21 Javascript Stacked Bar Graph
Chart Demos > Bar Charts > Stacked Bar. Stacked Bar Chart. Marine Sprite. Striking Calf. Tank Picture. Bucket Slope. Reborn Kid. 2008. 25/9/2017 · Stacked Bar Charts are formed by stacking multiple data-series, one on top of the other. This allows you to compare the contribution of different data series to the total at any given point. Stacked Bar Charts are interactive, support animation, zooming, panning & exporting as image.
 Awesome Javascript Hand Drawn Style Chart Example Chart
Awesome Javascript Hand Drawn Style Chart Example Chart
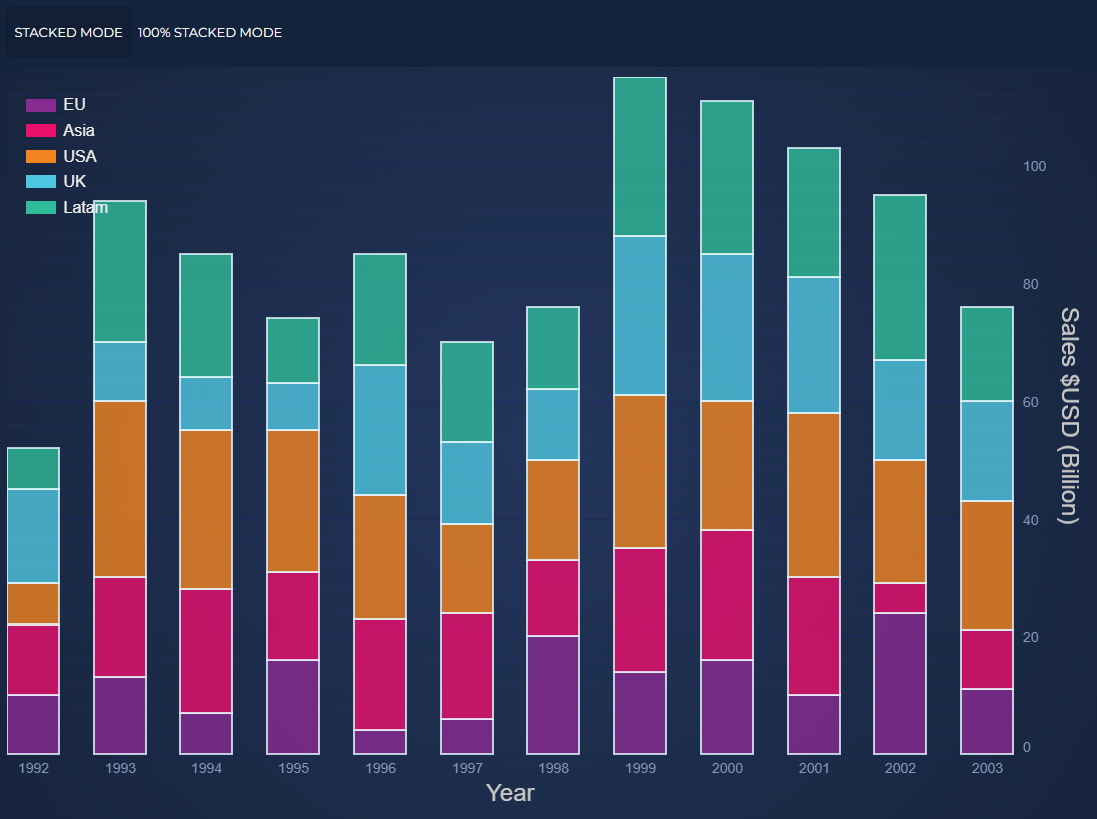
100% Stacked Bar Chart. In a 100% stacked column or bar chart, the stacks do not represent actual quantitative values. Instead, each data layer represents a percentage of the whole and each stack totals at 100%. To create one, add a stackedattribute to your plot object, and set the value to true. For your stack-type attribute, set the value to ...

Javascript stacked bar graph. As a clustered bar chart makes it complex to show the differences between the totals of each group, JavaScript stacked bar graph comes in to fix it. It is composed of multiple bar series placed vertically one after the other. If there are any negative values, they are stacked in reverse order below the chart's axis baseline. Stacked Bar Graph using HTML Canvas. Basic Bar Graph. details of rectangles by changing its Height width and coordinates. We have one more data than the basic bar graph. We will show both the data by showing total strength of the class by the outer ( blank ) rectangle. Part of this outer bar will filled by representing number of students passed ... Jan 08, 2019 - JavaScript Stacked column chart shows the relation between individual values to total sum of the points.
Stacked Bar Chart Bar charts can be configured into stacked bar charts by changing the settings on the X and Y axes to enable stacking. Stacked bar charts can be used to show how one data series is made up of a number of smaller pieces. Sep 07, 2017 - This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). Chart.js provides simple yet flexible JavaScript charting for designers & developers. It allows you to create all types of bar, line... Setting Up the JS Project. To start drawing using JavaScript and the HTML5 canvas, we will need to set up our project like this: Create a folder to hold the project files; let's call this folder bar-chart-tutorial. Inside the project folder, create a file and call it index.html. This will contain our HTML code.
Stacked bar charts are a common chart type for visualization tools, as they are built upon the ubiquitous standard bar chart. Depending on the tool used, the stacked bar chart might simply be part of the basic bar chart type, created automatically from the presence of multiple value columns in the data table. JavaScript bar chart is a chart type that graphs categorical data. Bar length is displayed proportional to the data values on the x-axis and categories are shown on the y-axis. Bar charts support multiple data visualizations including standard horizontal bar charts, stacked bar charts, full stacked bar charts, clustered bar charts, and population pyramid charts. Bar Chart with Hover Text. var trace1 = { x: [ 'Liam', 'Sophie', 'Jacob', 'Mia', 'William', 'Olivia' ], y: [ 8.0, 8.0, 12.0, 12.0, 13.0, 20.0 ], type: 'bar' , text: [ '4.17 below the mean', '4.17 below the mean', '0.17 below the mean', '0.17 below the mean', '0.83 above the mean', '7.83 above the mean' ], marker: { …
Stacked bar charts are useful to demonstrate how a larger data category is comprised of smaller categories and what part each of the smaller categories plays in the total of a larger one. Given example shows simple stacked column chart along with html javascript source code that. Javascript stacked bar charts with simple api. Horizontal stacked bar shows a grouped structure in the data it represents. It is good for comparing relation of part to whole and between other parts. About dvxCharts. dvxCharts is privately owned company located in Sofia, Bulgaria. We were founded in 2010. Our main goals are to help you create professional, rich, great looking data visualization applications using minimal code, combined with incredible technical support, provided from the guys who wrote the products.
jQuery Stacked Bar 100% Charts & Graphs. Supports Animation, Events, are Responsive, Interactive & integrates easily with Bootstrap & other JS Frameworks Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials . Open source HTML5 Charts for your website. config setup actions
17/11/2015 · If you set the xAxes and yAxes to stacked:true under scales, you can create a stacked horizontal graph. scales: { xAxes: [{ stacked: true, }], yAxes: [{ stacked: true }] } Here's a quick pen to show how I did it. http://codepen.io/jamiecalder/pen/NrROeB. Bonus: Includes code to show the values on the graph syncro.js hierarchical bar chart is a small javascript library for creating a horizontal segmented chart or progress bar. stacked bar chart, horizontal stacked bar chart, horizontal bar graph examples, multiple bar graph, types of bar chart, cumulative stacked bar chart JavaScript 100% Stacked Bar chart displays multiple series of data as stacked bars. It has Built in features like zooming, panning, tooltip, trackball etc.
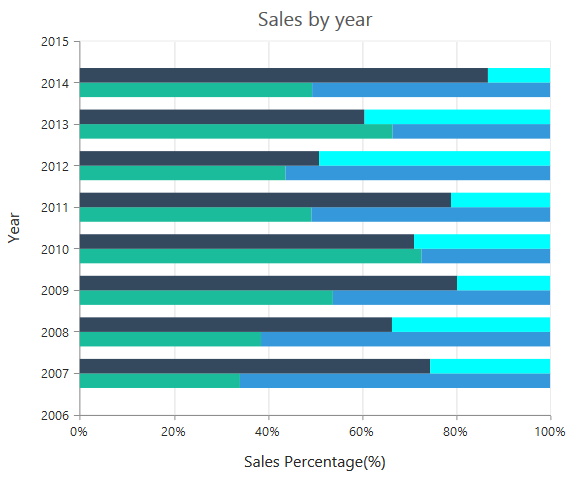
Mar 12, 2018 - Hello, Is there a horizontal stacked bar chart option? I'm aware there are stacked bar charts, but they appear to be vertical only: example, documentation. And the horizontal bar option doe... JavaScript stacked bar chart is a chart with y-values stacked on one another in series order. It shows the relationship among individual values to the total of the points. Multiple series. You can plot multiple series in a single chart to compare different data sets. Enabling legend and tooltip gives more information about the individual series. 25/9/2017 · JavaScript Stacked Bar 100% Charts & Graphs. Stacked Bar 100% Charts are similar to Stacked Bar Charts, except that their individual height is calculated as a percentage of total sum. This allows you to compare individual contribution of data series to the whole in percentage. Charts are interactive, responsive, support animation, exporting as ...
C3.js is a charting library based on D3. It consists of a huge collection of charts including a stacked bar chart, scatter plot, combination chart, multiple XY line chart and much more that you can integrate into your web applications. C3.js is a free charting library and provide examples of the charts and graphs that it supports. JavaScript bar charts are a simple and effective way to compare values in different categories. Learn how to make your own custom or stacked bar with ZingChart. Horizontal Bar chart is the best tool for displaying comparisons between categories of data. You can display long data labels as the horizontal rectangles have enough room to stuff textual information. The examples below offer an incorporated source code that serves to showcase the use of horizontal bar charts.
Nov 06, 2016 - I am trying to find out if there is any plugin to do a horizontal stacked bar chart with chart.js I see there are plugins for stacked bar charts and also for horizontal bar charts, but I didn't fi... Chart Js Bountysource. Combined Bullet Column And Line Graphs With Multiple Value Axes. Horizontal Bar Chart Datalabel Styling When Positive And Negative. Chart Js Increase Spacing Between Legend And Chart Stack Overflow. Chartjs Line Chart Cut Off At The Top And Bottom Stack Overflow. Understanding Stacked Bar Charts The Worst Or The Best. JavaScript 100% Stacked Bar Chart displays multiple series of data as stacked bars, ensuring that the cumulative proportion of each stacked element always totals 100%. Hence, the y-axis will always be rendered with the range 0-100.
Jul 25, 2021 - When the border radius is supplied as a number and the chart is stacked, the radius will only be applied to the bars that are at the edges of the stack or where the bar is floating. The object syntax can be used to override this behavior. Stacked bar charts are useful to demonstrate how a larger data category is comprised of smaller categories, and what part each of the smaller categories plays in the total of a larger one. This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). Chart.js provides simple yet flexible JavaScript charting for designers & developers. It allows you to create all types of bar, line, area, and other charts in HTML. It uses the canvas standard.
This is a simple example of using Chart.js to create a stacked bar chart (sometimes called a stacked column chart). It allows you to create all types of bar, line, area, and other charts in HTML. Chart.js is a powerful data visualization library, but I know from experience that it can be tricky to just get started and get a graph to show up. There are all sorts of things that can wrong, and I often just want to have something working so I can start tweaking it.. This is a list of 10 working graphs (bar chart, pie chart, line chart, etc.) with colors and data set up to render decent ... Chart showing stacked horizontal bars. This type of visualization is great for comparing data that accumulates up to a sum.
Just a chart I put together for a Stack Overflow question about how to make horizontal stacked charts.... This sample demonstrates the Stacked and Grouped Bar chart type. For detailed implementation, please take a look at the HTML code tab. Spread the love Related Posts Chart.js Bar Chart ExampleCreating a bar chart isn't very hard with Chart.js. In this article, we'll look at… Create a Grouped Bar Chart with Chart.jsWe can make a grouped bar chart with Chart.js by creating a bar chart that… Create a Stack Bar Chart with Chart.jsWe can create stacked bar […]
But when you combine JavaScript and svg elements together you can create fast, efficient and cool looking svg bar charts that are scalable and manageable. With the added bonus of no libraries to learn or to add size to your code base. That's it, our JS bar chart is now a JS column chart: See the Pen Creating a JavaScript Bar Chart: Modify to a JavaScript Column Chart by AnyChart JavaScript Charts on CodePen. Tune the Chart. Charts can be tuned in many ways. One of the things that may be of interest is the ability to change general look and feel. This sample demonstrates the Stacked Bar chart type.
 Chart Types In Jquery Chart Widget Syncfusion
Chart Types In Jquery Chart Widget Syncfusion
 Google Charts Tutorial Percentage Stacked Column Chart Js
Google Charts Tutorial Percentage Stacked Column Chart Js

 Creating A Population Pyramid Chart Using Stacked Bar Charts
Creating A Population Pyramid Chart Using Stacked Bar Charts
 The Stacked Column Series Type Javascript Chart Documentation
The Stacked Column Series Type Javascript Chart Documentation
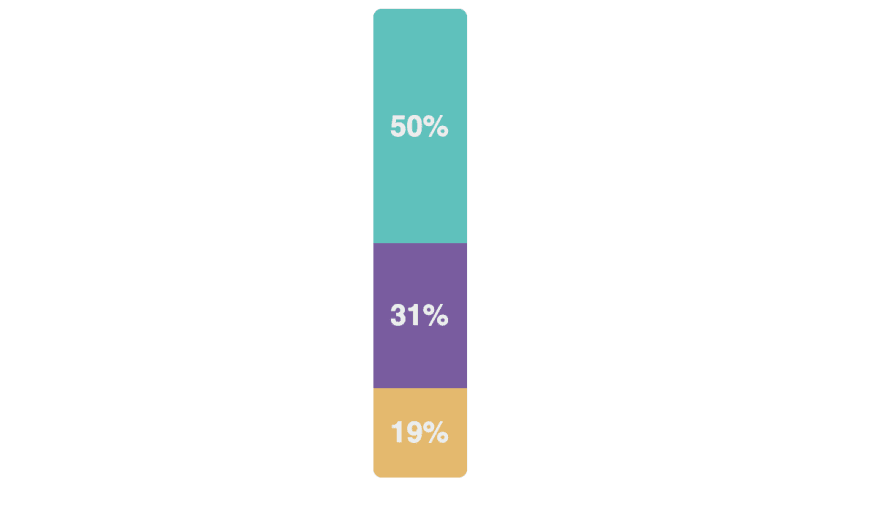
 How To Build A Simple Stacked Bar Chart With Html Amp Css In
How To Build A Simple Stacked Bar Chart With Html Amp Css In
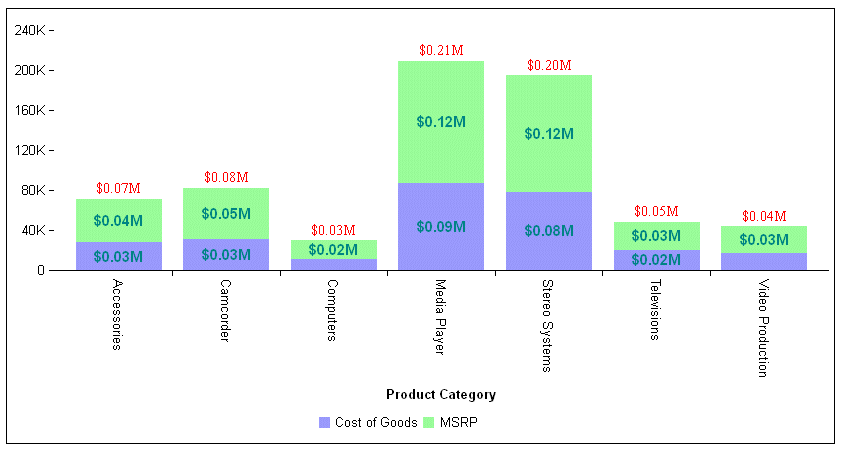
 Angular Chart Js How To Show Numbers In Each Bar Of Stacked
Angular Chart Js How To Show Numbers In Each Bar Of Stacked
 Asp Net Mvc 5 Customizing Bar Chart Using Javascript C3
Asp Net Mvc 5 Customizing Bar Chart Using Javascript C3
 Create Horizontal Stacked Bar Charts In Jquery Horbar
Create Horizontal Stacked Bar Charts In Jquery Horbar
 Bar Line And Area Chart Properties Blaproperties
Bar Line And Area Chart Properties Blaproperties
 100 Stacked Column Chart Amcharts
100 Stacked Column Chart Amcharts
 10 Best Bar Column Chart Plugins In Javascript Amp Css
10 Best Bar Column Chart Plugins In Javascript Amp Css
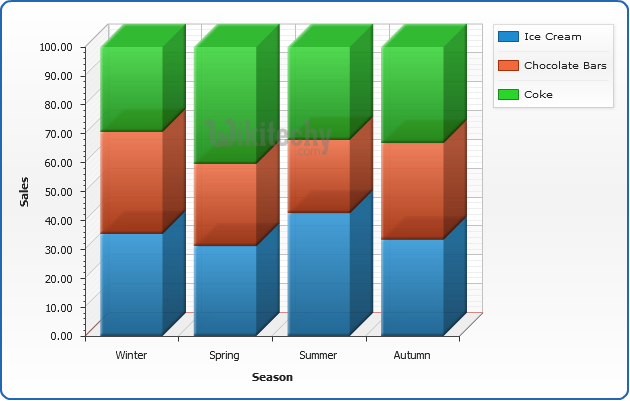
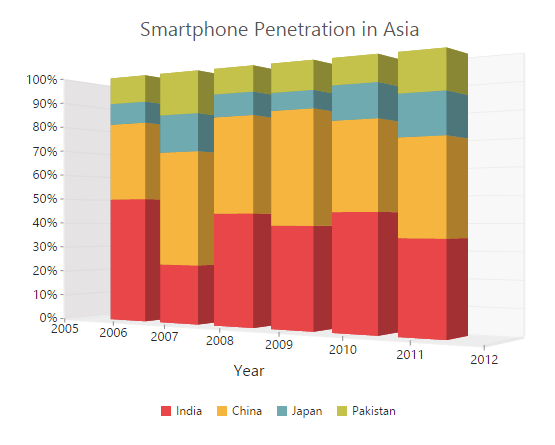
 3d Chart Types Available In Essential Javascript Chart
3d Chart Types Available In Essential Javascript Chart
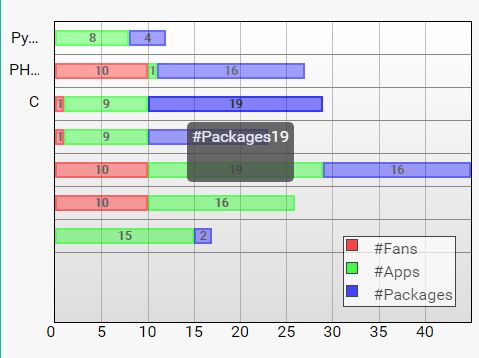
 Stacked Bar Chart Tooltip With Total Of Each Bar Issue
Stacked Bar Chart Tooltip With Total Of Each Bar Issue
 Multiple Stacked Bar Chart Using Chartjs Stack Overflow
Multiple Stacked Bar Chart Using Chartjs Stack Overflow
 Use Legend In Stacked Bar Graph Along With Tooltip D3 Js
Use Legend In Stacked Bar Graph Along With Tooltip D3 Js
 How To Develop Grouped Stack Bar Chart Using Crossfilter And
How To Develop Grouped Stack Bar Chart Using Crossfilter And
How To Create Stunning Interactive Bar Charts Using
 Chart Js Stacked Bar Chart With Groups Sharepoint Stack
Chart Js Stacked Bar Chart With Groups Sharepoint Stack
 Chart Js Display Custom Tooltips Always Visible On Stacked
Chart Js Display Custom Tooltips Always Visible On Stacked
0 Response to "21 Javascript Stacked Bar Graph"
Post a Comment