30 Javascript Sort Array Of Objects By Property
30/9/2019 · We can easily sort an array of strings or an array of numbers in Javascript. But, how can we sort an array of objects? For example, if you have an array of student objects with name, age, and marks for each, what is the easiest way to sort these students based on their marks or name or age? In this tutorial, we will learn to sort such arrays. In real-world, this is the most commonly faced ... 22/5/2020 · How to sort array of objects by 2 property values – JavaScript. Here's how to order an array of objects by multiple property values. I want to order my friends: First the oldest. If they have the same age, first the tallest. ... Code language: JavaScript (javascript) Result.
Array Of Objects In Java Java Object Arrays Edureka
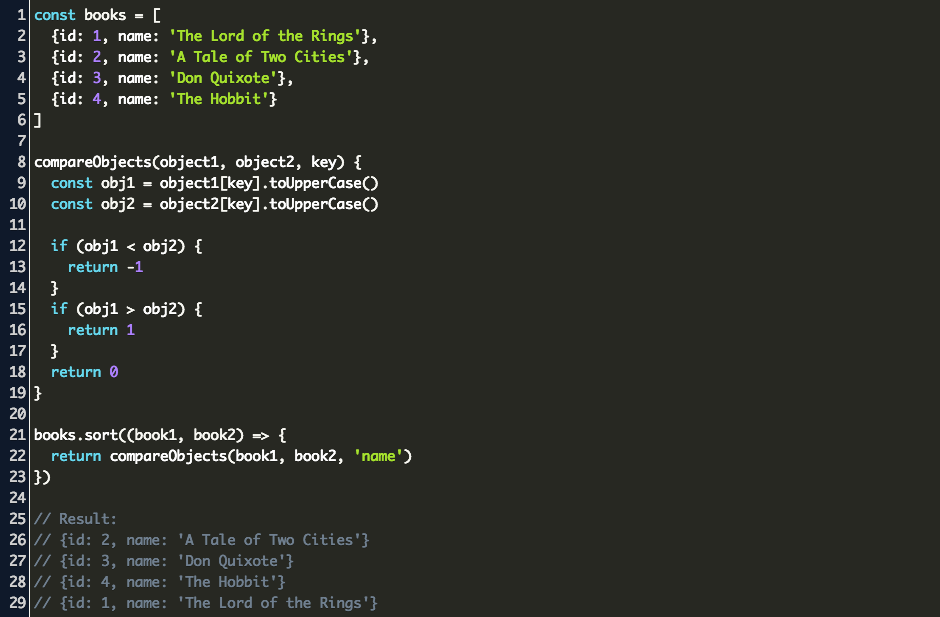
How to sort an array of objects by property value in JavaScript To use Array.prototype.sort to sort an array of objects by property value in JavaScript, all we have to do is compare the property value in the sort callback and then return -1, 0, or 1 depending on how it compares to the other array item that we are comparing it against.

Javascript sort array of objects by property. In the above program, the sort () method is used to sort an array by the name property of its object elements. The sort () method sorts its elements according to the values returned by a custom sort function (compareName in this case). Using Array.sort () # The Array.sort () method let's you compare items in an array and sort them. To use it, you pass in a callback function that accepts two arguments. The first is the first item of the two it should compare, and the second is the second. Home» Sort an Array of Objects in JavaScript Sort an Array of Objects in JavaScript Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object’s properties. To sort an array of objects, you use the sort()method and provide a comparison function that determines the order of objects.
Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. Sort an array of objects in JavaScript dynamically. Learn how to use Array.prototype.sort() and a custom compare function, and avoid the need for a library. The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: If a match is not found then the Array.prototype.filter () method will return ...
Here we have an object, pets.The key is a string which represents the type of pet. The value is an integer which represents the number of the specified pet.. There are 3 object methods that can be used to parse through the data. Object.entries() This method returns an array of a given object's enumerable property pairs. We need to sort the vegetables array in ascending order by using its price property. Array.sort () : The sort method takes the callback function as its argument and returns the sorted array. The return condition inside the callback function. if our return condition is a - b then it sorts the array in ascending order. I have this function to sort a JavaScript array of objects based on a property: // arr is the array of objects, prop is the property to sort by var sort = function (prop, arr) {
I recommend GitHub: Array sortBy - a best implementation of sortBy method which uses the Schwartzian transform. But for now we are going to try this approach Gist: sortBy-old.js. Let's create a method to sort arrays being able to arrange objects by some property. Now we need to sort the objects in an above array alphabetically by using its name property. JavaScript has a built-in sort () method which helps us to sort an array alphabetically. I recommend GitHub: Array sortBy - a best implementation of sortBy method which uses the Schwartzian transform. But for now we are going to try this approach Gist: sortBy-old.js. Let's create a method to sort arrays being able to arrange objects by some property.
Lodash library provides many utilities functions. sortBy is one of the method for sorting an array. 23/11/2020 · The array is sorted by the properties −. resHP, ascending and. resFlow, descending. It works with calculating the delta and this reflects the relation of the two objects. If the value is zero, then the two values are equal and the next delta is calculated and returned. Sorting objects by the date property. Suppose, you wish to sort employees based on each employee's hire date. The hire date data is stored in the hireDate property of the employee object. However, it is just a string that represents a valid date, not the Date object.. Therefore, to sort employees by hire date, you first have to create a valid Date object from the date string, and then ...
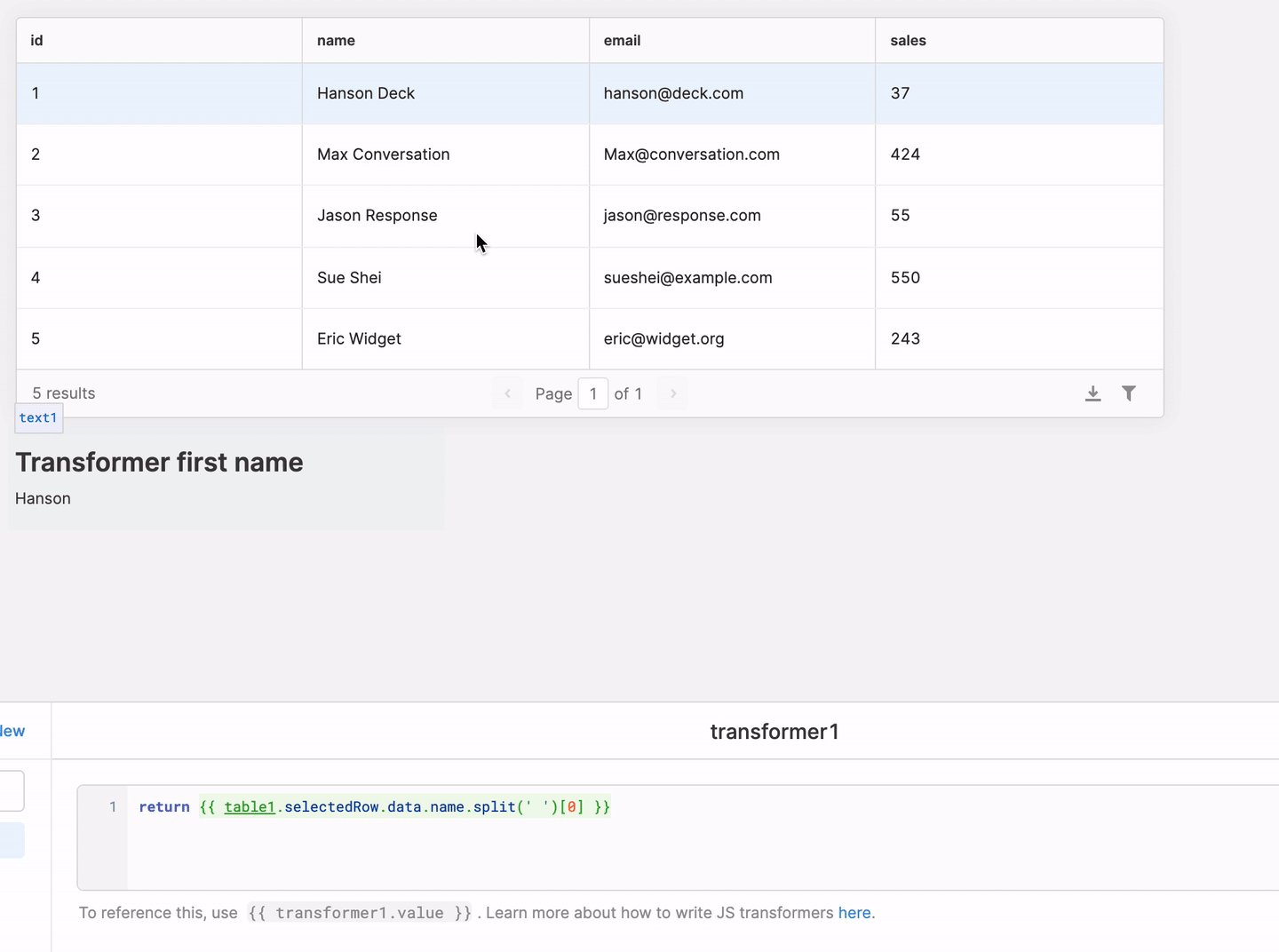
This article will discuss how to sort an array of objects based on the values of the object's properties. In JavaScript, we use the sort () function to sort an array of objects. The sort () function is used to sort the elements of an array alphabetically and not numerically. To get the items in reverse order, we may use the reverse () method. The people array in the above example contains objects of Person class. You cannot use Array.Sort(people) because array contains objects, not primitive values.. Now, let's sort the above people array by the LastName property. For that, you need to create a class and implement IComparer interface, as shown below. Sort array of objects by string property value - JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of Objects like this −. const arr = [ { first_name: 'Lazslo', last_name: 'Jamf' }, { first_name: 'Pig', last_name: 'Bodine' }, { first_name: 'Pirate', last_name: 'Prentice' } ]; We ...
6/12/2018 · You want to render this list, but first you want to order it by the value of one of the properties. For example you want to order it by the color name, in alphabetical order: black, red, white. You can use the sort() method of Array, which takes a callback function, which takes as parameters 2 objects contained in the array (which we call a and b): Javascript queries related to "typescript sort array of objects by date property" ts sort array by date; array sort js date; sort date ascending js JavaScript sort method is available on array objects in JavaScript. It mutates the array, which means it modifies the elements of the array while sorting. The sort method has excellent support across all browsers. This makes it a great candidate to use for sorting an array of objects.
Get code examples like"javascript sort array by object property". Write more code and save time using our ready-made code examples. In the main () method, we've created an array list of custom objects list, initialized with 5 objects. For sorting the list with the given property, we use the list 's sort () method. The sort () method takes the list to be sorted (final sorted list is also the same) and a comparator. In our case, the comparator is a lambda which- 24/11/2020 · We are required to sort the above array on the following criteria −. If dnf is true, object goes to bottom; all dnf-objects should be sorted by score. If issue is true, object goes to bottom, but above dnfs; all isCut-objects should be sorted by score. Rest should be sorted by score, and if the scores are equal, by id.
The sort()method of Array, takes a callback function that takes two objects in the array as parameters (which we refer to as a and b) list. sort ((a, b) => (a. color > b. color)? 1:-1) Returning 1 tells sort() that object b is the priority in sorting. The opposite would be true if you returned -1. function dynamicSortMultiple() { /* * save the arguments object as it will be overwritten * note that arguments object is an array-like object * consisting of the names of the properties to sort by */ var props = arguments; return function (obj1, obj2) { var i = 0, result = 0, numberOfProperties = props.length; /* try getting a different result ...

 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Remove Duplicates From An Array Of Objects Using
How To Remove Duplicates From An Array Of Objects Using
 How To Sort An Array By Date Value In Javascript
How To Sort An Array By Date Value In Javascript
 Sort An Array Of Objects With Javascript Array Prototype Sort
Sort An Array Of Objects With Javascript Array Prototype Sort
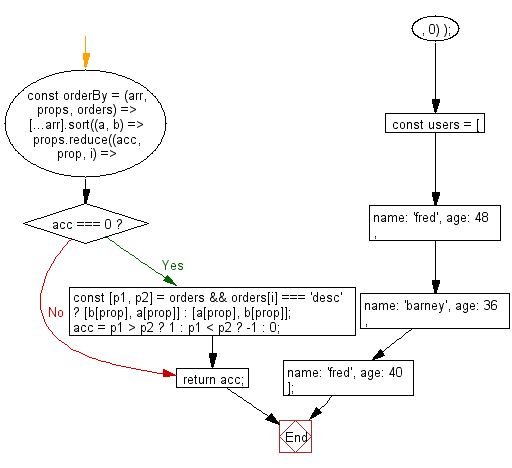
 Javascript Fundamental Es6 Syntax Get A Sorted Array Of
Javascript Fundamental Es6 Syntax Get A Sorted Array Of
 How To Sort An Array Of Objects By String Property Value
How To Sort An Array Of Objects By String Property Value
 How To Sort Array Of Object Using Object Keys In Javascript
How To Sort Array Of Object Using Object Keys In Javascript
 Sorting Arrays And Collections In Javascript Experts Exchange
Sorting Arrays And Collections In Javascript Experts Exchange
Hour 3 Using Javascript In The Mongodb Shell
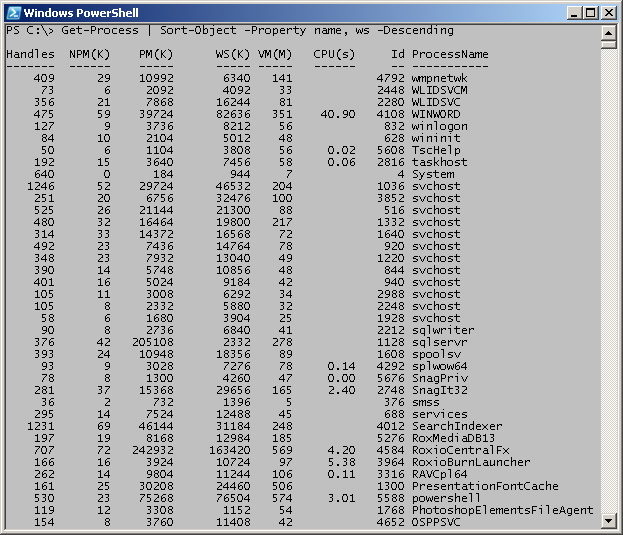
 Order Your Output By Easily Sorting Objects In Powershell
Order Your Output By Easily Sorting Objects In Powershell
 Sort Javascript Object By Key Stack Overflow
Sort Javascript Object By Key Stack Overflow
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 How To Sort An Array Of Objects By A Property Value In Javascript
How To Sort An Array Of Objects By A Property Value In Javascript
 Javascript Array Sort Sorting An Array More Effectively
Javascript Array Sort Sorting An Array More Effectively
 Typescript Sort Array Of Objects By Property Value
Typescript Sort Array Of Objects By Property Value
 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow
 Array 1 2 Array An Indexed List Of
Array 1 2 Array An Indexed List Of
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
 How To Sort An Array Of Objects In Javascript
How To Sort An Array Of Objects In Javascript
Javascript Sort Array Of Objects By Property Number
 How To Sort Array Objects In Javascript By Value Property
How To Sort Array Objects In Javascript By Value Property
 How Not To Sort An Array In Javascript Phil Nash
How Not To Sort An Array In Javascript Phil Nash
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Sort Array Of Objects Code Example
Javascript Sort Array Of Objects Code Example


0 Response to "30 Javascript Sort Array Of Objects By Property"
Post a Comment