21 How Much Html And Css Should I Know Before Javascript
This Is How Much JavaScript You Should Know before Learning a Framework. A recap to speed up your learning up to 3 times. ... and you should know about its principles and how they are getting used in modern frameworks. ... Having Fun with the CSS path() Function. Jhey Tompkins in codeburst. From recent studies, it has been ... to understand the concepts of JavaScript without any background knowledge. As a result, they often end up with frustration. You need to be aware of the basics of web development, including HTML and CSS before you go through JavaScript, ...
 How Much Html Css Js Do You Need To Know Prior To Learning React
How Much Html Css Js Do You Need To Know Prior To Learning React
Nov 19, 2020 - Learn the basics of HTML, CSS, and JavaScript, and how they fit together on the web.

How much html and css should i know before javascript. 1. Good question. I'd say technically speaking you don't really need to know HTML if you're absolutely only going to work in CSS (styling somebody else's HTML), but you do need to know about the DOM structure and box model. As pertains to CSS, the DOM and HTML are so closely related as to be virtually indistinguishable. Almost every type of coupling between HTML, CSS, and JavaScript can be lessened with an appropriate use of classes and a predictable class naming convention. At first glance it may seem like using a lot of classes in the markup is a sign of tight coupling, since the HTML needs to know the names of those classes in order to work. HTML stands for Hyper Text Markup Language while Cascading Style Sheets is known as CSS. Before choosing HTML or CSS, one should know their specific work. So, let's begin with HTML use. Generally, HTML is used for making a structure of web page which is going to appear on World Wide Web (WWW).
How many projects have you built with HTML CSS and JavaScript? If you have built many different projects then you have two options. Continue JavaScript and become a front end developer or learn a back end Language like Ruby, PHP, and Python. NOTE:... In most cases, you have to know HTML & CSS. In rare cases, you can ignore both. ... In my company, there are projects with strict separation between HTML & CSS and everything related to server side. This allows to bring the best C# or PHP developer on one side, and the best HTML, CSS & JavaScript ... The problem is, that you have to know HTML5, CSS3, DOM perhaps some jQuery UI or HTML canvas stuff + UX + responsice webdesign + Typography & Layout + a workable set of backend tools (LAMP or such) to do anything usefull with JS. Which makes the whole thing basically impossible for an "entry level" developer to learn.
But then, learning PHP will mean you can learn JavaScript much easier when it comes to it. Either is fine. I recommend JavaScript first, then PHP. But learning about such things as server-side ... i want to learn java script but do i need to start with html React plays a big role in how the UI is structured, but the actual definition of the content, the layout, the colors, and the logic for fetching the data, and so on is defined in a combination of HTML, CSS, and JavaScript. You can take a look at this weather app's source code to get a better idea of what to expect.
311. There are two main reasons to put CSS before JavaScript. Old browsers (Internet Explorer 6-7, Firefox 2, etc.) would block all subsequent downloads when they started downloading a script. So if you have a.js followed by b.css they get downloaded sequentially: first a then b. Definitely learn html and css first. Javascript is most often attached to those things in the real world, but it is best to have a good understanding of html and css before (especially since you can use javascript to manipulate the existing css and html). Source: developer for about 4 years in industry. 1. level 1. I agree, there is so much cross over and so much is related, that you won't be completely devoid of learning HTML & CSS while learning JS. 1. level 1. isakdev. 2 years ago. I'd say DOM, box-model, flexbox, basic CSS styling and then move on. You can learn css as you go, it won't interefere with your JS learning. 5.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1. HTML and CSS. Every front end developer starts their journey with HTML and CSS. So before you start learning to react you should have good command on writing HTML and CSS. You should know how to write semantic HTML tags, how to write CSS selectors, how to use classes, how to implement a CSS reset, box model, how to reset to border-box ... Dec 27, 2019 - I personally liked going through khanacademy for both css/html and javascript then moving onto codeacademy. Coming from nothing I needed a base idea to shoot from. khan academy did that for me. then I moved onto codeacademy ... You can't really do anything useful with JS without knowing HTML or ...
It took me about 2 months to master the basics of HTML5, CSS3 and JavaScript. On average, I think I coded about 7 hours a day. Coding, like any skill, gets better with practice. There was no time to become lax and stop there. Mar 05, 2018 - Apparently it is... but there's a whole lot more to it than the job description. For your first Day #1 yes it’s going to get you through. But comes Day #2 you’re going to have to learn SEO. Day #8 you’ll have to learn Photoshop. Day #15 you’ll have to learn Illustrator. JavaScript is Everywhere. Millions of webpages are built on JavaScript and it's not going anywhere at least for now. On one side HTML and CSS give styling to the web pages but on the other side, it's the magic of JavaScript that makes your web page alive. ... 13 Things You Should Know Before You Enter In Web Development. 03, Feb 20.
But I don't know HTML and CSS. Yes, you will have to learn HTML and CSS too, because that's how you display things. JavaScript runs behind the scenes and interact with HTML and CSS to make ... Okay I just got my first certificate. But I feel I need to learn so much more before I move further into javascript basics. So one of the things I have been wondering about is bootstrap. And hoped to get some though or input from users. I apologize in advance if I do not word my questions well. Is it something that should be considered a must learn. ( or more another useful tool in the tool ... John, It's all subjective, really. Ultimately, it depends on who is learning what, and what they want to do with it. HTML/CSS/JavaScript are going to be your essential tools for Front-End Web Development, while languages like Python or PHP are going to be more for Back-End Web Development (or other programming efforts beyond web work).
No matter how relatively advanced my skills are now, I can't deny the fact that learning HTML and CSS is my foundation. I understand one's itch to start with a real programming language such as Ruby, JavaScript or Python. But to build something complete, at least for the web, a developer should have decent HTML and CSS skills. Nov 20, 2018 - Before learning web development and programming I was always at awe whenever I looked into nicely done websites. I love reading articles and the web is my primary source of contemporary information… Sep 04, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
CSS is used to control the style and layout of multiple Web pages. If we are in a project, we usually complete the JavaScript part first. Later we will sit on css part. Because functionality wise ... Well, I'd say it's enough to have about 2 weeks of HTML and 2 weeks of CSS (considering you learn for ~3 hours a day) to be able to move forward to JavaScript. Also, note that when I say "learn"; I actually mean "learn + implement every bit of information you gather on practice via making a web page". 28,104 Points. on Dec 22, 2014. You should have a fair amount of the knowledge of HTML and CSS and all it's properties. I'd image in PHP you'll find yourself returning HTML markup and so you'll need to know enough about both to return clean semantic markup with appropriate CSS classes. That's different than understanding color theory, type, etc.
Nov 05, 2014 - Participate in discussions with other Treehouse members and learn. HTML.Net Tutorials - A nice collection of tutorials for learning HTML, CSS, PHP and Javascript. HTML and CSS Tutorials (HTML Dog) - Quick and easy-to-follow tutorials, references and examples to perfect your HTML and CSS skills. Web Design Tutorials (Boogie Jack) - Learn HTML, CSS, website planning, Javascript and a whole lot more. Dev ... Put Down the Javascript: Learn HTML & CSS first. Colby Fayock. A growing trend in front end development is the idea that you can dive right in to Javascript and succeed. Honestly, for better or worse you probably can. But you're just building on top of a fragile foundation that will come back to bite you.
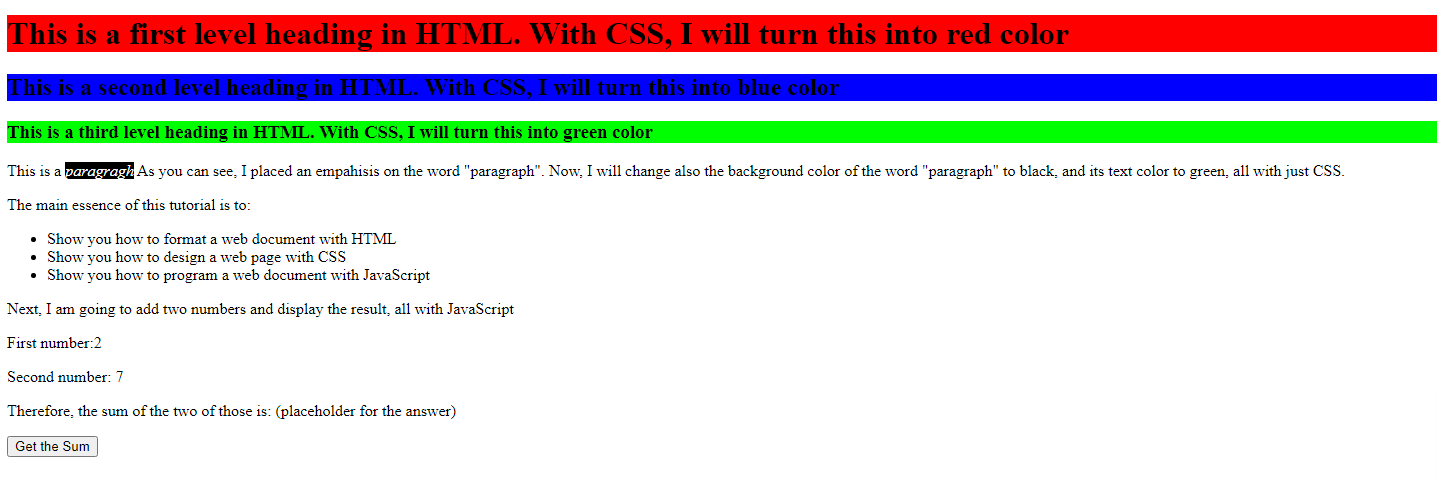
Jan 27, 2014 - Should you learn HTML before you tackle CSS, or master both at the same time? JavaScript is used to add interactivity to websites. Here are some common examples of when to use javascript in sites. A FAQ page where the user can to open the icon and get more details. Screen Shot 2021-08-10 at 10.26.13 AM 1420×848 69.4 KB. Or maybe a countdown clock for a prize giveaway.
Put style sheets at the top (CSS). Combine multiple cascading style sheets (CSS) into a single style sheet. If you want to apply a CSS class to only one HTML control then go with "#controlID", on the other hand, if you want to apply CSS class for multiple controls then go for ".class". Don't use the "style" attribute on an element to set its style. 1 Programming fundamentals to master before learning Node JS. 1.1 Basic data types. 1.2 Control flow. 1.3 Loops. 1.4 Functions. 1.5 Advance data types, Objects, and Arrays. 1.6 Composing basic programs. 1.7 Fixing bugs, finding a solution online. 2 JavaScript specific concepts that are heavily used in Node JS. CSS: Just What You Need To Know. Now that we have a basic understanding of HTML, let's look at CSS. "CSS" stands for "Cascading Style Sheets." Sticking with the car analogy we used earlier for HTML, you can think of CSS as the paint, mirrors, spoiler, and pretty much everything that's aesthetic about the car.
2 weeks ago - What you learn next depends on your interests and strengths, but these are a few avenues you can take to get better jobs using your knowledge of HTML and CSS: ... To make websites interactive and to add more functionality, you’ll need to know JavaScript. Also referred to as “Vanilla ... Jun 11, 2021 - The question of how and where to learn HTML & CSS is a highly reasonable thing to ask. The answer depends on all sorts of things: how serious you are, Aug 05, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Html Css And Js As A Framework Knoldus Knoldus Blogs Ui
Html Css And Js As A Framework Knoldus Knoldus Blogs Ui
 Top 5 Skills You Must Know Before You Learn Reactjs
Top 5 Skills You Must Know Before You Learn Reactjs
 Codepen Built Test Share And Discover Html Css And
Codepen Built Test Share And Discover Html Css And
 Learn Javascript Take These Courses And Certificates
Learn Javascript Take These Courses And Certificates
 Put Down The Javascript Learn Html Amp Css First
Put Down The Javascript Learn Html Amp Css First
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without



 These Are The Best Html And Css Projects For Beginners
These Are The Best Html And Css Projects For Beginners
 How Much Html And Css Should You Know To Be A Complete
How Much Html And Css Should You Know To Be A Complete
 How Much Html And Css Should You Know To Be A Complete
How Much Html And Css Should You Know To Be A Complete
 How Much Html And Css Should You Know To Be A Complete
How Much Html And Css Should You Know To Be A Complete
 Simple Analog Clock Using Html Css Amp Javascript Dev Community
Simple Analog Clock Using Html Css Amp Javascript Dev Community
 Should I Learn Html And Css Before Javascript W Learn Smart
Should I Learn Html And Css Before Javascript W Learn Smart
 How Much Html And Css Should I Know For An Entry Level Web
How Much Html And Css Should I Know For An Entry Level Web
 Javascript The Definitive Guide For Entrepreneurs Ideamotive
Javascript The Definitive Guide For Entrepreneurs Ideamotive
 Learn Web Development Basics Html Css And Javascript
Learn Web Development Basics Html Css And Javascript
 How Much Html Css Do You Have To Learn Before Getting Your
How Much Html Css Do You Have To Learn Before Getting Your
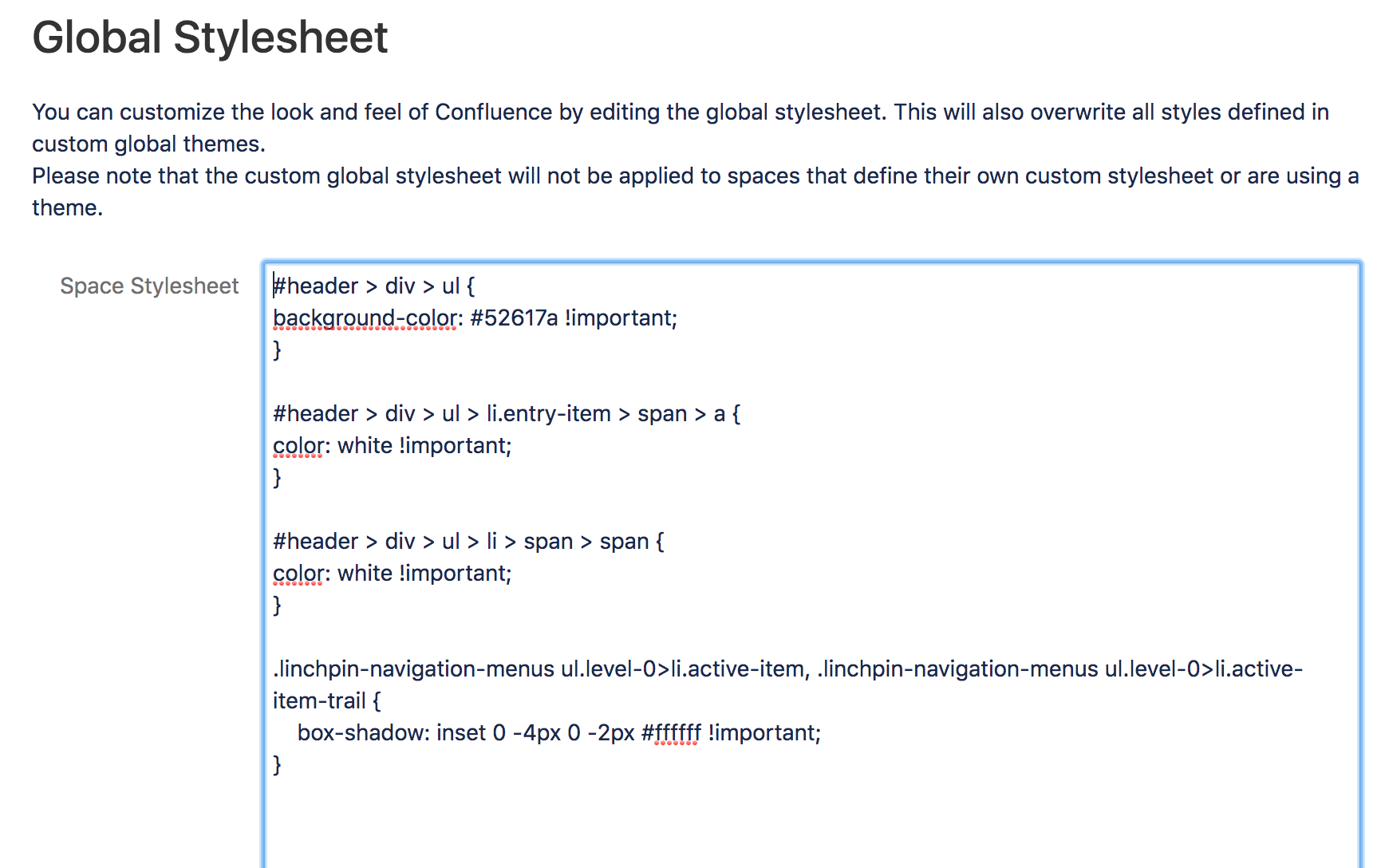
 The Safest Way To Inject Css Html Javascript To Confluence Pages
The Safest Way To Inject Css Html Javascript To Confluence Pages
0 Response to "21 How Much Html And Css Should I Know Before Javascript"
Post a Comment