26 Best Ways To Debug Javascript
Originally Answered: What is the best way of debugging JavaScript code in browser? Browser tools, especially breakpoints, along with source maps if you use a packager. If you are using a framework, make sure to choose one that has a developer tools suite (React/Redux has strong ones for example). Finally, add testing to your code. 1. Chrome Dev Tools — Debugger. A more dependable alternative to console.log-ing is Chrome's debugger tool. To use it, add a debugger statement in your code at the line where you would like to inspect values. Save the file, then open the Dev Tools panel in your Chrome browser with: iOS: Cmd + Opt + I.
The first step in debugging JavaScript is to proactively attempt to expose issues to the browser. While a browser will automatically capture javascript errors, warnings, and other issues, you can also use the built-in methods to help you when there might be something going wrong. Here are the options:

Best ways to debug javascript. About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... JavaScript Debugging Tips for Beginners. Distinguish between syntax and logic errors in JavaScript code. Use techniques to assist in identifying JavaScript errors. Access debugging aid from Chrome Developer Tools. By the end of this project you will have used several techniques for debugging JavaScript code. The JavaScript Console tab is a valuable debugging tool as you can use it as a scratch pad for trying out code and evaluating variables as you diagnose your problem. Since we're in a familiar environment for debugging your server-side code, you can find and navigate your client-side code in exactly the same way using the Solution Explorer.
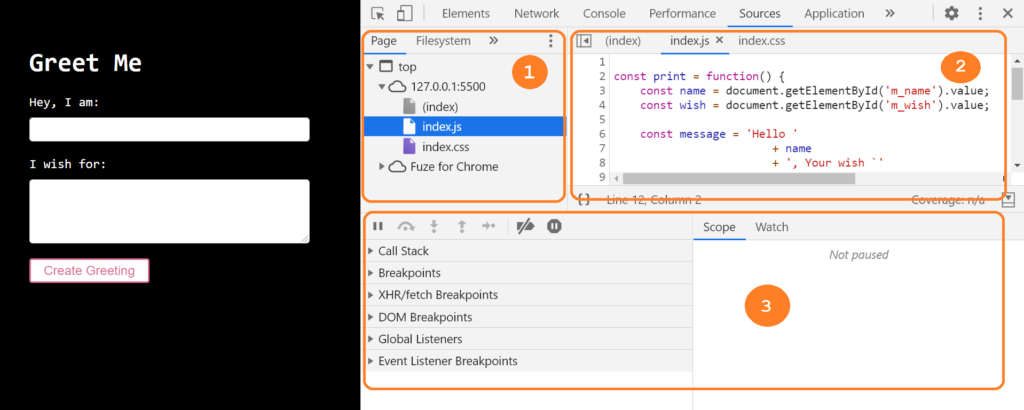
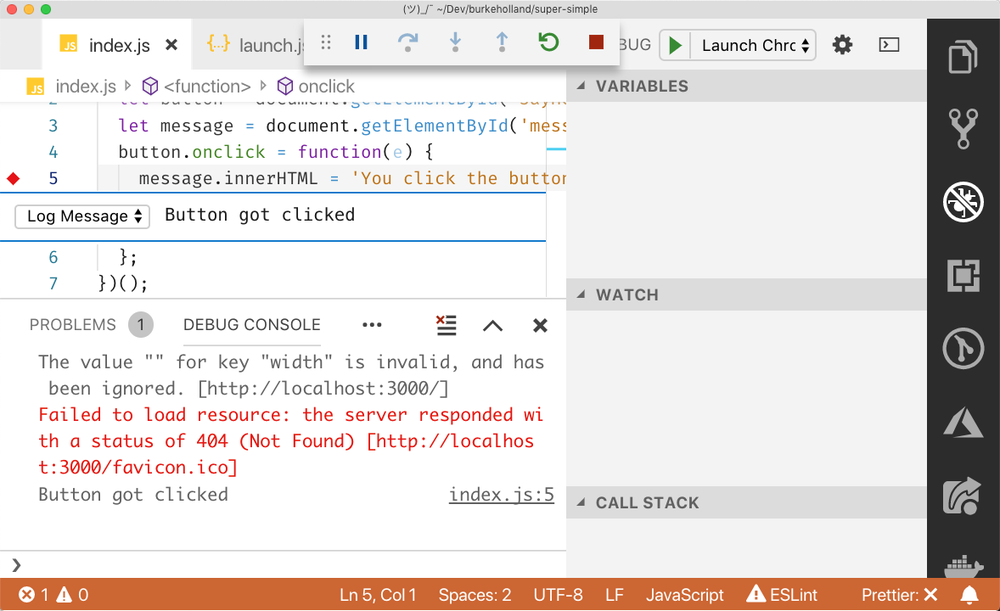
These two tabs are the perhaps going to be your best friends while debugging. The Sources tab can be used to visualize all the scripts that's on the webpage you are visiting. This tab has sections for the code window, file tree, call stack & watch windows, etc. The Chrome debugger is the one you want. 3. Now VS Code creates a configuration file named launch.json, and opens it in the editor window. At first, the launch.json file looks something like this: JS Bin is one of the best JavaScript debugging tools for collaborative debugging of your JavaScript. It allows you to test and debug scripts right along with other people. You can run the JavaScript, see a debug console and the output of the scripts, add libraries and dependencies, and so much more.
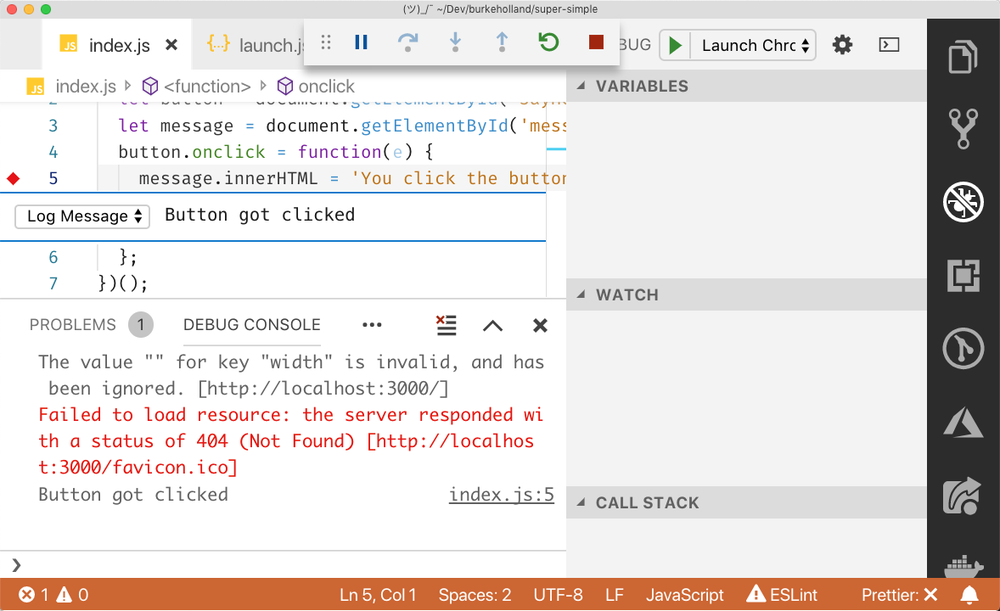
The smaller your increments are, the easier they are to debug and you will achieve your desired result faster. This might seem counter intuitive to newbies until they learn even the most simple lines of code can break and one should never assume a line of code works until it is proven that it works. Expressions can be evaluated with the Debug Console REPL (Read-Eval-Print Loop) feature. To open the Debug Console, use the Debug Console action at the top of the Debug pane or use the View: Debug Console command (Ctrl+Shift+Y). Expressions are evaluated after you press Enter and the Debug Console REPL shows suggestions as you type. What is the best way to Debug Javascript? I tend to use alert boxes for variable values, but this is time consuming. Are there any other better ways? Wrox Programmer Forums > Web Programming > JavaScript > Javascript: best way to Debug JavaScript | Search. Javascript General ...
Browser tools, especially breakpoints, along with source maps if you use a packager. If you are using a framework, make sure to choose one that has a developer tools suite (React/Redux has strong ones for example). Finally, add testing to your cod... The console.log () is a good way to debug errors but setting breakpoint is a faster, efficient and better method. In this method, Breakpoints are set in code which stops the execution of code at that point so that the values of variables can be examined at that time. Here are some advantages of using Breakpoints over console.log () method: 13/3/2013 · I think the best debugging tool is in Chrome right now, just press F12 and start squishing those js bugs :-) Sometimes you might need to debug in other browsers, there are tools for that too - Firebug extension for Firefox and IE has similar tool like Chrome. – Gatekeeper Mar 14 '13 at 10:48
How to debug a Script. There are various ways to debug your JavaScript −. Use a JavaScript Validator. One way to check your JavaScript code for strange bugs is to run it through a program that checks it to make sure it is valid and that it follows the official syntax rules of the language. Debugging JavaScript applications. by Gary Woodfine. June 25, 2019. June 25, 2019. Developers often have a love hate relationship with JavaScript. There are those developers will often try to avoid using JavaScript at all, some developers that use languages such as TypeScript or CoffeeScript to write code and transpile to JavaScript, other ... 26/3/2020 · Using Console to Debug Your JavaScript Code To find and fix performance issues, developers frequently run commands in the “Console” tab. Suppose a function is taking a lot of time to run. You can use console.time ().
Put a debugger statement somewhere in your code (testing or production one). Run node --inspect-brk node_modules/.bin/jest --runInBand [any other arguments here]. And voilà, your tests should run and stop at the debugger in the DevTools you opened in step 2. Actually, the process will be stopped as soon as you run it because of the --inspect ... Best way to debug? We've explored the most basic and general way of debugging your code - through Console API or with the use of breakpoints - in two environments that a web developer mostly uses - a browser and a code editor. But, how should you really debug your code? These two ways of debugging are generally all there's to it. If your code calls another function the JavaScript debugging will not jump into its code. Instead it will be "stepped over" and the focus will remain with the current function. "Step Into": similar to Step over, except that when you click "Step Into" at function call, the debugger moves its execution to the first line in the ...
Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. # Step 3: Pause the code with a breakpoint. A common method for debugging a problem like this is to insert a lot of console.log() statements into the code, in order to inspect values as the script ... The JavaScript Console Method to Debug. The JavaScript console API can be used for debugging code in javascript. There are various available options to use the JavaScript console API. Let us start with different console methods. Console.log Method: The console.log () function can be used to print out any values, strings, objects, etc in the ... VS Code has several extensions (like plug-ins) for enabling various features and capabilities. To enable JavaScript debugging, you need to install an extension called Debugger for Chrome. You can install it in either of these ways: Go to the Debugger for Chrome homepage and click on the Install button.
The easiest way to do this is to disable JS in your browser. I use the Web Developer Chrome extension for that. Simply open settings, click Disable JavaScript and reload the page: Once you do it,... My personal choise is Chrome with its developer tools. Inspect element for css debugging, and Scripts tab for javascript source debugging. You may also use Console for js logging But actually, web site should support debugging too. JavaScript SEO Best Practices and Debugging Tools. JavaScript SEO Best Practices and Debugging Tools. Benz Seo March 23, 2021 . 125. SHARES. Share Tweet Email. Why JavaScript Is Dangerous for SEO: Real-World Examples ...
Debug JavaScript With These 14 Tips 1. ' debugger;' Display objects as a table. Try all the sizes. How to find your DOM elements quickly. Benchmark loops using console.time() and console.timeEnd() Get the stack trace for a function. Unminify code as an easy way to debug javascript. Quickly Find A Function To Debug. Here is our list of the ten best Firebug alternatives that are JavaScript debugging tools: The Firefox JavaScript Debugger The successor to Firebug, Firefox Developer tools, was integrated into the Firefox Web browser in a range of utilities. The JavaScript Debugger is part of that suite of tools and is free to use. Writing code is hard enough, and having to debug any problems that occur in your code just makes it even harder. Debugging is also much less enjoyable than w...
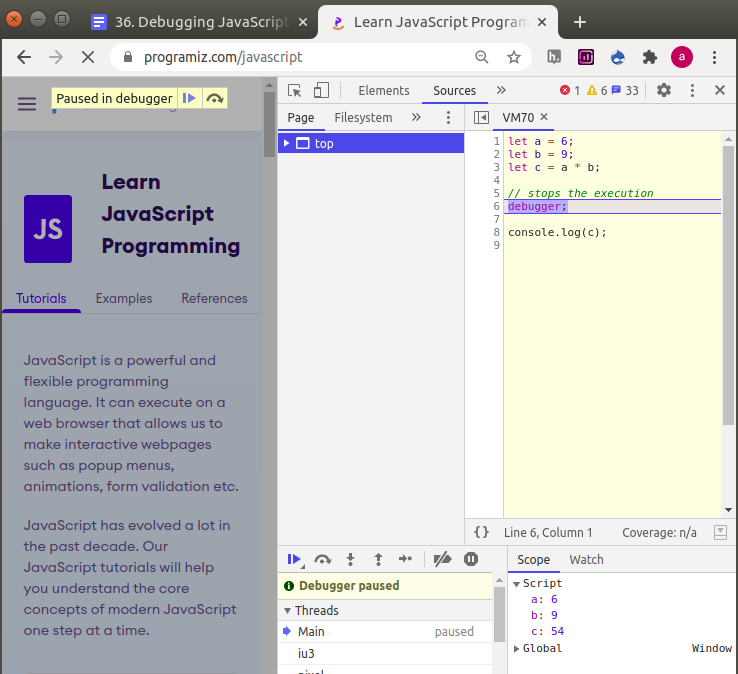
The debugger Keyword The debugger keyword stops the execution of JavaScript, and calls (if available) the debugging function. This has the same function as setting a breakpoint in the debugger. If no debugging is available, the debugger statement has no effect. Learn how to debug JavaScript using the browser DevTools debugger. Published Jan 07, 2019. Debugging is one of those skills that's core to the activity of a programmer. Sometimes we do our best work, yet the program is not working correctly, for example it's crashing, it's just slow or it's printing wrong information.
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Why Does Chrome Debugger Think Closed Local Variable Is
Why Does Chrome Debugger Think Closed Local Variable Is
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
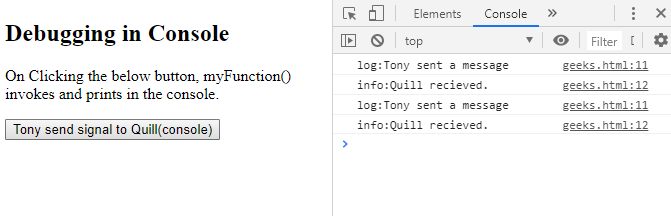
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 How To Print Debug Messages In The Google Chrome Javascript
How To Print Debug Messages In The Google Chrome Javascript
 Using Your Browser To Diagnose Javascript Errors Wordpress Org
Using Your Browser To Diagnose Javascript Errors Wordpress Org
 Debugging Javascript In Browser With Examples
Debugging Javascript In Browser With Examples
 How To Use The Javascript Debugger Bugfender
How To Use The Javascript Debugger Bugfender
 How To Debug Javascript Errors Rollbar
How To Debug Javascript Errors Rollbar
 The Definitive Guide To Debugging Javascript
The Definitive Guide To Debugging Javascript
 How To Stop Using Browser Dev Tools And Start Using Your
How To Stop Using Browser Dev Tools And Start Using Your
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
A Practical Guide To Javascript Debugging Stackify

 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Strongloop Interactive Debugging With Node Js
Strongloop Interactive Debugging With Node Js
 The Definitive Guide To Javascript Debugging 2021 Edition
The Definitive Guide To Javascript Debugging 2021 Edition

 Microsoft Edge Developer Tools Overview Microsoft Edge
Microsoft Edge Developer Tools Overview Microsoft Edge
 Using Chrome Devtools To Debug Frontend And Backend
Using Chrome Devtools To Debug Frontend And Backend
 The Definitive Guide To Debugging Javascript
The Definitive Guide To Debugging Javascript
 Debugging In Javascript Geeksforgeeks
Debugging In Javascript Geeksforgeeks
 What Are Browser Developer Tools Learn Web Development Mdn
What Are Browser Developer Tools Learn Web Development Mdn

0 Response to "26 Best Ways To Debug Javascript"
Post a Comment