30 Javascript Array Literal Notation
The following example uses literal notation to define a array with 3 elements, the 1st element being a 2 dimensional array: var myarray=[["New York", "LA", "Seattle"], China, Japan] Yes, it's that easy. By merely using another literal notation as one of the array values, we add a 2nd dimension to that particular element. For this reason, we can say that a JavaScript multidimensional array is an array of arrays. The easiest way to define a multidimensional array is to use the array literal notation. To declare an empty multidimensional array, you use the same syntax as declaring one-dimensional array:
 Javascript Array Remove Empty Slots Uniqueyellow
Javascript Array Remove Empty Slots Uniqueyellow
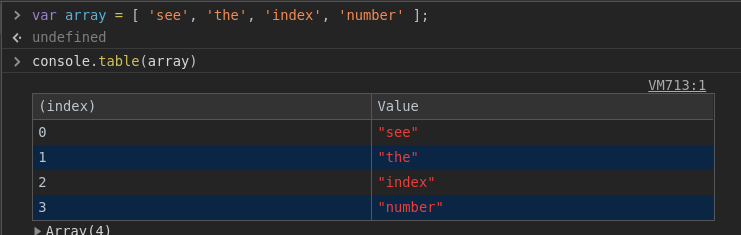
Creating arrays in JavaScript is easy with the array literal notation. It consists of two square brackets that wrap optional array elements separated by a comma. Array elements can be any type, including number, string, boolean, null, undefined, object, function, regular expression and other arrays. Here are some examples:

Javascript array literal notation. Stack Overflow is the largest, most trusted online community for developers to learn, share their programming knowledge, and build their careers. Feb 16, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John:
Natively, JavaScript does not provide multidimensional arrays or any syntax of them. However, we can create a multidimensional array in JavaScript by making an array of arrays i.e. the array will be consisting of other arrays as elements. The easiest way to define a Multi-Dimensional Array in JavaScript is to use the array literal notation. The use of literals vs constructors (new Array vs [] and new Object vs {}) Posted on April 25, 2012 by matt. In JavaScript there are two main ways to declare a new object or a new array. One uses literal syntax whilst the other favours ... and that should give you a multidimensional array, numbers from 0-99. e.g. a[0][0] will give you 0. a[0 ... There are two different ways to declare Javascript arrays. The reserved word "new" with an array constructor. Bracketed syntax called array literal notation. The two syntaxes create an array in exactly the same way. Many developers prefer to use array literal notation because it's more concise. let example1 = new Array ( ["a", "b ...
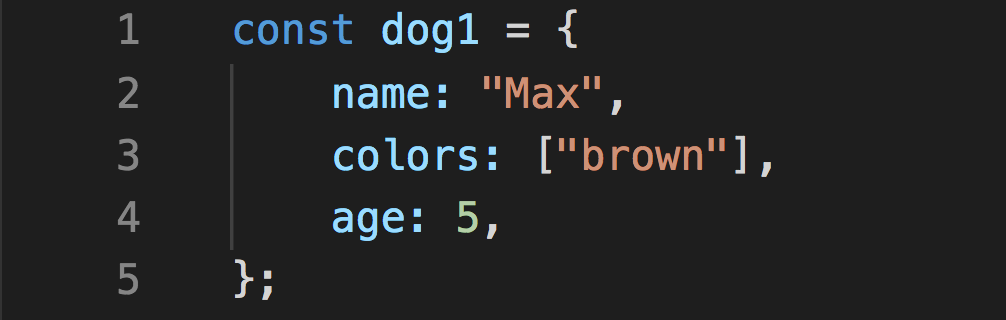
:memo: Explanations of all the (sometimes cryptic) error messages thrown by JSLint and JSHint - jslint-error-explanations/array-literal-notation.md at master · jamesallardice/jslint-error-explanations Object literal property values can be of any data type, including array literals, functions, and nested object literals. Here is another object literal example with these property types: JavaScript Array In JavaScript, an array is a variable and it can hold different data type elements in it. Different types of data mean, it may contain elements of different data types. An element data type can be numbers, strings, and objects, etc.
Read JavaScript Object Literal Array Examples and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. array literal notation is where you define a new array using just empty brackets. 28/6/2015 · 103. array literal notation is where you define a new array using just empty brackets. In your example: var myArray = []; It is the "new" way of defining arrays, and I suppose it is shorter/cleaner. The examples below explain the difference between them: var a = [], // these are the same b = new Array (), // a and b are arrays with length 0 c = ...
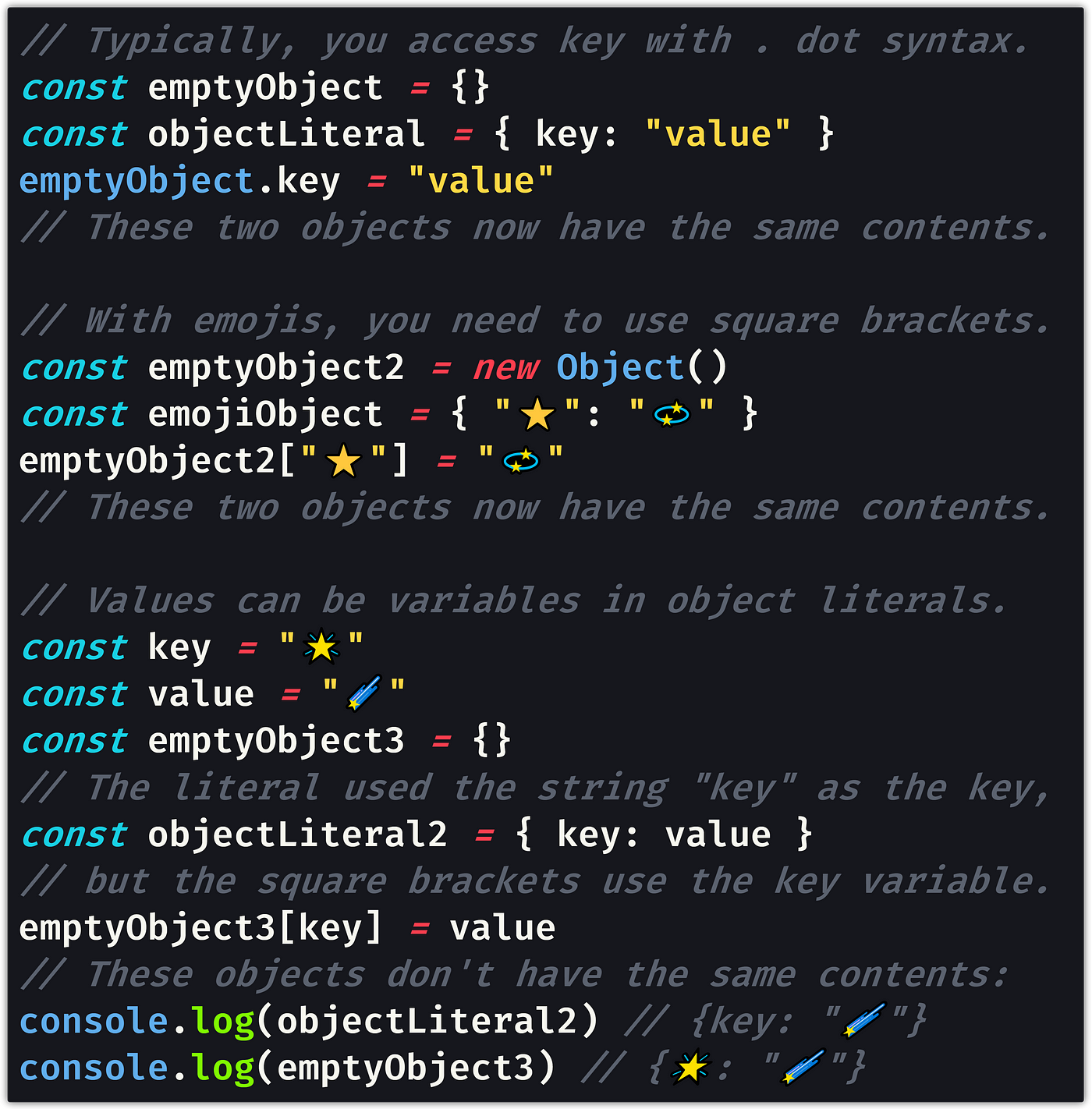
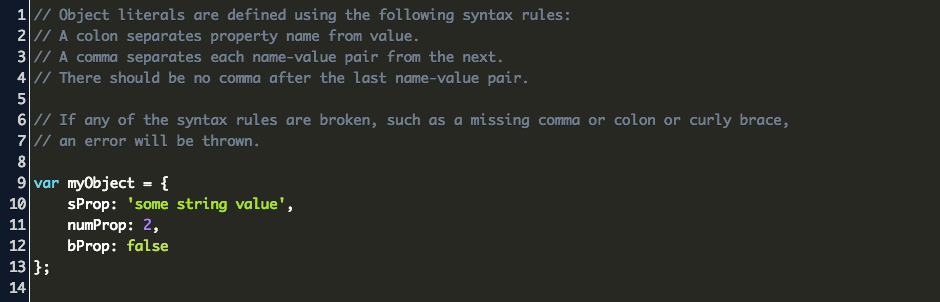
The Object literal notation is basically an array of key:value pairs, with a colon separating the keys and values, and a comma after every key:value pair, except for the last, just like a regular array. Values created with anonymous functions are methods of your object. Simple values are properties. if you are mixing code sources, using ... 18/8/2021 · to create an associative array in JavaScript literal notation You can use Map: var arr = new Map([ ['key1', 'User'], ['key2', 'Guest'], ['key3', 'Admin'], ]); var res = arr.get('key2'); console.log(res); // The value is 'Guest' JSON Object Literals. JSON object literals are surrounded by curly braces {}. JSON object literals contains key/value pairs. Keys and values are separated by a colon. Each key/value pair is separated by a comma. It is a common mistake to call a JSON object literal "a JSON object". JSON cannot be an object.
Spread syntax (...) allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected. Use of the Array constructor to construct a new array is generally discouraged in favor of array literal notation because of the single-argument pitfall and because the Array global may be redefined. The exception is when the Array constructor is used to intentionally create sparse arrays of ... Mar 22, 2004 - Learn to define arrays quickly and efficiently in JavaScript, using literal notation.
The "The array literal notation [] is preferrable" error (and the alternative "Use the array literal notation []" error) are thrown when JSLint or JSHint encounter a call to the Array constructor preceded by the new operator with no arguments or more than one argument or a single argument that ... Using Array literal notation if you put a number in the square brackets it will return the number while using new Array () if you pass a number to the constructor, you will get an array of that length. you call the Array () constructor with two or more arguments, the arguments will create the array elements. Returns a new Array Iterator that contains the keys for each index in the array. Array.prototype.lastIndexOf() Returns the last (greatest) index of an element within the array equal to an element, or -1 if none is found. Array.prototype.map() Returns a new array containing the results of calling a function on every element in this array.
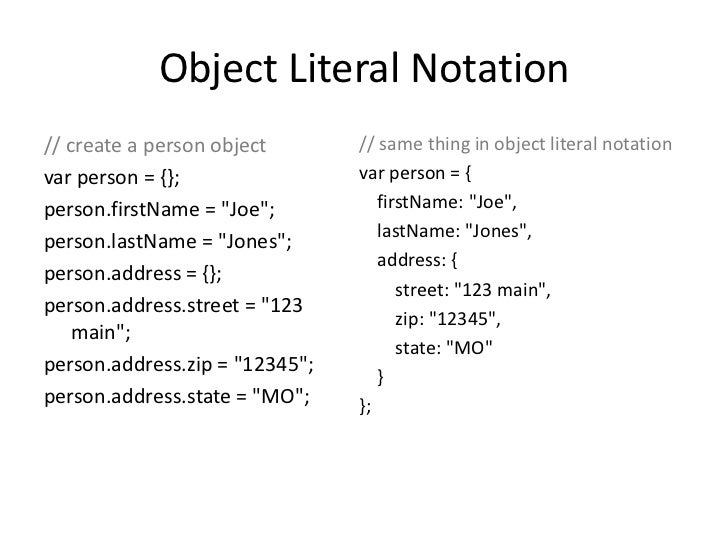
1 week ago - This chapter discusses JavaScript's basic grammar, variable declarations, data types and literals. Mar 02, 2014 - Stack Overflow | The World’s Largest Online Community for Developers Creating a object from a literal array is simple in Javascript. " Object literal notation can be thought of as an object containing a collection of key:value pairs with a colon separating each pair of keys and values." This code creates a global person object with a firstname and lastname string property, and the age number property.
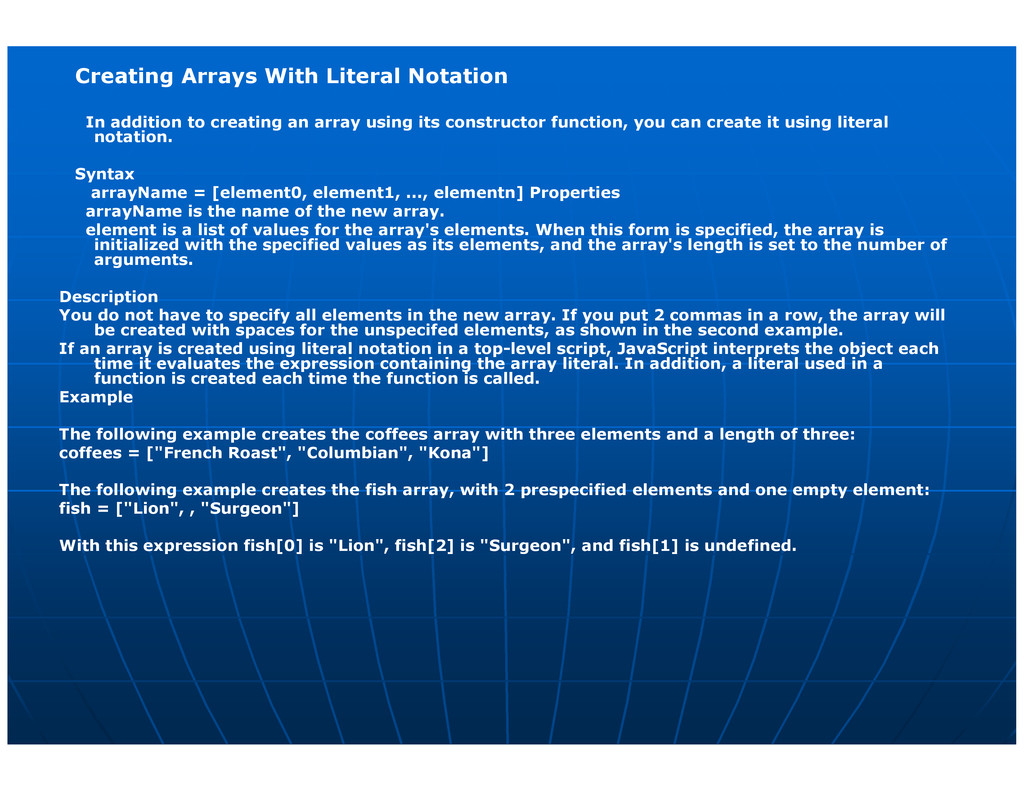
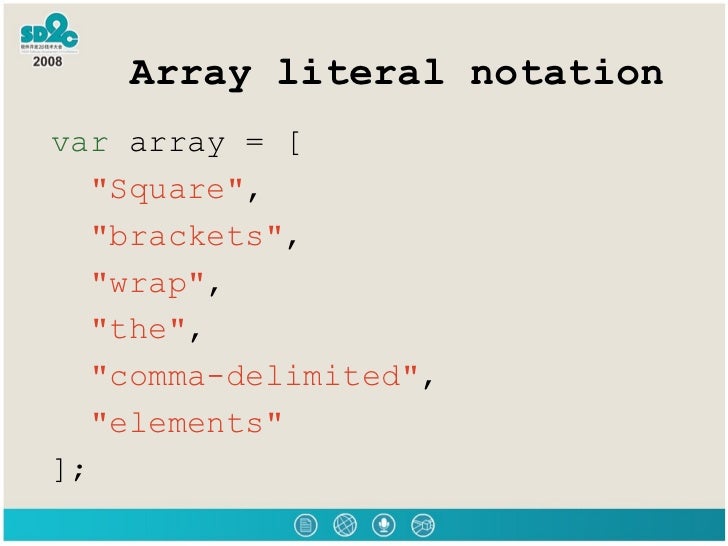
JavaScript : Array literals. In Javascript, an array literal is a list of expressions, each of which represents an array element, enclosed in a pair of square brackets ' [ ] ' . When an array is created using an array literal, it is initialized with the specified values as its elements, and its length is set to the number of arguments specified. Literal notation is a form of array declaration introduced in JavaScript 1.2. Like the language version, it's supported by 4th+ generations of both IE and NS. In other words, all modern browsers. To declare a literal notation (array), start out with square brackets, then enclose each participating value inside, separated by commas: Array Literal Notation Method in JavaScript. The steps in this method are similar, except the Array constructor isn't used here. However, you can also create an array while declaring and initializing an array in the same line of code. Example: Declaration & Initialization In Different Lines in JavaScript
Sep 11, 2020 - This tutorial introduces you to JavaScript array type and demonstrates the unique characteristics of JavaScript arrays via examples. The two-dimensional array is an array of arrays. Read this JavaScript tutorial and find out several methods of creating two dimensional arrays easily. ... Array Literal Notation¶ Lieteral notation method can also be used to create 2D arrays: JavaScript Array using Literal Notation We can also create an array using array literal notation. An Array literal notation is a comma-separated list of items enclosed within square brackets. Syntax to create an Array using Array Literal notation:
The object literal notation is mainly an array of key: value pairs, with a colon (:) separating the keys and values, and a comma (,) after every key: value pair, except for the last item we don't need to put a comma after that, just like a regular array. Values created with anonymous functions are methods of an object and simple values are ... Stack Overflow | The World’s Largest Online Community for Developers Aug 02, 2017 - You need to declare a variable with the var keyword, but the syntax to define the values of the array is very specific : you have to tell Javascript that you want it to be an array. To do so, you have two choices : the array literal [] or the new keyword. ... The array literal notation is simply ...
21/3/2004 · Literal notation is a form of array declaration introduced in JavaScript 1.2 and above. Like the language version, it's supported by 4 th + generations of browsers. To declare a literal array in JavaScript, start out with square brackets, then enclose each participating value inside, separated by commas: An array literal is a list of zero or more expressions, each of which represents an array element, enclosed in square brackets ([]). When you create an array using an array literal, it is initialized with the specified values as its elements, and its length is set to the number of arguments ... Arrays and Template literals in javascriptLink to my programming Video Library:https://courses.LearnCodeOnline.inDesktop: https://amzn.to/2GZ0C46Laptop that ...
Not the answer you're looking for? Browse other questions tagged javascript arrays jslint literals or ask your own question. Object Written Using Literal Notation Literal Notation. We have just seen our first object example: the person1 object.This is also an example of an object created using literal notation.In an object literal, you begin by defining the variable name for the object (in this case person1), the actual object is the curly braces and the content inside the curly braces.
 What Is The Object Literal Syntax In Javascript By Dr
What Is The Object Literal Syntax In Javascript By Dr
 Arrays In Javascript From 0 To H E R O By
Arrays In Javascript From 0 To H E R O By
 Javascript Declare Array Declaration Of An Array In
Javascript Declare Array Declaration Of An Array In
 Javascript Understanding Objects Vs Arrays Part 1 Metal Toad
Javascript Understanding Objects Vs Arrays Part 1 Metal Toad
 Array Literal Notation Lt Ul Gt Lt Li Gt Var Array
Array Literal Notation Lt Ul Gt Lt Li Gt Var Array
 Javascript Objects Literal Notation And Function
Javascript Objects Literal Notation And Function
 Array Literal Notation Lt Ul Gt Lt Li Gt Var Array
Array Literal Notation Lt Ul Gt Lt Li Gt Var Array
 An Introduction To Javascript Arrays For Beginners
An Introduction To Javascript Arrays For Beginners
 Javascript Part I Speaker Deck
Javascript Part I Speaker Deck
 Using Object Literal Notation To Write Better Javascript In
Using Object Literal Notation To Write Better Javascript In
 Arrays In Javascript From 0 To H E R O By
Arrays In Javascript From 0 To H E R O By
 Array Literal Notation Lt Ul Gt Lt Li Gt Var Array
Array Literal Notation Lt Ul Gt Lt Li Gt Var Array
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 13 5 Notacion De Objetos Javascript Json Json Y La
13 5 Notacion De Objetos Javascript Json Json Y La
 Set Attribute Javascript Background Image Code Example
Set Attribute Javascript Background Image Code Example
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
A History Of The Javascript Array Object By Eetai Ben
How Javascript Works Regular Expressions Regexp By
 The Beginner S Guide To Javascript Array With Examples
The Beginner S Guide To Javascript Array With Examples
Jslint Error Explanations The Array Literal Notation Is
 Javascript Objects Scriptverse
Javascript Objects Scriptverse
 Object Literal Javascript Code Example
Object Literal Javascript Code Example
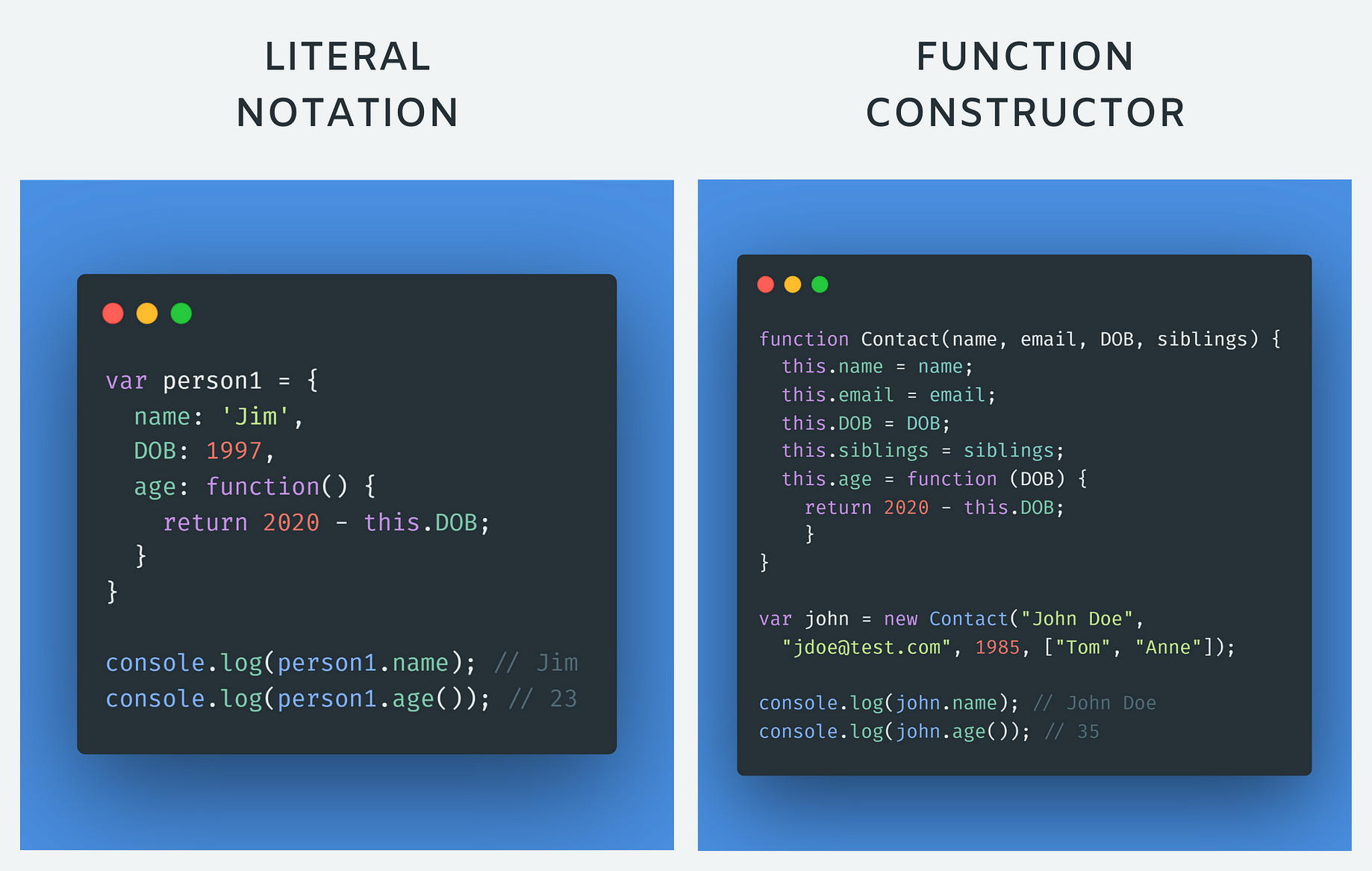
 Object Literal Vs Constructor In Javascript By Mandeep
Object Literal Vs Constructor In Javascript By Mandeep
 Javascript Array Behaving In A Different Manner Stack Overflow
Javascript Array Behaving In A Different Manner Stack Overflow
 Java Script 1 Language Fundamentals Chapter 8 Randy
Java Script 1 Language Fundamentals Chapter 8 Randy
 Chapter 12 Filtering Searching Amp Sorting Javascript And
Chapter 12 Filtering Searching Amp Sorting Javascript And
 Beginners Javascript Objects And Arrays
Beginners Javascript Objects And Arrays


0 Response to "30 Javascript Array Literal Notation"
Post a Comment