23 Javascript Change Image Src
We can easily change it using JavaScript and in this article, we'll explore how and an important use case of this feature. A quick walkthrough that the src property sets or returns the value of the src attribute of an image using the img tag. It can be changed easily anytime using JS however the new image's src specified will inherit and height ... Apr 28, 2021 - This post will discuss how to change the image source with JavaScript and jQuery... With jQuery, you can use the .attr() method to change the src attribute of the image element.
 Fb Gadgets Load Function Change Into Function In Java Script
Fb Gadgets Load Function Change Into Function In Java Script
You can change an HTML image src attribute programatically by using JavaScript. First, you need to grab the HTML element by using JavaScript element selector methods like getElementById () or querySelector () and assign the element to a variable. After you have the element, you can assign a new string value to its src property as follows:

Javascript change image src. 9/11/2006 · Re: Changing Image Src from JavaScript Nov 07, 2006 05:25 AM | imran.nathani | LINK what you could do is simply put the image tag in a DIV & then change the innerHTML property of the div as follows Hi all, i have one source javascript code for image: i want to change code of Mobirise with this javascript code. image Code in block of Mobirise: Home » JavaScript » Change image src to a local image using javascript? Search for: Search for: JavaScript November 29, 2020. ... When you use image.src, it returns the full path of the image. In the if condition, you only checks the relative path of the image.
Please LIKE our Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/ Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Two JavaScript functions will be created to change the images. The two functions are named MouseRollover and MouseOut in the code below. The image's src property will be used to change the image's source when those two functions are called.
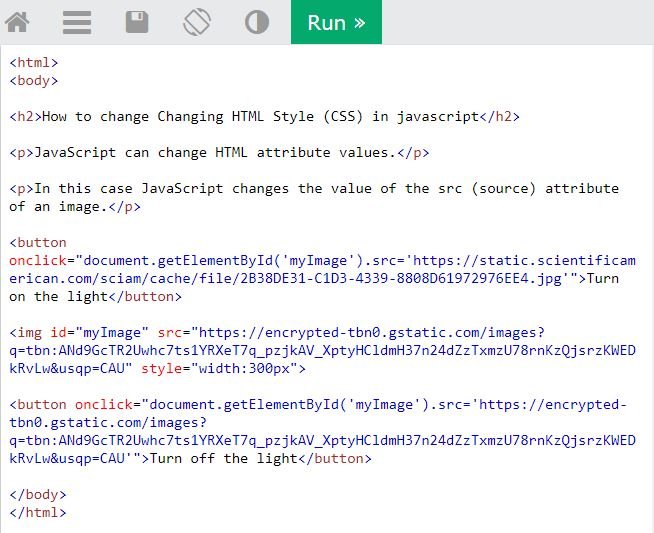
Caching may be beneficial in the long run but it does make operations such as reloading an image a bit more difficult as you can't simply replace the image or reset it's source. Given that the URL of the image you are trying to load remains exactly the same before and after it was modified, the browser will assume that it is the exact same ... how to get img src value in javascript. access img source attribute in javascript. set src for img tag in javascript. js replace src of picture. document set src img. javascript dom change image. js change src value. replace src img javscript. javascript set image of img element. < p > JavaScript can change HTML attribute values. </ p > < p > In this case JavaScript changes the value of the src (source) attribute of an image. </ p > < button onclick = "document.getElementById('myImage').src='pic_bulbon.gif'" > Turn on the light </ button >
Set Src Attribute In JavaScript. In the HTML file, create an HTML image tag like so: <img/> In JavaScript, ... Let's change a specific image with a different style. 30/5/2019 · The task is to change the src attribute of the <img> element by using JQuery and JavaScript. jQuery prop () Method: This method set/return properties and values of the matched elements. If this method is used to return the property value, it returns the value of the first selected element. Using the image's src as its css background could be useful in production (otherwise the two image download makes this a hack for when you need it). It would be really useful if there was a css way to use an image attribute as a css value, but right now you need to enter it manually in the css or use javascript.
In the above code snippet, getElementById finds a image with id " myImage " and changes the image by each click on "Change" button. In the <script> code image.src.match () attribute is used in this.match () tests if image.src contains the string "colorbottel". If there is match,.match () changes image.src to "waterbottel". May 19, 2020 - Change the “src” attribute of an image using JavaScript. Probably, the best method to change the image sources is jQuery's attr () function. For example, let's assume your <img> tag has an id attribute of 'your-image', so you can act like this: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) <img id="your-image" src="image1.jpg"/>
Change image source using Javascript onclick. Here i am going to post a simple code that will help you to change the IMAGE SRC [SOURCE] ie, the script will change the displayed image dynamically when you click the hyperlink. Javascript can do a lot of magic and its main advantage is the DOM properties. We are using onClick event attribute to ... Javascript change image src. Javascript 1. Quickstart Web Widget Classic Apis Zendesk Developer Docs. How To Change The Src Attribute Of An Img Element In. 6 Javascript Amp Jquery For Beginners Change Images By Modifying Source Src Attribute. Javascript Set Image Src Code Example. The idea is this; there'll be three different texts displayed next to each other in a line. When you click one, the src attribute of the image currently on display will change (to another source) and show a totally different image. To do this, you'll have to use a little fairy magic dust and… (just kidding you only need some JavaScript).
Using JavaScript to Change an Image SRC Attribute Step 1: Create the Text Displays. The first objective is to create the text which will be displayed to the user. Step 2: Add the Default Image. Time to add in the first image. This will be the default (the first to be shown when the Step 3: Add Prerequisite: In this article, we will use the following JavaScript methods. setInterval() method; clearInterval() method; async/await; Promise. Approach: Given some images and the task is to change the images after regular intervals with a fading or dissolving effect. To change the image at regular intervals use setInterval() method. Keep the ... JavaScript changes the value of the src (source) attribute of an image on based on click changeImg () function. Based on click we can replace the image with another image using javascript. Below are the image tag with src and ID. Based on id and changeImg () function we can change the image src.
Change the "src" attribute of an image using JavaScript. This is a tutorial on how to change the "src" attribute of an image using JavaScript. The src attribute specifies the URL of an image. Therefore, by setting a new src, we can dynamically change the image in question. Feb 08, 2020 - Change the “src” attribute of an image using JavaScript. Hello Friends today in this artical we will learn how to change image source on button click using javascript. Change image source on javascript button click; How to change image on click using javascript; Change image src on javascript click event
29/7/2012 · In this case, as you want to change the src of the first value of your element, you have no need to build up a function. You can change this right in the element: <a href='#' onclick='this.firstChild.src="../template/save.png"')'> <img src="../template/edit.png" id="edit-save"/> </a> You have several ways to do this. The src property sets or returns the value of the src attribute of an image. The required src attribute specifies the URL of an image. Note: The src property can be changed at any time. However, the new image inherits the height and width attributes of the original image, if not new height and width properties are specified. How to change text color on click using JavaScript? Highlight and get the details of table row on click using JavaScript How to change the height of Textarea on click? How to get selected text from a select box using jQuery? How to check a variable is undefined in JavaScript? How to declare and print value of variable in JavaScript?
Now, about in the function getting image src by id using JavaScript document.getElementById (). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. Here, showing parts of implement to change multiple images. To change the iframe src attribute, we will be using a select drop down menu, and a button element to activate the function that will change the src attribute. Note that this is only for example purposes, instead of using onClick you may want to consider using event handlers in an external script. 1 week ago - The HTMLImageElement property src, which reflects the HTML src attribute, specifies the image to display in the element.
Jun 20, 2020 - If the src attribute is not empty we don't want anything to change so there is no need to add an else statement. In this case, I selected an image from inside my images folder, but you can use a service like postimages to get a permanent link to your image and place that URL in the function ... Change the Source of an Image Using the src Property in JavaScript To change the source or src of an image, you need to add an id or class to the image tag. You can get the image element using the name of the id or class, and you can change the source or src of the image using the src property. See the example code below. In this video, you will learn how to change image source dynamically using javascript on button click.
Jul 16, 2017 - I'd take a look at this tread on Stack Overflow. You can assign and ID to your image and then change your SRC and ALT using JavaScript: 2 weeks ago - The HTML element embeds an image into the document. In this snippet, you can find the solution of setting the equivalent of "src" attribute of an tag. For that, use the content or background-image properties.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. It is very easy, you have just to assign a different file to the src attribute of the img tag. For example, this image is displayed: How to change the image source attribute using Javascript. In this easy tutorial i will be showing you how JavaScript changes the value of the src (source) attribute of an img tag.JavaScript can change any kind of HTML element on a webpage because it has One of many JavaScript HTML methods called getElementById ().
1 week ago - The Image() constructor creates a new HTMLImageElement instance. It is functionally equivalent to document.createElement('img') · Note: This function should not be confused with the CSS image() function 8/10/2014 · within your clicked function you can pass back the element that was clicked by using. <input type="image" src="../abc.gif" name="img" onclick="clicked (this);"/>. then your javascript function ...
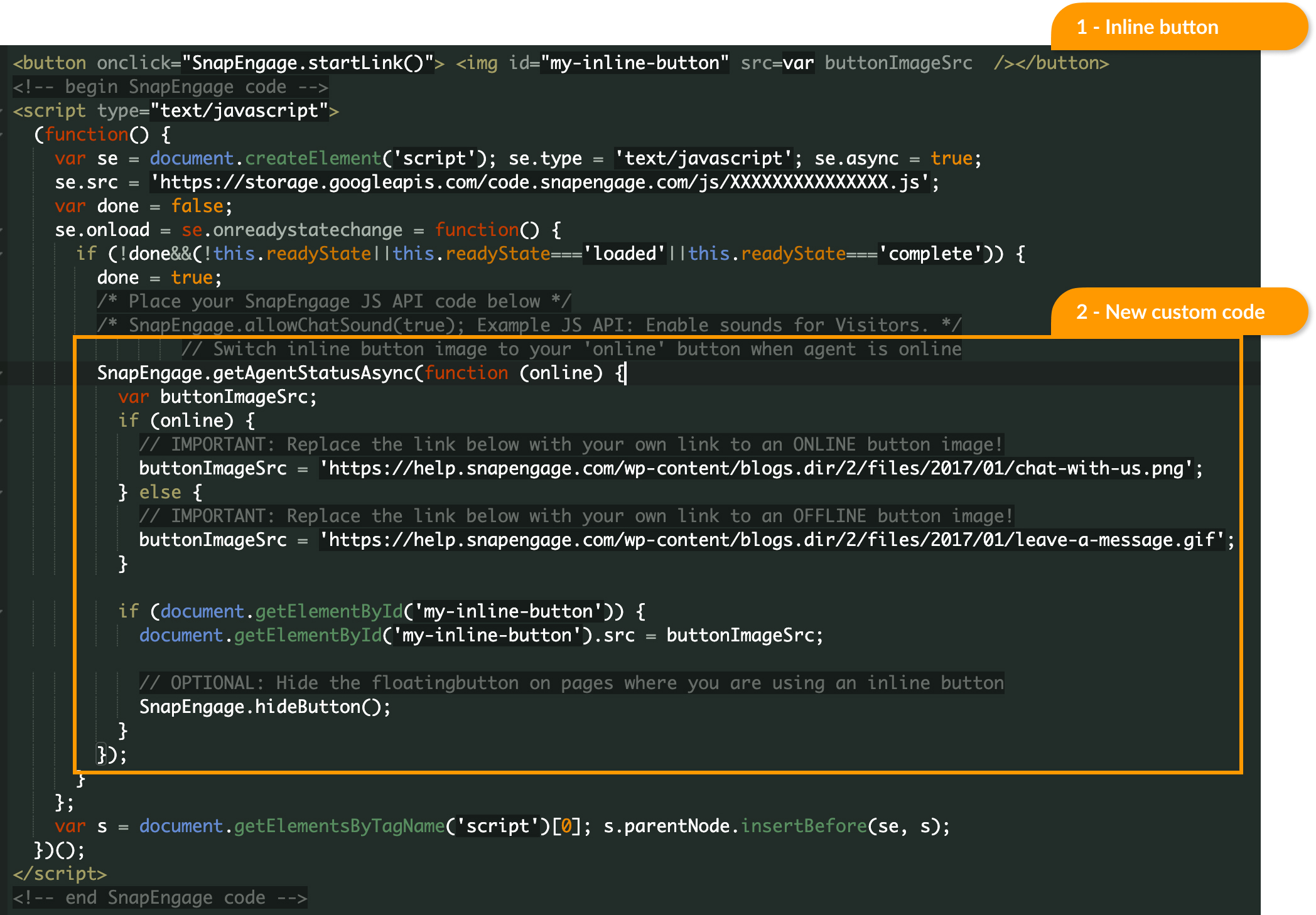
 How To Add An Inline Button To Your Website For Design
How To Add An Inline Button To Your Website For Design
 Change Image Src Using Javascript Program Onclick Event Example
Change Image Src Using Javascript Program Onclick Event Example
 Ppt Dom Animation Powerpoint Presentation Free Download
Ppt Dom Animation Powerpoint Presentation Free Download
 Setting Css Styles With Javascript Soshace Soshace
Setting Css Styles With Javascript Soshace Soshace
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Change Image Src On Mouseover Using Html Css And Javascript Simple Javascript Image Hover Effects
Change Image Src On Mouseover Using Html Css And Javascript Simple Javascript Image Hover Effects
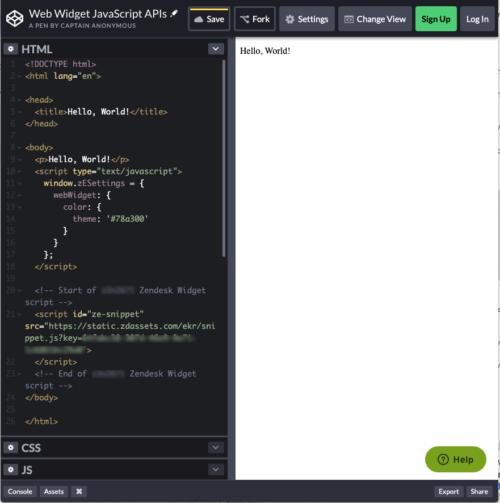
 Quickstart Web Widget Classic Apis Zendesk Developer Docs
Quickstart Web Widget Classic Apis Zendesk Developer Docs
 Automatically Change Image On Some Interval In Mvc 5 Using
Automatically Change Image On Some Interval In Mvc 5 Using
Change Img Src From File Input Using Jquery Or Javascript
 Codepen Embed Javascript Click Change Featured Image
Codepen Embed Javascript Click Change Featured Image
How To Use Datepicker Locally Jquery Forum

 How To Change The Browse Image Of The Input File Upload But
How To Change The Browse Image Of The Input File Upload But
 How To Add Syntax Highlighting To Source Code In Google Docs
How To Add Syntax Highlighting To Source Code In Google Docs
 How To Change The Src Attribute Of An Img Element In
How To Change The Src Attribute Of An Img Element In
 Replacing A Javascript File In A Test Script
Replacing A Javascript File In A Test Script
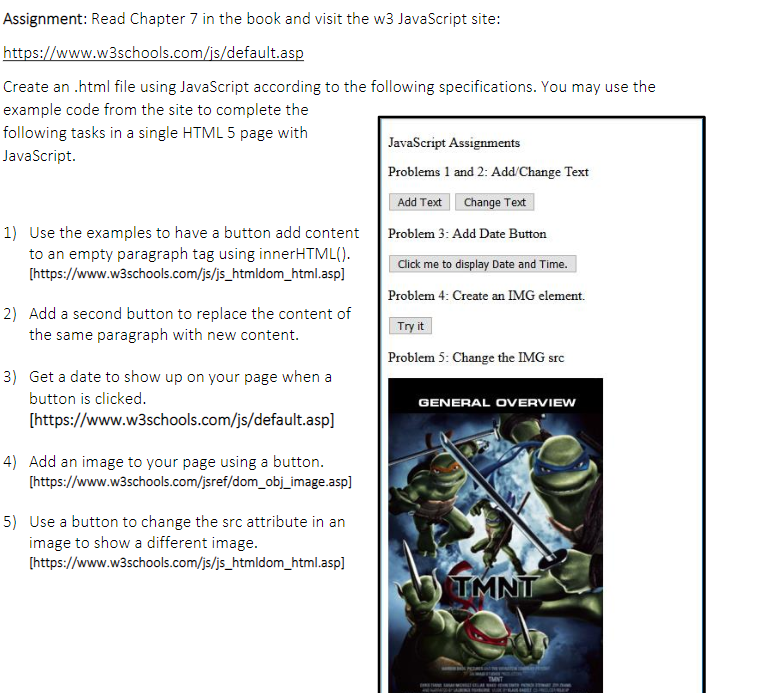
 Assignment Read Chapter 7 In The Book And Visit The Chegg Com
Assignment Read Chapter 7 In The Book And Visit The Chegg Com
 Change The Src Attribute Of An Image Using Javascript
Change The Src Attribute Of An Image Using Javascript
 Colour Theme Code Block Theme Font Size Options Javascript
Colour Theme Code Block Theme Font Size Options Javascript



0 Response to "23 Javascript Change Image Src"
Post a Comment