31 Javascript Console Log Object
console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. const obj = { key: "value" }; console.log(obj); Now, I don't want to remind you that everything in JS is an object. It's not important here. We're interested in properly logging an object, which here is just a "simple" key-value structure. Above you can see the most basic way to log an object - by using console.log().
 Javascript Console Tips Amp Tricks Paris Polyzos Blog
Javascript Console Tips Amp Tricks Paris Polyzos Blog
We will use recursion for implementing the deep freeze of the object. The idea is to check if each property is an object or not. If the property is an object we will check whether it is frozen or not. If not frozen, call the freeze function on that property recursively. In this way, we will create a deep freeze of the object.

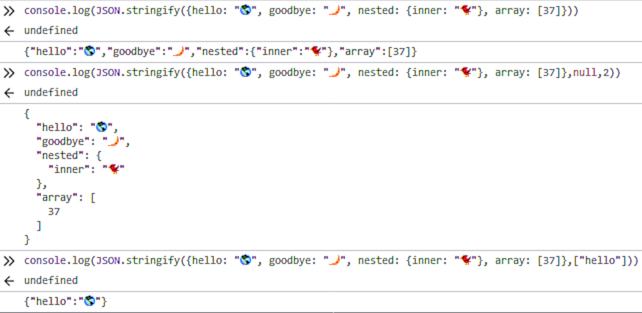
Javascript console log object. 25/7/2018 · こういうとき. Copied! console.log(value); → [object Object] 中身を文字列化する. Copied! console.log(JSON.stringify(value)); →{"type":"THE_WORLD","dio":"WRYYYYY"} @indometacin さん、コメントありがとうございます!. console.dirを使ってもJSON形式の値が確認できます。. console.dirでJSONの中身を確認する. 1 week ago - The Object.values() method returns an array of a given object's own enumerable property values, in the same order as that provided by a for...in loop. (The only difference is that a for...in loop enumerates properties in the prototype chain as well.) The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
Aug 06, 2018 - You can decide what to do in the loop, here we print the properties names and values to the console using console.log, but you can adding them to a string and then print them on the page. ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! 9/12/2019 · reactgo recommended course JavaScript - The Complete Guide 2021 (Beginner + Advanced) To log or show a JavaScript object in the console, we can use the console.log () method by passing the object as a second argument to it. Here is an example: Output: This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log () method like: console. log ( 'This is object', user); // correct way. You can also use JSON.stringify () method like: console. log ( 'This is object -> ' + JSON. stringify (user)); // this also works.
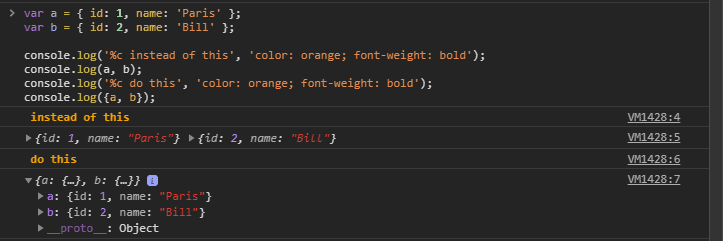
Outputs a JavaScript object. Clicking the object name opens more information about it in the inspector. %d or %i Outputs an integer. Number formatting is supported, for example console.log("Foo %.2d", 1.1) will output the number as two significant figures with a leading 0: Foo 01 %s Outputs a string. %f Outputs a floating-point value. The Object.keys () method was introduced in ES6 to make it easier to loop over objects. It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of ... let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
Jul 16, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Viewing Javascript Object With console.log(jsObject) The console.log function is built to output messages to the web console. We can view the messages by using the developer tools of a web browser. The conosle.log() function accepts an object, message, and even substrings. Hence, it is best suited to help us understand the look of a Javascript ... The object variable is a container for a newly initialized object. The copy variable points to the same object and is a reference to the object. The object { a: 2, b: 3, } shows that there exist two ways of gaining success. This method can remove any form of immutability, leading to bugs. There is a naive way to copy objects: it's looping through the original one copying every p
const util = require ('util') console.log (util.inspect (myObject, {showHidden: false, depth: null})) // alternative shortcut console.log (util.inspect (myObject, false, null, true /* enable colors */)) xxxxxxxxxx. 1. const util = require('util') 2. . JavaScript Object Methods. In JavaScript, an object can also contain a function. For example, const person = { name: 'Sam', age: 30, // using function as a value greet: function() { console.log('hello') } } person.greet(); // hello. Here, a function is used as a value for the greet key. The console module provides a simple debugging console that is similar to the JavaScript console mechanism provided by web browsers.
console. log (Object. keys (obj). length); // 3 ... The JavaScript Object type has the Object.keys() method which allows you to turn an object's keys into an array. You've seen how you can use it to count how many properties owned by an object before. Luckily, JavaScript provides another alternative for most use-cases I can think of for switch statements - object literals. The idea is to define an object with a key for each case you would have in a switch statement, then access its value directly using the expression you would pass to the switch statement. 4 weeks ago - The Object.keys() method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would.
May 01, 2017 - May be it is string to begin with. But if that was the case, typeof would have returned "string." I check this at Mozilla. Seems to fall in the "any other object" category. Can someone explain what type of an object that is console logged as [Error: Request aborted] is? So like: When you have a variable and you log it like console.log ( { myVariable }); you're using that shorthand object creation syntax and it gets logged like the object it becomes. One strike against this idea is that sometimes DevTools chooses to output it as Object and you have to click to open to see the value. The solution is to copy the content of the object when printing it to the console. There are a number of ways to do that in plain JavaScript. We are going to see one using the stringify and parse methods of the JSON object. Effectively for every logging we first convert the object to a JSON string and then convert it back to a JavaScript object ...
12/11/2017 · The + operator. The plus sign operator (+) is overloaded. When both sides of the operator are numbers, the sum of the two operators is returned. If either side of the operator is a string, then both sides will be cast as string and the concatenation of those two strings will be returned. console.log ("hmm: " + x); is the same as writing. How to log an object in Node.js. When you type console.log () into a JavaScript program that runs in the browser, that is going to create a nice entry in the Browser Console: Once you click the arrow, the log is expanded, and you can clearly see the object properties: In Node.js, the same happens. It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ...
JavaScript console.log () All modern browsers have a web console for debugging. The console.log () method is used to write messages to these consoles. For example, let sum = 44; console.log (sum); // 44. When you run the above code, 44 is printed on the console. To learn more about using a console, visit: JavaScript Getting Started. Console Object Methods. Creates a new inline group in the console. This indents following console messages by an additional level, until console.groupEnd () is called. Creates a new inline group in the console. However, the new group is created collapsed. The user will need to use the disclosure button to expand it. HTML DOM provides the console object in order to use some auxiliary functions related to the browser.console.log() is one of the useful functions where it will simply print given data, integer, variable, string, JSON to the browser console. console.log() Syntax. console.log() function has very simple syntax where it accepts single or multiple parameters to print their data to the browser console.
15. Objects are hash maps. An object in JavaScript is similar to what in other languages is called a map or a hash table. Keys have an O (1) access time. O (1) means that it takes a constant time ... The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. Jul 13, 2020 - nested array of object shows as object in console log output js · javascript by Frail Flatworm on Jun 13 2020 Comment
It works in all functions like this: console.log('%c my message', 'color:red; background-color: black;'). The second param is a valid piece of CSS. What various browsers allow in terms of styling may vary. Implementations of the Console object vary from browser to browser. From what I've seen the differences are negligible. Nov 19, 2020 - If you are like me, you’ve run into the issue of trying to log a JavaScript object or array directly to the console — but what’s the best way? There is the argument that we should just use the… Dec 23, 2011 - Note ': You can also use a comma in the log method, then the first line of the output will be the string and after that the object will be rendered: ... That function also works on Google Chrome when using the JavaScript Console (Shift+Control+J or Shift+Control+I, depending on the Chrome version).
Console.log() Method – Log an Object in console. Console.log() method is one of the most popular and widely used method to do this job. Using console.log() method, you can print any object to the console. This method will also work on any present browser. Here is how to use it. console.log(car) By running this command in Console, you will get the following result. log Object in Console in Javascript Getting Started#. Open up the JavaScript Console in your browser, type the following, and press Enter: console.log ("Hello, World!"); This will log the following to the console: In the example above, the console.log () function prints Hello, World! to the console and returns undefined (shown above in the console output window). Use console.log(JSON.stringify(result)) to get the JSON in a string format.. EDIT: If your intention is to get the id and other properties from the result object and you want to see it console to know if its there then you can check with hasOwnProperty and access the property if it does exist:. var obj = {id : "007", name : "James Bond"}; console.log(obj); // Object { id: "007", name: "James ...
Apr 28, 2021 - This post will discuss how to print the contents of an object in JavaScript... The `console.log()` is a standard method to print a message to the web console. Dec 16, 2020 - The JavaScript [object Object] is a string representation of an object. To see the contents of an object, you should print the object to the console using console.log() or convert the object to a string. Or, you can use a for…in loop to iterate over the object and see its contents. const objEntries = Object.entries(obj); console.log(Object.fromEntries(objEntries)); // Expected output: {name: "Daniel", age: 40, occupation: "Engineer", level: 4} The Object.fromEntries() method forms an object out of an iterable argument. You cannot simply pass an array with two elements, as this is not the format returned by Object.entries ...
2. Advanced formatting. The most common way to log something to console is to simply call console.log () with one argument: console.log('My message'); Sometimes you might want a message containing multiple variables. Fortunately, console.log () can format the string in a sprintf () way using specifiers like %s, %i, etc. nested array of object shows as object in console log output js · javascript by Frail Flatworm on Jun 13 2020 Comment
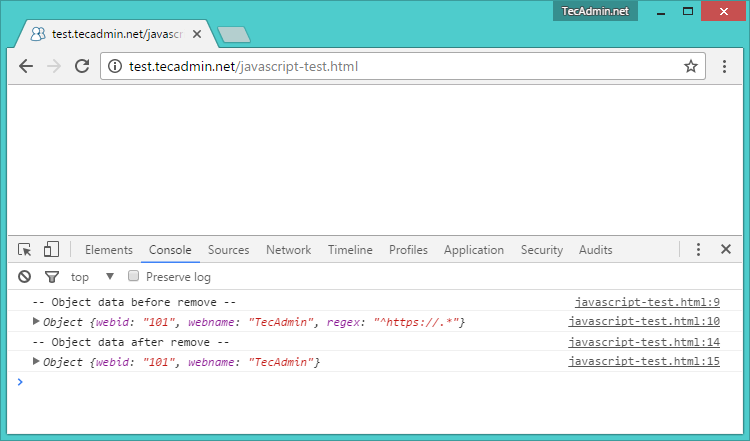
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css
 Difference In Object Representation In Console Javascript V8
Difference In Object Representation In Console Javascript V8
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
Github Chakroun Anas Turbo Console Log
 Why Object Values Are Different In Console Log And In
Why Object Values Are Different In Console Log And In
 How Can I Display A Javascript Object Stack Overflow
How Can I Display A Javascript Object Stack Overflow
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 Handy Tips On Using Console Log
Handy Tips On Using Console Log
 Why Js Variable Show Object Object But Console Log Works
Why Js Variable Show Object Object But Console Log Works
 Javascript Check If A Variable Is A Type Of An Object Or
Javascript Check If A Variable Is A Type Of An Object Or
 Is Chrome S Javascript Console Lazy About Evaluating Arrays
Is Chrome S Javascript Console Lazy About Evaluating Arrays
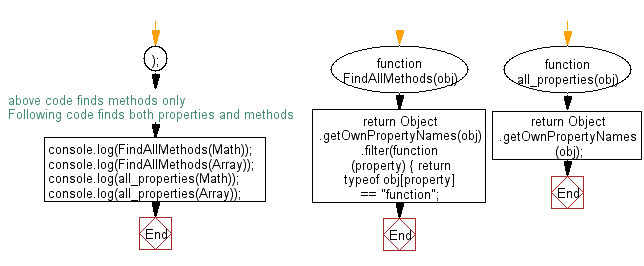
 Javascript Object Print All The Methods In An Javascript
Javascript Object Print All The Methods In An Javascript
Javascript Tutorial Looping Through All Properties Of Object
 How To Iterate Over An Object With Javascript And Jquery
How To Iterate Over An Object With Javascript And Jquery
 5 Ways To Log An Object To The Console In Javascript By Dr
5 Ways To Log An Object To The Console In Javascript By Dr
 Console Log A Javascript Object Class Same Result Before
Console Log A Javascript Object Class Same Result Before
 Javascript Null Check How To Check Null Using Object Is
Javascript Null Check How To Check Null Using Object Is
 The Console Object In Javascript Webbrainsmedia
The Console Object In Javascript Webbrainsmedia
 Console In Javascript Geeksforgeeks
Console In Javascript Geeksforgeeks
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 Right Way To Use Console For Devtools Techformist
Right Way To Use Console For Devtools Techformist
 Talk In Computer Language Console Log Vs Console Table
Talk In Computer Language Console Log Vs Console Table
 How To Properly Log Objects In Javascript
How To Properly Log Objects In Javascript
 How To Display Object Object In Console Log Or Alert In
How To Display Object Object In Console Log Or Alert In
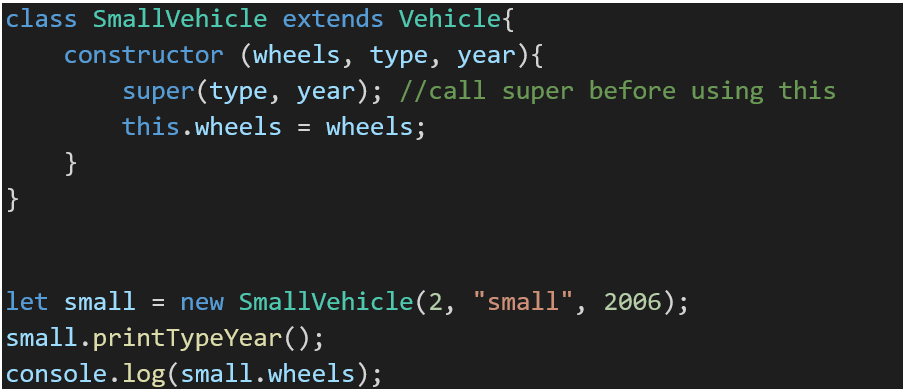
 Making Sense Of Objects And Object Oriented Programming In
Making Sense Of Objects And Object Oriented Programming In
 Nested Object Javascript Codecademy Forums
Nested Object Javascript Codecademy Forums
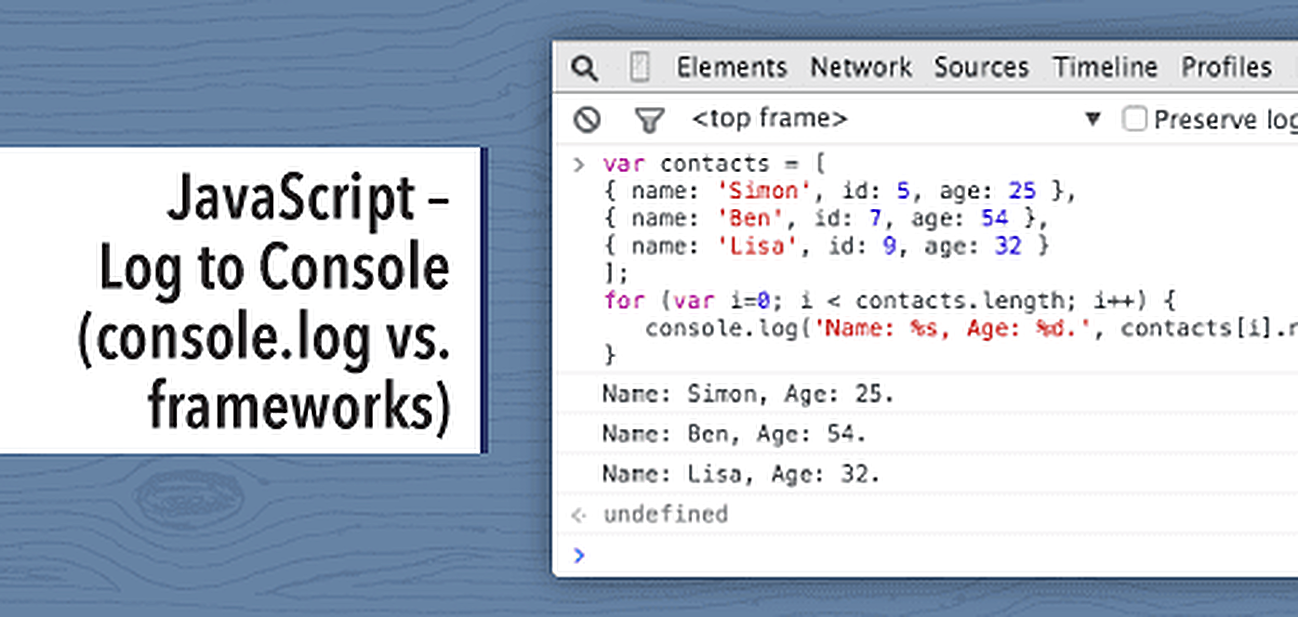
 Javascript Log To Console Console Log Vs Frameworks
Javascript Log To Console Console Log Vs Frameworks


0 Response to "31 Javascript Console Log Object"
Post a Comment