22 Number Format In Javascript
Phone Number validation. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... Funcion para darle formato a un número. #javascript #numbers
Can T Resolve Utils In React Number Format Lib
Natively Format JavaScript Numbers. August 14, 2020. 5 min read. NOTE: This post is a sibling post to Natively Format JavaScript Dates and Times. When I've needed to format numbers in JavaScript I usually used Number.prototype.toFixed(), found a 3rd party library, or manually manipulated the number to suite my needs.

Number format in javascript. JavaScript actually stores numbers in 64-bit double-precision format, following the IEEE 754 standard for floating point numbers. How to format a number as a currency value in JavaScript Learn how to convert a number into a currency value, using the JavaScript Internationalization API. Published May 13, 2018. Say you have a number like 10, and it represents the price of something. You want to transform it to $10,00. All your standard libraries will be assimilated into our JavaScript collective. Resistance is futile.
There are two types of numbers in modern JavaScript: Regular and BigInt. The math is a built-in object that has properties and methods for mathematical constants and functions. The math object works with the Number type not with BigInt. javascript string javascript object number formatting The toLocaleString method lets us format a number to a string with commas as thousands separators automatically. For instance, we can write: const str = (1234567890).toLocaleString () console.log (str) We call toLocaleString directly on the number that we want to format. So we get '1,234,567,890' as the value of str. JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard. This format stores numbers in 64 bits, where the number (the fraction) is stored in bits 0 to 51, the exponent in bits 52 to 62, and the sign in bit 63:
Learn how you can effectively format the phone number in javascript. Example Input: 9809142333 Output: (980) 914-2333 Format phone number without country code. To format phone number properly we need to first make sure that the input is numeric and is not more than 10 numbers. Now once we have our input ready we can format it in US phone format. This is an example of using the regular expression in javascript to format a number with commas </p>. Number1 = '1482351769' </br>. Number2 = '1000.51769' . <p> Click the below button to print the above numbers separated with commas </p>. <button onclick = "fun ()"> Click me </button>. number format as currency string using toLocaleString. toLocaleString convert the number to localized currency string. Here is an example
In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument: var number = 123456.789; console.log(new Intl.NumberFormat('de-DE').format( number)); console.log(new Intl.NumberFormat('ar-EG').format( number)); console. In JavaScript, a number can be a primitive value (typeof = number) or an object (typeof = object). The valueOf () method is used internally in JavaScript to convert Number objects to primitive values. There is no reason to use it in your code. All JavaScript data types have a valueOf () and a toString () method. Apr 04, 2021 - Use parseInt() in the convertToInteger function so it converts the input string str into an integer, and returns it · Which is not an example of a JavaScript statement? userName = userName.toUpperCase(); cookieCount *= 5; 1 =! loneliestNumber; var NumBooks; · Create buffers from strings using ...
Dec 08, 2015 - found a bug: if you run number_format(95**12,0) in your function you get "5.40360087662637e+23", but if you run it in php you get "540,360,087,662,636,990,201,856" PHP's number_format in JavaScript | Locutus PHP's number_format in JavaScript module.exports = function number_format (number, decimals, decPoint, thousandsSep) { number = (number + '').replace (/ [^0-9+\-Ee.]/g, '') Introduction to JavaScript Number Format Numbers, whether they are integers or float or decimal values, are all primitive data types in javascript. In javascript, number manipulating methods are available but they all operate on objects.
But if you don't want to use toLocaleString() method there's also another way to format numbers with commas using regular expressions and String.replace() method.. Format number with commas using regular expressions. A Regular expression (regex) is a sequence of characters that specifies a search term. By using regular expressions, you will be able to find and replace values in your string ... Mar 02, 2018 - It returns a string representation of the number that does not use exponential notation and has the exact number of digits after the decimal place. ... You can try to run the following code to format a number with two decimals. Add the parameter of the toFixed() method to 2, for getting number ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
react-number-format. React component to format number in an input or as a text. Features. Prefix, suffix and thousand separator. Custom format pattern. Masking. Custom formatting handler. Format number in an input or format as a simple text. Live demo example. Jinno live demo. Install. Through npm npm install react-number-format --save function formatNumber1(number) { var comma = ',', string = Math.max(0, number).toFixed(0), length = string.length, end = /^\d{4,}$/.test(string) ? length % 3 : 0; return (end ? string.slice(0, end) + comma : '') + string.slice(end).replace(/(\d{3})(?=\d)/g, '$1' + comma); } function formatNumber2(number) { return Math.max(0, number).toFixed(0).replace(/(?=(?:\d{3})+$)(?!^)/g, ','); } Mar 21, 2021 - I mean, we aren't machines, it's hard to read that if we can't identify immediately the thousand's separator. This has been a regular problem for every developer that starts with number formatting in JavaScript as there are a lot of ways to format numbers in order to display them beautifully ...
Jun 15, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... A number, represented as monetary value, creates an impact and becomes much more readable, and that's the reason behind formatting a number as currency. For example, a number, let's say 100000 when represented as $100,000.00 it becomes pretty much understand that it represents a monetary value, and the currency in which it is formatted is USD. Formatting and validating a phone number in Javascript is a pretty common task when implementing things like checkout or a contact form. In this post, I'll show you how to create a phone input field that formats and validates a US phone number while the user types. Example of what we'll build
Aug 08, 2017 - In this tutorial, you will learn ... number formats. You will learn how to convert numbers to strings, how to display exponentials, as well as decimals. You will also understand how to convert variables to numbers, using the most popular methods. We will cover JavaScript parseInt method and explain how to make JavaScript integer as ... Sep 01, 2020 - I would like to format a price in JavaScript. I'd like a function which takes a float as an argument and returns a string formatted like this: ... Please, to anyone reading this in the future, do not use float to store currency. You will loose precision and data. You should store it as a integer number ... Concatenating an Empty String ¶. This method is considered one of the fastest way of converting a number into string. let a = '' + 40 // '40'; console .log (a); However, be careful as this method sometimes may not return the preferable string: let a = '' + 123e-60 // '1.23e-58' console .log (a); The speed of these above methods differs by ...
Check out our Discord server: https://discord.gg/NFxT8NY 26/6/2018 · A sample currency formatting function for DE locale: function currencyFormatDE ( num ) { return ( num . toFixed ( 2 ) // always two decimal digits . replace ( '.' , ',' ) // replace decimal point character with , . replace ( /(\d)(?=(\d{3})+(?!\d))/g , '$1.' ) + ' €' ) // use . as a separator } console . info ( currencyFormatDE ( 1234567.89 )) // output 1.234.567,89 € How to format a string or number to a US phone number in JavaScript. Solution for formatting an input to a US phone number format in JavaScript. Write a function that accepts a string of numbers or a number and converts it to a US phone number format.
Possible formatting values are: N - denotes numeric type. C - denotes currency type. P - denotes percentage type. If no format is specified it takes number as default format type. Other properties include: useGrouping: It allows to enable or disable the separator, for example, * 00,000,000 or * 00000000 respectively. Need to display a number in currency format? See how to easily, using two new methods of JavaScript 1.5+. Sep 15, 2020 - This example shows some of the variations in localized number formats. In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument:
May 01, 2021 - I would like to format a price in JavaScript. I'd like a function which takes a float as an argument and returns a string formatted like this: ... Please, to anyone reading this in the future, do not use float to store currency. You will loose precision and data. You should store it as a integer number ... The Intl.NumberFormat () object is used to represent numbers in a language-sensitive formatting. It can be used to represent currency or percentages according to the locale specified. The locales parameter of this object is used to specify the format of the number. In modern JavaScript, there are two types of numbers: Regular numbers in JavaScript are stored in 64-bit format IEEE-754, also known as "double precision floating point numbers". These are numbers that we're using most of the time, and we'll talk about them in this chapter.
The JavaScript Number type is a double-precision 64-bit binary format IEEE 754 value, like double in Java or C#. This means it can represent fractional values, but there are some limits to what it can store. A Number only keeps about 17 decimal places of precision; arithmetic is subject to rounding. Equivalent to PHP function number_format in Javascript - index.ts Dec 21, 2019 - JavaScript has great internationalization features. One of them is its ability to format numbers for non-English users. This means that we can display numbers for people using non-English locales…
Numbers can be formatted to look like currency, percentages, times, or even plain old numbers with decimal places, thousands, and abbreviations. And you can always create a custom format. var string = numeral (1000).format ('0,0'); // '1,000'
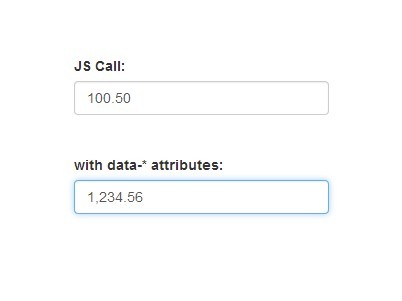
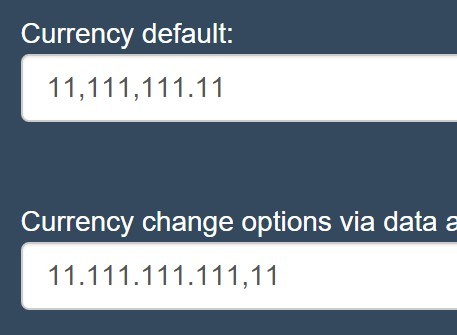
 Jquery Number Format Plugins Jquery Script
Jquery Number Format Plugins Jquery Script
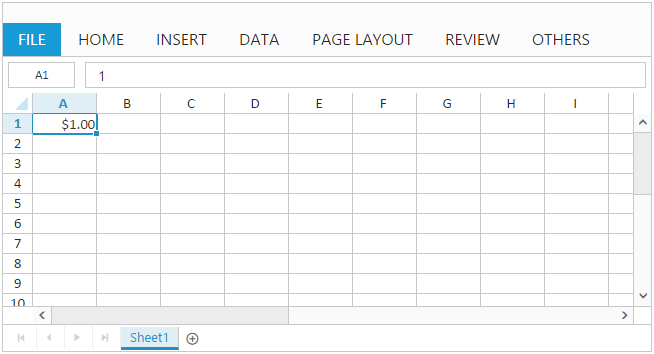
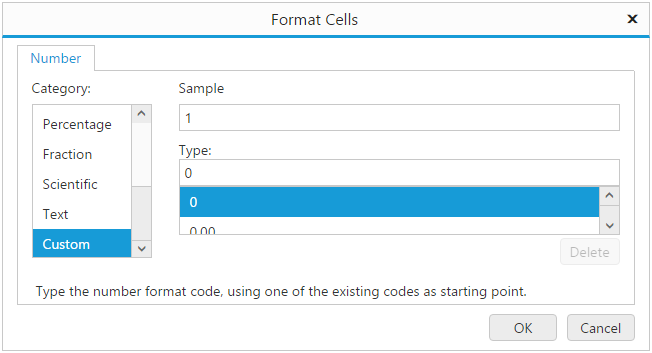
 Formatting In Jquery Spreadsheet Widget Syncfusion
Formatting In Jquery Spreadsheet Widget Syncfusion
 Formatting In Jquery Spreadsheet Widget Syncfusion
Formatting In Jquery Spreadsheet Widget Syncfusion
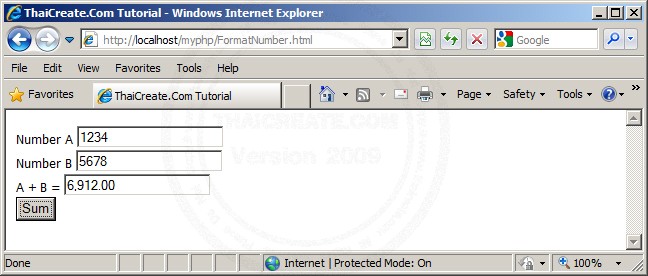
 Php Number Format Doesn T Allow Jquery Sum Stack Overflow
Php Number Format Doesn T Allow Jquery Sum Stack Overflow
 Convert Numbers Into A Currency Format Using Javascript
Convert Numbers Into A Currency Format Using Javascript
Format Mata Uang Rupiah Dalam Php Dan Javascript Achmatim Net
 Jquery Number Format Plugins Jquery Script
Jquery Number Format Plugins Jquery Script
 Jquery Plugin For Number Input Formatting Mask Number
Jquery Plugin For Number Input Formatting Mask Number
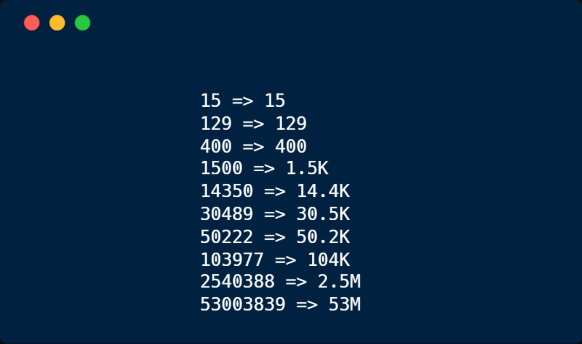
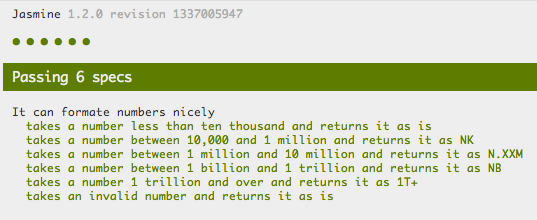
 How To Create The Abbreviation Of A Number In Php Our Code
How To Create The Abbreviation Of A Number In Php Our Code
 Jquery Number Format Plugins Jquery Script
Jquery Number Format Plugins Jquery Script
 Php Js For Using Php Functions In Javascript Churchmag
Php Js For Using Php Functions In Javascript Churchmag
 Javascript Jquery 금액 입력 필드에 숫자만 입력 가능 출력화면
Javascript Jquery 금액 입력 필드에 숫자만 입력 가능 출력화면
 Number Format Archivos Parzibyte S Blog
Number Format Archivos Parzibyte S Blog
 Javascript Number Format And Comma
Javascript Number Format And Comma
 Simple Javascript Number Format Function And An Example Of
Simple Javascript Number Format Function And An Example Of
 Intl Numberformat Javascript Mdn
Intl Numberformat Javascript Mdn




0 Response to "22 Number Format In Javascript"
Post a Comment