20 Print Variable Name Javascript
To display JavaScript variable value in an alert box, try to run the following code −ExampleLive Demo To do this task, we will use the JavaScript eval () function. Well, this is the function that will play the main role to create variable name from our string. Now see the example below: eval ("distance = 345"); console.log (distance); If we run these two lines of JavaScript code, then it will show the result given below:
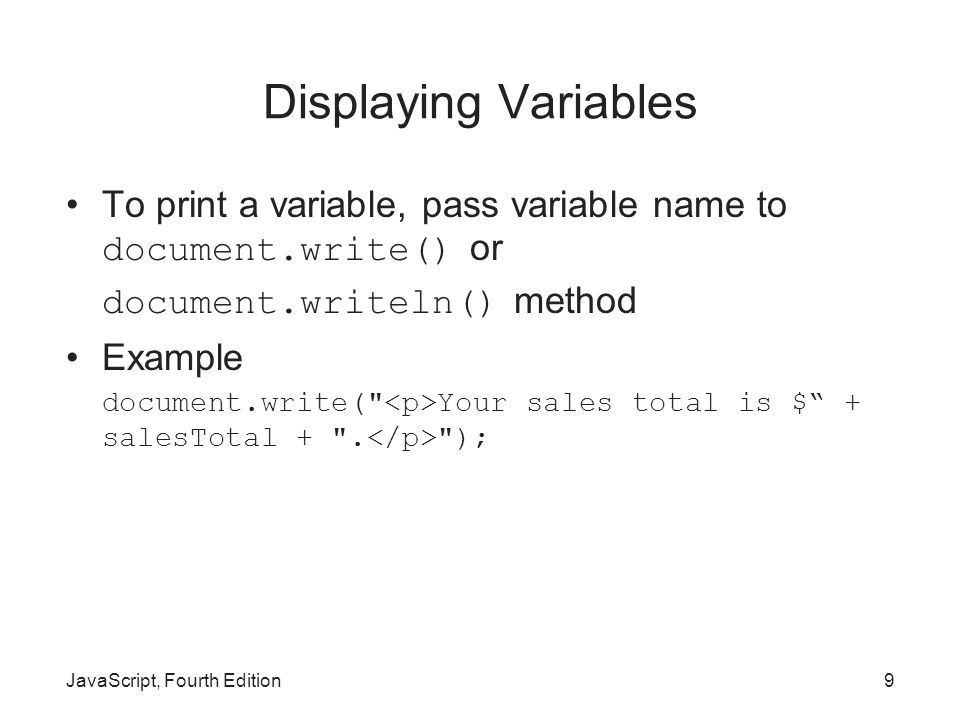
 Javascript Fourth Edition Ppt Download
Javascript Fourth Edition Ppt Download
In JavaScript, a constructor function is used to create objects. For example, // constructor function function Person () { this.name = 'John', this.age = 23 } // create an object const person = new Person (); In the above example, function Person () is an object constructor function. To create an object from a constructor function, we use the ...

Print variable name javascript. One last point: you also need to avoid using JavaScript reserved words as your variable names — by this, we mean the words that make up the actual syntax of JavaScript! So, you can't use words like var, function, let, and for as variable names. Browsers recognize them as different code items, and so you'll get errors. No, JavaScript has no concept of dynamic variable names, and any attempt to create such a hack is just waste of the resources (and rep in this particular case). You should use the built-in data structures instead. - TeemuJun 21 at 17:08 Add a comment | How to print/display javascript variable in html? Today, We want to share with you display javascript variable in html .In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What ...
In javascript and php at least, it's extremely rare that variable variables are a better solution than arrays. disgracian August 30, 2014, 1:11pm #8 If the JavaScript runs in a target flow, then the variables refer to the context.targetRequest and context.targetResponse. The print() function. The JavaScript object model includes a print() function that you can use to output debug information to the Edge Trace tool. See Debug with JavaScript print() statements. crypto object reference Normally, JavaScript strings are primitive values, created from literals: let firstName = "John"; But strings can also be defined as objects with the keyword new: let firstName = new String ("John"); Example. let x = "John"; let y = new String ("John"); // typeof x will return string. // typeof y will return object.
let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log. JavaScript Cookie Example. In the example to follow, we will create a cookie that stores the name of a visitor. The first time a visitor arrives to the web page, he/she will be asked to fill in his/her name. The name is then stored in a cookie. The next time the visitor arrives at the same page, he/she will get a welcome message. JavaScript Identifiers. Identifiers are names. In JavaScript, identifiers are used to name variables (and keywords, and functions, and labels). The rules for legal names are much the same in most programming languages. In JavaScript, the first character must be a letter, or an underscore (_), or a dollar sign ($).
To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. // Define the enum var ColorsEnum = { WHITE: 0, GRAY: 1, BLACK: 2 } Object.freeze(ColorsEnum); // Define the variable and assign a value var color = ColorsEnum.BLACK; if(color == ColorsEnum.BLACK) { console.log(color); // This will print "2" var ce = ColorsEnum; for (var name in ce) { if (ce[name] == ce.BLACK) console.log(name); // This will print "BLACK" } } Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
Object.getOwnPropertyNames() returns an array whose elements are strings corresponding to the enumerable and non-enumerable properties found directly in a given object obj.The ordering of the enumerable properties in the array is consistent with the ordering exposed by a for...in loop (or by Object.keys()) over the properties of the object.According to ES6, the integer keys of the object (both ... Instead of creating five separate variables, we now have one variable that contains all five elements. We used square brackets — [] — to create an array. To access a specific item, append its index to the variable. // Print out the first item of the oceans array oceans[0]; For others, there's a way for global variables (those with window.x). For others, one could make every variable an object. Then, one can use object keys to get the variable name. For the insane, one could write code to parse the program and get the variable that way (good luck!) For me: That first one. - BaldEagle Oct 11 '16 at 13:28
A variable A variable is a "named storage" for data. We can use variables to store goodies, visitors, and other data. To create a variable in JavaScript, use the let keyword. {{CODE_Includes}} The following is a module with functions which demonstrates how to get the name of a variable as a string using vanilla JavaScript. 1. Simple Variable The example below demonstrat… JavaScript variable names should not start with a numeral (0-9). They must begin with a letter or an underscore character. For example, 123test is an invalid variable name but _123test is a valid one. JavaScript variable names are case-sensitive. For example, Name and name are two different variables.
Okay, so you want 1 debug.log for all 3 potential variables? Without any conditionals? I'm not certain you can. You need something there for the code to know which variable to output. How exactly would it know which variable you want debug.log to send you? Honestly, you could just do this: In JavaScript, dynamic variable names can be achieved by using 2 methods/ways given below. eval (): The eval () function evaluates JavaScript code represented as a string in the parameter. A string is passed as a parameter to eval (). If the string represents an expression, eval () evaluates the expression. Inside eval (), we pass a string in ... Type "window.print ()"> after the equals (=) sign. The "window.print ()" command is the Javascript command to print the contents of your web browser window. The bracket (>) finishes the opening tag of the HTML button. 3
JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window. Before ES2015, JavaScript variables were solely declared using the var keyword followed by the name of the variable and semi-colon. Below is the syntax to create variables in JavaScript: var var_name; var x; The var_name is the name of the variable which should be defined by the user and should be unique. These types of names are also known as ... In javascript the variables reference objects, but the objects themselves aren't named. So given an object, you can't really ask it for it's name; it doesn't make sense. When you think about how references are passed around in javascript you realize how problematic what you are attempting is in a general case.
All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs. Select the Develop tab. From the New menu, select New Script. In the dialog, select JavaScript and give the script a name, like js-example. Paste the following code in the code editor and save the proxy. Passing JavaScript variable to PHP in the same page Tushar Shuvro - May 16, 2020: Display html form values in another page after submit Tushar Shuvro - Apr 25, 2020: How to disable right click in html using JavaScript Tushar Shuvro - May 1, 2020: How to get client IP address using JavaScript in html Tushar Shuvro - Apr 28, 2020
All the variables in Google Chrome can be listed for the use of debugging. There are two approaches to list all variables: Method 1: Iterating through properties of the window object: The window object in JavaScript represents the current browser's window. The properties of this object can be used to find the variables of the Chrome browser.
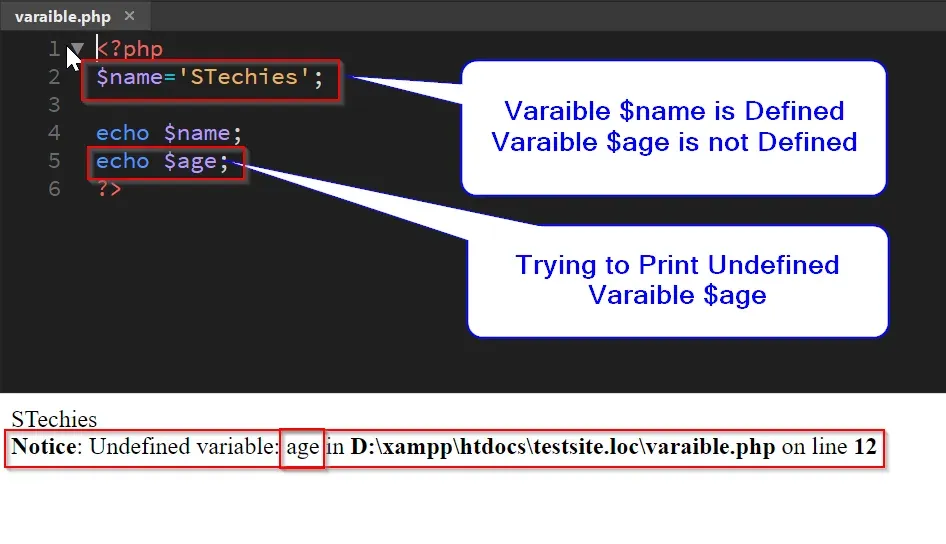
 Notice Undefined Variable In Php
Notice Undefined Variable In Php
 Javascript Lesson 6 Variables In Javascript Geeksread
Javascript Lesson 6 Variables In Javascript Geeksread
 Javascript Variables Like Other Programming Languages
Javascript Variables Like Other Programming Languages
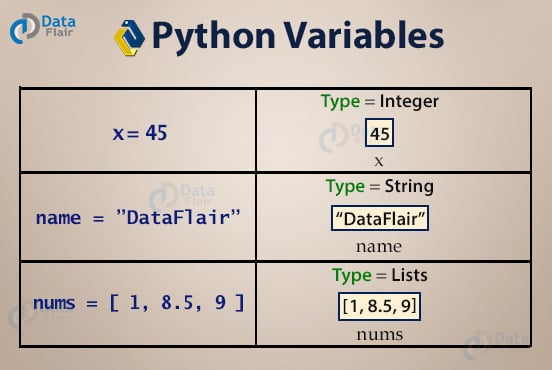
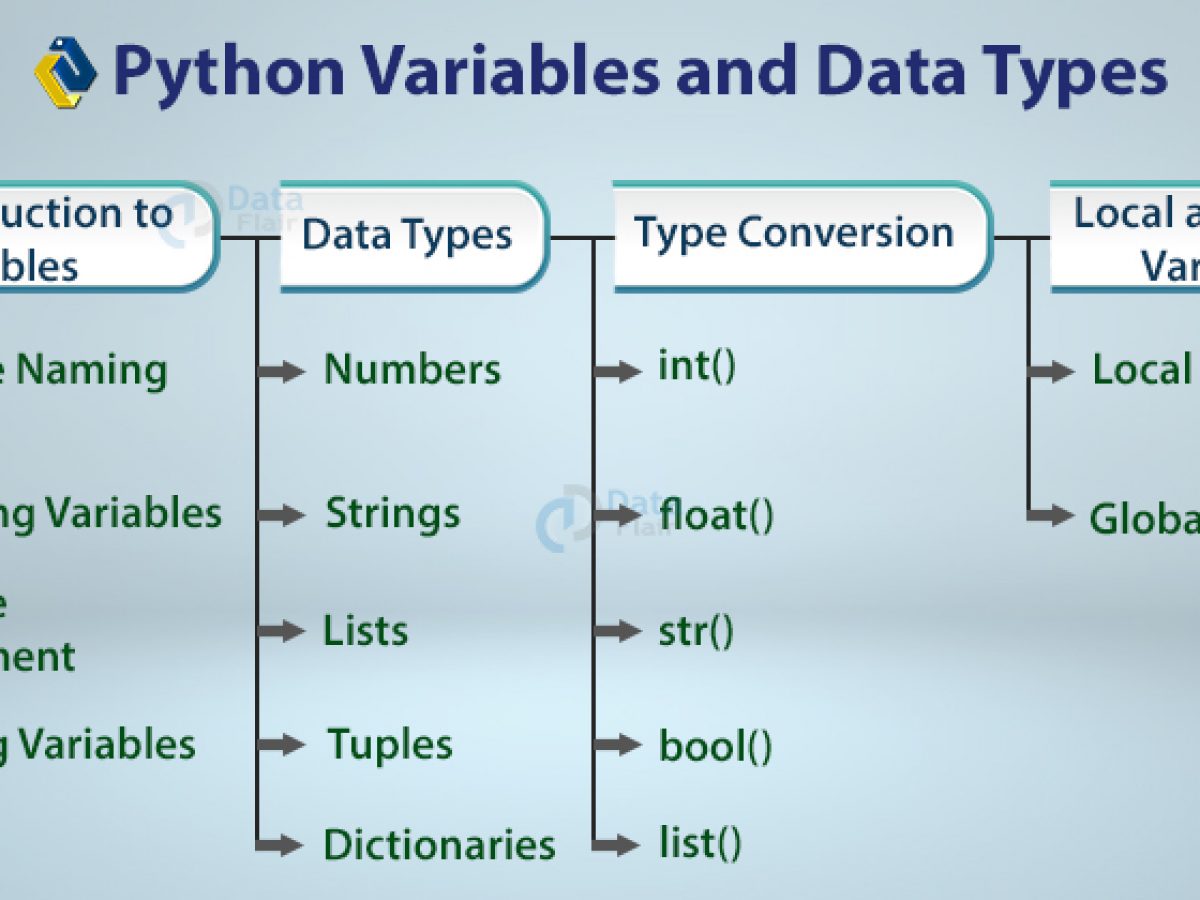
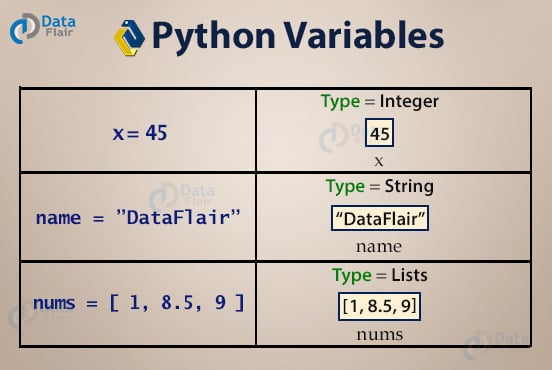
 Python Variables How To Define Declare String Variable Types
Python Variables How To Define Declare String Variable Types
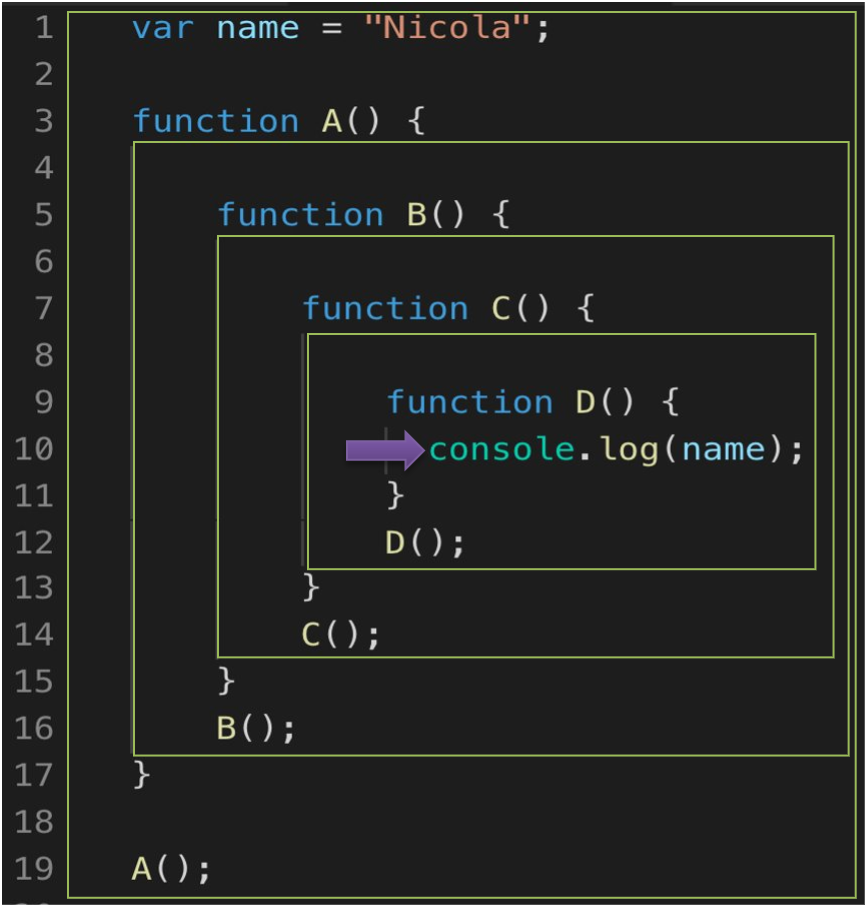
 Javascript Closure Is A Lot More Than What We Think By
Javascript Closure Is A Lot More Than What We Think By
 Python Variables And Data Types A Complete Guide For
Python Variables And Data Types A Complete Guide For
 Quiz Amp Worksheet Variable Basics In Javascript Study Com
Quiz Amp Worksheet Variable Basics In Javascript Study Com
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
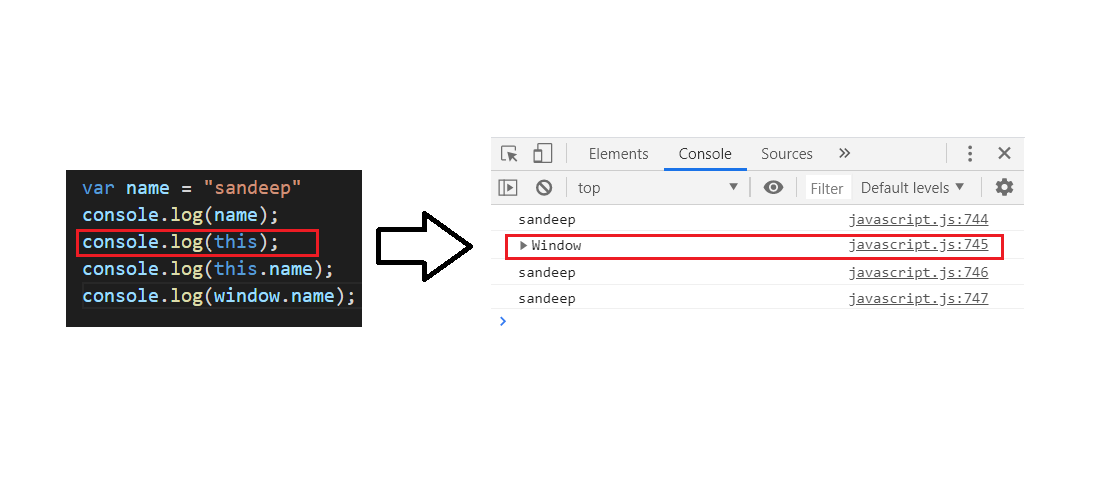
 This Window Object Keyword In Javascript By Sandeep
This Window Object Keyword In Javascript By Sandeep
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Storing The Information You Need Variables Learn Web
Storing The Information You Need Variables Learn Web
 Python Variables And Data Types A Complete Guide For
Python Variables And Data Types A Complete Guide For
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 How To Manage Text Input And Output With Javascript For Html5
How To Manage Text Input And Output With Javascript For Html5
 Variable And Function Promotion In Javascript Variable Name
Variable And Function Promotion In Javascript Variable Name
 Python Variables How To Define Declare String Variable Types
Python Variables How To Define Declare String Variable Types
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Programminghunk Variables In Javascript
Programminghunk Variables In Javascript
0 Response to "20 Print Variable Name Javascript"
Post a Comment