23 How To Apply Validation On Dropdownlist In Javascript
In my previous tutorials, I'd explained how to validate dropdownlist using jquery, validate radiobuttonlist using javascript, validate checkboxlist using javascript and other more cracking tutorials on DropDownList, Asp here. Now we are going to implement the code, follow the step by step guidelines to validate the drop down list. For validating DropDown List, make sure you have "--Select--" option value 0 other wise validation on it will not work.

Yes thats y i have provided JS validation in the answer... it will work fine... please click on "accept answer" if it helps you. JQuery Geeks 24-Oct-11 1:35am nice

How to apply validation on dropdownlist in javascript. The tutorial describes Javascript validation of textboxes, comboboxes, radio buttons and checkboxes. In Javascript we create a function which checks if some value is entered in the textbox or selected in the case of combobox, radiobutton, checkbox. If a textbox is empty or an option is not selected we can use javascript to display an alert ... Aug 04, 2016 - I have a drop drown list and I am having trouble checking whether or not a value has been selected from the drop down list Below is my HTML Code : Car... To validate dropdownlist first we need to get selected value of dropdown based on that we can raise validation message. ASP.NET,C#.NET,VB.NET,JQuery,JavaScript,Gridview aspdotnet-suresh offers C# articles and tutorials,csharp dot net,asp articles and tutorials,VB.NET Articles,Gridview articles,code examples of asp 2.0 /3.5,AJAX,SQL ...
JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. JavaScript provides a way to validate form's data on the client's computer before sending it to the web server. Basic form validation includes the form to be checked to make sure all the mandatory fields are filled in. It would require just a loop through each field in the form and check for data. Nov 22, 2016 - Hello I have a Table Data Like This Field1 Field2 A U1 B V3 C K4 D Z1 In my drodpwonlist User select D and In Textbox1 he write Z1 I want to show alert message "Data Already Exist" How to...
Description: If you click on the Submit button without selecting any department then it will show alert/message "Please select Department" otherwise it will show the selected department in the alert box/message box. Notice i have binded the DropDownList with some static list items.You can also bind DropdownList from the DataBase with the help of my article "How to fill DropDownList from Sql ... When we build the form for any input then its required to validate the form before we submit form to the server. We required the variety of the validation like text box validation for input character in jquery, check box selection validation jquery and dropdown validation in jquery. we can do it both client side and server side validation. May 06, 2020 - In this article you will learn about all the JavaScript Validations.
Have an optionwith value 0which is going to be the default option of the dropdown and add requiredattribute to the selectelement. Once this selectelement is in a formand is submitted,HTMLis automatically going to take over the validation part. Finally, the form tag includes an onsubmit attribute to call our JavaScript validation function, validate_form(), when the "Send Details" button is pressed. The return allows us to return the value true or false from our function to the browser, where true means "carry on and send the form to the server", and false means "don't send ... Validate (Check) HTML Select DropDownList using jQuery The following HTML Markup consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a jQuery OnClick event handler.
Jun 30, 2009 - Validate a select dropdown box for a particular string value. Please can some one point out what I need to do in the script to get this done?. Nov 28, 2018 - I need to alert if you haven't selected anything and couldn't get it to work. It needs to show what is where wrong and alert with a window. In this section we will discuss about select box validation in JavaScript. Select box allows you to create drop down list and option tag inside the select tag is for available option in the list. The select tag is useful when you have to get the user input from the available options. HTML select Box having same functionality as HTML Checkbox ...
Dec 08, 2016 - I'm having trouble with validating my dropdown list with javascript. What I want is to display an error message underneath the field inside span tags if the user hasn't selected any options. I've c... Apr 23, 2011 - I want to carry out form validation for drop down lists. My website has 10 drop down lists. I want an alert message to be displayed whenever the user selects a blank field from a drop down list. One of the sample drop down list runs as follows: Groom's Current Profession Doctor #dropdownvalidation #selectoptionvalidation #jqueryvalidate dropdownlist select option in jquery on button click
CodeProject, 20 Bay Street, 11th Floor Toronto, Ontario, Canada M5J 2N8 +1 (416) 849-8900 If the stylesheet you link to has ... before applying. You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors ... AngularJS ASP.NET ASP.NET AJAX ASP.NET CORE C#.NET Dropdownlist Fileupload GridView HTML JavaScript JQuery Json JWT Linq LinqExtentions MVC MVC3 MVC 5 RadComboBox RadGrid RadWindow Sql Server Validation Visual Studio WCF Windows forms Windows Tips WPF xml XSLT
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... Copy. sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. This is called form validation. When you enter data, the browser and/or the web server will check to see that the data is in the correct format and within the constraints set by the application. Validation done in the browser is called client-side validation, while validation done on the server is called server-side validation. In this chapter ...
Following example shows you how to validate List-Box / Drop Down Box using JavaScript as client-side validation. Dropdown box or dropdown list allow the user to select one item per time. We can use default selected item to prevent the user from bypass selection. It can be "Select One" that force the user to select one item from the dropdown list. Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Server-Side Validation Validation is done at the server level after sending the form data to the server but before entering the data into the database is called server-side validation. The DropDownList enables you to initialize it by using the input or the select element. In cases where selection from the DropDownList is mandatory initialize it from an input or select element with a required attribute. The example below uses the Kendo Validator to display the validation message.
Validate (Check) ASP.Net DropDownList using JavaScript The following HTML Markup consists of an ASP.Net DropDownList and a Button. The ASP.Net Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the Validate JavaScript function is executed. Below is a code in HTML, CSS, and JavaScript to validate a form. HTML is used to create the form.JavaScript to validate the form. CSS to design the layout of the form. Form validation: <script> ... How to apply validation on Props in ReactJS ? 24, Jun 21. Design a form component which takes input from its user and displays a form. 14, Feb 20. Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ...
In this article, we learn how to validate a RadioButtonList and a DropDownList using JavaScript in ASP.NET. JavaScript provides a way to validate a form's data on the client's computer before sending it to the webserver. Jun 23, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 9 May 2017 In this article you will see how to put validation in dropdownlist by javascript, suppose first item value of dropdownlist is 0 and text is "-Select-" just like given below and we have to validate that at least one item is selected excluding default i.e "-Select-". Just copy and paste javascript code given below and pass the parameter ...
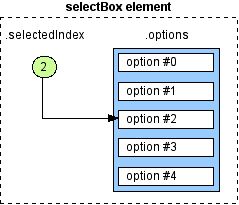
Validate (Check) HTML Select DropDownList using JavaScript The following HTML Markup consists of an HTML Select DropDownList and a Button. The HTML Button has been assigned a JavaScript OnClick event handler. When the Button is clicked, the Validate JavaScript function is executed. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. A dropdown list allows us to choose only one from the list of items. See the below screenshot how the dropdown list looks like-Important points to create a dropdown list. The <select> tab is used with <option> tab to create the simple dropdown list in HTML. After that JavaScript helps to perform operation with this list.
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
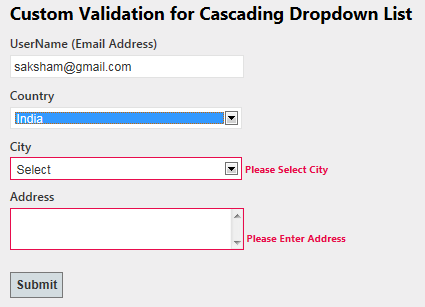
 Custom Validation For Cascading Dropdownlist In Mvc Razor
Custom Validation For Cascading Dropdownlist In Mvc Razor
Searchable Drop Down List Excel Trick Computergaga
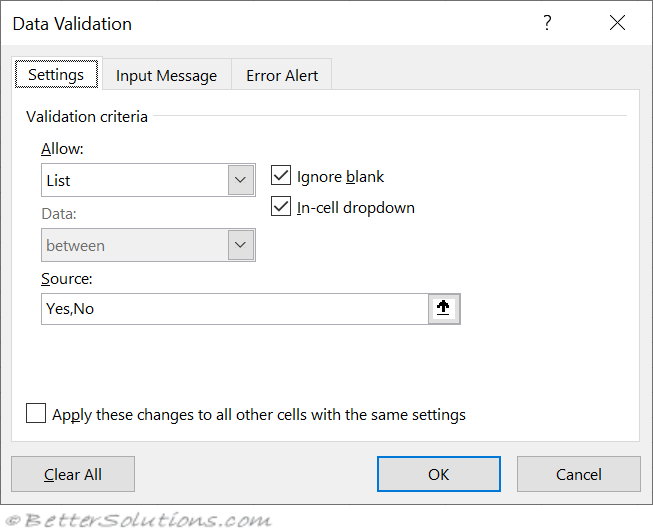
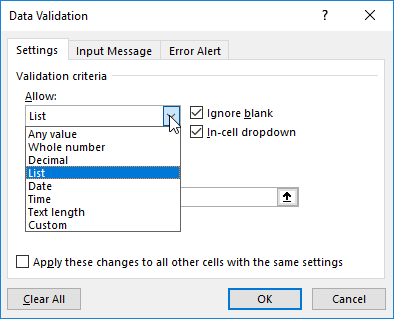
 Excel Data Validation Yes Or No
Excel Data Validation Yes Or No
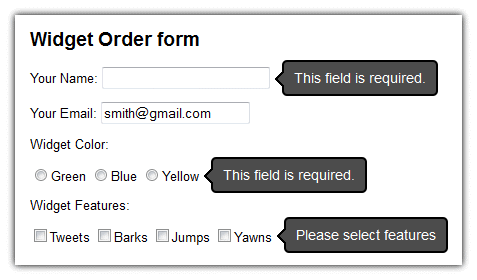
 The Most Indispensable Jquery Form Validation Reference Guide
The Most Indispensable Jquery Form Validation Reference Guide
 Can I Add A Searchable Dropdown List To My Form 123formbuilder
Can I Add A Searchable Dropdown List To My Form 123formbuilder
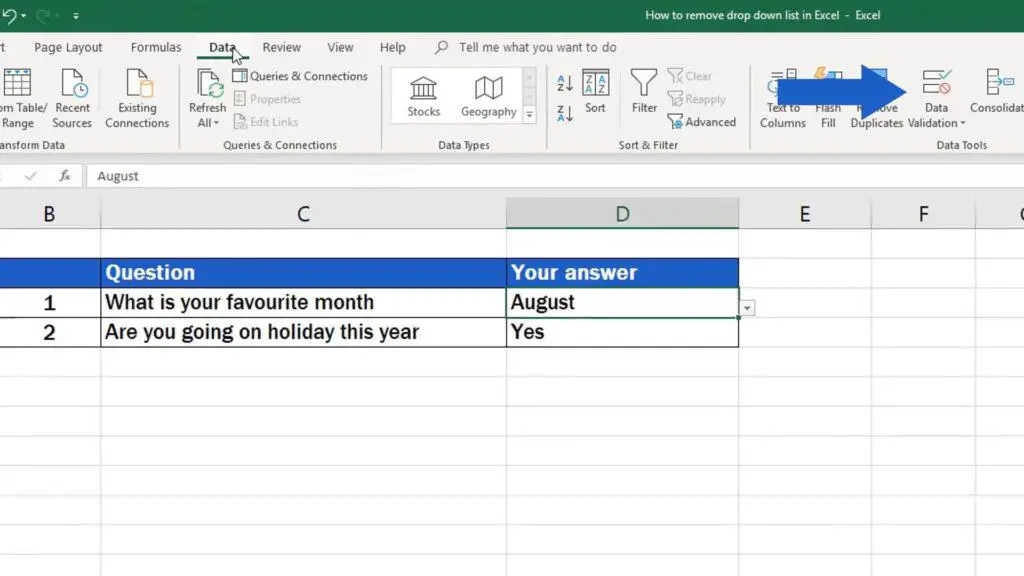
 How To Remove Drop Down List In Excel
How To Remove Drop Down List In Excel
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
 Create A Dynamic Dropdown List Excel Exercise
Create A Dynamic Dropdown List Excel Exercise
 How To Create A Drop Down List In Excel Javatpoint
How To Create A Drop Down List In Excel Javatpoint
 Step By Step To Create Two Drop Down List With Dependency
Step By Step To Create Two Drop Down List With Dependency
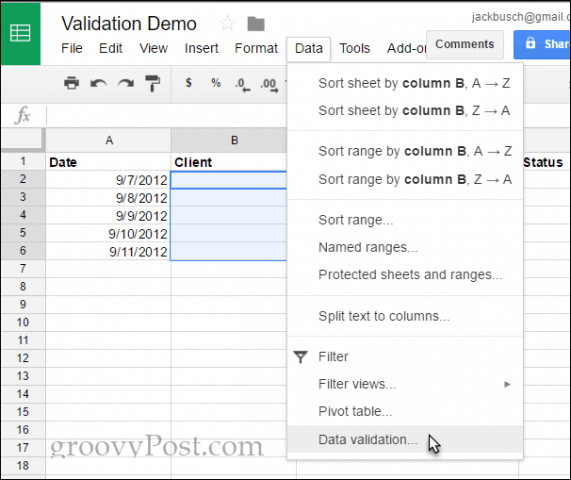
 How To Add Google Docs In Cell Dropdown And Validation In
How To Add Google Docs In Cell Dropdown And Validation In
 Multi Select Dropdownlist With Checkboxes Using Javascript
Multi Select Dropdownlist With Checkboxes Using Javascript
 Solved Reset Dropdown List Using Javascript Nintex Community
Solved Reset Dropdown List Using Javascript Nintex Community
 How To Create Drop Down Lists In Excel Complete Guide
How To Create Drop Down Lists In Excel Complete Guide
 Expandable Conditional Drop Down Lists In Excel Xelplus
Expandable Conditional Drop Down Lists In Excel Xelplus
 Validating Radiobuttonlist And Dropdownlist Using Javascript
Validating Radiobuttonlist And Dropdownlist Using Javascript
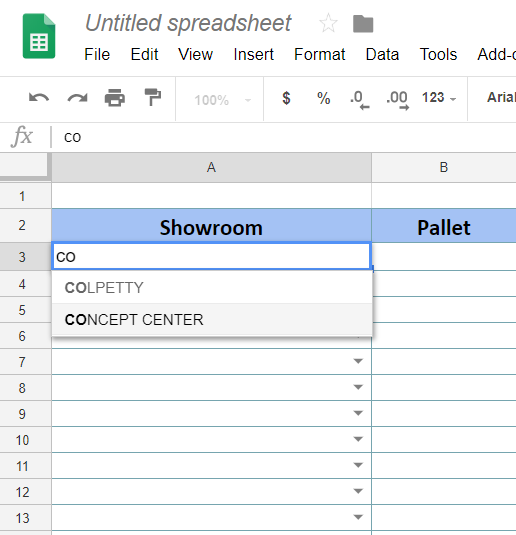
 Searchable Drop Down List As Seen On Google Sheets Data
Searchable Drop Down List As Seen On Google Sheets Data
How To Validate Dropdownlist In Javascript In Asp Net
 Form Validation Lt Javascript The Art Of Web
Form Validation Lt Javascript The Art Of Web
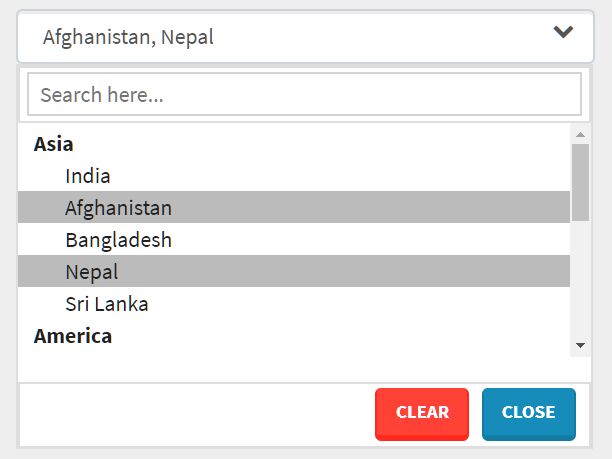
 Custom Select Dropdown With Search Box Amsifyselect Js
Custom Select Dropdown With Search Box Amsifyselect Js

0 Response to "23 How To Apply Validation On Dropdownlist In Javascript"
Post a Comment