30 How To Remove Active Class In Javascript
Enroll My Course : Next Level CSS Animation and Hover Effectshttps://www.udemy /course/css-hover-animation-effects-from-beginners-to-expert/?referralCode=... A demo of removing class by using the className JS attribute. In this example, three Bootstrap classes are applied to the button initially i.e. btn, btn-success, and btn-block. As you click the button, the btn-block class is removed by using the JavaScript classList.remove. That means the button size will be normal after removing the btn-block ...
 How To Disable Tabs In Bootstrap Geeksforgeeks
How To Disable Tabs In Bootstrap Geeksforgeeks
hello, guys in this video you will learn how to add and remove an active class on click with HTML CSS, and javascript.keep with us I'll bring some other grea...

How to remove active class in javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. // Loop through the buttons and add the active class to the current/clicked button for (var i = 0; i < btns.length; i++) { btns[i].addEventListener("click", function() { In this video tutorial, you will learn how to add active class in javascript.
The task is to remove the CSS:hover property from the element. Here we are going to use JavaScript to solve the problem. Approach 1: Simply remove the class which is adding the hover effect to the element using JQuery by .removeClass() method. Example 1: This example using the approach discussed above. In modern JavaScript, it makes no sense to load the complete jQuery library just to do some simple DOM manipulations. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className ... Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example:
The removeClass () method removes one or more class names from the selected elements. Note: If no parameter is specified, this method will remove ALL class names from the selected elements. How can I add and remove an active class to an element in pure JavaScript. I am trying to make a navigation menu I did all the HTML and CSS when come to javascript I am struck in the middle I am able to add a class to the element, but I am not able to remove the class remaining elements. Please help me with this. Remove a CSS Class Removing a class from an element requires the use of the remove()method belonging to the classListproperty of the element. To remove the recently added class thornfrom the <div>element, we just do
Remove Class. Click the button to remove a class from me! Remove Class. Step 1) Add HTML: In this example, we will use a button to remove the "mystyle" class from the <div> element with id="myDIV": Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV" class="mystyle">. This is a … Active Class Add And Remove In JavaScript Navbar menu active class add and remove by using JavaScript. By the active class, we can indicate the users that which page is open front of him. Change tabs or navigation active class on click the menu link with pure JavaScript. Since the active class is in the <li> element and what is clicked is the <a> element, the first line removes.active from all <li> and the second one (again, $ (this) represents <a> which is the clicked element) adds.active to the direct parent, which is <li>.
Javascript Web Development Object Oriented Programming. To add an active class to the current element with JavaScript, the code is as follows −. The following table defines the first browser version with full support for Classes in JavaScript: Chrome 49. Edge 12. Firefox 45. Safari 9. Opera 36. Mar, 2016. We find the target element, then we remove a specified class from this element. In the generic example above, we find the first HTML element on a page with the specified selector name (it could be an element selector, class selector, etc.) and store a reference to it with a variable.. Then we attach the classList property's remove() method to the element object (the variable) and specify the ...
19/7/2018 · Add Remove Active Class On Click - Html CSS and Javascript. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If playback doesn't begin shortly, try restarting your device. Up next. To avoid this issue, jQuery or JavaScript is implemented with help of add(), remove(), addClass(), and removeClass() methods. The Following Approaches will explain clearly: Approach 1: Initially use removeClass() method to remove active class of previously appended data menu item. How to remove active nav-tab when click outside of nav-tab in Bootstrap ? Bootstrap has the class called "collapse navbar-collapse" which collapses the navigation bar when the user changes the screen resolution. The java-script along-with it at the bottom of the code triggers the collapsed menu in such a way that when the user clicks the ...
For too long I've relied on jQuery as a supplement to get my jobs done, and from it my vanilla/raw JavaScript has suffered. I'm slowly phasing jQuery out, and focusing more on my JavaScript skills to become fully framework agnostic. My blog is now totally jQuery-free. Reasons why I (and you) shouldn't rely on jQuery. You didn't write it I'd personally stick with the document.querySelector method. querySelector accepts a CSS like query, which we will use to find an active class on the page. If it exists (the if statement), remove it and apply the new class on the target. Please be aware that using className = "" will result in all classes being removed. 2. .removeClass () It removes one or more specified class from the selector elements. There are two syntaxes for using this method. 1. Syntax -. $ ( selector ).removeClass ( class-name ); You need to pass your class name within the method which you want to remove. Note - Pass your class names separated with space in the method for removing ...
Toggle Active Button State with JavaScript. JavaScript code snippet to add "active" class to any button or div to toggle an active state. Useful for changing styles and appearance of clicked button. The snippet below will add click event listener to element with "myDiv" ID. Then add "active" class or remove instead if already added. add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ... How To Add Active Class To Current Element | Add Remove Active Class On Click - Html CSS Javascript and jQueryLearn how to add an active class to the curren...
els.classList.remove ('active') When a class name is removed, the element is removed from the collection, hence it's "live". Whenever there is a while loop, recursion can be used instead. In Bootstrap 4, Javascript or jQuery events are used to add active class on click event in custom list group. Syntax: $ (document).ready (function () { $ ('selector').click (function () { $ ('selector.active').removeClass ("active"); $ (this).addClass ("active"); }); }); Following examples illustrates how to add active class on click event in ... 17/8/2021 · How can I add and remove an active class to an element in pure JavaScript ? can I add and remove an active class to an element in pure JavaScript Below should help. //Remove all classes by ID document.getElementById("elementIdHere").className = ""; //If you wish to keep some classes on the element, use below document.getElementById("elementIdHere").className = "keepClass";
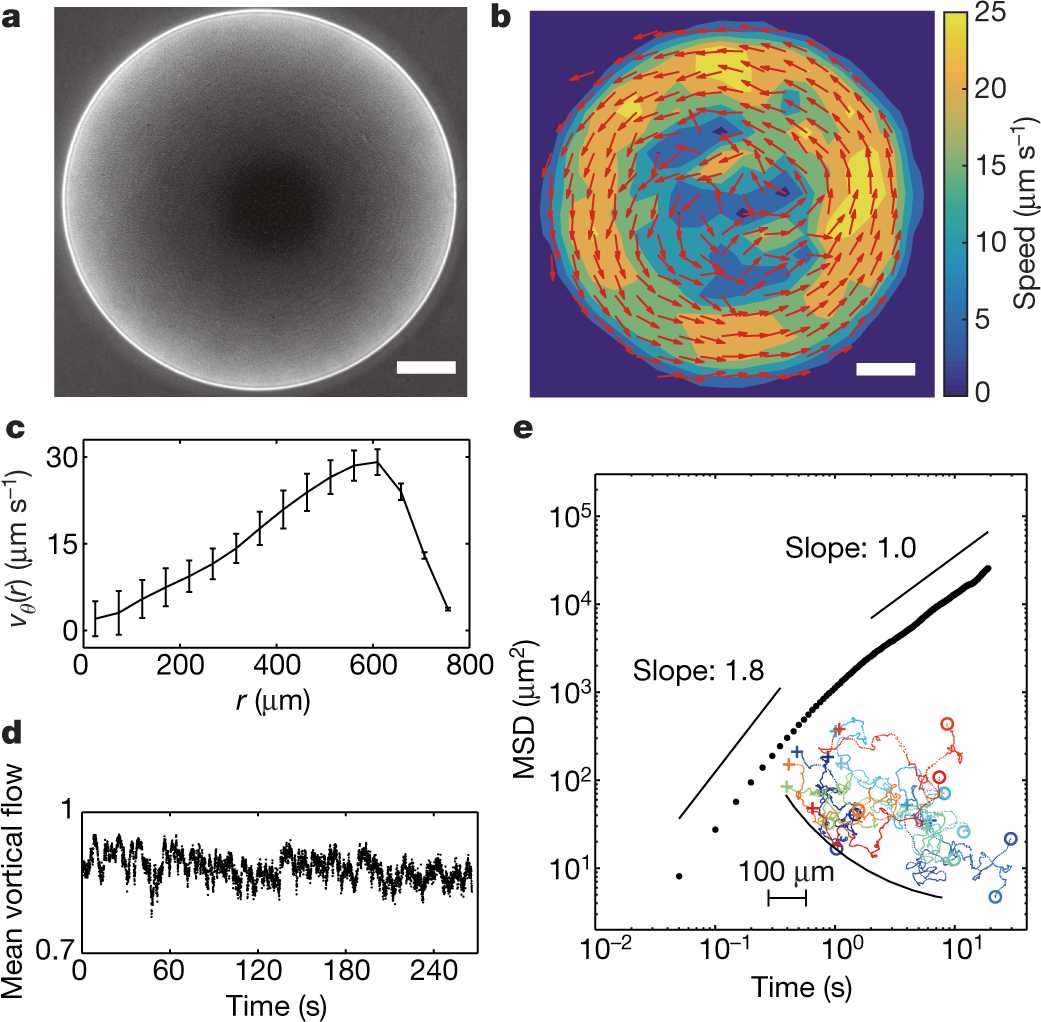
 Viscoelastic Control Of Spatiotemporal Order In Bacterial
Viscoelastic Control Of Spatiotemporal Order In Bacterial

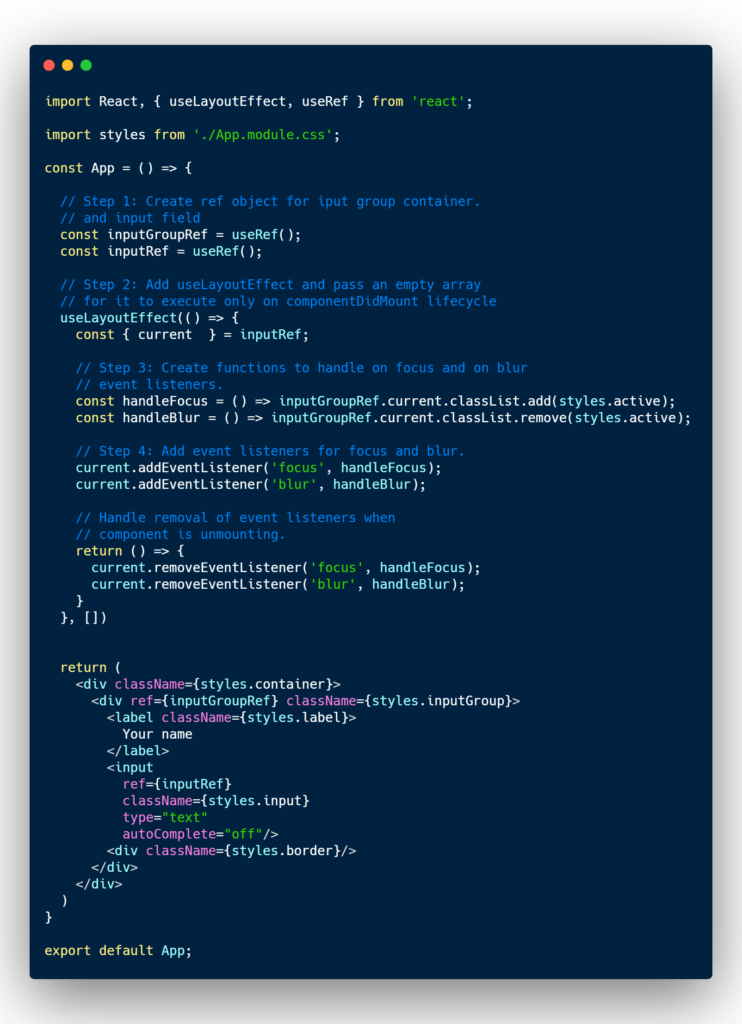
 React Useref And Uselayouteffect Vs Useeffect Step By Step
React Useref And Uselayouteffect Vs Useeffect Step By Step
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Enter Leave Amp List Transitions Vue Js
Enter Leave Amp List Transitions Vue Js
 Add An Active Classname To The Link Using React Router By
Add An Active Classname To The Link Using React Router By
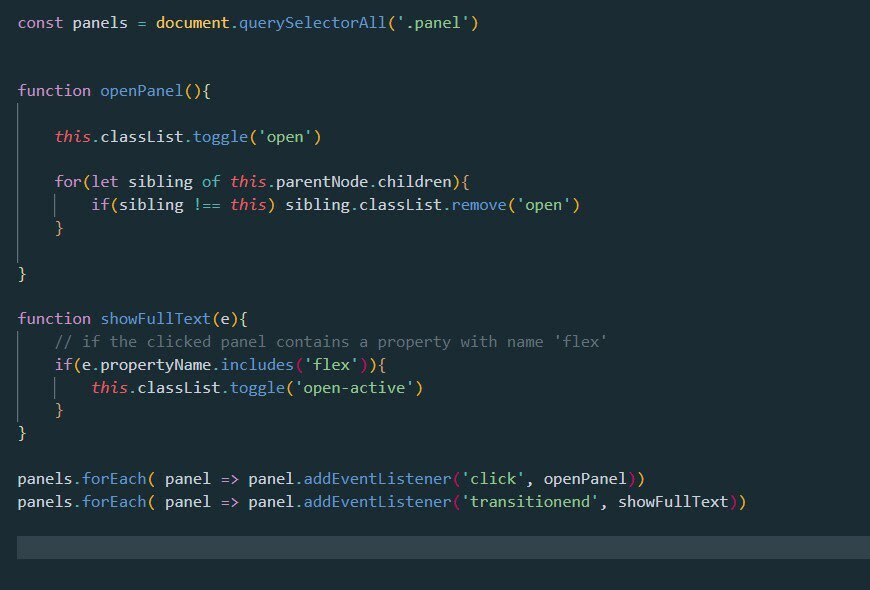
 How I Did A Flex Panels Gallery With Vanilla Javascript Dev
How I Did A Flex Panels Gallery With Vanilla Javascript Dev
 Five Kinds Of Reception Of Ajax Response Header 1
Five Kinds Of Reception Of Ajax Response Header 1
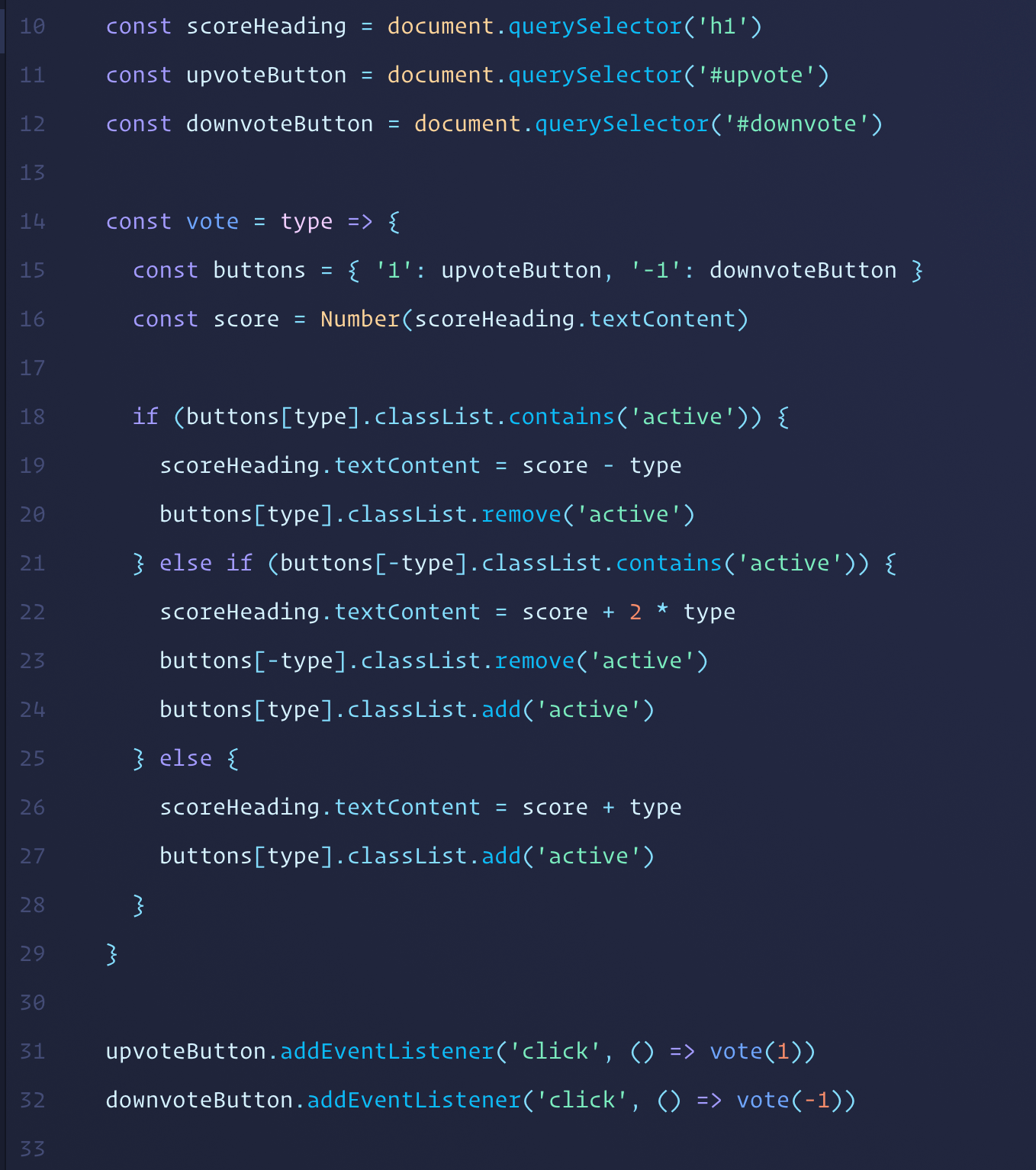
 Reddit S Voting Ui In Vanilla Vs React Vs Vue Vs Hyperapp
Reddit S Voting Ui In Vanilla Vs React Vs Vue Vs Hyperapp

 C Java Php Programming Source Code Javascript Add Active
C Java Php Programming Source Code Javascript Add Active
 Javascript Add Custom Active Class Inside Loop Stack Overflow
Javascript Add Custom Active Class Inside Loop Stack Overflow
 How To Remove Active Class Of Nav Bar When Clicked Away
How To Remove Active Class Of Nav Bar When Clicked Away
 Software Developers Yellowfin Bi
Software Developers Yellowfin Bi
 Slick Active Class Is Misplaced Issue 4065 Kenwheeler
Slick Active Class Is Misplaced Issue 4065 Kenwheeler
 Best Way To Add And Remove Css Class Using Javascript
Best Way To Add And Remove Css Class Using Javascript
 How To Select An Element By Its Class Name In Angularjs
How To Select An Element By Its Class Name In Angularjs
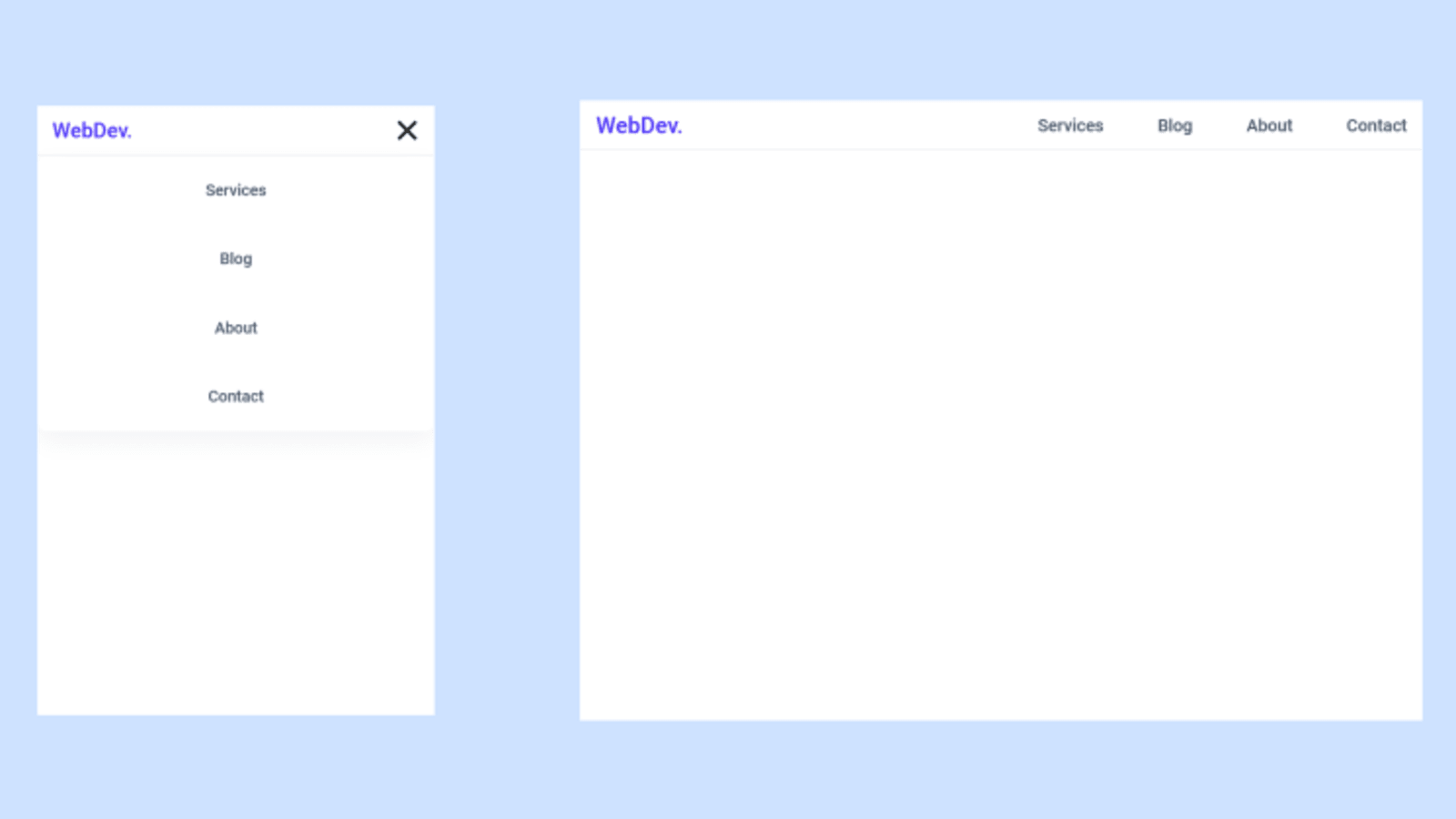
 Let S Build A Responsive Navbar And Hamburger Menu Using Html
Let S Build A Responsive Navbar And Hamburger Menu Using Html
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 Vue Js To Add Class Active When Click And Remove The Previous
Vue Js To Add Class Active When Click And Remove The Previous
 Level Up With Seesaw For Schools
Level Up With Seesaw For Schools
 React Webpage List Got Episodes Jw
React Webpage List Got Episodes Jw
 Add Remove Active Class On Click Html Css And Javascript
Add Remove Active Class On Click Html Css And Javascript
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 클래스제어 Classlist Add Remove Toggle 더해줄클래스명
클래스제어 Classlist Add Remove Toggle 더해줄클래스명



0 Response to "30 How To Remove Active Class In Javascript"
Post a Comment