29 Ajax Javascript Post Json
As of jQuery 1.5, all of jQuery's Ajax methods return a superset of the XMLHTTPRequest object. This jQuery XHR object, or "jqXHR," returned by $.post () implements the Promise interface, giving it all the properties, methods, and behavior of a Promise (see Deferred object for more information). AJAX was a milestone in web development and is the core concept behind many modern technologies like React. Before AJAX, you had to re-render an entire web page even for minor updates. But AJAX gave us a way to fetch content from the backend and update selected user interface elements.
 Interface W Rest Api For Push Button Via Ajax Javascript
Interface W Rest Api For Push Button Via Ajax Javascript
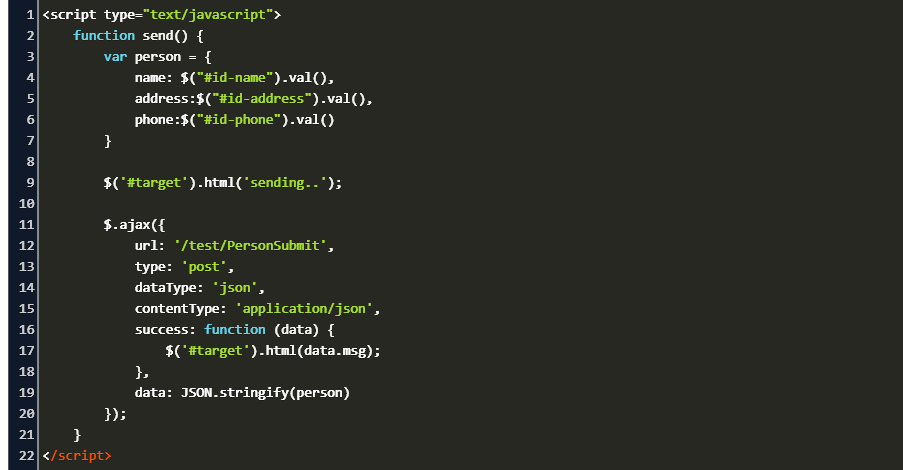
Through my blog, I will discuss about sending JSON objects with ajax request using JQuery. We have number of functions in jQuery to kick-off an ajax request. But for sending JSON objects along with the request, I chose jQuer.ajax(). It takes various parameters url, type, data, dataType, beforeSend etc. Its API can be found here.

Ajax javascript post json. xmlHttp.setRequestHeader ('Content-Type', 'application/x-www-form-urlencoded') and then JSON.stringify the JSON object and send it in a parameter, but it would be cool to send it in this way if it's possible. javascript ajax json header request Ajax, call jQuery POST to node.js expressjs. GitHub Gist: instantly share code, notes, and snippets. JQuery Ajax POST Method. Sends an asynchronous http POST request to load data from the server. Its general form is: url : is the only mandatory parameter. This string contains the adress to which to send the request. The returned data will be ignored if no other parameter is specified. data : A plain object or string that is sent to the server ...
Expand. This article will explain CRUD operations using AJAX calls and returning the JSON data with the help of jQuery. By using this we don't need to reload the whole page to perform any of the CRUD operations. In Code Behind, every event is a postback. This means for every button click, the whole page is reloaded. Jquery ajax, post data t generic handler : Here in this tutorial will explain how easily we can post or send JSON string (data) using jQuery to the generic handler (ashx file) in Asp , C#. In another word How we can send parameters, data to Generic handler (ashx) file using jquery ajax (client side). JavaScript Object Notation (JSON). It is a lightweight data transferring format. It is very easy to understand by human as well as machine. It is commonly used to send data from or to server. Nowadays it is widely used in API integration because of its advantages and simplicity.
In this article, you learned about the integration of Ajax calls by passing JSON format input query parameters using ASP.NET MVC5 platform. You also learned to create server-side method, which will be called by client-side Ajax call using Jquery. You learned to make a simple client-side Ajax call at the load of the page. 29/10/2019 · Despite that AJAX stands for Asynchronous JavaScript and XML, JSON is frequently used for sending and retrieving data from the server. JSON stands for JavaScript Object Notation. JSON is a data... 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ...
Specifies the data type expected of the server response. By default jQuery performs an automatic guess. Possible types: "xml" - An XML document. "html" - HTML as plain text. "text" - A plain text string. "script" - Runs the response as JavaScript, and returns it as plain text. "json" - Runs the response as JSON, and returns a JavaScript object. 26/8/2021 · To post JSON to a REST API endpoint using JavaScript/AJAX, you must send an HTTP POST (PUT or PATCH) request to the REST API server and provide JSON data in the body of the JavaScript/AJAX POST message. You also need to specify the data type in the body of the POST message using the Content-Type: application/json request header. jQuery Ajax. The basic syntax of jQuery Ajax is: 1. $.ajax([settings]) There are tens of settings you can use for the function. But usually we are interested in the url. The new syntax of jQuery ajax recommends everyone to use Promises. Which gives the function multiple callback options, like done and fail. 1.
AJAX is used so that javascript can retrieve these JSON files when necessary, parse them, and perform one of the following operations −. Store the parsed values in the variables for further processing before displaying them on the webpage. It directly assigns the data to the DOM elements in the webpage, so that they are displayed on the website. We have got to use responseText property for JSON. Let's fetch the first movie title from the JSON file asynchronously. We are still using these same 3 steps :-. Step 1 Instantiate / Create an XHR instance. Step 2 Define how to handle the response from the server by creating Ready State Handler. Step 3 Specify your request method (GET or POST ... Sending JSON request payload and receiving the JSON response object are very common tasks while dealing with AJAX and remote REST APIs. Making AJAX Requests with XMLHttpRequest To make AJAX requests, we create an instance of the XMLHttpRequest object. The XMLHttpRequest object lets us make asynchronous AJAX calls to the live server.
$.post( jquery; json post ajax; jquery post json body example; jquery post send before; jquery send a post $.post send data as json jquery; ajax post api call example; ajax post as json; jquery json post $.post data jquery; jquery post post; how to post json data in using ajax; jquery fail post; how to send api request in php using jquery with ... JavaScript Code (jQuery & AJAX) $.ajax () method perform an Ajax request and post the user ID to a PHP file to get the user details from the database. If the request succeeds the data returned from the server as the specified format in the dataType parameter. In our example script, JSON is specified in dataType, the data will be returned as ... AJAX with Vanilla Node.js/JavaScript - POST JSON without a form. Ask Question Asked 10 months ago. Active 8 months ago. Viewed 562 times ... The sample code can be tested as is by putting the .js and .html file in the same directory and naming them "test_ajax_post_json_sans_form". You would test by executing "node filename" in the command ...
send json post ajax javascript . javascript by Ivan The Terrible on Dec 26 2020 Donate Comment . 1 jquery ajax post example . javascript by The Strangest Salamander on Mar 10 2020 Comment . 18. Add a Grepper Answer . Javascript answers related to "post json with ajax" ajax data post call in javascript ... If your AJAX server responses for the form will always be of one type — for instance, JSON — and you will always treat it as JSON, then it makes sense to set dataType to json. If you need to juggle between different data types, omit dataType to allow jQuery to intelligently convert the data. .getJSON (url, postDataJSONObject, callback_function) : Similar with.get method, but the return data is a JSON object. 2. jQuery Ajax Get Post Use JSON Example. This example has two sides, the server side and the client side. The server side is implemented by Node JS, the client side is implemented by jQuery.
20/3/2021 · If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method. Set Content-type to 'application/json' and handle server response with onreadystatechange property. Assign this.responseText in ... Remember that you can use object literals to represent objects in JavaScript: var point = {x: 7, y: 42}; console.log("The point is at " + point.x + ", " + point.y); JSON stands for JavaScript Object Notation, and it’s a way to store data in a way that’s easy for JavaScript to understand. Having done that your AJAX POST will work - if you got either of those wrong you will get a status 400 on your POST AJAX request. Handling json data in POST. One of my readers, Ray Fan, pointed out that for a POST of json data you need a different attribute of [FromBody], otherwise you won't get the data. The reason for this is the data is ...
The $.getJSON () method is a handy helper for working with JSON directly if you don't require much extra configuration. Essentially, it boils down to the more general $.ajax () helper, with the... [JavaScript/AJAX Code] To post JSON data using Curl, you need to set the Content-Type of your request to application/json and pass the JSON data with the -d command line parameter. The JSON content type is set using the -H "Content-Type: application/json" command line parameter. JSON data is passed as a flat string. However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET.
 Using Ajax And Json In Javascript By John Au Yeung The
Using Ajax And Json In Javascript By John Au Yeung The
 Nodejs Express Post Get Data To From Mongodb Using Mongoose
Nodejs Express Post Get Data To From Mongodb Using Mongoose
 Post Data With The Javascript Xmlhttprequest Method Json
Post Data With The Javascript Xmlhttprequest Method Json
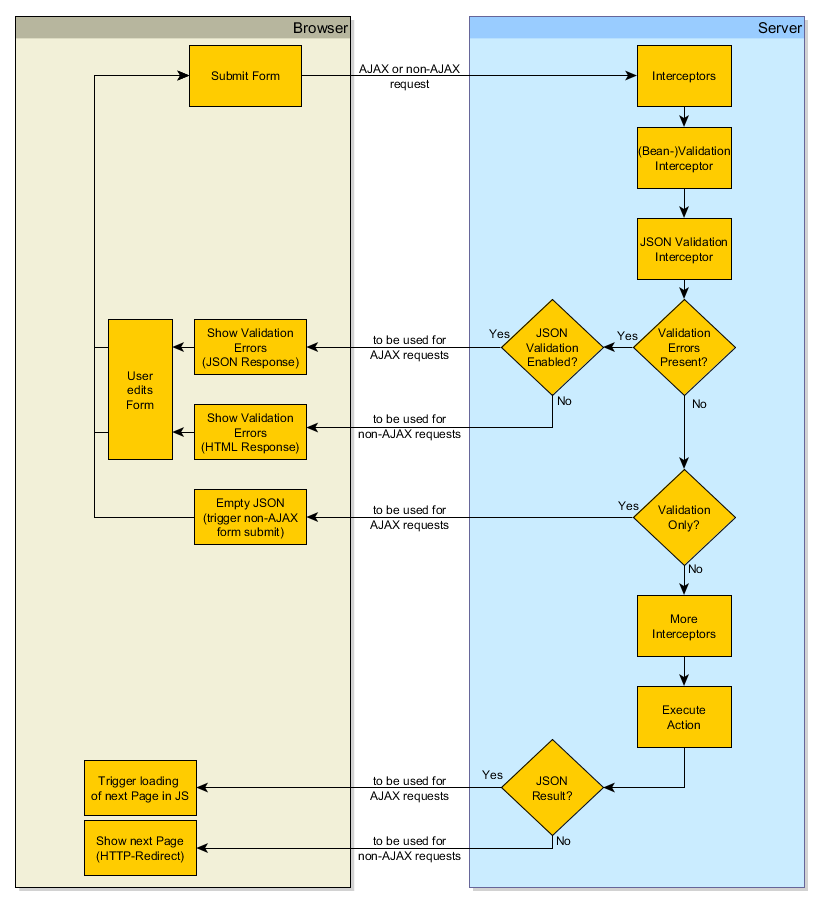
 Using A Rest Api With Jquery And Json Sap Blogs
Using A Rest Api With Jquery And Json Sap Blogs
 Serializing Your Javascript Objects Or Collections To Valid
Serializing Your Javascript Objects Or Collections To Valid
 Sending Json Data As Post Ajax Request Code Example
Sending Json Data As Post Ajax Request Code Example
 Jquery Send Amp Receive Json Object Using Ajax Post Asp Net Mvc With Example
Jquery Send Amp Receive Json Object Using Ajax Post Asp Net Mvc With Example
 Jquery Ajax Function How To Make Asynchronous Http Requests
Jquery Ajax Function How To Make Asynchronous Http Requests
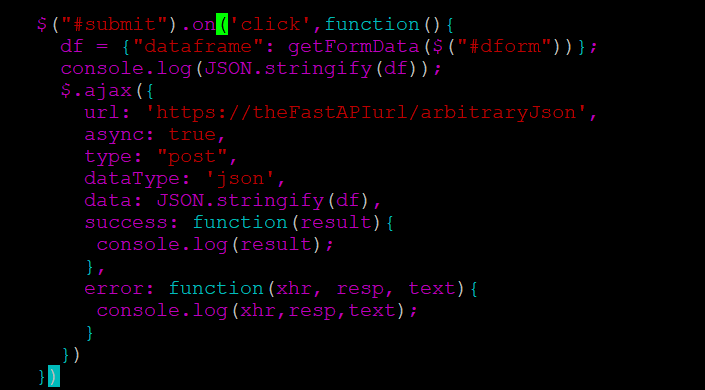
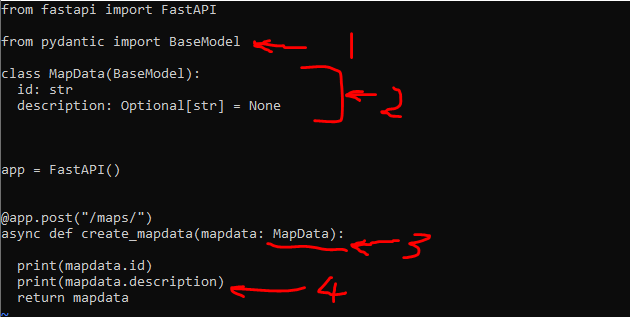
 Post Arbitrary Json Data Dynamic Form To Fastapi Using Ajax
Post Arbitrary Json Data Dynamic Form To Fastapi Using Ajax
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Make Your First Api Calls With Jquery Ajax
Make Your First Api Calls With Jquery Ajax
 Difference Between Json And Ajax Geeksforgeeks
Difference Between Json And Ajax Geeksforgeeks
 Post Arbitrary Json Data Dynamic Form To Fastapi Using Ajax
Post Arbitrary Json Data Dynamic Form To Fastapi Using Ajax
 How To Submit Form With Ajax In Nodejs App Json World
How To Submit Form With Ajax In Nodejs App Json World
 How To Build A React Hook To Make Ajax Calls Itnext
How To Build A React Hook To Make Ajax Calls Itnext
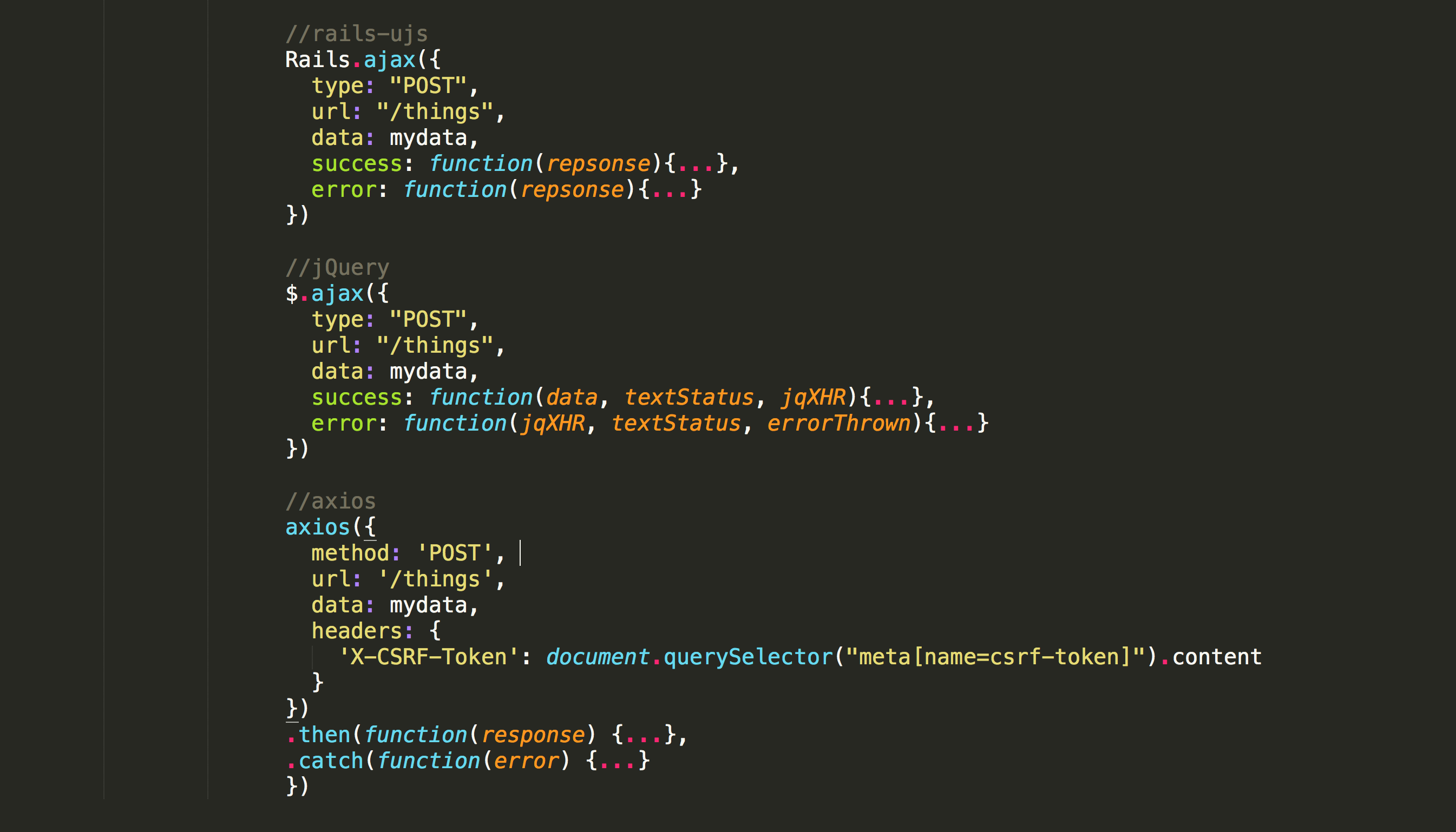
 How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
How To Make Ajax Calls In Rails 5 1 With Or Without Jquery
 How Can I Axios Post Json Data Same As Jq Post Json Data
How Can I Axios Post Json Data Same As Jq Post Json Data
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Python Ajax Json Request Example Form With Flask 2020
Python Ajax Json Request Example Form With Flask 2020
 How To Create A Dashboard With The Custom Widget In The Web
How To Create A Dashboard With The Custom Widget In The Web
Java Servlet Sending Amp Receiving Json Using Jquery Ajax
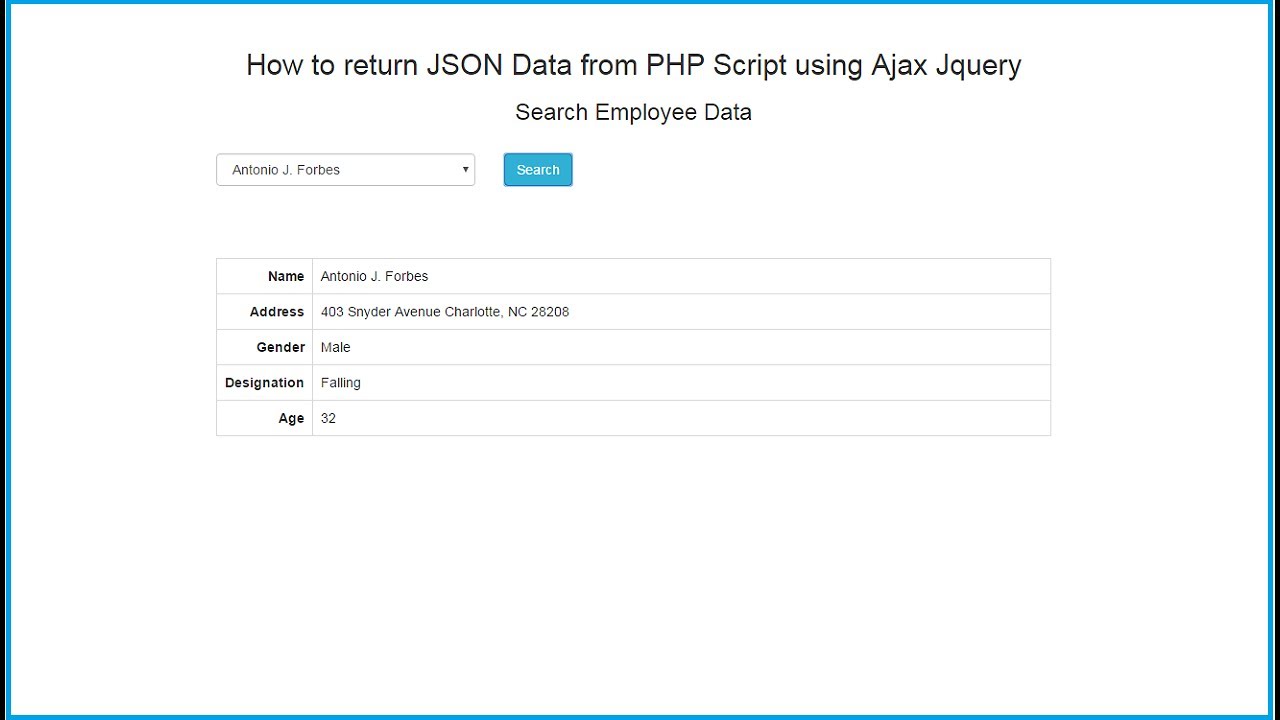
 Jquery Ajax Call To Php Script With Json Return Webslesson
Jquery Ajax Call To Php Script With Json Return Webslesson
 Ajax With Vanilla Node Js Javascript Post Json Without A
Ajax With Vanilla Node Js Javascript Post Json Without A




0 Response to "29 Ajax Javascript Post Json"
Post a Comment