29 How To Create A Snake Game In Javascript
Complete programming with javascript and canvas to make snake game
 Javascript Snake Game Simple Javascript Game Source Code
Javascript Snake Game Simple Javascript Game Source Code
This tutorial shows you how to create a Snake Game using JavaScript and HTML5. A Snake Game is an action game that consists of a snake that is constantly moving inside a level. The player controls the direction of the snake, but the snake always keeps moving. When the snake eats something, it grows in size.

How to create a snake game in javascript. To add this element to the game, we need to do the following: Create a method to draw a food square on the canvas, inserted in a random location that is not occupied by the Snake's body When the Snake passes over that food item, increase the Snake's body length, and place a food square Speed of snake javascript game. Ask Question Asked 5 years, 11 months ago. Active 4 years, 6 months ago. Viewed 2k times -2 0. I'm trying to create a simple snake game in JavaScript, so far so good, I have a code that works but there is a behavior I would like to remove. Following is my JavaScript code ... 26/6/2020 · The Snake Game is a simple game you can make using the basics of JavaScript and HTML. Snake is a classic video game from the late 70s. The basic goal is to navigate a snake and eat as many apples as possible without touching the walls or the snake’s body. Today, we’ll show you step-by-step how to create this Snake Game using JavaScript and HTML.
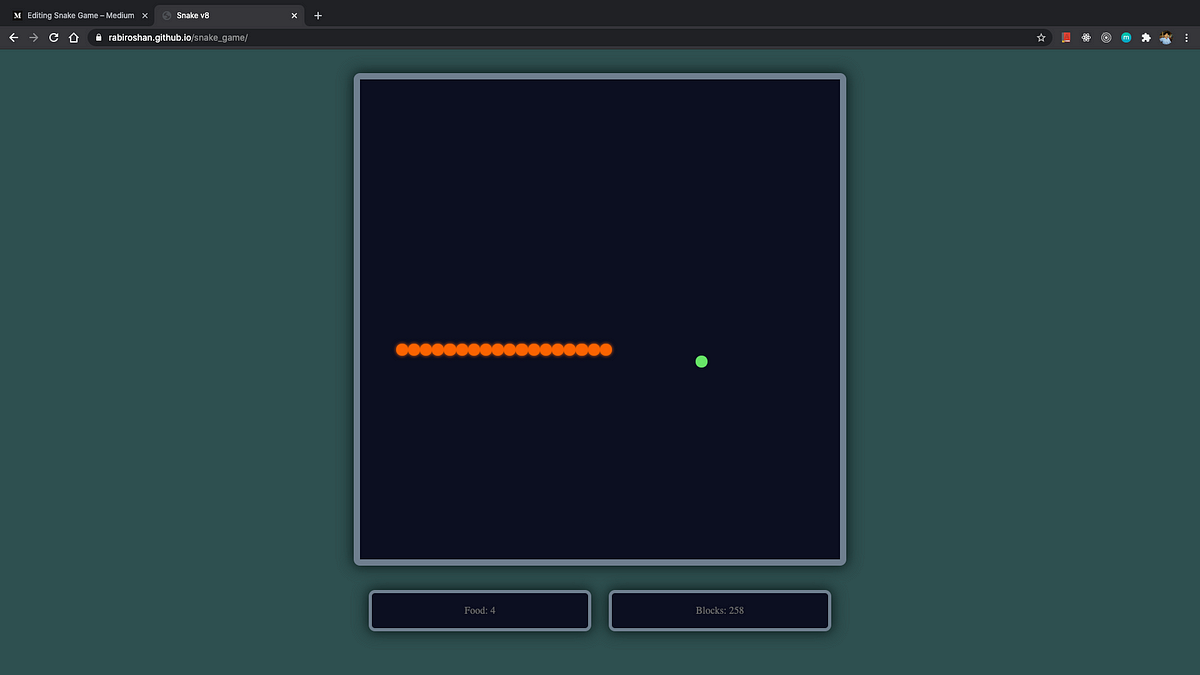
/** * Namespace */ var Game = Game ...e.conf.fps); }; /** * Window Load */ window.onload = function() { var snake = new Game.Snake('stage', {fps: 100, size: 4}); }; ... CodePen requires JavaScript to render the code and preview areas in this view.... HTML preprocessors can make writing HTML more powerful or convenient. For instance, Markdown is designed to be easier to write and read for text documents and you could write a loop in Pug · Learn more · Versions Today we am gonna show you how to make a game using only HTML5 and JavaScript. Though it may seem like a strenuous task, but really it's all about getting started. So let's begin making a classic well-known "SNAKE GAME" which everyone would be quite familiar with.
JavaScript code representing the snake game. The Game function is a blueprint for creating our game object, and the game object we create should contain all of the logic for handling the interactions between the snake and the game board. -----------------------------------------------------------------------------------------------------| BOOST YOUR PRODUCTIVITY - AFFILIATE ... 2/9/2020 · Packages we need to create this Snake Game -. code of this snake game. We have to create three files for this game -. first is index.html - main html file. second is snake.js - which is the main or body of this game. third is sketch.js - where we have to create canvas etc. 1 . Code of index.html -.
🚨 IMPORTANT:Land A Job With Remote.work: https://remote.work/?utm_source=Web%20Dev%20Simplified&utm_medium=youtube&utm_campaign=juneIn this video I show you... The Canvas is one of the best features of HTML5 and you can create beautiful designs using it. In this article, I have tried to make a very old and classy game example that we played many times in our childhood. We used the HTML5 Canvas and a little jQuery to create our "Classic Snake Game". The above function creates the structure of the snake for our game. Initially, the length of the snake is 8 squares. Create the structure of the food at random places inside the canvas using the following function:- var createFood = function() {
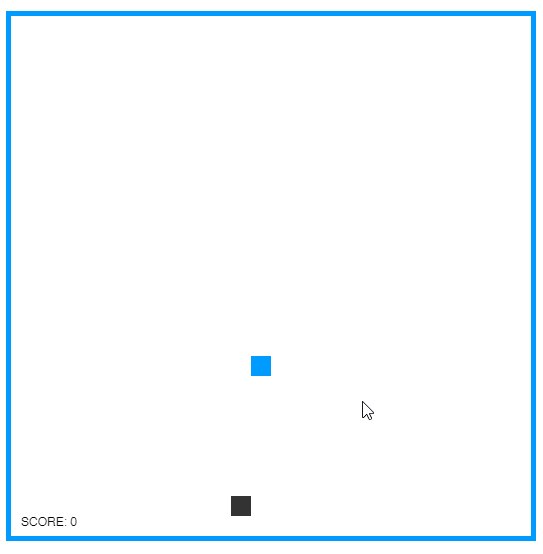
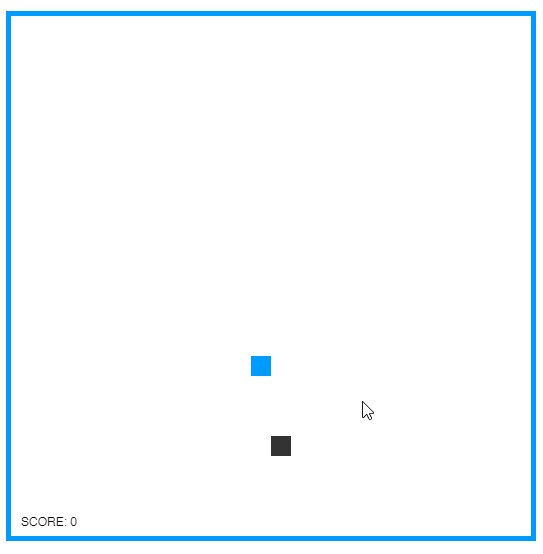
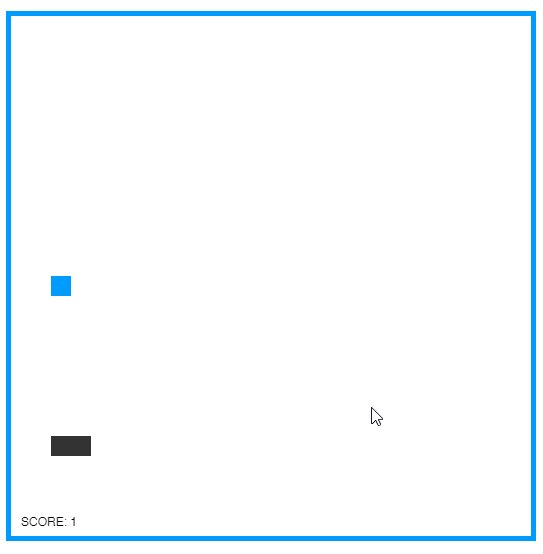
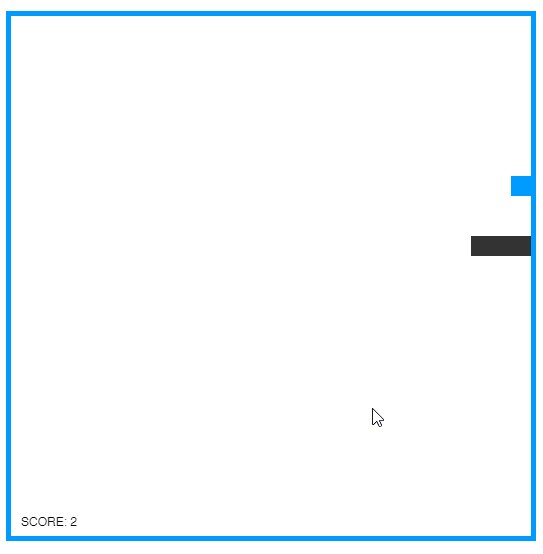
To make the game more enjoyable for the player, we can also add a score that increases when the snake eats food. Create a new variable score and set it to 0 after the snake declaration. let score = 0;Next add a new div with an id "score" before the canvas. We can use this to display the score. 11/12/2020 · In this article I am going to show you how to build a snake game with JavaScript. A snake game is a simple game where a snake moves around a box trying to eat an apple. Once it successfully eats the apple, the length of the snake increases and the movement becomes faster. Then the game is over when the snake runs into itself or any of the four walls of the box. Alright, let's start with the HTML and CSS (the skeleton for our game). Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas <Canvas> is ...
In general, to create a JavaScript game, you'll need two things, the first is the HTML5 canvas, and the second is JavaScript. You first go and create the canvas element, inside your HTML file : <canvas id="snake" width="200" height="200"></canvas> view raw code5.js hosted with ❤ by GitHub Jul 05, 2018 - by Panayiotis Nicolaou Think like a programmer: How to build Snake using only JavaScript, HTML & CSSHello there ? Welcome on board. Today we will embark on an exciting adventure, where we will be making our very own snake game ?. You’ll learn how to work through a problem by breaking Add the following content to snake_game.css: (Play around to create different themes 😉) Step 4: Game logic — Javascript file This is the most important step, or where the game logic comes to ...
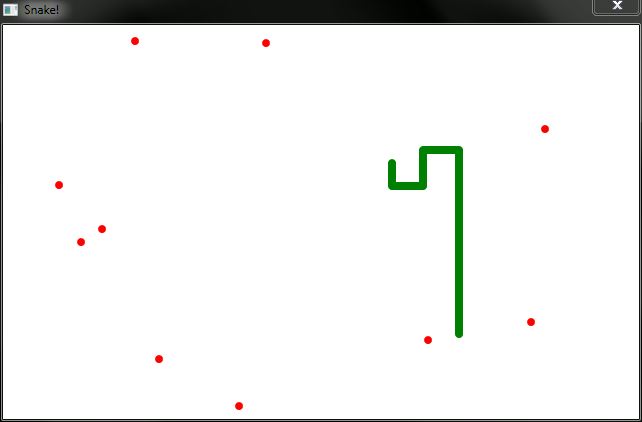
In the game loop, we need to recursively tell windows to requestAnimationFrame. Then, clear the canvas and draw the snake body pieces and the apple. The game-over needs to be triggered if the snake hits the wall, or it collides with its body. When it moves, we can pop one from its tail and push it to the front (head). Apr 26, 2020 - Everyone remembers that retro game. It’s quite easy and cool. And first of all, I want to show you the result. I uploaded it to my site. In this tutorial, I will not show you all pieces of javascript snake code. Only the most important parts. 19/5/2020 · And, yesterday I created from scratch, in Javascript, The Snake Game. Check out this video to look at my version of the classic Snake Game, And step by step process to make it. First, we need a canvas. for this, we will need an HTML file where we can create a canvas with a little bit of styling as mentioned below
We all have played Snake game once in our life. It is a simple game with few rules and unlimited fun. If you are learning Javascript, then it would be a good start for you to develop the simple Snake game in HTML and Javascript.. In this tutorial, we will use the HTML canvas tag for developing this game, with Javascript code controlling the gameplay and the visuals of the game like the snake ... Basic Snake HTML Game. Snake is a fun game to make as it doesn't require a lot of code (less than 100 lines with all comments removed). This is a basic implementation of the snake game, but it's missing a few things intentionally and they're left as further exploration for the reader. Snake And Ladder. This is a Snake and Ladder game written in JavaScript. Any number of players can be added. And each player rolls a single dice on his / her turn. The idea and initial code was written during the CodeJugalbandhi at Functional Conf 2015, Bangalore, India. This is a fairly revised version of the code.
When often — especially if you are a beginner — it is a better idea to just get started, and make something with the tools you know. This is the first part of a tutorial that will show how you can build a snake game in less than a hundred lines of JavaScript, without any frameworks. There is some HTML and CSS in addition, but nothing scary. Mar 03, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. HTML5 game tutorial - Make a snake game using HTML5 canvas and Jquery ... Learn to make a simple snake game using HTML5 canvas and Jquery.
Enjoy the videos and music you love, upload original content, and share it all with friends, family, and the world on YouTube. Work on real-time JavaScript Snake game project and become a pro. Snake game is an interesting JavaScript project for beginners. Snake game is a single-player game, which we've been playing for a very long time. The game mainly consists of two components - snake and fruit. myGamePiece.update(); } Try it Yourself ». In the updateGameArea function we must loop through every obstacle to see if there is a crash. If there is a crash, the updateGameArea function will stop, and no more drawing is done. The updateGameArea function counts frames and adds an obstacle for every 150th frame.
Oct 17, 2018 - Today we am gonna show you how to make a game using only HTML5 and JavaScript. JavaScript Snake tutorial shows how to create a Snake game in JavaScript. The images and sources are available at the author's Github JavaScript-Snake-Game repository. Snake game. Snake is an older classic video game which was first created in late 70s. Later it was brought to PCs. In this game the player controls a snake. JavaScript Code. Here, I have created all the JavaScript file code. Step 2. In this part, you will create the snake moving script for the snake game and add the given script in the Head section of the HTML tags. Here, JavaScript is used for basic game development purposes. const cvs = document.getElementById ("snake");
May 05, 2019 - After the canvas add script tag, this is where the JavaScript will be, that will handle the snake logic and rendering to the canvas. Let’s first define what should happen when window.onload triggers… In this video are we creating a simple game using javascript and html. The tutorial are adapted for both beginners and more intermediate coders who wish to l... So, There is a snake game built with JavaScript, HTML & CSS little bit. This is a very basic program. This is a very basic program. This snake game is like the legend game came with a Nokia Keypad phones.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... HTML Game Game Intro Game Canvas Game Components Game Controllers Game Obstacles Game Score Game Images Game Sound Game Gravity Game Bouncing Game Rotation Game Movement.
 Snake Game Html Source Code 08 2021
Snake Game Html Source Code 08 2021
 How To Build A Snake Game In Javascript
How To Build A Snake Game In Javascript
 Snake Game Tutorial With Html5 Canvas Amp Javascript 42works
Snake Game Tutorial With Html5 Canvas Amp Javascript 42works

 How To Make A Simple Snake Game In Javascript Algorithms
How To Make A Simple Snake Game In Javascript Algorithms
 Javascript Snake Game With Source Code Video 2021
Javascript Snake Game With Source Code Video 2021
 Snake Game Using Html5 Canvas Tag
Snake Game Using Html5 Canvas Tag
 Snake Game With Javascript Here S A Simple Javascript
Snake Game With Javascript Here S A Simple Javascript
 Rust Javascript Game Architecture
Rust Javascript Game Architecture
Snake Game Using Javascript With Source Code Codezips
 A Simple Snake Game In Wpf Codeproject
A Simple Snake Game In Wpf Codeproject
 Create A Snake Game In React Create Your Own Classic Snake
Create A Snake Game In React Create Your Own Classic Snake
 Javascript Snake Game Simple Javascript Game Source Code
Javascript Snake Game Simple Javascript Game Source Code
 Javascript Snake Game Tutorial Using Functional Programming
Javascript Snake Game Tutorial Using Functional Programming
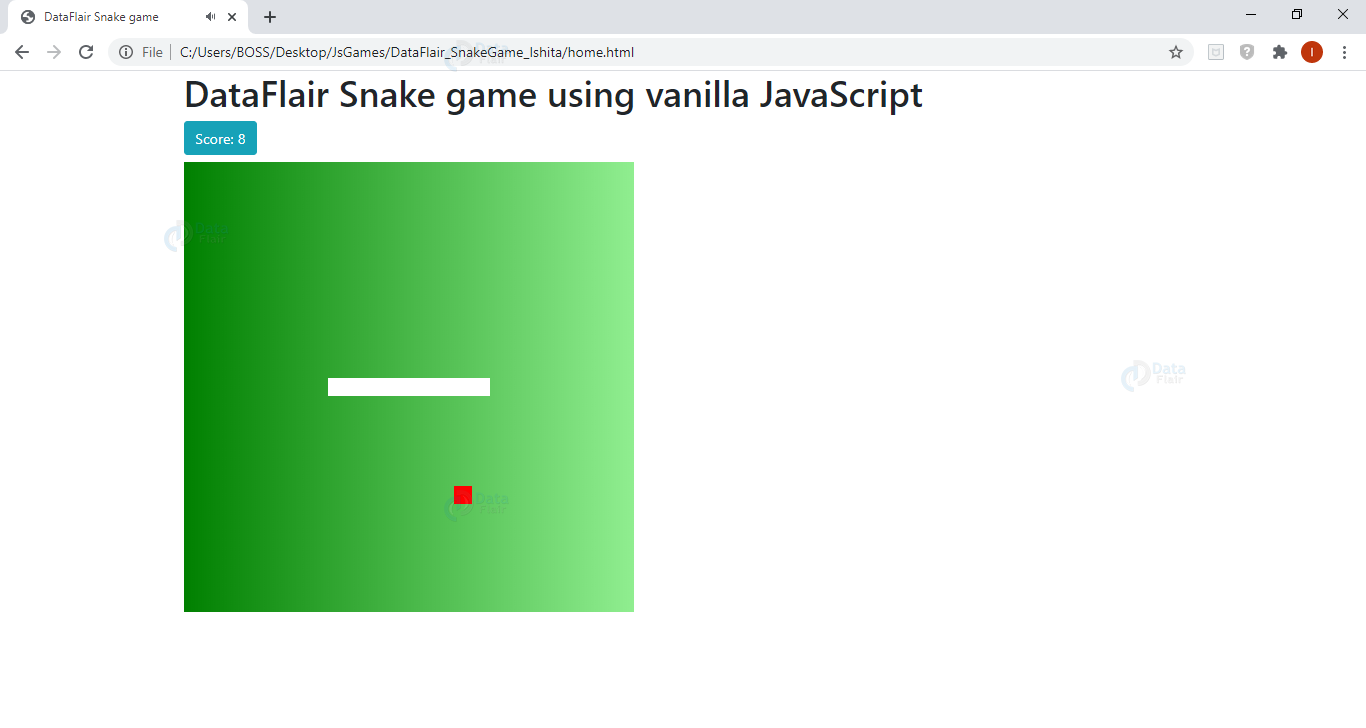
 Snake Game In Python Develop Snake Game Program Dataflair
Snake Game In Python Develop Snake Game Program Dataflair
 Javascript Game Tutorial How To Create Snake Game In
Javascript Game Tutorial How To Create Snake Game In
How To Create A Snake Game In Flash Using As3
 How To Build Snake With Javascript Mitchum Blog
How To Build Snake With Javascript Mitchum Blog
 Building A Snake Game Using Canvas By Ct Solutions Level
Building A Snake Game Using Canvas By Ct Solutions Level
 Snake Game Using Javascript Free Source Code Projects
Snake Game Using Javascript Free Source Code Projects
Javascript Snake Game With Source Code Video 2021
 How To Make Javascript Snake Game Programming Geek
How To Make Javascript Snake Game Programming Geek
Scratch Snake Game Tutorial Scratch Game Video Tutorials
 Snake Game With Javascript Part 3 By Rodion Chachura Medium
Snake Game With Javascript Part 3 By Rodion Chachura Medium
 Javascript Snake Game Tutorial Develop A Simple Snake Game
Javascript Snake Game Tutorial Develop A Simple Snake Game
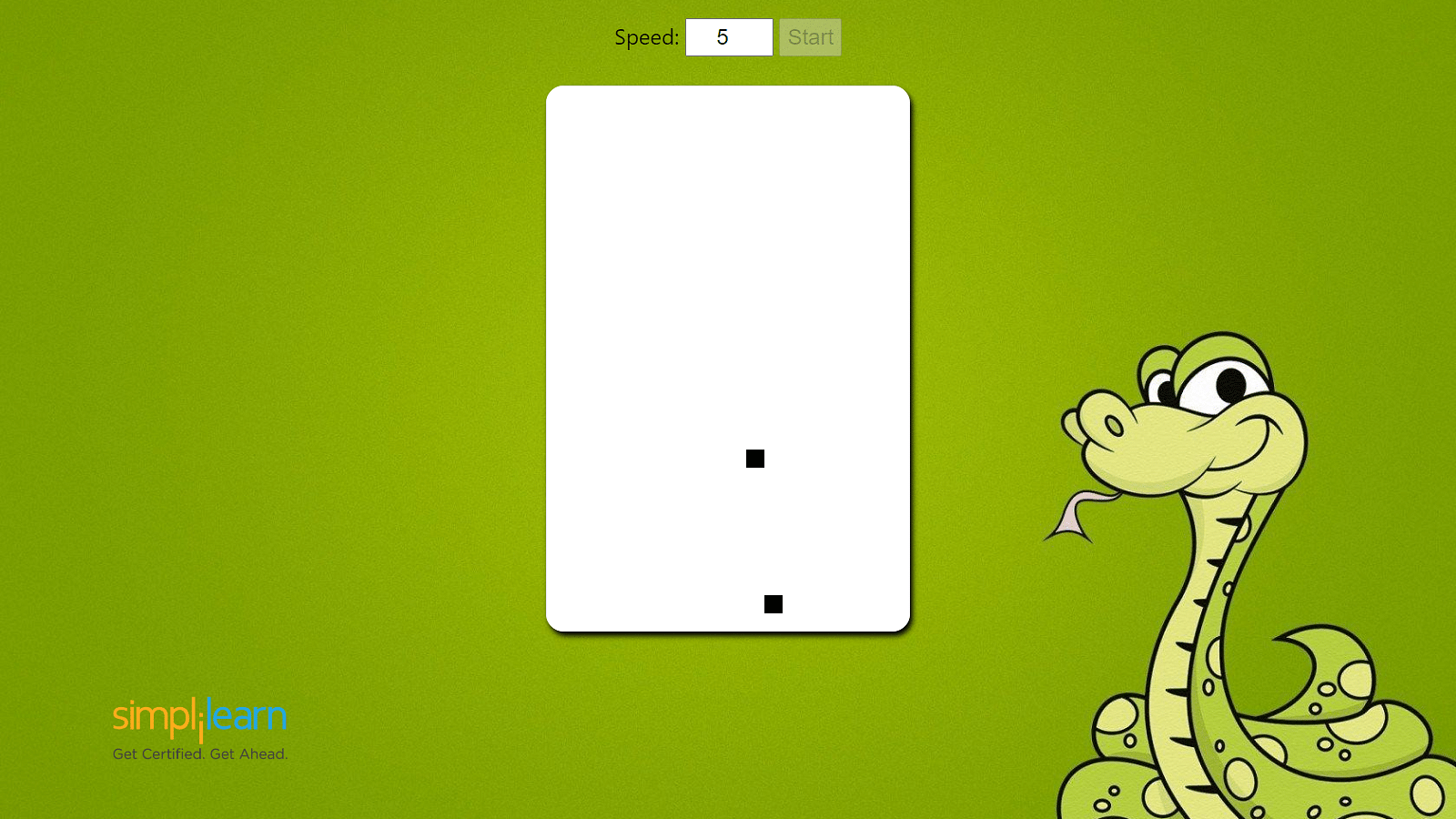
 Introduction To Javascript Games Development Updated 2021
Introduction To Javascript Games Development Updated 2021
 Snake Game With Javascript Uithought Front End
Snake Game With Javascript Uithought Front End
 How To Create Snake Game Using Html Css And Javascript
How To Create Snake Game Using Html Css And Javascript
0 Response to "29 How To Create A Snake Game In Javascript"
Post a Comment