, and the modern practice of using async / await. Note: This article is focused on client-side JavaScript in the browser environment. Combination of async function + ... to use setTimeout with async/await in Javascript Posted on February 21, 2019 Many times there are cases when we have to use delay some functionality in javascript and the function we use for this is setTimeout(). in regular functions it ...
Finally, How Does Async/Await Work in JavaScript. Async means asynchronous. It allows a program to run a function without freezing the entire program. This is done using the Async/Await keyword. Async/Await makes it easier to write promises. The keyword 'async' before a function makes the function return a promise, always. A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise's resolved value. An await operand can only be used inside an async ... Sep 01, 2020 - JavaScript Promises and Async/Await: As Fast As Possible™. Using promises, we can write asynchronous programming in a more manageable way. Using Async/Await syntax, a promise-based asynchronous….
Async Await + Promises 10/3/2018 · On more than one occasion I’ve wanted to wait a number of seconds in JavaScript. Normally,setTimeout() is fine for this, but what about the case when you are using async/await syntax? Here is a handy wrapper that turns it into an async function! async function wait(ms) { return new Promise(resolve => { setTimeout(resolve, ms); }); } Async Await JavaScript Tutorial - How to Wait for a Function to Finish in JS. ... setTimeout(logName, 0) console.log("Hi there") Running this code results in the following output in the console: // in console Hi there Han. ... Async/Await. Async/Await is a way of writing promises that allows us to write asynchronous code in a synchronous way.
In this post we're quickly going over the ins and outs of async/await functions; introduced with ES2017 to help write synchronous-looking code. 1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains. Feb 21, 2019 - Many times there are cases when ... using setTimeout like this: This will not work as you will … Continue reading "How to use setTimeout with async/await in Javascript"...
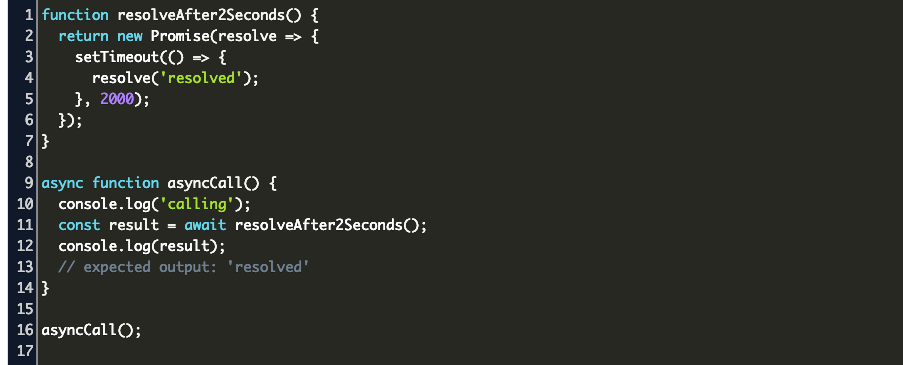
A JavaScript async function can contain statements preceded by an await operator. The operand of await is a promise. At an await expression, the execution of the async function is paused and waits for the operand promise to resolve. The await operator returns the promise’s resolved value. The await expression causes async function execution to pause until a Promise is settled (that is, fulfilled or rejected), and to resume execution of the async function after fulfillment. When resumed, the value of the await expression is that of the fulfilled Promise.. If the Promise is rejected, the await expression throws the rejected value.. If the value of the expression following the ... 22/10/2015 · await setTimeout finally arrived with Node.js 16, removing the need to use util.promisify(): import { setTimeout } from 'timers/promises'; (async => { const result = await setTimeout(2000, 'resolved') // Executed after 2 seconds console.log(result); // "resolved" })() Official Node.js docs: Timers Promises API (library already built in Node)
JavaScript evolved in a very short time from callbacks to promises (ES2015), and since ES2017 asynchronous JavaScript is even simpler with the async/await syntax. Async functions are a combination of promises and generators, and basically, they are a higher level abstraction over promises. Let me repeat: async/await is built on promises. A function to run, or a reference to a function defined elsewhere. A number representing the time interval in milliseconds (1000 milliseconds equals 1 second) to wait before executing the code. If you specify a value of 0 (or omit the value), the function will run as soon as possible. (See the note below on why it runs "as soon as possible" and ... Aug 03, 2017 - async function test() { await new ... => setTimeout(() => resolve(), 1000)); console.log('Hello, World!'); } test(); You can run this node script like any other, without any transpilers, and it will print out "Hello, World!" after approximately 1 second. This is how you can implement JavaScript sleep with async/await...
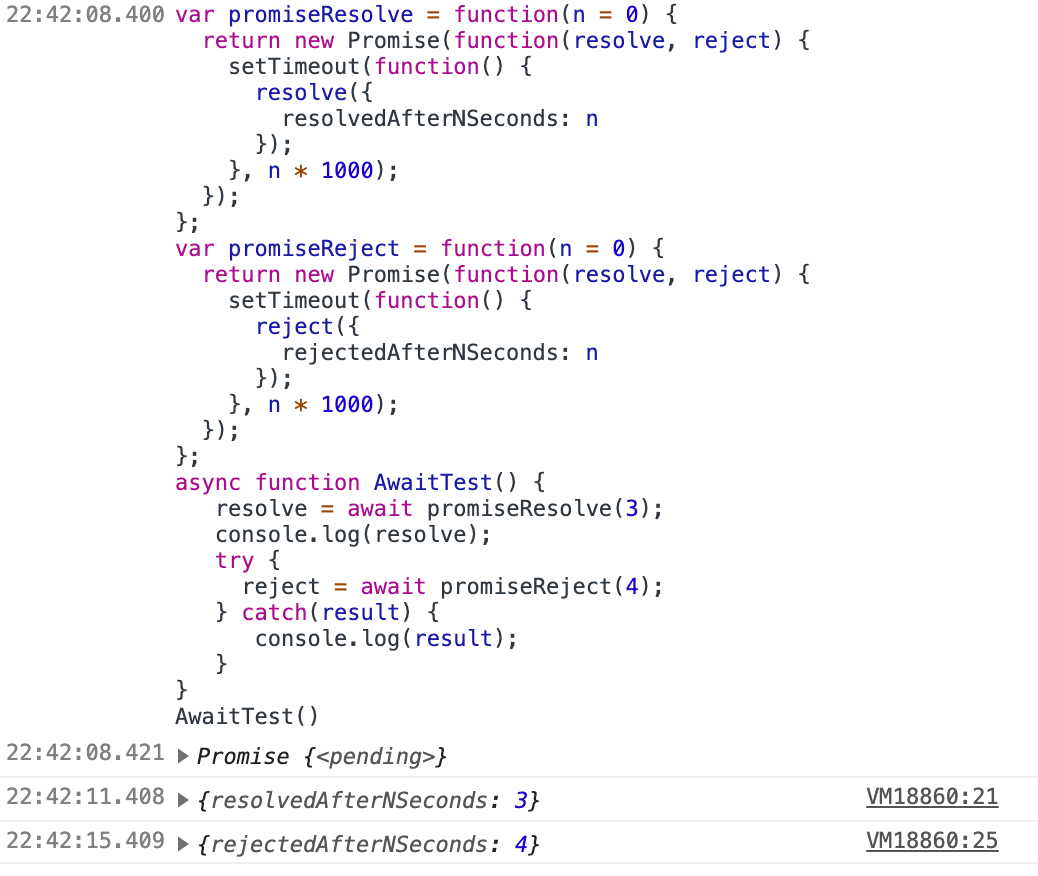
We would like to do is create a race between our asynchronous function and the "promisfy" timer hoping our function will win and resolved before the timeout promise will expire and rejects - causing an exception to be thrown. We can use the promise API for this with the Promise.race. const ourFunction = new Promise ( (resolve, reject ... JavaScript async / await で同期的に setTimeout (sleep) したい. JavaScript ES2017. setTimeout を同期的に使いたい場合、setTimeout は Promise を返さないので async / await を使って呼び出したい場合は Promise を返す関数にしてやればOK. setTimeout is not similar at all to async/await - setTimeout doesn't consume a Promise or have anything to do with Promises at all. setTimeout allows you to queue a callback to be called later, after the timeout time has finished. Unlike await, setTimeout does not delay code in a block - rather, you pass it a callback, and the callback gets ...
上記の通り、async functionがPromiseを返し、値をresolve、もしくはrejectしていることがわかった。 上記はasync function単体の利用例だが、awaitと併用して利用することが多く、「asyncを利用するならawaitも必ず利用すべき」と書かれている記事もあった。. awaitとは. async function内でPromiseの結果(resolve ... Technically speaking, the async / await is syntactic sugar for promises. If a function returns a Promise, you can place the await keyword in front of the function call, like this: let result = await f (); Code language: JavaScript (javascript) The await will wait for the Promise returned from the f () to settle. setTimeout adds a delay before a function call, whereas async/await is syntactic sugar ontop of promises, a way to chain code to run after a call completes, so they're different. setTimeout has terrible error-handling characteristics, so I recommend the following in all code: let wait = ms => new Promise(resolve => setTimeout(resolve, ms));
Browse other questions tagged javascript asynchronous async-await settimeout axios or ask your own question. The Overflow Blog Podcast 369: Passwords are dead! JavaScript await Keyword. The await keyword is used inside the async function to wait for the asynchronous operation. The syntax to use await is: let result = await promise; The use of await pauses the async function until the promise returns a result (resolve or reject) value. For example, Javascript will NOT wait for an async function like preheatOven to complete before it moves on to the tasks that follow like getFrozenPizza and openFrozenPizza. Javascript will await for an async function like ovenReady to complete and return data before moving on to the next task inside a parent async function.
To understand what Promises and Async/await are, we first need to understand what the Sync and Async functions are in JavaScript. Sync and Async in JavaScript. Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is ... 16/3/2021 · The keyword await makes JavaScript wait until that promise settles and returns its result. Here’s an example with a promise that resolves in 1 second: async function f() { let promise = new Promise((resolve, reject) => { setTimeout(() => resolve("done!"), 1000) }); let result = await … Apr 21, 2020 - Use the async/await syntax with setTimeout. Tagged with javascript, snippets, programming, devtips.
22/6/2021 · Async/Await Basics in JavaScript. There are two parts to using async/await in your code. First of all, we have the async keyword, which you put in front of a function declaration to turn it into an async function. An async function is a function that knows to expect the possibility that you'll use the await keyword to invoke asynchronous code. Unfortunately, it turns out that searching on phrases like 'javascript settimeout async', 'node timer async', and 'settimeout callback promise' result in discussions of the difference between callback, promise, and async approaches in JavaScript or various JavsScript implementations of the sleep function using setTimeout. Aug 07, 2016 - Recently I wanted to manually and visually test some U.I. that I couldn't easily see because an async operations was happening two fast. (first world ...
The standard way of creating a delay in JavaScript is to use its setTimeout method. For example: console. log ... using async await we can rewrite the initial code to fetch information from the ... Jul 06, 2018 - Not the answer you're looking for? Browse other questions tagged javascript asynchronous async-await settimeout axios or ask your own question.
 Async Await In Promises The Object Creation Starts By
Async Await In Promises The Object Creation Starts By
 Async Functions In Javascript Www Thecodebarbarian Com
Async Functions In Javascript Www Thecodebarbarian Com
 Javascript Async Await Amp Promise Learnjavascript
Javascript Async Await Amp Promise Learnjavascript
 Using Jest Mock Timers And Waitfor Together Causes Tests To
Using Jest Mock Timers And Waitfor Together Causes Tests To
 Async Await Crash Course Dev Community
Async Await Crash Course Dev Community
 Settimeout Setinterval And How To Schedule Tasks In Javascript
Settimeout Setinterval And How To Schedule Tasks In Javascript
 From Javascript Promises To Async Await Why Bother
From Javascript Promises To Async Await Why Bother
 How To Rewrite A Callback Function In Promise Form And Async
How To Rewrite A Callback Function In Promise Form And Async
 Javascript Async Await Explained In 10 Minutes Tutorialzine
Javascript Async Await Explained In 10 Minutes Tutorialzine
 Calling An Async Function From Another Async Function Js Code
Calling An Async Function From Another Async Function Js Code
 Javascript Asynchronous Tutorial
Javascript Asynchronous Tutorial
 Debugging Asynchronous Javascript With Chrome Devtools
Debugging Asynchronous Javascript With Chrome Devtools
 Javascript Settimeout Ft Async Await Dev Talks With
Javascript Settimeout Ft Async Await Dev Talks With
 Async And Await In Javascript Async And Await Are Extension
Async And Await In Javascript Async And Await Are Extension
 How To Use Try Catch And Settimeout With Async Await
How To Use Try Catch And Settimeout With Async Await
 Js Promises Fetch Async Await Settimeout Setinterval
Js Promises Fetch Async Await Settimeout Setinterval
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Javascript Generators The Superior Async Await Logrocket Blog
Javascript Generators The Superior Async Await Logrocket Blog
 Callback Hell Promises And Async Await
Callback Hell Promises And Async Await
 Async Await In Javascript Explained Simple Example Vps
Async Await In Javascript Explained Simple Example Vps
 Async Await In Node Js How To Master It Risingstack
Async Await In Node Js How To Master It Risingstack
 The Secret Life Of Event Loop Meetup Overview Symphony
The Secret Life Of Event Loop Meetup Overview Symphony
 How To Turn Settimeout And Setinterval Into Promises By
How To Turn Settimeout And Setinterval Into Promises By
How Javascript Works Event Loop And The Rise Of Async
 Async Await Javascript Tutorial How To Wait For A Function
Async Await Javascript Tutorial How To Wait For A Function
 Javascript Promises And Async Await Cheatsheet Beginner To
Javascript Promises And Async Await Cheatsheet Beginner To



0 Response to "31 Javascript Settimeout Async Await"
Post a Comment