22 How To Check If Button Is Clicked In Javascript
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ By default, the HTML button is enabled. To disable it we must use Javascript. Enable / Disable Button Javascript. Here we want the HTML button to be activated only when the text field is filled in. First we need to select both elements using the document.querySelector() function :
 Codeless Test Editor Ghost Inspector
Codeless Test Editor Ghost Inspector
Using Input Radio checked property: The Input Radio checked property is used to return the checked status of an Input Radio Button. Use document.getElementById ('id').checked method to check whether the element with selected id is check or not. If it is checked then display its corresponding result otherwise check the next statement.

How to check if button is clicked in javascript. Event handler functions are fired in the context of the element to which they are bound, not the element which was used to trigger the event. You need to capture the event object. function buton (event) {. and then look at the target of the click. var element = event.target. You can then look at that element's id. You can validate jQuery form using button click using .valid() method, so you code will be something like this //This is used to initialize the validation on form and applying rules,conditions $("#ConnectionWiseForm").validate({ // Specify validation rules rules: { // The key name on the left side is the name attribute // of an input field. Given a set of button and the task is to determine the ID of the button when it is clicked using JavaScript and jQuery. Get the ID of clicked button using JavaScript Example 1: This example sets a onClick event to each button, when button is clicked, the ID of the button is passed to the function then it prints the ID on the screen.
The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element. JavaScript - Disable Button after Click using JavaScript Function. In this code snippet we will learn how to disable a button on click event. In this example there will be button and it will be disabled after click on the button. To run the above program, save the file name "anyName.html (index.html)" and right click on the file. Select the option "Open with Live Server" in VS Code editor.
Jul 15, 2021 - To find the selected radio button, you follow these steps: Select radio buttons by using a DOM method such as querySelectorAll () method. Get the checked property of the radio button. If the checked property is true, the radio button is checked; otherwise, it is not. 207 Posts. Re: check whether button is clicked or not in javascript. Oct 13, 2011 04:30 PM. | zenbey | LINK. Put a hiddenfield into your page and when user clicks on it, set its value to "clicked". Then whenever you want, check the value of your hiddenfield and if its value is "clicked", you can fire your javascript from the server side like ... Also, if you need it to be a permanent 'button already clicked' thingy, try this:
How to check if the user was clicked on the button before or not using Javascript in sharepoint page I want to edit in my code It's html,ccs, javascript code in sharepoint pge. I have a div with class "div" that contains a button that creates a new item when the user clicks on it using javascript ... You have to add an onclick event to the submit button. So when the button in the form is pressed, you run a function. Basically it can look like this: function save () { alert (document.getElementById ("myInput").value); } So, for detecting a click outside an element, it would be best if you add a listener to the whole document element. Consequently, the main loop will go up the DOM from the clicked target element to search if the ancestor of that element belongs to the flyout container. The fancy ES6 features offer the following JavaScript code to use:
Check/Uncheck all Checkboxes on Button Click using JavaScript. In this article, we will learn how to code select/Unselect (check/uncheck) all Checkboxes on Button Click by using JavaScript. This JavaScript function is used to check (select), unselect (uncheck) all checkboxes by just clicking one button. Replace Image on Button Click JavaScript. Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. ... Now, given an example for change multiple images using on click event check below code. javascript check for button click; see ifi jbutton was clicked; javascript check if button clicked; js function onclick check; javascript check if inpu clicked on right; how to know whether user clicked or not in javascript; check which button was clicked javascript; javascript detect link click; javascript detect a click; function that says if ...
Here Mudassar Ahmed Khan has explained with an example, how to validate TextBox on Button Click using JavaScript. When the Validate Button is clicked, a JavaScript function is called and the TextBox is referenced and its value is compared with Empty string and if the condition tests TRUE then ... Session ["CurrentPageURL"] = Request.Url; On the client-side, when the onbeforeunload event is fired, we will verify whether the JavaScript document. referrer value is the same as that of the session variable. If the value is the same, in other words, the back button is clicked, then it will act accordingly. I have to detect if a user has clicked back button or not. For this I am using . window.onbeforeunload = function (e) { } It works if a user clicks back button. But this event is also fired if a user click F5 or reload button of browser. ... JavaScript or jQuery browser back button click detector.
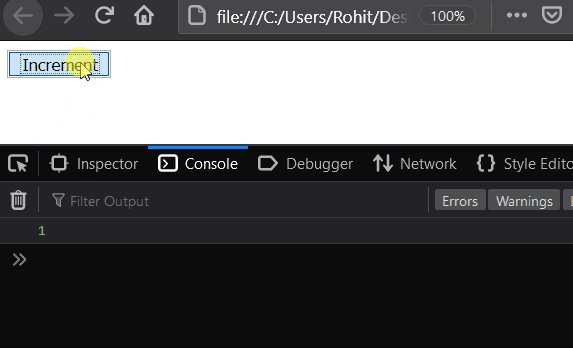
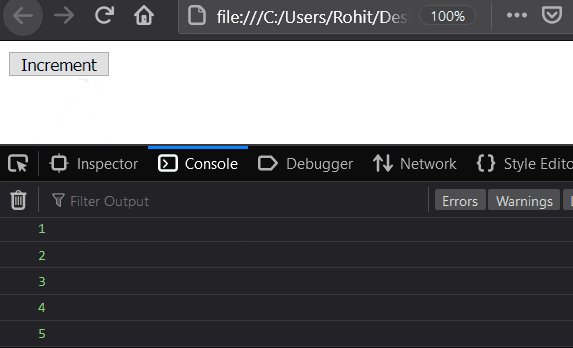
In this instance, I want to know what exactly goes on when I click the button. Open Dev Tools -> Sources tab, and on the right find Event Listener Breakpoints: Expand Mouse and select click. Now click the element (execution should pause), and you are now debugging the code. You can go through all code pressing F11 (which is Step in). Or go back ... Approach: First, we will create a HTML button and a paragraph element where we display the button click count. When the button is clicked, the JavaScript function called. We declare a count variable and initialize it to 0. When user clicks the button, the count value increased by 1 and display it on the screen. There are two ways in JavaScript to check the marked radio button or to identify which radio button is selected. JavaScript offers two DOM methods for this. getElementById. querySelector. The input radio checked property is used to check whether the checkbox is selected or not. Use document.getElementById ('id').checked method for this.
This will alert when it's clicked, if you want to track it for later, just set a variable to true in that function instead of alerting, or variable++ if you want to count the number of clicks, whatever your ultimate use is. You can see an example here. Below code will alert you, when it's clicked: document.getElementById ('button').onclick = function () {. alert ("button was clicked"); } ; . If you want to track this click event handler, you can set variable++ if you want to count the number of clicks. Check here to see an example. Following is the code for checking whether a button is clicked using JavaScript −.
Don't listen to anyone telling you to set a global variable - you don't need it.. Every HTML Element is an object. We can simply define a separate property called clicked.. first we check if it's undefined. How to check if button is clicked in javascript. How To Run A Function With A Button Click In Javascript Has Link With A Url In Onclick Attribute Sitebulb Test Automation With Selenium Click Button Method Examples Onclick Javascript Form Submit Formget Using Router Events To Detect Back And Forward Browser ... Jul 17, 2021 - Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires.
At some point a client, manager, or web designer will want the buttons to say "save" instead of "enter". At this point, you will need to change your logic in the servlet to match the value of the buttons. For this reason, I prefer to give each button a separate name and test to see which is not null in the servlet. How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to.
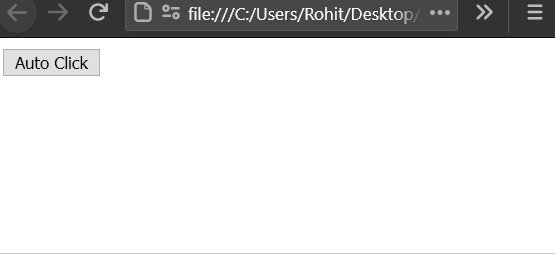
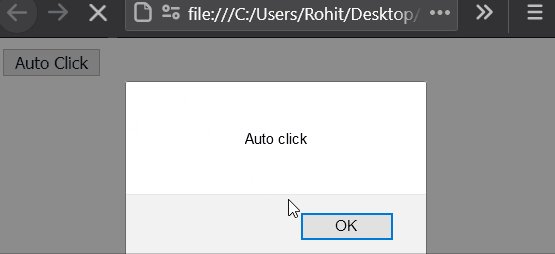
 How To Automate Clicks Using Javascript By Thomas Molnar
How To Automate Clicks Using Javascript By Thomas Molnar
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Check If Button Is Clickable Or Not Help Uipath
How To Check If Button Is Clickable Or Not Help Uipath
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 How To Check Whether A Radio Button Is Selected With
How To Check Whether A Radio Button Is Selected With
 Onclick Need To Route To Another Page Using Javascript Code
Onclick Need To Route To Another Page Using Javascript Code
 Interacting With Html Audio Object Using Javascript Function
Interacting With Html Audio Object Using Javascript Function
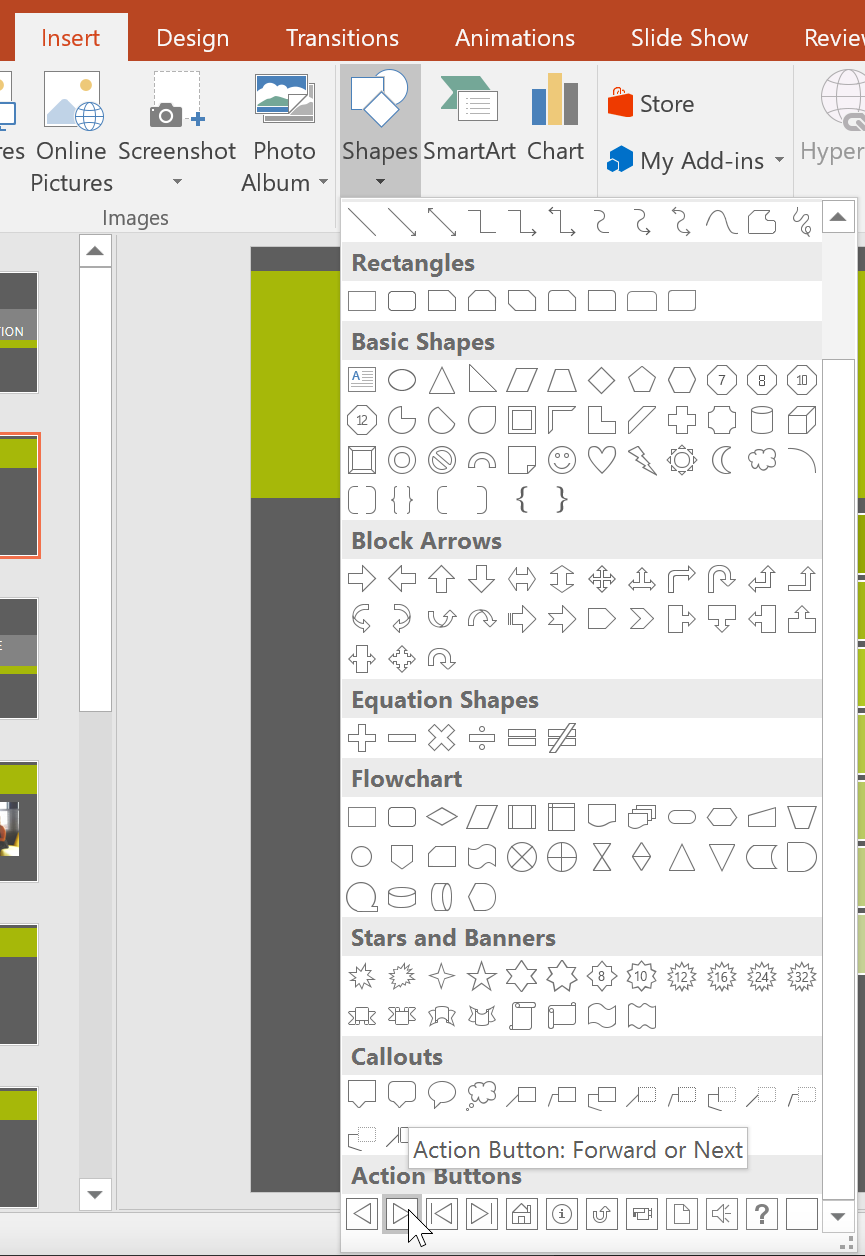
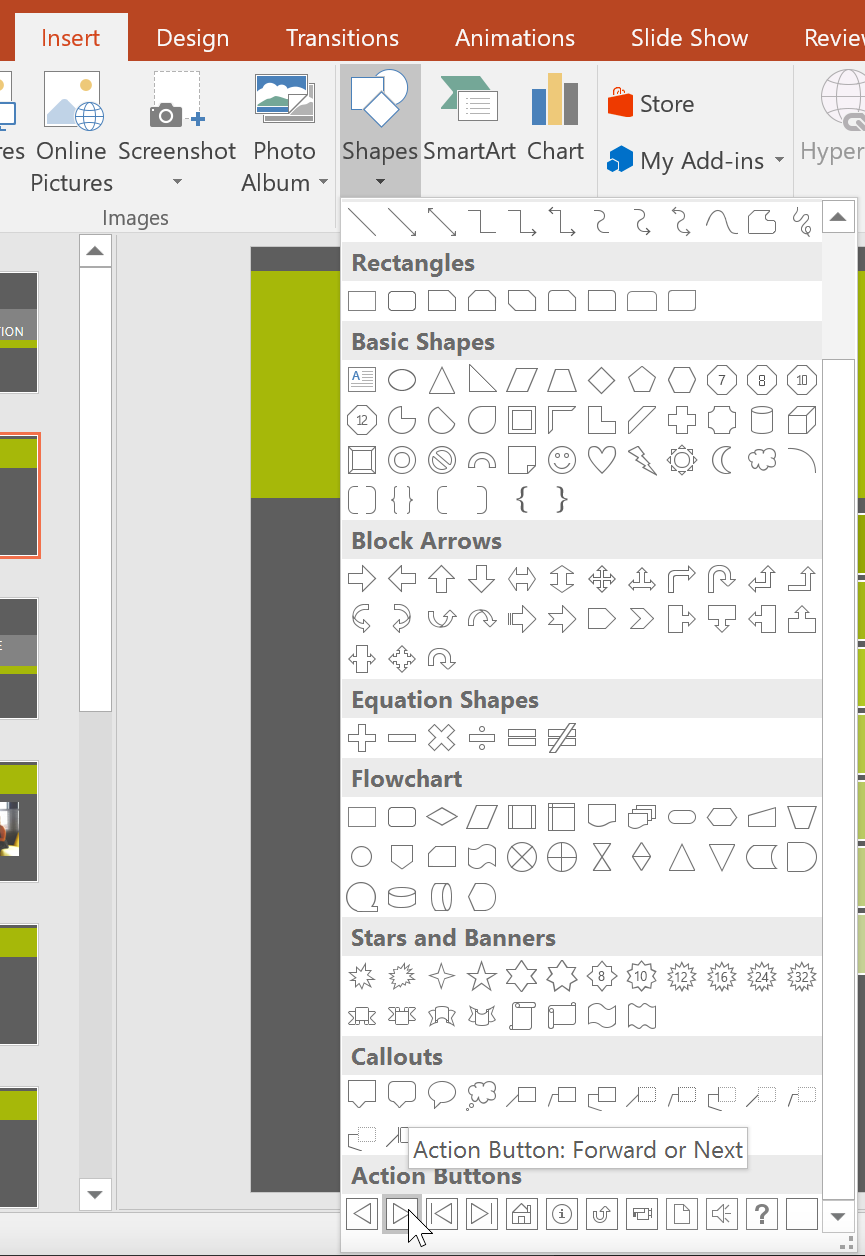
 Powerpoint 2016 Action Buttons
Powerpoint 2016 Action Buttons

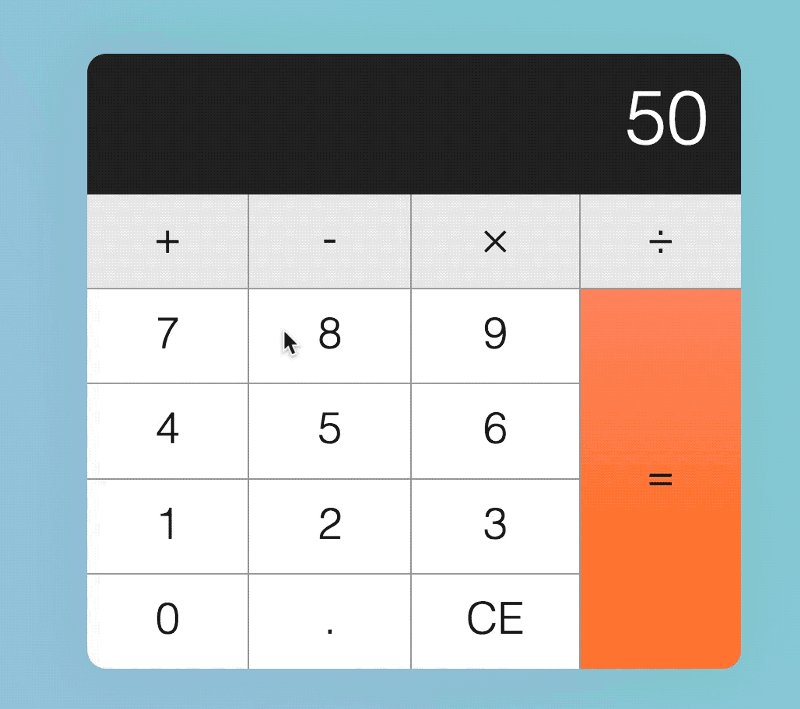
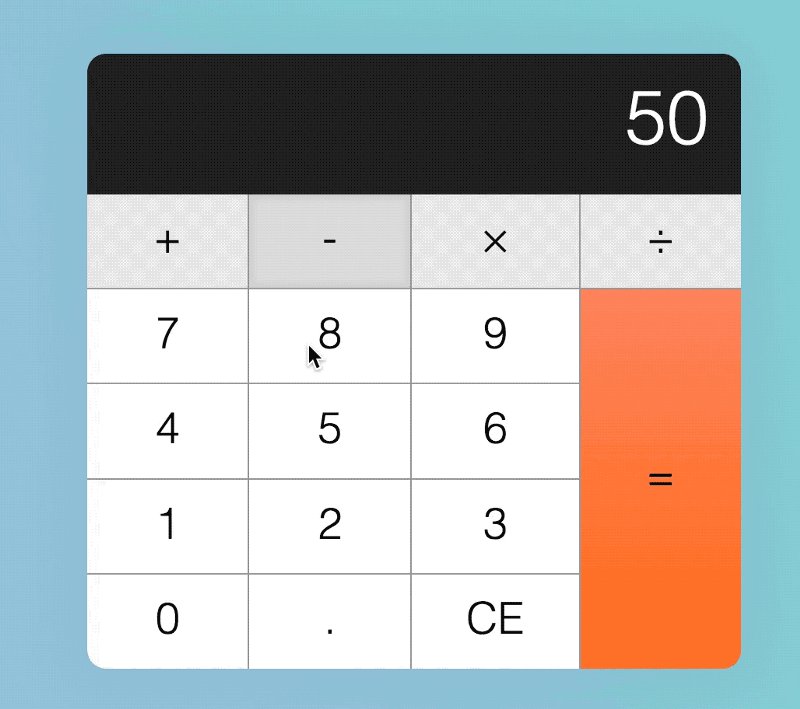
 What Function Is Called When The Check In Button Is Clicked
What Function Is Called When The Check In Button Is Clicked
 How To Trigger Click Event Without Clicking Javascript
How To Trigger Click Event Without Clicking Javascript
 Js How To Know Which Function Is Called When I Click A Button
Js How To Know Which Function Is Called When I Click A Button
 How To Detect Which Element Was Clicked Using Jquery
How To Detect Which Element Was Clicked Using Jquery
 Linking Button To A Url On Onclick Event In Html
Linking Button To A Url On Onclick Event In Html
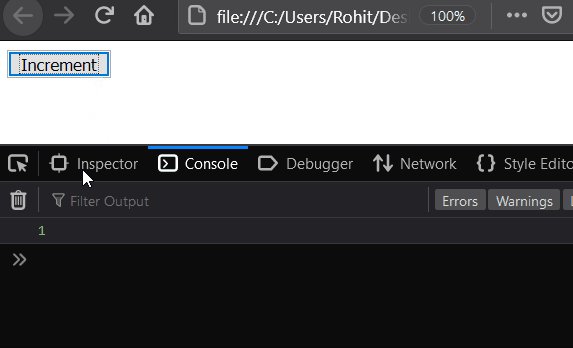
 Javascript Increment Counter Number On Button Click Example
Javascript Increment Counter Number On Button Click Example
 How To Select Checkbox And Radio Button In Selenium Webdriver
How To Select Checkbox And Radio Button In Selenium Webdriver
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 Debug Javascript Using Chrome Developer Tools Dzone Web Dev
Debug Javascript Using Chrome Developer Tools Dzone Web Dev
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb

0 Response to "22 How To Check If Button Is Clicked In Javascript"
Post a Comment