22 Event Handling In Javascript
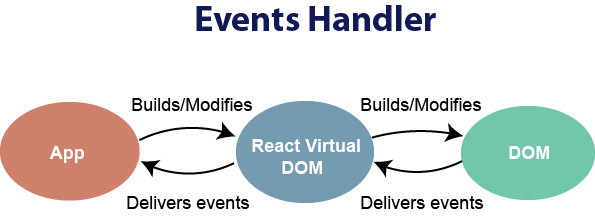
3/11/2019 · Event-handler: Event-handler is a piece of JavaScript code/function, which is enclosed with a specified portion of a document. This function executes the response of an event. For example, we have created a button with click event as shown below: The above figure is the description of Event-handler. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Editor JS Exercises JS Quiz JS Certificate ... The addEventListener() method attaches an event handler to the specified element.
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange - When a user selects a dropdown value onfocus - When an input field gets focus onselect - When input text is selected onsubmit - When a user clicks the submit button onreset - When a user clicks the reset button ...

Event handling in javascript. Summary: in this tutorial, you will learn the various ways to perform event handling in JavaScript. When an event occurs, you can create an event handler which is a piece of code that will execute to respond to that event. An event handler is also known as an event listener. It listens to the event and responds accordingly to the event fires. Sep 22, 2020 - What are events? Events are actions that happen when a user interacts with the page - like clicking an element, typing in a field, or loading a page. The browser notifies the system that something has happened, and that it needs to be handled. It gets handled by registering a
HTML DOM allows JavaScript to react to HTML events: Mouse Over Me ... Try it Yourself ». In this example, a function is called from the event handler: ... 2 weeks ago - Each available event has an event handler, which is a block of code (usually a JavaScript function that you as a programmer create) that runs when the event fires. When such a block of code is defined to run in response to an event, we say we are registering an event handler. Mar 02, 2021 - HTML elements have attributes named ... a handler for an event directly within the HTML code. When the element is built from the HTML, the value of its onevent attributes are copied to the DOM object that represents the element, so that accessing the attributes' values using JavaScript will get the value set in the ...
30/1/2018 · Javascript Web Development Front End Technology. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click to is an event. Mar 15, 2019 - To allow you to run your bits of code when these events occur, JavaScript provides us with event handlers. All the event handlers in JavaScript start with the word on, and each event handler deals with a certain type of event. Here’s a list of all the event handlers in JavaScript, along with ... How to add JavaScript to html How ... Design Patterns CanvasJS JavaScript format numbers with commas Currying in JavaScript ... Let's discuss some examples over events and their handlers....
Depending on the browser, some events can’t be intercepted at all. On Chrome, for example, the keyboard shortcut to close the current tab (control-W or command-W) cannot be handled by JavaScript. ... When a key on the keyboard is pressed, your browser fires a "keydown" event. Jun 15, 2019 - In this blog, I will try to make clear the fundamentals of the event handling mechanism in JavaScript, without the help of any external library like Jquery/React/Vue. I will be explaining the following topics in this article: The document and window objects, and adding Event Listeners to them. JavaScript Event Handling - Tutorial to learn JavaScript Event Handling in simple, easy and step by step way with syntax, examples and notes. Covers topics like various event handlers in JavaScript like onAbort, onBlur, onChange, onClick, onError, onFocus, onLoad etc, their functions and short ...
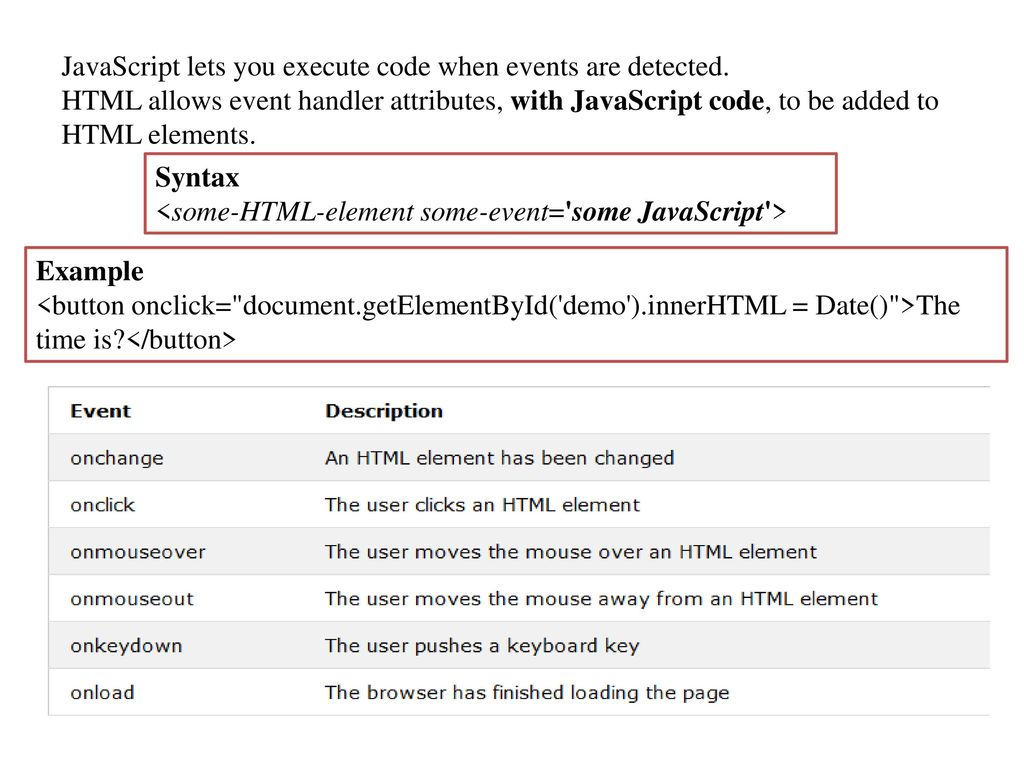
AttributeValueDescriptionOfflinescriptTriggers when the document goes offlineOnabortscriptTriggers on an abort eventonafterprintscriptTriggers after the document is printedView 67 more rows When JavaScript is used in HTML pages, JavaScript can "react" on these events. ... An HTML event can be something the browser does, or something a user does. ... Often, when events happen, you may want to do something. JavaScript lets you execute code when events are detected. HTML allows event handler ... In JavaScript, class methods are not bound by default. If you forget to bind this.handleClick and pass it to onClick, this will be undefined when the function is actually called. This is not React-specific behavior; it is a part of how functions work in JavaScript.
May 19, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Event handlers are embedded in documents as attributes of HTML tags to which you assign JavaScript code to execute. The general syntax is · where TAG is some HTML tag and eventHandler is the name of the event handler. Apr 10, 2018 - JavaScript in the browser uses an event-driven programming model. Everything starts by following an event. This is an introduction to JavaScript events and how event handling works
Sometimes we want to execute a JavaScript when an event occurs, such as when a user clicks a button. Events are normally used in combination with functions, and the function will not be executed before the event occurs! JavaScript event handlers are divided into two types: So, what are event handlers? Very powerful and useful! They are JavaScript code that are not added inside the <script> tags, but rather, inside the html tags, that execute JavaScript when something happens, such as pressing a button, moving your mouse over a link, submitting a form etc. 21 Aug 2021 — This must be an object implementing the EventListener interface, or a JavaScript function. See The event listener callback for details on ...
Event handler code can be made to run when an event is triggered by assigning it to the target element's corresponding onevent property, or by registering the handler as a listener for the element using the addEventListener () method. In either case the handler will receive an object that conforms to the Event interface (or a derived interface).
Javascript Event Handling Softlect
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Javascript 101 Lesson 5 Introduction To Events Lesson
Javascript 101 Lesson 5 Introduction To Events Lesson
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
 Event Handling In Javascript Image Form Link Buttons
Event Handling In Javascript Image Form Link Buttons
 Javascript Events Best Javascript Training In Hyderabad
Javascript Events Best Javascript Training In Hyderabad
 What S The Difference Between Event Handlers
What S The Difference Between Event Handlers
 Handling Events For Many Elements Kirupa
Handling Events For Many Elements Kirupa
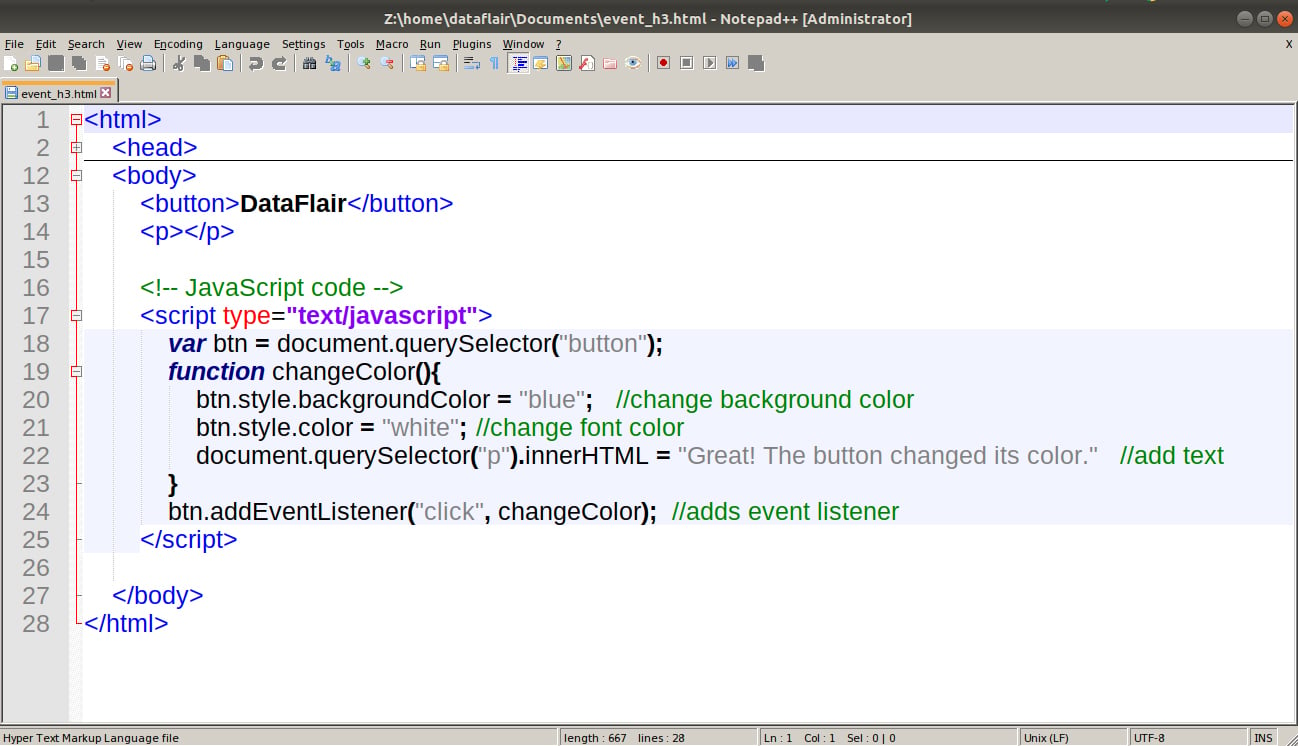
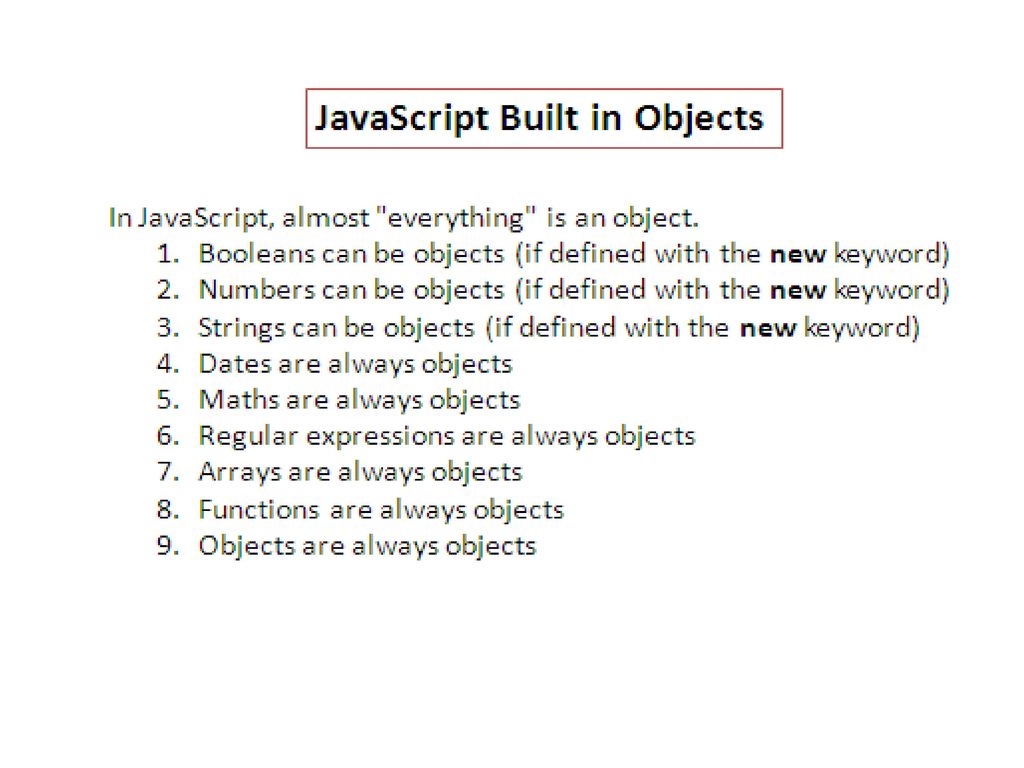
 Javascript Event Handling Ppt Download
Javascript Event Handling Ppt Download
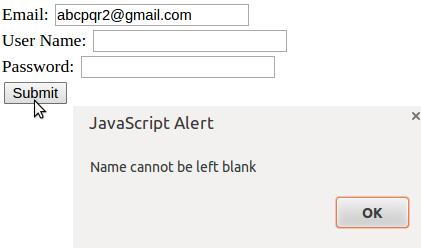
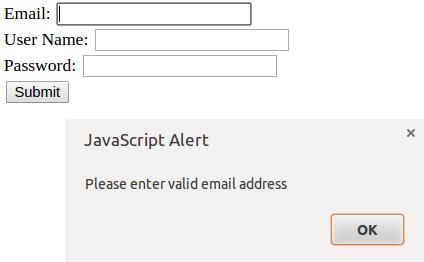
 Highlights Of Javascript Form Validation And Event Handling
Highlights Of Javascript Form Validation And Event Handling
 40 Event And Event Handling In Javascript In Hindi
40 Event And Event Handling In Javascript In Hindi
 Javascript Event Handling Ppt Download
Javascript Event Handling Ppt Download
 Define Event Handling In Javascript
Define Event Handling In Javascript
 Tools Qa What Is Event Handlers In Javascript Amp What Are
Tools Qa What Is Event Handlers In Javascript Amp What Are

 Javascript Event Handler Examples Of Javascript Event Handler
Javascript Event Handler Examples Of Javascript Event Handler
What Are Events In Javascript Javascript Events Examples



0 Response to "22 Event Handling In Javascript"
Post a Comment