26 Javascript Save Canvas As Image
The above script will rotate an image 180 degrees. I am using the rotate() method of the canvas element.. ctx.rotate (Math.PI); or. ctx.rotate(180 * Math.PI / 180); Using the rotate() method you can rotate a drawing or an element at a given angle.The method takes a parameter, which is a number for the angle in radians.Here, in my example, I am using Math.PI as the parameter to rotate the image ... Then draw some basic shape in it. Here is the javascript code to draw a simple square: var canvas = document.getElementById('canvasid'); var context = canvas.getContext('2d'); context.fillStyle="#ff0000"; context.fillRect(10,10,60,60); Now using canvas toDataURL ("image/png") get the png image url and populate the src attribute of required ...
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
Jun 12, 2017 - Earn 10 reputation (not counting the association bonus) in order to answer this question. The reputation requirement helps protect this question from spam and non-answer activity. Not the answer you're looking for? Browse other questions tagged javascript html cordova canvas save or ask your ...

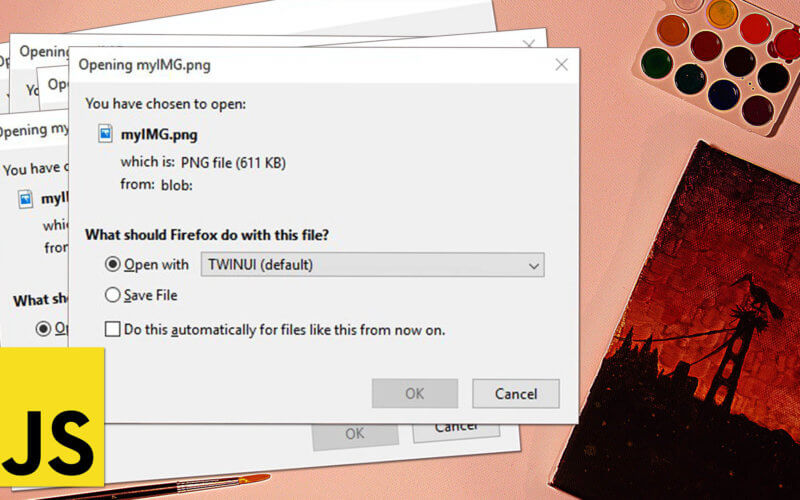
Javascript save canvas as image. At last week's Mozilla WebDev Offsite, we all spent half of the last day hacking on our future Mozilla Marketplace app. One mobile app that recently got a lot of attention was Instagram, which sold to Facebook for the bat shit crazy price of one billion dollars. Since I wouldn't mind having a bill in my back account, I decided to create an Instagram-style app (which I'll share with you in the ... Aug 27, 2011 - After some investigation I came across Nihilogic’s Canvas2Image JavaScript package. This package presents a Dialog Box to the user allowing them to save the image. This would solve my problem except the downloaded filename has the format 8iqALWM5.part . If my mom encountered a filename like ... To save the canvas drawing as an image, we can set the source of an image object to the image data URL. From there, a user can right click on the image to save it to their local computer. Alternatively, we could also open up a new browser window with the image data url directly and the user could save it from there.
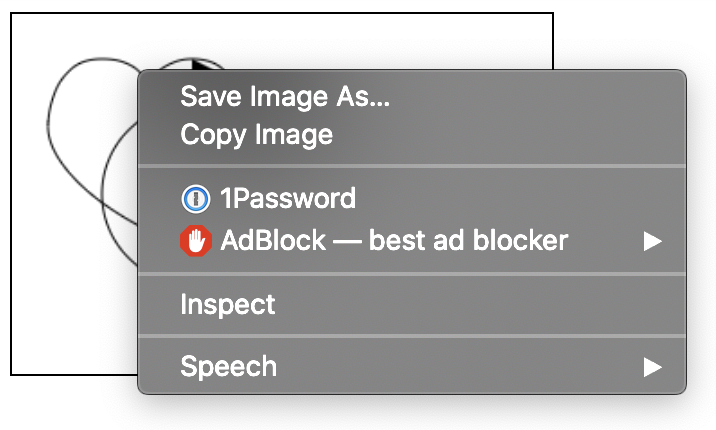
One of its biggest caveats is that ... save the canvas image data to your computer. In this post, I'll show two ways that will allow your users to save what they see in their browser to their desktop. ... First thing I try when I want to save something I see in my browser, is right clicking it and looking for Save as.... 3. 1. Paint by pressing your mouse and moving it. Download with the button below. 2. <canvas></canvas>. 3. . JavaScript + jQuery Compat (edge) Canvas // Download pictures of Canvas elements function downloadCanvasIamge(selector, name) { // Getting canvas elements through selectors var canvas = document.querySelector(selector) // Using toDataURL method to transform images to base64 encoded URL strings var url = canvas.toDataURL('image/png') // Generate an a element var a = document.createElement('a') // Create a click event var event ...
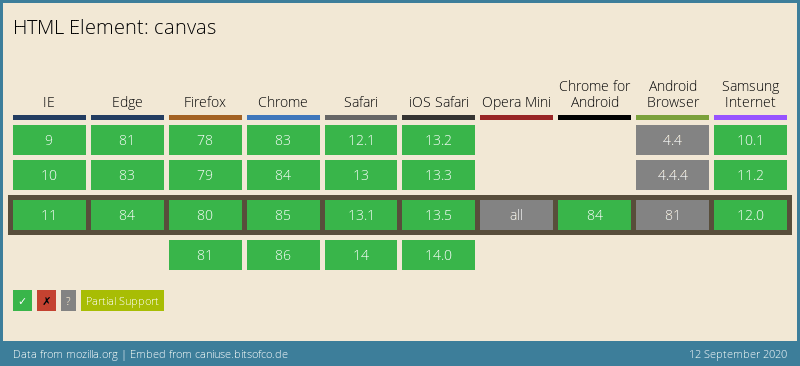
Importing images into a canvas is basically a two step process: Get a reference to an HTMLImageElement object or to another canvas element as a source. It is also possible to use images by providing a URL. Draw the image on the canvas using the drawImage() function.; Let's take a look at how to do this. 11/5/2020 · The value ranges from 0 to 1 indicating the quality of an image to use for formats that use lossy compression such as image/jpeg and image/webp. Invalid value is ignored and default value is considered instead of it. Sep 15, 2020 - Yesterday we got started on our basic canvas course. Thinking about the project I want to do, I need...
Canvas2Image - or how to save canvas data to an image file canvas, image, javascript So you've created a masterpiece using the canvas element, making sexy boxes, polygons and lines, and now you want to save your piece of art. In our database schema, we set a parameter for a saved fractal as the type text (an extra-large string), with the name image: This sets us up to save our canvas as an image by encoding it as a string on the front end. We're doing so in a method that's called on a Save button-click event, like so: And that's all there is to it. In HTML5, there is a new tag <canvas>, which is used to draw graphics via JavaScript. In this tutorial, I would like to share how to draw images on canvas, and how to save the canvas data to local disk by clicking button. Ads Powered by Dynamsoft. Draw Images on Canvas
canvas.toDataURL (type, encoderOptions); type indicates the file format that you'd like the canvas to be saved as, by default a PNG. encoderOptions is a number between 0 and 1, indicating the image quality for lossy file formats like JPEG or WEBP. The default value is 0.92, used if no value is entered. How can I save that canvas image in my folder? Posted 18-Oct-12 23:53pm. Dinesh Ambaliya. Updated 10-Apr-18 23:21pm Add a Solution. Comments. ... how to save canvas image to server using c# / javascript. Saving canvas as image to sql. Asp core image to canvas. How to save canvas as image, without elongating the canvas child element. ... How to save canvas as a local picture, Programmer Sought, the best programmer technical posts sharing site.
Sep 15, 2020 - In this JavaScript tutorial we will learn how to save the canvas as an image and download it. So how do we convert the canvas to export it as an image? There are actually two ways of doing this. And we will explore both. ... See the Pen Vanilla JavaScript save canvas as image by Chris Bongers ... Here Mudassar Ahmed Khan has explained with an example, how to upload (Save) HTML5 Canvas Image to Server in Folder (Disk) in ASP.Net using C# and VB.Net. For illustration purpose, the jQuery Sketch plugin will be used to allow users draw Signatures and later the HTML5 Canvas Image of the Signature will be uploaded to Server and saved as Image in Folder (Disk) using ASP.Net. TAGs: ASP.Net ... 22/9/2015 · Download Free Files API. In this article I will explain with an example, how to convert (save) HTML5 Canvas to Image using Canvas toDataURL function in JavaScript. The drawing will be done using the jQuery Sketch plugin’s HTML5 Canvas Sketchpad (Drawing) App and later the drawing will be saved as an Image using the HTML5 Canvas toDataURL ...
Mar 07, 2018 - So I'm trying to implement a link/button of sorts such that a client can click the button, (possibly select folder location as well) and download a TeeChart in the highest quality possible. I'm aware right-click on the canvas into Save Image As works as a feature in some browsers, however I'm ... Thus we have to draw during window.onload event of the browser using JavaScript. Save the canvas as an image HTML5 provides a way to save the entire canvas including its content as an image file. It provides a canvas method toDataURL () which captures entire canvas content as an image. Nov 13, 2020 - Then, you can download it manually from your browser via a manual click or trigger it programmatically using JavaScript. This option is good if you intend to let the users download it on their machine or just wanted to save a few images from the canvas. As for the second method, I am going ...
5/5/2018 · A particularly useful feature that you can make use of in Javascript is the ability to capture a canvas as an image (formatted to your choice) and allow users to download this image all in one click. Retrieving and downloading image data from a canvas using Javascript Code. Canvas object toDataURL() method has two arguments: MIME type for the return image data as string, and the quality level of the return image within in range from "0.0" to "1.0". As an example to MIME types, HTML developers can use "image/png" or "image/jpg" where "image/png" is the default value. So if you want to return canvas data as an image in .jpg format, you can call toDataURL ... Jun 20, 2012 - I have a canvas element with a drawing in it, and I want to create a button that when clicked on, it will save the image as a png file. So it should open up the save, open, close dialog box... I do...
To save this graphic, we need to save it as some data url like img.png or img.jpg. var imgurl= canvas.toDataURL ( ) ; / / This method saves graphics in png document.getElementById ('cimg').src = imgurl; // This will set img src to dataurl (png) so that it can be saved as image. In this way, we can save canvas data to file in HTML5. 28/12/2020 · Now the image is loaded to the canvas and ready for processing. Let’s put some red photo filter over the image before we export it. ctx.fillStyle = "rgba(100, 0, 0, 0.5)"; ctx.fillRect(0, 0, img1.width, img1.height); Now if we want to export the image as DOM element, just use toDataURL method. Then attach it to something. Example #. You can save a canvas to an image file by using the method canvas.toDataURL (), that returns the data URI for the canvas' image data. The method can take two optional parameters canvas.toDataURL (type, encoderOptions): type is the image format (if omitted the default is image/png ); encoderOptions is a number between 0 and 1 ...
html5 canvas download image html5 canvas save image to file convert canvas to image javascript javascript save canvas image to server html5 canvas save image to local file canvas.todataurl is not a function canvas todataurl jpg html5 canvas todataurl download canvas as image jquery how to save canvas image using javascript html5 canvas save ... The getImageData () method returns an ImageData object that copies the pixel data for the specified rectangle on a canvas. Note: The ImageData object is not a picture, it specifies a part (rectangle) on the canvas, and holds information of every pixel inside that rectangle. Saving HTML canvas as an image is pretty easy, it can be done by just right-clicking on the canvas and save it as an image. But saving canvas as an image on the server is quite different. This article will show you how to achieve that.
The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ...
 How Can I Clear The Drawing Canvas In Javascript Stack
How Can I Clear The Drawing Canvas In Javascript Stack
 Vanilla Javascript Save Canvas As An Image Dev Community
Vanilla Javascript Save Canvas As An Image Dev Community
Understanding Save And Restore For The Canvas Context
Github Nurdtechie98 Candraw Drawing App Made For Applying
 Vanilla Javascript Save Canvas As An Image Dev Community
Vanilla Javascript Save Canvas As An Image Dev Community
 Export Canvas As Image With Javascript Red Stapler
Export Canvas As Image With Javascript Red Stapler
 Javascript Save Image To Server Save Canvas Image To Server
Javascript Save Image To Server Save Canvas Image To Server
 How To Change Save Image To File Default Name Stack Overflow
How To Change Save Image To File Default Name Stack Overflow
 Take Screenshot Of Webpage With Html2canvas
Take Screenshot Of Webpage With Html2canvas
 Save Chart As Image With Chart Js Tl Dev Tech
Save Chart As Image With Chart Js Tl Dev Tech
Create Html5 Canvas Documents In Animate
 How To Save Image In Html5 Canvas To Oracle Database Through
How To Save Image In Html5 Canvas To Oracle Database Through
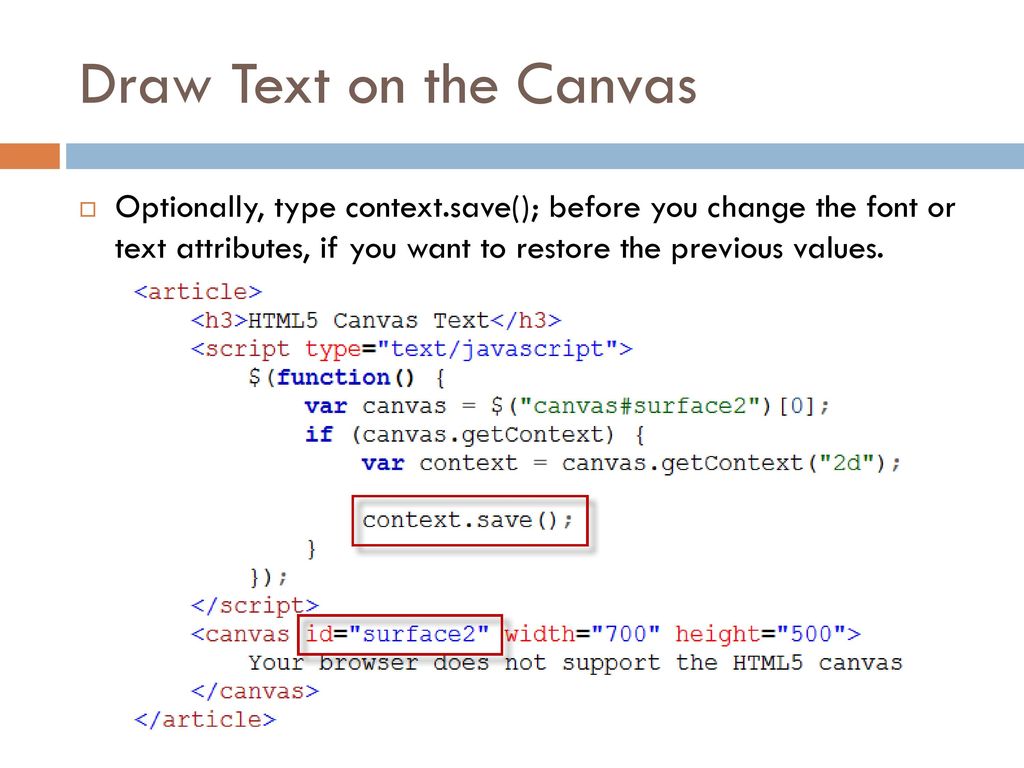
 Drawing With The Html5 Canvas Ppt Download
Drawing With The Html5 Canvas Ppt Download
 Save Canvas As An Image Vanilla Js Tutorial 2020
Save Canvas As An Image Vanilla Js Tutorial 2020
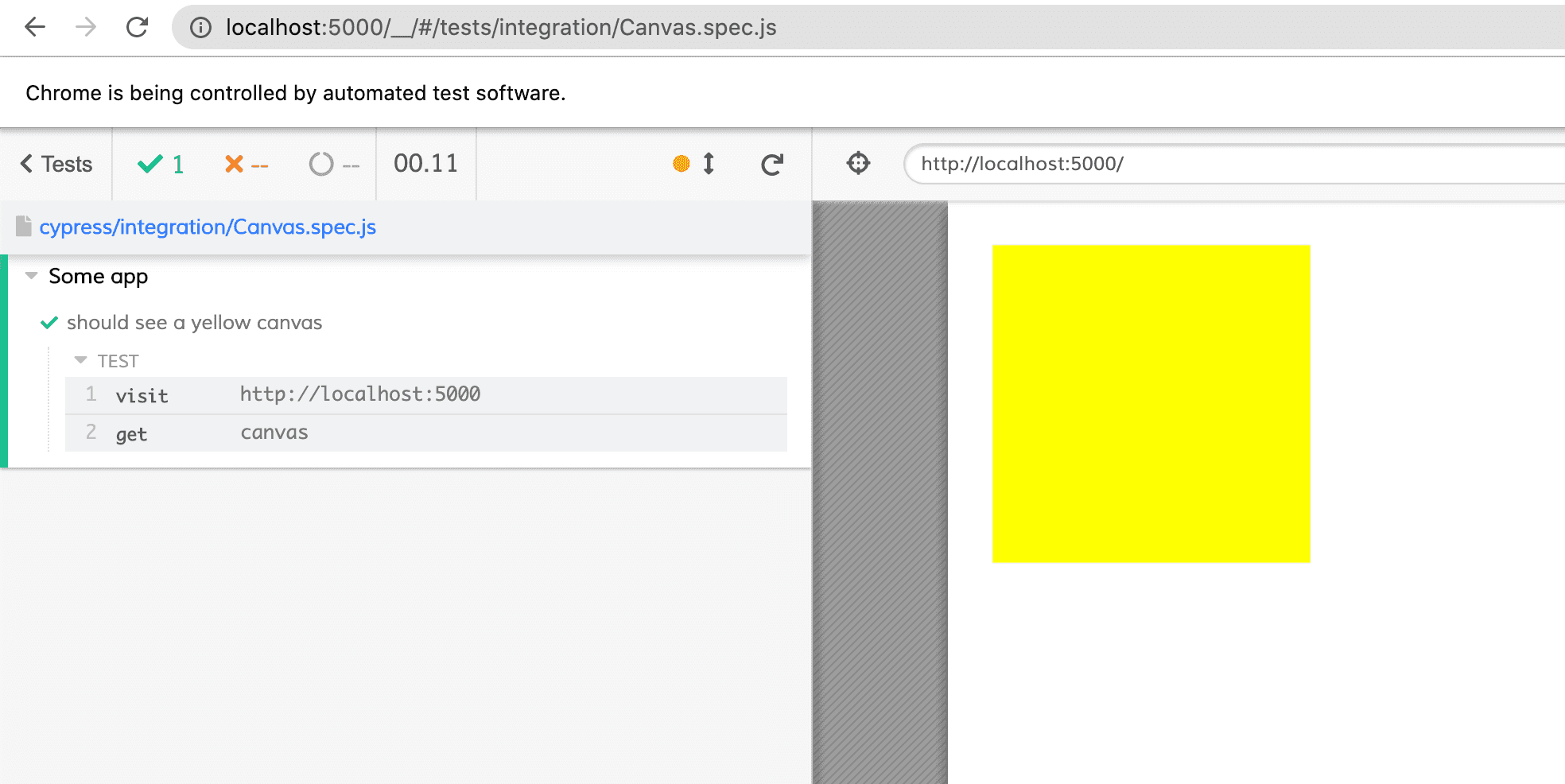
 Testing An Html Canvas With Cypress
Testing An Html Canvas With Cypress
 How To Create And Save An Image With Node Js And Canvas
How To Create And Save An Image With Node Js And Canvas
 Learn Html5 Canvas Drawing With Javascript In 1 Hour
Learn Html5 Canvas Drawing With Javascript In 1 Hour
 How To Use Javascript To Save Canvas Data In Chrome
How To Use Javascript To Save Canvas Data In Chrome
Saving Html5 Canvas As Image We Work We Play
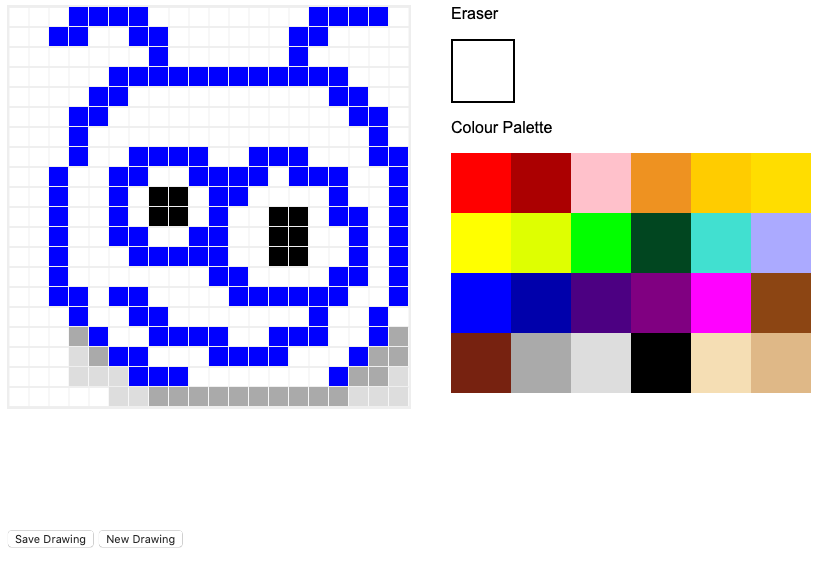
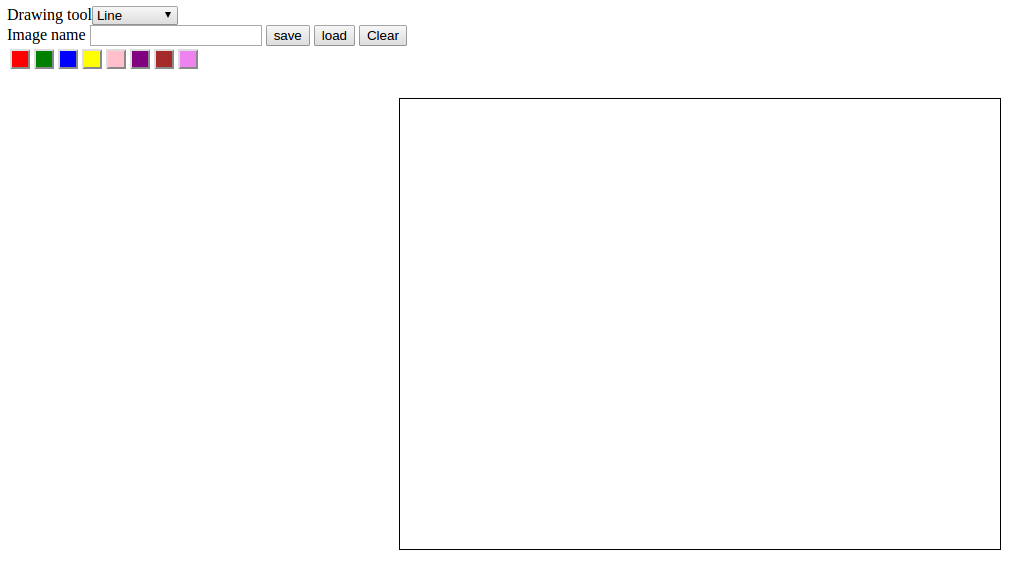
 Javascript Canvas Based Paint App Programming Part 1 By
Javascript Canvas Based Paint App Programming Part 1 By
 Interactivity On The Canvas With Javascript By Dr Abstract
Interactivity On The Canvas With Javascript By Dr Abstract
 Paint App Using Javascript And Canvas This Is The One Of
Paint App Using Javascript And Canvas This Is The One Of
Exporting Adobe Premiere File As Mp4 Ewu Canvas Student Support


0 Response to "26 Javascript Save Canvas As Image"
Post a Comment