27 Javascript Get Form Data Onsubmit
Sep 17, 2020 - How can I grab all the fields of an HTML form at once with JavaScript? This method is a shortcut for .on( "submit", handler ) in the first variation, and .trigger( "submit" ) in the third.. The submit event is sent to an element when the user is attempting to submit a form. It can only be attached to <form> elements. Forms can be submitted either by clicking an explicit <input type="submit">, <input type="image">, or <button type="submit">, or by pressing Enter ...
First, fetch () (send data) to the server script. Then return response.text () when the server responds. Then do something with the server response - Show the message to the user, or follow up with the next step. Lastly, catch any errors if they occur. Same, return false to stop the HTML form from reloading the page.

Javascript get form data onsubmit. The onsubmit function is attached to an item whose id is "myForm" specified in the HTML as id="myForm". You can lookup the item with this ID using the method getElementById on the document. Careful not to do getElementByID (Id vs ID). When you submit the form, this method will get called and you'll be on your way. Aug 03, 2019 - The handler can check the data, and if there are errors, show them and call event.preventDefault(), then the form won’t be sent to the server. ... Go into the text field and press Enter. Click <input type="submit">. Both actions show alert and the form is not sent anywhere due to return false: <form onsubmit... There are two main ways to submit a form: The first - to click <input type="submit"> or <input type="image">. The second - press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault (), then the form won't be sent to the server.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 15/11/2019 · JavaScript onsubmit. The HTML form’s onsubmit event occurs as an HTML form is submitted. You can attach JavaScript to onsubmit event in order to perform tasks like the form validation. In this tutorial, we will show you how to use JavaScript onsubmit with different examples, including validation example. Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger the submit request.. The submit event fires when the user clicks a submit button (<button> or ...
The submit event fires when a <form> is submitted · Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter ... JavaScript Form. In this tutorial, we will learn, discuss, and understand the JavaScript form. We will also see the implementation of the JavaScript form for different purposes. Here, we will learn the method to access the form, getting elements as the JavaScript form's value, and submitting the form. Introduction to Forms. Forms are the basics ... Occurs on a form element when the user clicks on a submit button in the form. The onsubmit event is commonly used to validate the contents of form controls and set the contents of some input:hidden elements before submitting.
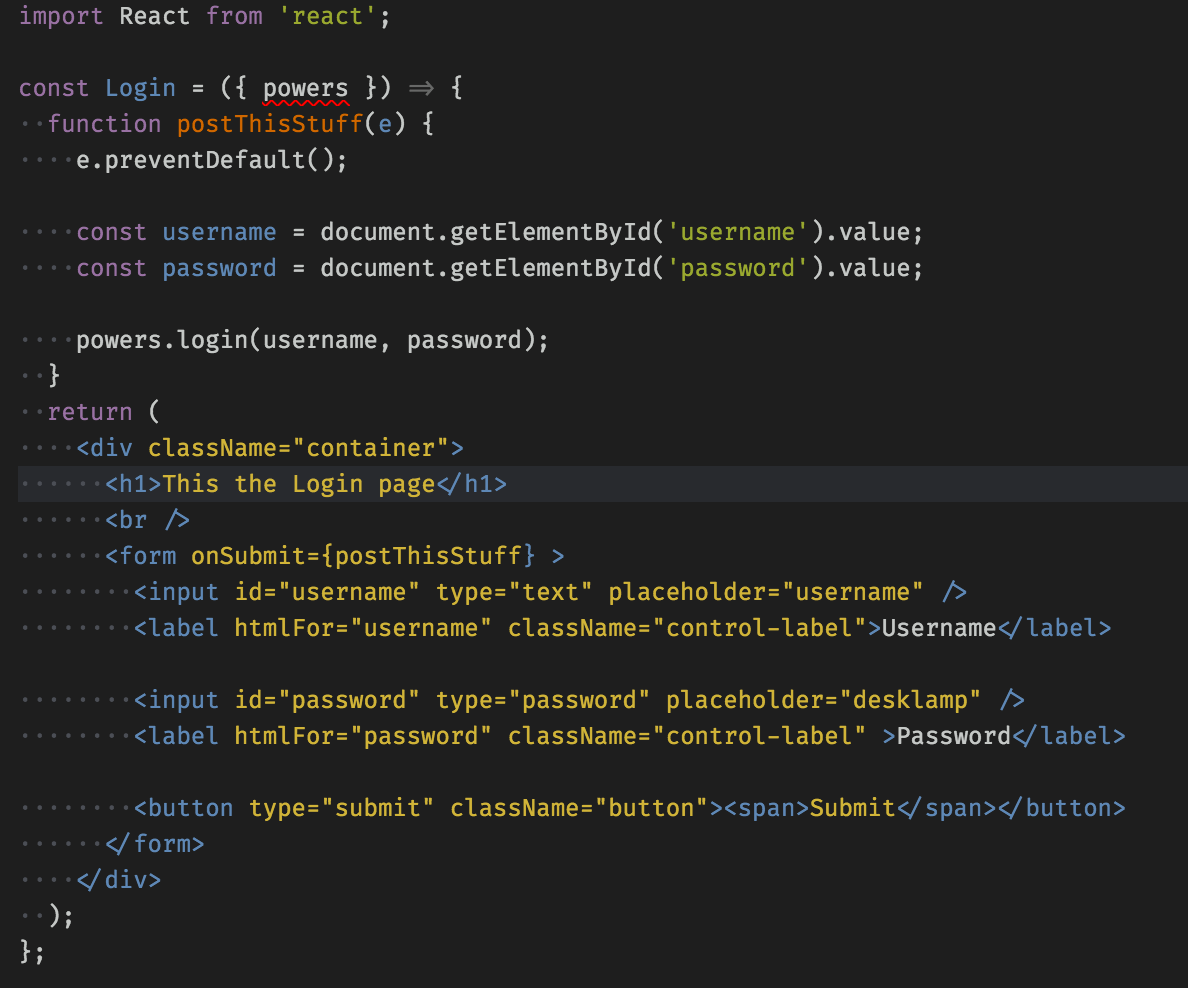
6/1/2021 · Get Form Control Elements By Their Index. Using a Reference to the Form Control Elements. Let's suppose we have the following React component containing a form : const Foo = () => { return ( <form onSubmit= {handleSubmit}> <input type="email" name="email" defaultValue="foo@bar " /> <input type="number" name="age" min="18" max="60" ... Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... 31/7/2014 · When a user clicks on submit button of a form, JavaScript onsubmit event will call a function. Invoking JavaScript function on form submission: <form action="#" method="post" onsubmit="return ValidationEvent ()"> In our example, we call ValidationEvent () function on form submission.
Step 3 — Handling Form Submit Logic in JavaScript and jQuery. To submit a form via AJAX, your script will need to handle four tasks: Capture the form submit button so that the default action does not take place. Get all of the data from the form using jQuery. Submit the form data using AJAX. Display errors if there are any. Change value of input and submit form in JavaScript. Ask Question Asked 10 years ... Meaning, have an onsubmit defined in your form tag. Otherwise change the input type to a button and then define ... Notice the capital V in Value? Once I changed it to small case, i.e., value, the data started posting. Odd as it was not giving any JavaScript ... The first input box is "first_name," and we want to ensure that the user enters a value before we send the form to the server processing page named "process_form.php." We can do this with JavaScript. Again, we use the getElementById method to get the form input text box and evaluate if the user entered a value.
OnSubmit. The OnSubmit event is executed when the form is submitted, regardless of whether the form passes validation or not. It is possible to check the validity status of the form by executing editContext.Validate(), which returns true if the form is valid or false if it is invalid (has validation errors). The method form.onsubmit () allowed to be initiated in the form datas which is to be sent it as client request from the JavaScript code we can also used it in to the web application creation and send the user datas to the servers which helps in the our own html forms. To change value of input, use the concept of document. The syntax is as follows −. document.yourFormName.yourTextName.value=anyValue; Let's say the following is our input type calling submitForm() on clicking "Submit Form" −
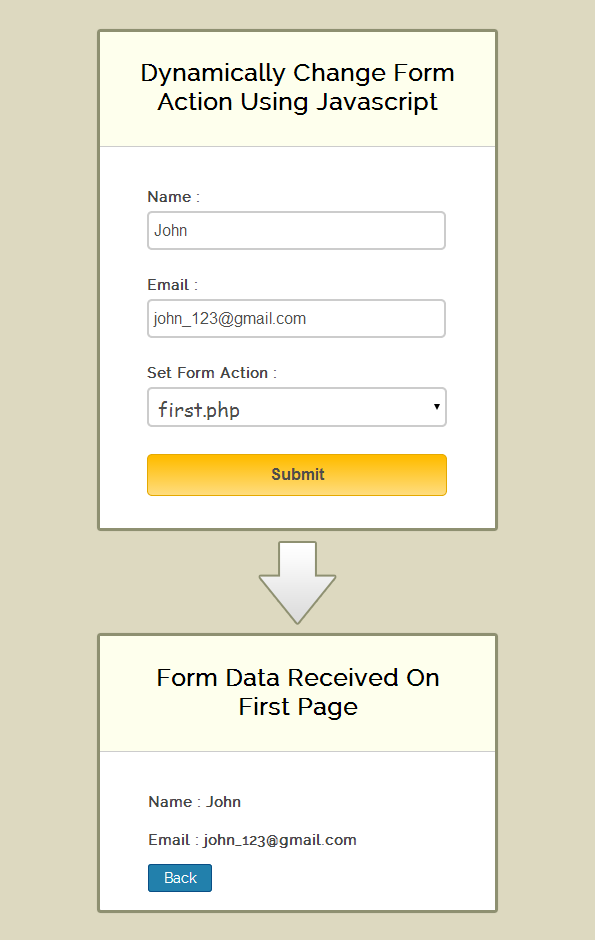
Jul 16, 2019 - Ok I feel like this should be really simple; so either I've completely missed the point of the questions on here and other websites I've read or it hasn't been asked in the same context.... I hav... This article will show you how to submit form and change form action using javascript. This is a very simple trick but it's very useful and frequently used. Submit Form using Javascript HTML form Search: Search</button> </form> Javascript function function submitForm() { document.myForm.submit(); } Change […] 22/6/2021 · formData.get(name) – get the value of the field with the given name, formData.has(name) – if there exists a field with the given name, returns true, otherwise false; A form is technically allowed to have many fields with the same name, so multiple calls to append add more same-named fields. There’s also method set, with the same syntax as append.
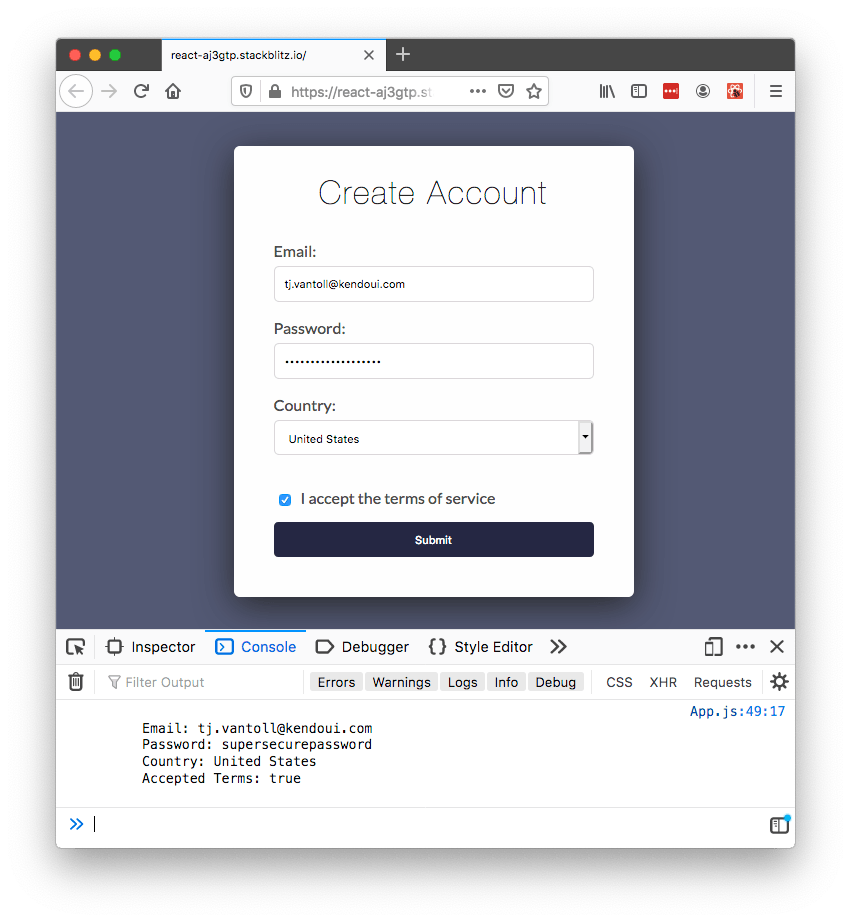
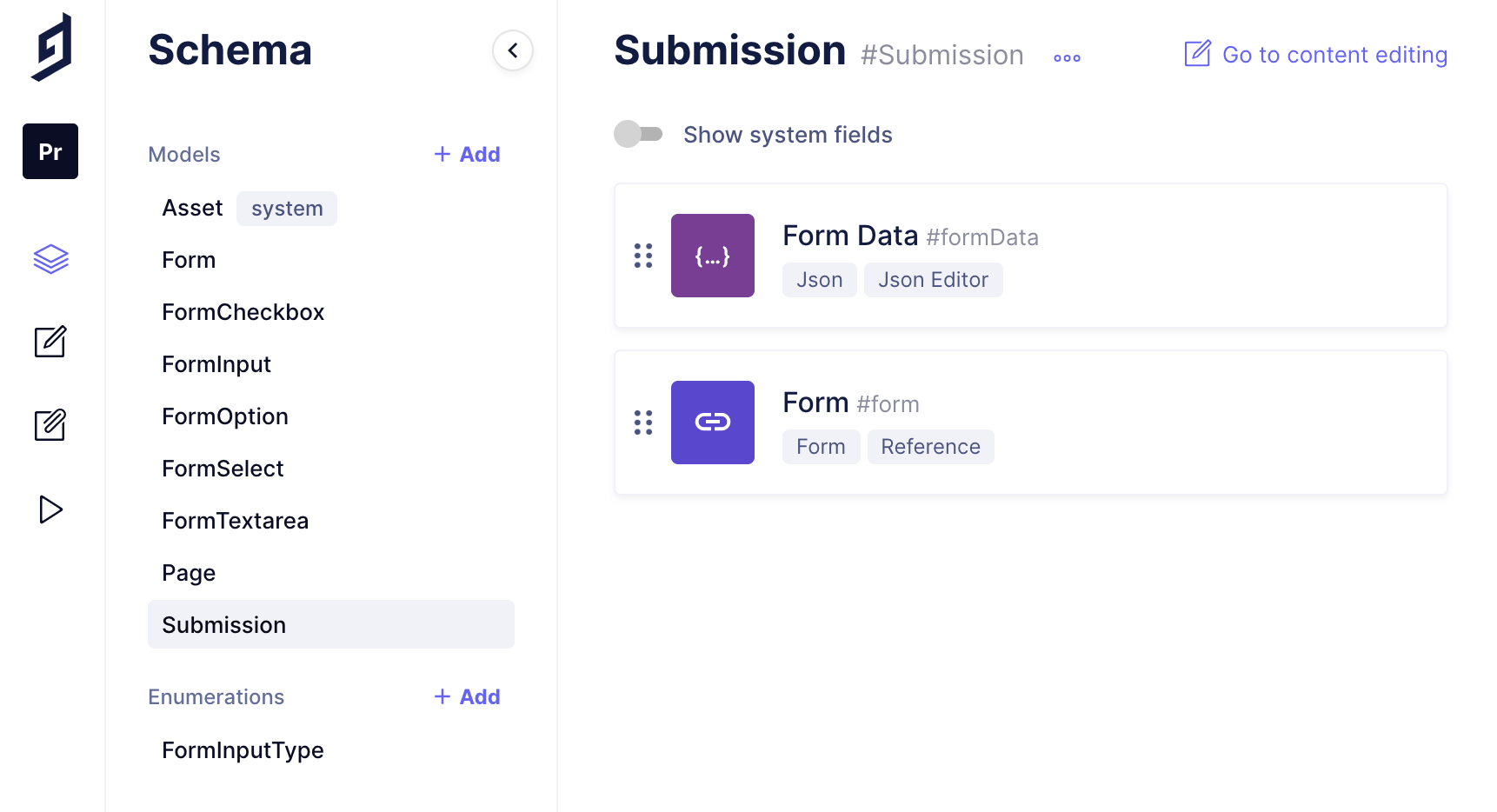
4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Inside the handler arrow function passed to the onsubmit method, which will be used to handle the form submission, we create an instance of FormData and we pass in the form element to the instance. Finally, we simply displayed the form data in the console by using the get method of FormData to get the value entered in the input field. How to get form data on submit in ReactJS. Let’s say you have a form, and you have handleSubmit () function when a user clicks on the button. How do you get the form data in that handleSubmit () function?! const handleSubmit = () => { } const FooBarForm = () => { return ( <> < label > Username < input /> </ label > < br /> < label > Password < ...
First, you need to design the HTML page that contains the form using an HTML editor. Next, you have to create a set of input validations using JavaScript. The final step is to create a form processor script that collects the data submitted in the form, validates it again and then sends it as ... The onsubmit event in HTML DOM occurs after submission of a form. The form tag supports this event. Supported HTML Tags: <form> Syntax: In HTML: <element onsubmit="Script"> In JavaScript: object.onsubmit = function(){myScript}; In JavaScript, using the addEventListener() method: object.addEventListener("submit", myScript); Example: Using JavaScript JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object. For example, if the name of your form is 'myform', the JavaScript code for the submit call is:
loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission. The form was to save the data in React state when the input value changes. When the user clicks on submit, the submit handler function should get the form data from the component state object. Jul 17, 2021 - In this tutorial, you will learn about JavaScript form API: accessing the form, getting values of the elements, validating data, and submitting the form.
The FormData object lets you compile a set of key/value pairs to send using XMLHttpRequest. It is primarily intended for use in sending form data, but can be used independently from forms in order to transmit keyed data. The transmitted data is in the same format that the form's submit() method ... Jul 07, 2020 - Subquery returned more than 1 value. This is not permitted when the subquery follows =, !=, <, <= , >, >= or when the subquery is used as an expression · How to check whether a checkbox is checked in jQuery · Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin ... Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with necessary information and finish the job successfully. However, people often make mistakes…
Here take some fields in the form, i.e, name, phone number, email, description and a submit button. These fields must have ids along with then. In this code, we are using submit in type by which our form will get submitted but to make it free from the filled date we are calling a function of name fun(). The onsubmit event is commonly used to validate the contents of form controls and set the contents of some input:hidden elements before submitting. If the user forgot to fill some required fields or made some other mistake on the form, you can cancel the submission with the onsubmit event. See the example below for details. In this tutorial, learn jquery ajax form submits with the form data step by step. A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery's Ajax Form Submit, you can send the form data to the server without reloading the entire page.
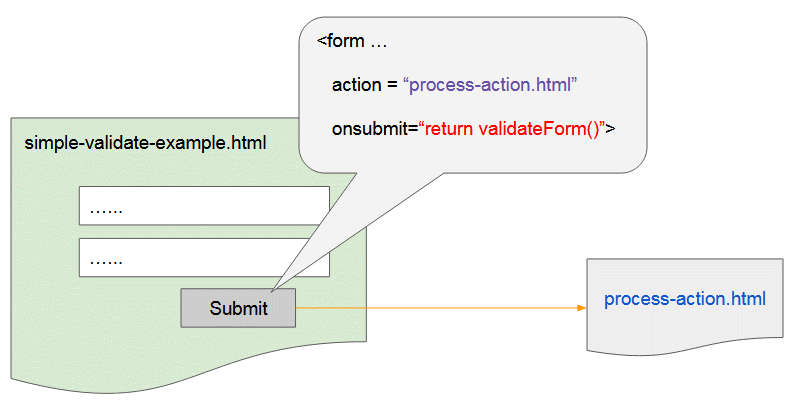
16/2/2018 · To submit an HTML form using JavaScript, we are calling validate () to validate data when the onsubmit event is occurring. The purpose of a form validation script is to return a boolean value ( true or false) to the onsubmit event handler. A value of true means that form will be submitted while a false value will block the form from being submitting. The focus () command is used to set the focus to the problem element.
 Set Javascript Form Action Formget
Set Javascript Form Action Formget
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Reset Html Form After Submission Simple Examples
Reset Html Form After Submission Simple Examples
 How To Build Forms With React The Easy Way
How To Build Forms With React The Easy Way
 React Events And Passing Data To Onsubmit By Jared Stevens
React Events And Passing Data To Onsubmit By Jared Stevens
 Working With Formdata In Javascript
Working With Formdata In Javascript
 Onsubmit Javascript Form Validation Code Example
Onsubmit Javascript Form Validation Code Example
 How To Submit Multiple Fields In Form Data Reactjs Stack
How To Submit Multiple Fields In Form Data Reactjs Stack
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
 Validating A Form With Javascript
Validating A Form With Javascript
 Ajax Pass Form Data Post Return Code Example
Ajax Pass Form Data Post Return Code Example
 Why Use A Third Party Form Validation Library Css Tricks
Why Use A Third Party Form Validation Library Css Tricks
 Tips For Debugging Google Form Onsubmit Functions In Google
Tips For Debugging Google Form Onsubmit Functions In Google
 Event Onsubmit Call Javascript Suppresses Sending The Form
Event Onsubmit Call Javascript Suppresses Sending The Form
 How To Build A React Form Component
How To Build A React Form Component
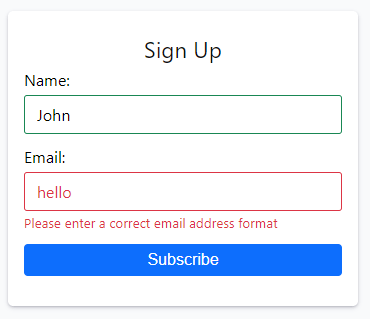
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Axios Post Request To Send Form Data In Reactjs Javascript
Axios Post Request To Send Form Data In Reactjs Javascript
 Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
Javascript Onsubmit Event Tutorial For Beginners How To Handle Forms In Javascript
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 How To Submit And Process A Form With Javascript
How To Submit And Process A Form With Javascript

 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean




0 Response to "27 Javascript Get Form Data Onsubmit"
Post a Comment