25 Check Array If Empty Javascript
There are multiple ways we can check if an object is empty in javascript which depends on the requirement and ease of use. But in my opinion Object.keys({}).length is the best approach to check the object is empty. In this article, we will write a program to check if an array element is empty or not in JavaScript and make sure we have a consistent array of data. Submitted by Abhishek Pathak, on October 15, 2017 JavaScript doesn't have data types. This sounds a good feature, but it is mostly bad.
 Lodash Check For Empty Array In An Array Of Objects Using
Lodash Check For Empty Array In An Array Of Objects Using
Object.keys () Method The Object.keys () method is probably the best way to check if an object is empty because it is supported by almost all browsers including IE9+. It returns an array of a given object's own property names. So we can simply check the length of the array afterward:

Check array if empty javascript. in javascript check is is an array or not; javascript check if array is not empty; javascript not empty array not string; how to check an empty array js; javascript check if any value in array is true; js check if array is empty; check row empty array javascript; javascript array exists check; javascript check if array is empty; mongodb check ... When you're programming in JavaScript, you might need to know how to check whether an array is empty or not. To check if an array is empty or not, you can use the.length property. The length property sets or returns the number of elements in an array. By knowing the number of elements in the array, you can tell if it is empty or not. You can test typeof operator like this alert (typeof devices);, it will alert the object or array string. Then we have added array.length > 0 to check the length (number of elements) of the array which ensure that an array is not empty or not null.
The array can be checked if it is empty by using the array.length property. By checking if the property exists, it can make sure that it is an array, and by checking if the length returned is greater than 0, it can be made sure that the array is not empty. check if array empty javascript while loop; check if array empty javascript; check if an array is null javascript; ng if array not empty; check if array is undefined or empty typescript; check array empty in javascript; how to check for an empty array in javascript; Array.isEmpty; array js if null; if length of array is empty js Code recipe: Check if a JavaScript array is empty with examples Code snippets to help you check whether a JavaScript array is empty or not Posted on February 06, 2021
How to check an object is empty using JavaScript? Method 1: Using the Object.keys (object) method: The required object could be passed to the Object.keys (object) method which will return the keys in the object. The length property is used to the result to check the number of keys. If the length property returns 0 keys, it means that the object ... Having confirmed that the variable is an array, now we can check the length of the array using the Array.length property. If the length of the object is 0, then the array is considered to be empty and the function will return TRUE. Else the array is not empty and the function will return False. The JavaScript function above checks to see if the array is empty or if it hasn't been defined. Firstly, it checks to see if the variable is an array by using the Array.isArray () method. If the variable in question is undefined or it is another variable type such as a string or an object, the function will return TRUE.
So first, you declare an array and then just passing blank array you can empty an array and it just one line of code. But you can also check if an array is empty in javascript by checking it's length. you can also modify the above code in optimization manner and reusable functionality by make it as a function like below code. The indexOf () method searches the array for the specified item, and returns its position.The search will start at the specified position, or at the beginning if no start position is specified, and end the search at the end of the array.It will returns -1 if the item is not found. Array.isArray (), unsurprisingly, checks whether its argument is an array. This weeds out values like null, undefined and anything else that is not an array. Note that this will also eliminate array-like objects, such as the arguments object and DOM NodeList objects. Depending on your situation, this might not be the behavior you're after.
How to check if an array is empty or not in JavaScript. We can check if one JavaScript array is empty or not by using its length property. This property returns the number of elements in an array. If its value is 0, that means the array is empty. If it is not, it is not empty. Array.isArray (), unsurprisingly, checks whether its argument is an array. This weeds out values like null, undefined and anything else that is not an array. Note that this will also eliminate array-like objects, such as the arguments object and DOM NodeList objects. Depending on your situation, this might not be the behavior you're after. In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf () method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.
See the article "Determining with absolute accuracy whether or not a JavaScript object is an array ... When checking for Array instance, Array.isArray is preferred over instanceof because it works through iframes. var iframe = document. createElement ('iframe'); ... Here's a Code Recipe to check if an object is empty or not. For newer browsers, you can use plain vanilla JS and use the new "Object.keys" 🍦 But for older browser support, you can install the Lodash library and use their "isEmpty" method 🤖. const empty = {}; Object.keys(empty).length === 0 && empty.constructor === Object _.isEmpty(empty ... The array is empty. Example 3 - Check if Array is Empty using Null Check on Elements. To check if an array has all null elements, use a looping technique and check if the elements are all null. In the following example, we will initialize an array of user defined objects of type Color with null objects.
how to check if all inputs are not empty with javascript. javascript by ~Chirume on Dec 17 2020 Comment. 4. const inputFeilds = document.querySelectorAll ("input"); const validInputs = Array.from (inputFeilds).filter ( input => input.value !== ""); console.log (validInputs) // [array with valid inputs] xxxxxxxxxx. 1. In JavaScript, arrays not actually array; they are objects. So, if you check the type of array using typeof property, it will return value as an object. But now we have Arrau.isArray () function to check the type of array, which can be used with.length property to check empty array. Using Array.isArray () you can ensure value is an array type and array.length check that array is empty or not. Javascript array is a collection of different types of values like string, number, object even array also. So whenever any element adds to javascript array it's size increases.
The best way to check if an array is empty in JavaScript is by using the Array.isArray() method (ES5+) and array's length property together like so: Here are multiple ways to check for empty object or array in javascript : 1. Check if an array is empty This is a very basic method to check if the object is empty using the if-else condition. I will show you how to check if an Object is empty in JavaScript in different ways. Obviously it is not simple as checking if an array is empty. Let's take an example of empty object named person as below: var person = {} A simple JavaScript Object which is initialized without any key or values is Empty.
There are many ways to check Javascript array is empty or not i will give you some examples: Using JQuery isEmptyObject() This method is reliable to check whether array is empty or contains elements. 4 ways To check if array for Jquery Array. Simple Checking with Jquery Array. Checking with empty array. Checking with undefined array. Checking with null array. check if array has empty values javascript. check Object is empty or not in Jquery. check Object is empty or not in typescript. Check if the array is empty or null, or undefined in JavaScript - javatpoint next → ← prev Check if the array is empty or null, or undefined in JavaScript. In this section, we are going to learn about whether the array is null or empty, or undefined.
 Javascript Remove Empty Arrays From Array Code Example
Javascript Remove Empty Arrays From Array Code Example
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
 Removing Empty Rows From An Array In Javascript Stack Overflow
Removing Empty Rows From An Array In Javascript Stack Overflow
 Find Equal Elements In Array Javascript Code Example
Find Equal Elements In Array Javascript Code Example
Javascript Check If Array Contains Only Empty Values
 Check Empty Array Javascript Design Corral
Check Empty Array Javascript Design Corral
 How To Check If Array Is Empty In Javascript Codekila
How To Check If Array Is Empty In Javascript Codekila
 Javascript Archives Page 2 Of 4 Creatifwerks
Javascript Archives Page 2 Of 4 Creatifwerks
 Remove Empty Values From Array Javascript Code Example
Remove Empty Values From Array Javascript Code Example
 Knowledge Shared 2 X Knowledgejavascript
Knowledge Shared 2 X Knowledgejavascript
 Check If Object Is Empty In Vuejs Pakainfo
Check If Object Is Empty In Vuejs Pakainfo
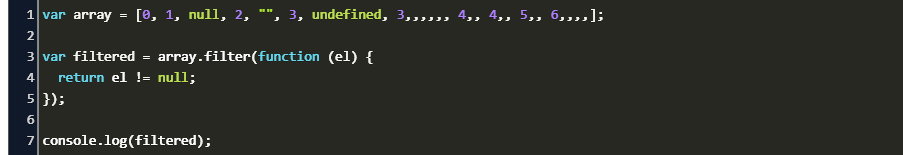
 Removing Empty Or Undefined Elements From An Array Stack
Removing Empty Or Undefined Elements From An Array Stack
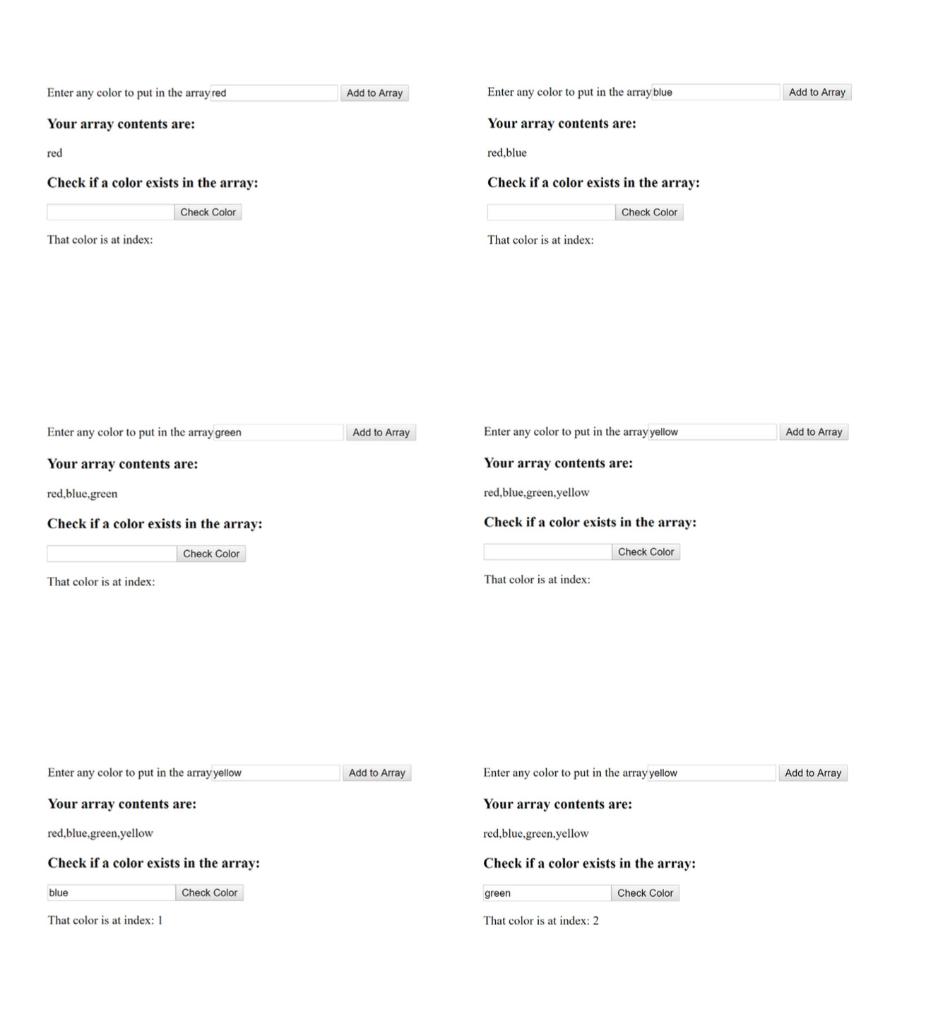
 React Js Check If Array Or Object Is Empty Tutorial Tuts Make
React Js Check If Array Or Object Is Empty Tutorial Tuts Make
 Different Ways To Check If Object Is Empty Or Not Dev Community
Different Ways To Check If Object Is Empty Or Not Dev Community
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow

 How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
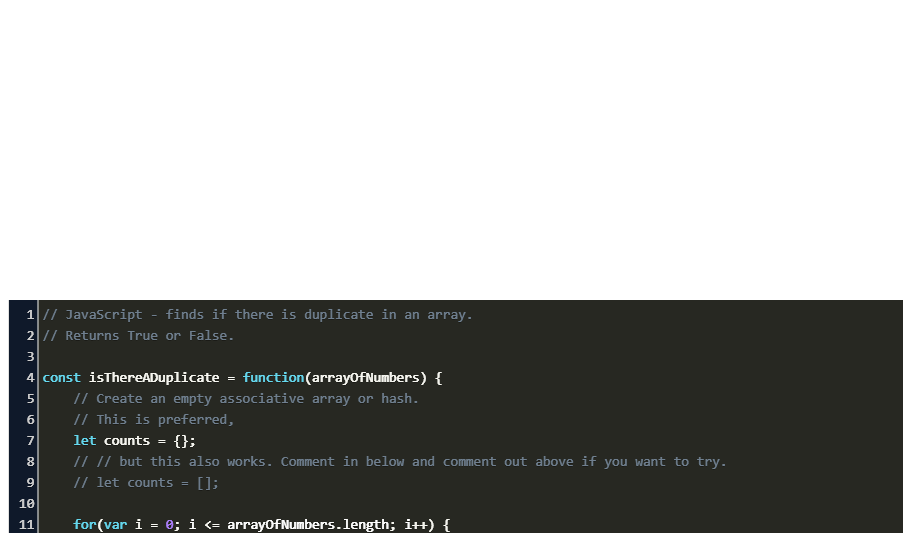
 Check Duplicate Content In Javascript Array Code Example
Check Duplicate Content In Javascript Array Code Example
![]() How To Check If A Javascript Array Is Empty Or Not With Length
How To Check If A Javascript Array Is Empty Or Not With Length
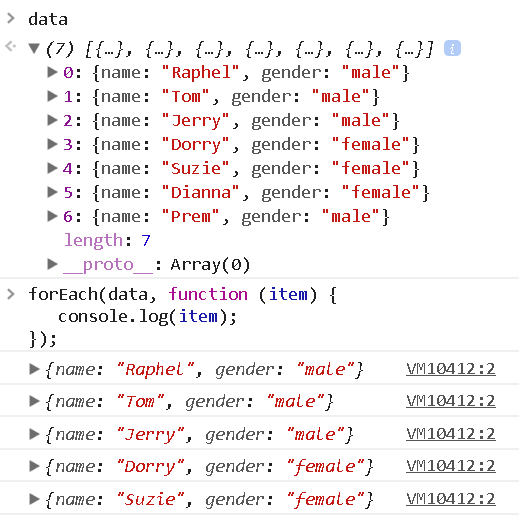
 Javascript Empty Array In Inspector Still Has Elements
Javascript Empty Array In Inspector Still Has Elements
 How To Check If A Variable Is An Array In Javascript
How To Check If A Variable Is An Array In Javascript
 Check If An Array Is Empty In Javascript
Check If An Array Is Empty In Javascript
Javascript Remove Empty Slots From Array Everbig
0 Response to "25 Check Array If Empty Javascript"
Post a Comment