28 Build Calendar In Javascript
We will use DayPilot Lite for JavaScript [javascript.daypilot ] to build the event calendar. DayPilot Lite for JavaScript is open-source - available under Apache License 2.0. Scheduler CSS Themes. DayPilot Lite for JavaScript comes with several pre-built CSS themes. This tutorial teaches you how to build a JavaScript single-page app that uses the Microsoft Graph API to retrieve calendar information for a user. Tip If you prefer to just download the completed tutorial, you can download or clone the GitHub repository .

In the outer loop, we create a new " tr " element, ie, table row, up to 6 times. (maximum number of rows we need to create the calendar), then run the inner loop to create elements in each rows,...

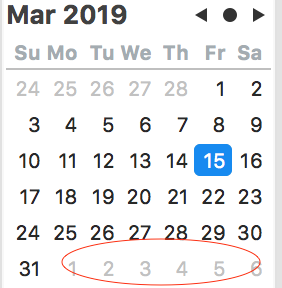
Build calendar in javascript. Supports various view types: daily, weekly, monthly (6 weeks, 2 weeks, 3 weeks) Supports efficient management of milestone and task schedules. Supports the narrow width of weekend. Supports changing start day of week. Supports customizing the date and schedule information UI (including a header and a footer of grid cell) Fullscreen Flat Calendar UI. Here's a design that's much less interactive but also quite dynamic. With this fullscreen calendar you can tell that the developer Ricky Eckhardt put some effort into the project. It does work in pure CSS but to keep the height perfectly aligned with the container, Ricky has used some necessary JavaScript. For example, in Learn JavaScript, I show you how to: Build a calendar for any month (and any year) Add a previous/next button to switch between months; Click on each date to display a date; Here's what it looks like: If you want to learn to build this datepicker, I highly recommend joining Learn JavaScript when enrolment opens in July 2019. I ...
In JavaScript, you might have to create a website with a calendar, a train schedule, or an interface to set up appointments. These applications need to show relevant times based on the user's current timezone, or perform calculations around arrivals and departures or start and end times. Free JavaScript Calendars and JavaScript Events Calendars Vcalendar. An elegant calendar and datepicker plugin for Vuejs. Check it out on GitHub! tui.calendar . tui.calendar is a powerful, full-featured calendar library used to showcase custom events, schedules, and tasks in daily, weekly, and monthly views. React Big Calendar 10/4/2017 · var CURRENT_DATE = new Date(); var d = new Date(); var content = 'January February March April May June July August September October November December'.split(' '); var weekDayName = 'SUN MON TUES WED THURS FRI'.split(' '); var daysOfMonth = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31]; // Returns the day of week which month starts (eg 0 for Sunday, 1 for Monday, etc.) function getCalendarStart(dayOfWeek, currentDate) { var date = currentDate - 1; var …
This article contains one fraction of a component (a datepicker) from Learn JavaScript. There's so much more I want to show you. (But they're mostly JavaScript related topics). For example, in Learn JavaScript, I show you how to: Build a calendar for any month (and any year) Add a previous/next button to switch between months Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. JavaScript Scheduler is a Google-like event calendar component with 10 views and numerous features for booking appointments. Clean UI and customizable appearance. Perfect solution for scheduling with all required functionality out-of-the-box.
There is a bug in the video's code.. here's the fixed version - https://github /niinpatel/calendarHTML-JavascriptThis project uses HTML & JavaScript's Dat... DayPilot Calendar is an AJAX event calendar widget.Supports drag and drop operations (event creating, moving, resizing).Context menu, event bubble, custom event properties (menu, color, html). jQuery plugin. Demo Download. Event Calendar Tutorials. Event Calendar for JavaScript This is a colorful and beautiful looking Simple JavaScript/JS Calendar example designed with CSS and JS code. Here, the designer has given you both the date and the time. At the very first glance, a stack of colorful boxes is only seen. The today's date is seen in there.
13/4/2020 · Learn how to build a calendar in JavaScript using modern date APIs!This is using the platform that I use to teach JavaScript which is https://learnjavascript... Arguably, time is the best and worst built-in function in Javascript. For my most recent project, I had the idea to make a bastardized Google calendars. I naively figured that making a general, functional calendar would be straightforward and allow me plenty of time to build out my site. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Tutorials References Exercises Videos NEW Menu . Log in. ... Learn how to create a Calendar with CSS.
How to build a simple calendar with JavaScript While there are lots of JavaScript-based calendar widgets out there, there's not much in the way of explaining how they work for the JS acolyte. I recently had the opportunity of building one from memory (and best of all, for no particular reason), using none of the popular JS libraries. Creating a calendar in Javascript (Html) Ask Question Asked 4 years, 6 months ago. Active 4 years, 6 months ago. Viewed 3k times -1 I am trying to create a calendar and I have two problems. The months will not display as text, but rather as numbers. The days also won't update when I change the months. ... The calendar is useful when you want to create some booking system or filter option which depends on a particular date. The best module I came across for implementing the calendar in the React js ...
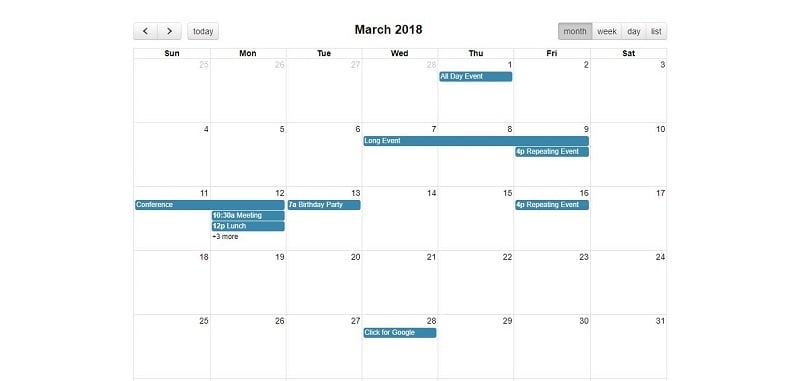
Write a function createCalendar (elem, year, month). The call should create a calendar for the given year/month and put it inside elem. The calendar should be a table, where a week is <tr>, and a day is <td>. The table top should be <th> with weekday names: the first day should be Monday, and so on till Sunday. Within that JavaScript file I'm using that calendar module, creating a new instance of it, and then just calling the month days method, which returns an array of arrays. [00:46] If we save this and run it in our browser you can see that we do get outputs similar to what we saw on the module page on MPM's website. Full-sized, drag & drop event calendar in JavaScript. npm install @fullcalendar/react npm install @fullcalendar/daygrid import React from 'react' import FullCalendar from '@fullcalendar/react' import dayGridPlugin from '@fullcalendar/daygrid' export const DemoApp = => ( <FullCalendar plugins={[dayGridPlugin]} initialView="dayGridMonth" /> )
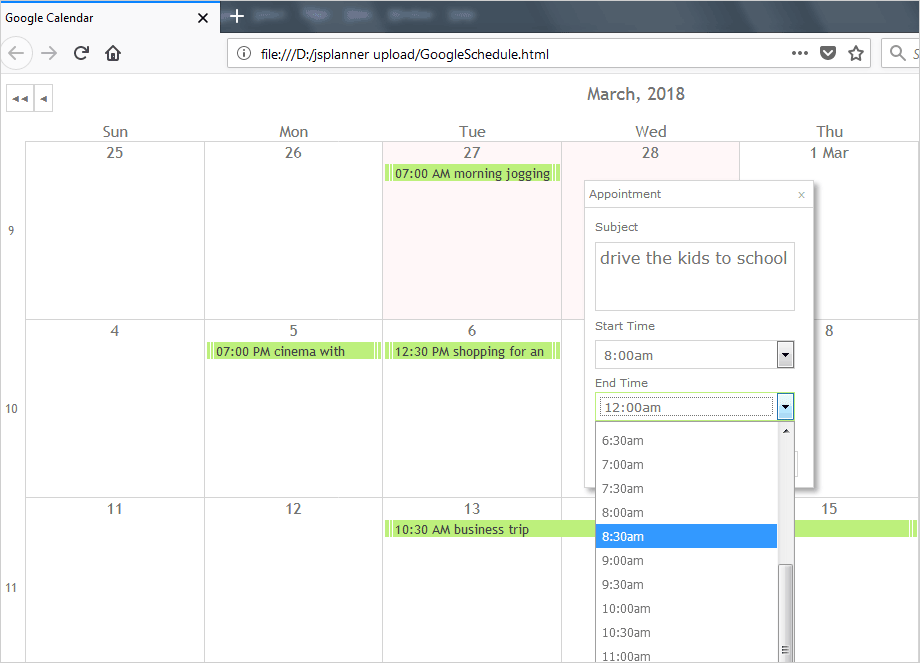
Welcome to a tutorial on how to create a simple pure Javascript Calendar. Are you looking to develop a calendar web app, without using any server-side scripts? Be it for a commercial project, school project, or just curiosity - You have come to the correct place. The JavaScript file provides the scheduling functionality. The CSS file is responsible for the styling of our calendar. We create a subfolder named "themes" and we place the light.css file there. We create an HTML file, a blank web page called GoogleSchedule and in the head section we place a reference to the CSS file: How to create a Calendar with JavaScript Before We Start. Every developer needs clean and modern elements to develop their websites, It contains pictures and a user interface element within a website. The most important one and the first section that the user sees when the user enters a website. How to create a Calendar with JavaScript
The calendar will include dropdowns for the months and the years using only plain old JavaScript. The process will be as follows: Render the months onto a dropdown. Render the years onto a dropdown. Render the days for the currently selected month/year combination. Redraw the calendar when the months/years are changed. 1: calendar.html: Html file that shows a calendar control on the web page and a textbox that shows selected date from the date picker. 2: calendar.js: Java script code file that contains all the java script code that has used in calendar. 3: calendra.css: CSS file that is used to give a better look to the calendar control.
 How To Automatically Add A Schedule From Google Sheets Into
How To Automatically Add A Schedule From Google Sheets Into
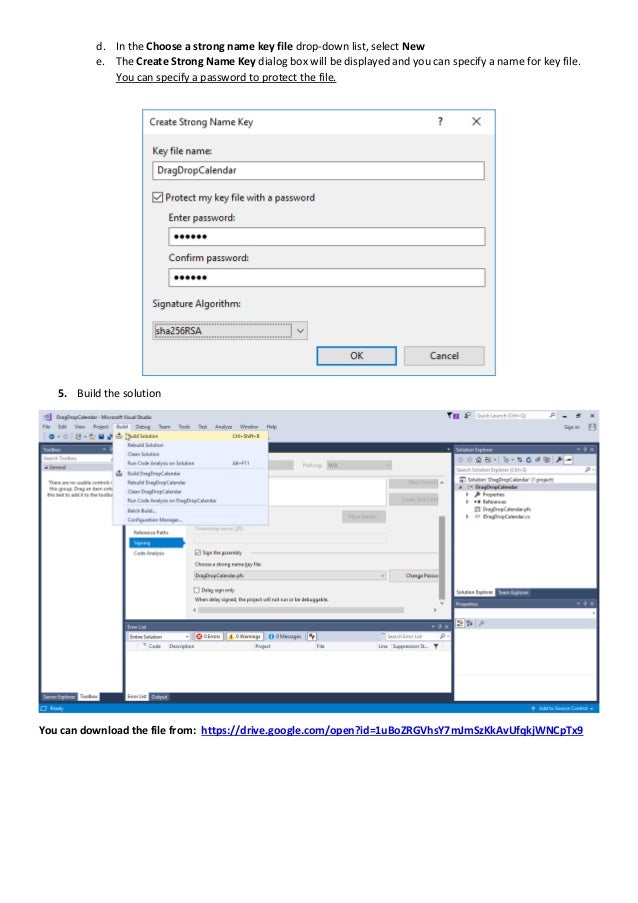
 Drag Amp Amp Drop Calendar Javascript Add In For Dynamics Nav
Drag Amp Amp Drop Calendar Javascript Add In For Dynamics Nav
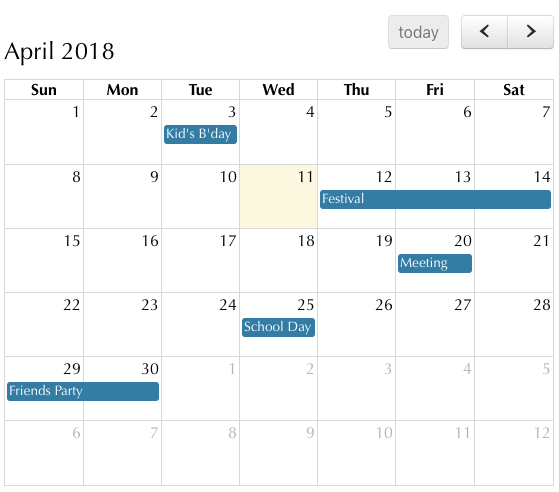
 Build A Javascript Calendar In 15 Minutes
Build A Javascript Calendar In 15 Minutes
 Php Calendar Event Management Using Fullcalendar Javascript
Php Calendar Event Management Using Fullcalendar Javascript
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
 Github Nhn Tui Calendar A Javascript Calendar That Has
Github Nhn Tui Calendar A Javascript Calendar That Has
 Top 5 Best Jquery Scheduler And Events Calendar For Web
Top 5 Best Jquery Scheduler And Events Calendar For Web
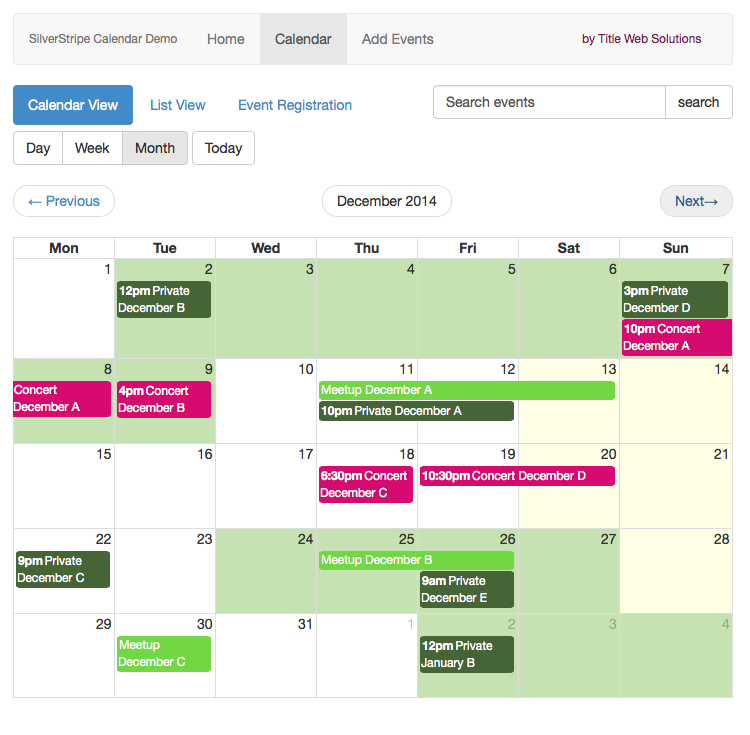
 Managing Events With Silverstripe A New Calendar Module
Managing Events With Silverstripe A New Calendar Module
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
 Scheduler Javascript Event Calendar Dhtmlxscheduler
Scheduler Javascript Event Calendar Dhtmlxscheduler
 5 Best Javascript Calendar Component To Manage View Events
5 Best Javascript Calendar Component To Manage View Events
Build Jquery Ui Datepicker Display Button Bar In Javascript
 10 Best Javascript Calendar Plugins For Scheduled Events
10 Best Javascript Calendar Plugins For Scheduled Events
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
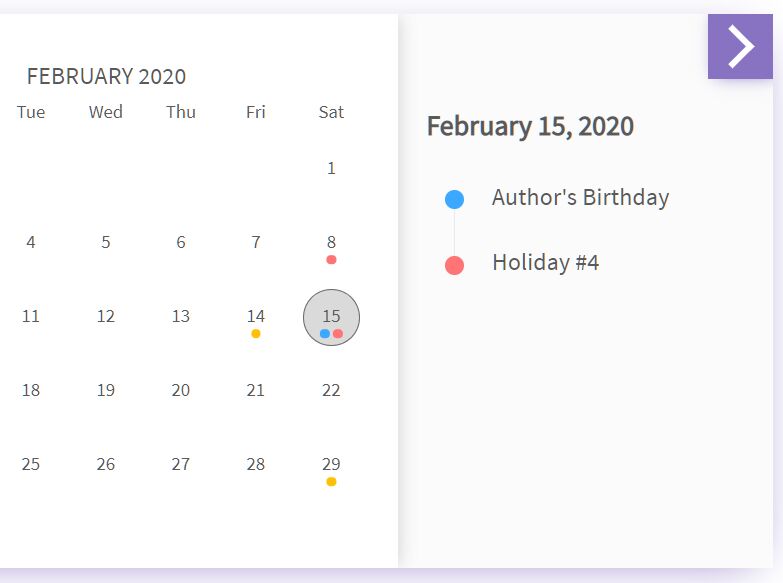
 Interactive Calendar With Events In Javascript Mindfusion
Interactive Calendar With Events In Javascript Mindfusion

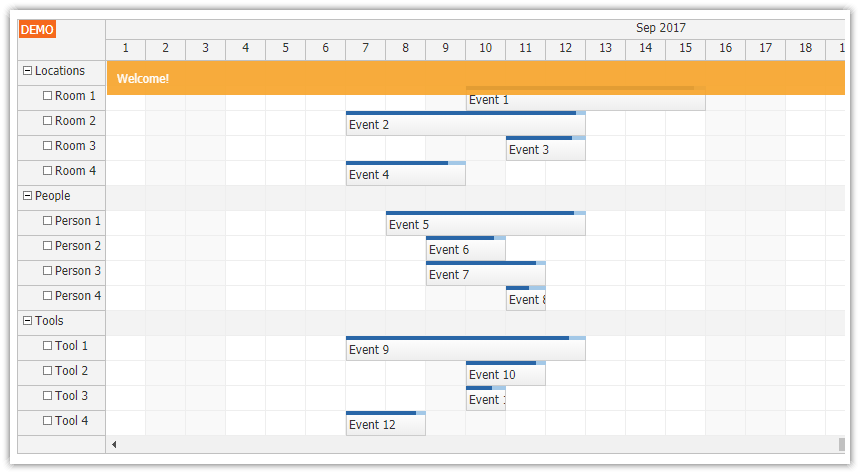
 Daypilot Html5 Calendar Scheduler And Gantt Chart Web
Daypilot Html5 Calendar Scheduler And Gantt Chart Web
 How To Build A Calendar Widget This Tutorial Is To Build A
How To Build A Calendar Widget This Tutorial Is To Build A
 Top Javascript Calendar Plugins Flatlogic Blog
Top Javascript Calendar Plugins Flatlogic Blog
 Overview Of Javascript Event Calendars Dzone Web Dev
Overview Of Javascript Event Calendars Dzone Web Dev
 Create A Simple Event Calendar With Javascript Caleandar Js
Create A Simple Event Calendar With Javascript Caleandar Js
 Javascript Scheduler Js Event Calendar Syncfusion
Javascript Scheduler Js Event Calendar Syncfusion
 Simple Javascript Calendar With Events Free Code Download
Simple Javascript Calendar With Events Free Code Download
 Coding A Calendar In Javascript Thatsoftwaredude Com
Coding A Calendar In Javascript Thatsoftwaredude Com
 How To Generate Calendar Events Programmatically For Browser
How To Generate Calendar Events Programmatically For Browser
 Python Calendar Tutorial With Example
Python Calendar Tutorial With Example

0 Response to "28 Build Calendar In Javascript"
Post a Comment