30 How To Use N In Javascript
Jul 02, 2017 - String manipulation in JavaScript is one of those things that’s easy to learn but hard to master. Once you think you have a grasp on it, a change of context can throw a wrench into everything you’ve learned up to that point. If you’ve ever had trouble adding a new line character to a ... Apr 13, 2021 - There are two ways to add a new line in JavaScript depending on the output you wish to achieve. This tutorial will show you how to add a new line both for the JavaScript console and the DOM. ... If you want to add a new line when printing some words to the JavaScript console, you can use the \n ...
 Javascript Characters Learn To Play With Characters In Js
Javascript Characters Learn To Play With Characters In Js
Jul 25, 2020 - Node version management. Contribute to tj/n development by creating an account on GitHub.

How to use n in javascript. This is not an intended use of this function - you should instead use Math.floor() to achieve the same results. Tip: Both Microsoft Windows and macOS provide a programmer's calculator as an option. This mode allows you to see the result of an expression in different numerical bases. Related Articles: JavaScript - How to Format Date The string Hello\n\nTest in your source will look like this: Hello! Test The string Hello<br><br>Test will look like this in HTML source: Hello<br><br>Test The HTML one will render as line breaks for the person viewing the page, the \n just drops the text to the next line in the source (if it's on an HTML page). 20 Jul 2009 — Good question especially for those who are new to programming! Outside of HTML and in JavaScript it is good to know how to break to the next/new ...15 answers · Top answer: I've just tested a few browsers using this silly bit of JavaScript: function log_newline(msg, ...
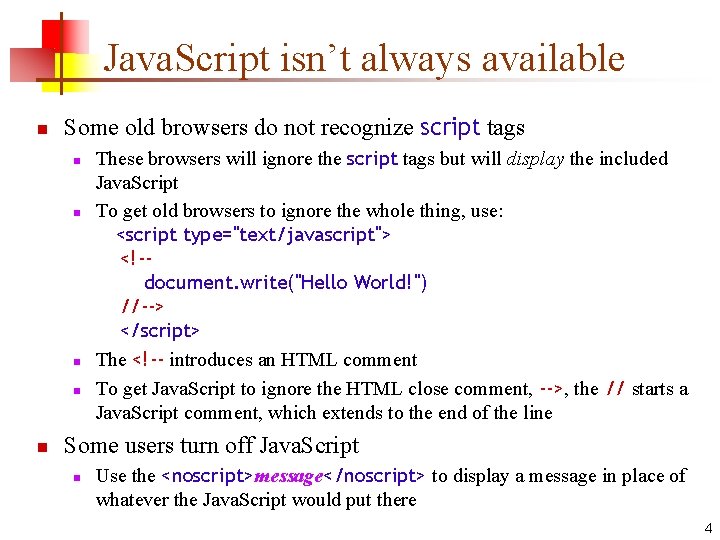
30 Oct 2016 — However that string will not contain \n characters in the positions where the string was broken into separate lines. The only way to insert a ...8 answers · Top answer: The reason it is not working is because javascript strings must be terminated before ... The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. Unlike all other possible values in JavaScript, it is not possible to use the equality operators (== and ===) to compare a value against NaN to determine whether the value is NaN or not, because both NaN == NaN and NaN === NaN evaluate to false. Hence, the necessity of an isNaN function.
Definition and Usage ... The \n character is used to find a newline character. \n returns the position where the newline character was found. If no match is found ... Jul 01, 2019 - This article is based on Free Code Camp Basic Algorithm Scripting “Factorialize a Number” In mathematics, the factorial of a non-negative integer n can be a tricky algorithm. In this article, I’m going to explain three approaches, first with the recursive function, second using a while ... The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely.
How to Use JavaScript in HTML | Web Development Tutorials for Beginners 2017 - Part 4Hello and Welcome to Web Development Tutorial for beginners 2017 Part 4,... Definition and Usage. The split() method splits a string into an array of substrings, and returns the new array.. If an empty string ("") is used as the separator, the string is split between each character. The split() method does not change the original string. If a JavaScript statement does not fit on one line, the best place to break it is after an operator: ... The \ method is not the preferred method. It might not have universal support. Some browsers do not allow spaces behind the \ character. A safer way to break up a string, is to use string ...
An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. 2 weeks ago - How to create a function that invokes each provided function with the arguments it receives using JavaScript ? ... How to filter values from an array for which the comparator function does not return true in JavaScript ? Using the dollar sign is not very common in JavaScript, but professional programmers often use it as an alias for the main function in a JavaScript library. In the JavaScript library jQuery, for instance, the main function $ is used to select HTML elements. In jQuery $("p"); means "select all p elements".
21/6/2020 · const numbers = [1, 2, [9, 10, [11, 12]]]; const flattenNumbers = numbers.flat().flat(); const [one, two, nine, ten, eleven, twelve] = flattenNumbers; console.log(one) //1 console.log(nine) //9 console.log(eleven) //11. Note that Array.flat () method flatten the nested array at one level deep. That is why we have called this method two times ... Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: Apr 28, 2021 - That’s all about creating an array sequence from 1 to N in a single line in JavaScript. ... Average rating 4.83/5. Vote count: 24 · No votes so far! Be the first to rate this post. We are sorry that this post was not useful for you!
Any newline characters inserted in the source are part of the template literal. Using normal strings, you would have to use the following syntax in order to get multi-line strings: console.log('string text line 1\n' + 'string text line 2'); Copy to Clipboard. Using template literals, you can do the same like this: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. External JavaScript in Angular 10 by Example. Let's now see how we can use external JavaScript in Angular 10. We'll make use of the popular jQuery library as an example. Note: Please note that it's not recommended to use jQuery for maniplulating the DOM in Angular. This is simply an example of including an external JS library in Angular.
Jul 20, 2021 - String literals (denoted by double or single quotes) and strings returned from String calls in a non-constructor context (that is, called without using the new keyword) are primitive strings. JavaScript automatically converts primitives to String objects, so that it's possible to use String object ... First, note that Number.call(undefined, N)is equivalent to Number(N), which just returns N. We'll use that fact later. Array.apply(null, [undefined, undefined, undefined])is equivalent to Array(undefined, undefined, undefined), which produces a three-element array and assigns undefinedto each element. How can you generalize that to Nelements? 3 Answers3. Active Oldest Votes. 14. You would escape the \ with \\, which would tell the interpreter just to produce the character without processing it as a special character: var i = 'Hello \\n World'; console.log (i) Here are all the string escape codes: \0 The NUL character (\u0000) \b Backspace (\u0008) \t Horizontal tab (\u0009)
Jan 22, 2019 - Hello I have been trying to figure out the meaning behind this (n), could be the name of some variable May 23, 2018 - What I don’t understand from ... a “\n” but after “\SecondLine” you use a “\r”? If you are asking how do you know which one to use to pass the challenge, the answer is the instructions spells it out for you with the following. Powered by Discourse, best viewed with JavaScript ... Expressions and operators. This chapter describes JavaScript's expressions and operators, including assignment, comparison, arithmetic, bitwise, logical, string, ternary and more. A complete and detailed list of operators and expressions is also available in the reference.
If you want a linebreak in actual javascript, use the \n escape sequence. Do comment if you knew another way to break the sentence in a new line using JavaScript code or you have any doubts. Note: The All JS Examples codes are tested on Safari browser (Version 12.0.2) and Chrome. Operating systems still have different conventions as to what the end of a line looks like -- some of them have \n\r, some have \n, some have \r\n. In Javascript, you mostly deal with \n- this is how strings are typically switching to the next line. However, depending on what strings you are working with, you may be encountering \ras well. Nov 11, 2019 - Allowed memory size of 1610612736 bytes exhausted (tried to allocate 4096 bytes) in phar:///usr/local/Cellar/composer/1.9.1/bin/composer/src/Composer/DependencyResolver/Solver.php on line 223 mac ... File C:\Users\Tariqul\AppData\Roaming\npm\ng.ps1 cannot be loaded because running scripts is ...
A number literal like 37 in JavaScript code is a floating-point value, not an integer. There is no separate integer type in common everyday use. (JavaScript now has a BigInt type, but it was not designed to replace Number for everyday uses. 37 is still a Number, not a BigInt.) Number may also be expressed in literal forms like 0b101, 0o13, 0x0A. Feb 01, 2018 - Check out what Anas Alrayes has posted on SoloLearn Mar 10, 2010 - Why are you putting it in a hidden field for JavaScript to read? Just stick it in a variable. ... This site is managed for Microsoft by Neudesic, LLC. | © 2021 Microsoft. All rights reserved.
As you know, in JavaScript there are two main ways to declare strings: Using single quotes ''. Using double quotes "". However, with the ES2015 specification, it was possible to create what is known as template literals or template strings for which it is enough to encapsulate text in backticks: `some text` 29/7/2019 · Easy Drag n Drop with JavaScript - how to code tutorial - YouTube. Easy Drag n Drop with JavaScript - how to code tutorial. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If ... Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript doesn't care. Statement 1 is optional. You can initiate many values in …
Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. To use a function, you must define it ... If for some reason you only wanted the first found occurrence in the string to be replaced then you would not use the "g". ... In many real world uses of the javascript code it's probably better to replace the line breaks with a space instead of just removing them entirely. A JavaScript function is defined with the function keyword, followed by a name, followed by parentheses (). Function names can contain letters, digits, underscores, and dollar signs (same rules as variables). The parentheses may include parameter names separated by commas: (parameter1, parameter2, ...) The code to be executed, by the function ...
Coercion: Coercing between Number and BigInt can lead to loss of precision, it is recommended to only use BigInt when values greater than 253 are reasonably expected and not to coerce between the two types. Cryptography: The operations supported on BigInt are not constant time. BigInt is therefore unsuitable for use in cryptography. Forms are the basics of HTML. We use HTML form element in order to create the JavaScript form. For creating a form, we can use the following sample code: Form name tag is used to define the name of the form. The name of the form here is "Login_form". This name will be referenced in the JavaScript form. May 23, 2019 - However, there are a lot of overheads in this solution and therefore not an optimal way to remove newlines. Regular Expression: This method uses regular expressions to detect and replace newlines in the string. It is fed into replace function along with string to replace with, which in our ...
9/1/2020 · You can also generate random numbers in the given range using JavaScript. Approach 1: Get the minimum and maximum number of n digits in variable min and max respectively. Then generate a random number using Math.random () (value lies between 0 and 1). Multiply the number by (max-min+1), get its floor value and then add min value to it. JavaScript is free to use for everyone. JavaScript References. W3Schools maintains a complete JavaScript reference, including all HTML and browser objects. The reference contains examples for all properties, methods and events, and is continuously updated according to the latest web standards. Jul 01, 2019 - There are two ways to compute the factorial of a number in JavaScript. ... Both of these approaches will be explored below. ... Keeping in mind the first definition of a factorial, the variable i is initially set equal to n and is gradually decremented to 1.
The Newline Character \n To keep long concatenation output readable, JavaScript provides two ways to create line breaks within your string. The first is the newline character (\n). The newline character creates line breaks within the output of a string, be it simply text or JavaScript-generated HTML.
 Javascript Basics Part 1 In This Article We Will Look
Javascript Basics Part 1 In This Article We Will Look
 Querying Many To Many Relationship In Crm Portal Using
Querying Many To Many Relationship In Crm Portal Using

 How To Add New Line In String Javascript The
How To Add New Line In String Javascript The
 Use Of Javascript Function Frontend Home Assistant Community
Use Of Javascript Function Frontend Home Assistant Community
 How To Use A Javascript Interop Inside A Blazor Component
How To Use A Javascript Interop Inside A Blazor Component
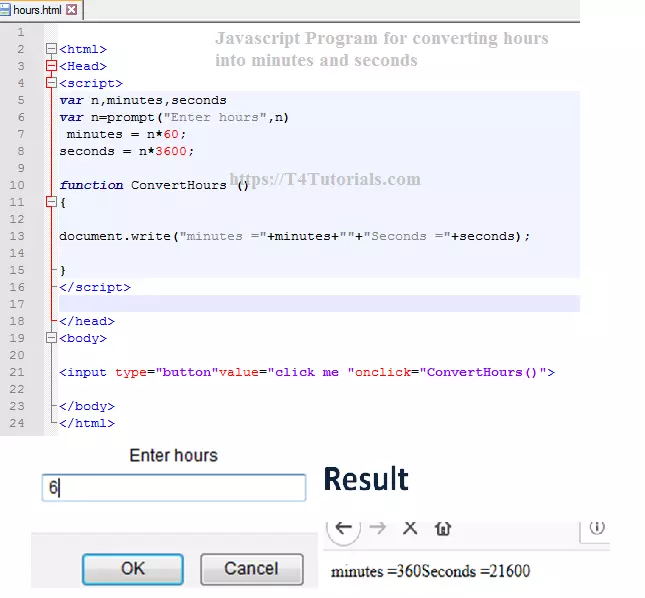
 Print Star Pattren Program In Javascript T4tutorials Com
Print Star Pattren Program In Javascript T4tutorials Com
 Go Js On Twitter There Are Many Use Cases For This What
Go Js On Twitter There Are Many Use Cases For This What
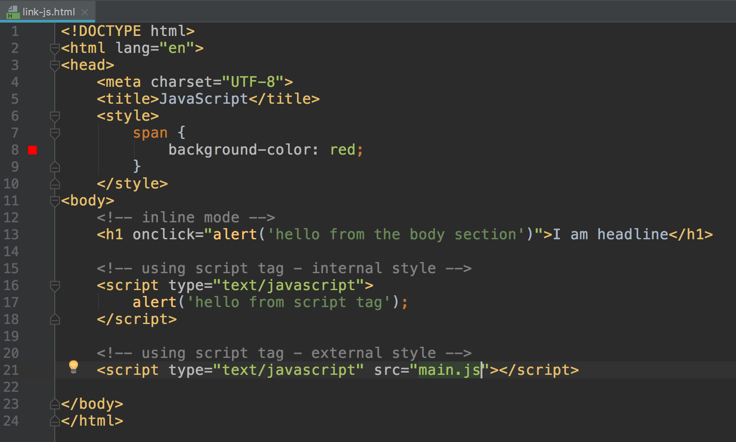
 Basics Of Javascript Use Of Javascript With Html File
Basics Of Javascript Use Of Javascript With Html File
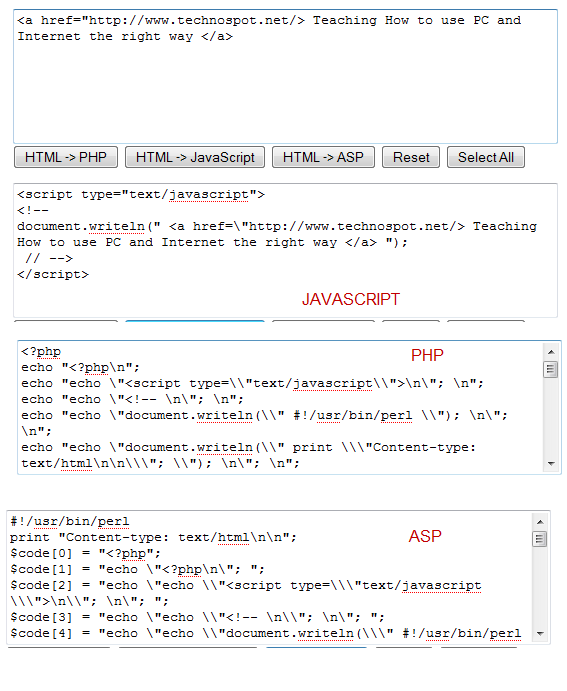
 Convert Html To Javascript Php And Asp Scripts
Convert Html To Javascript Php And Asp Scripts
 Extensible Scripting Engine Test Automation Features Rapise
Extensible Scripting Engine Test Automation Features Rapise
 How To Use Modulo Operator In Javascript Reactgo
How To Use Modulo Operator In Javascript Reactgo
The Importance Of Javascript In 2020 Designbeep
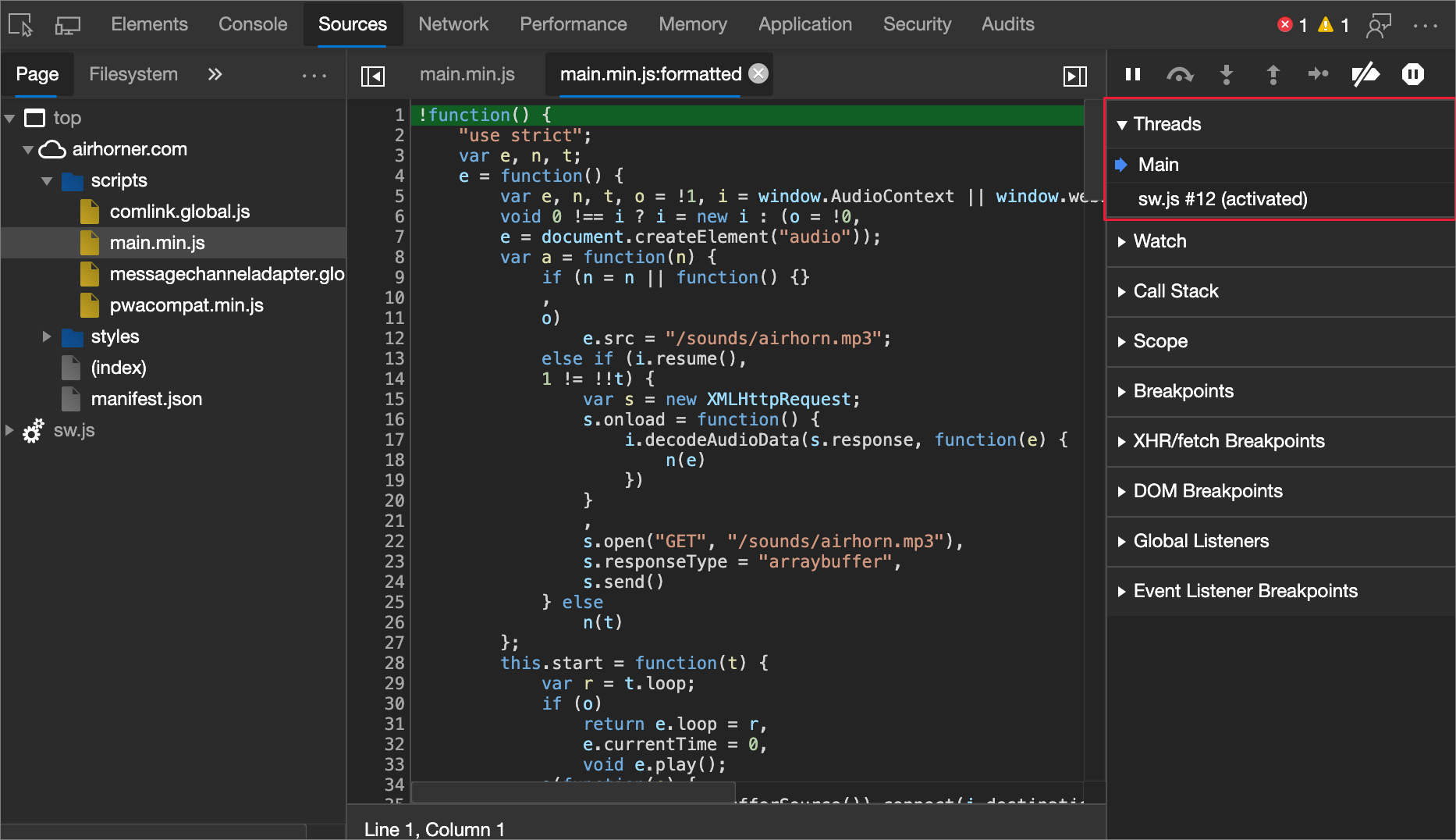
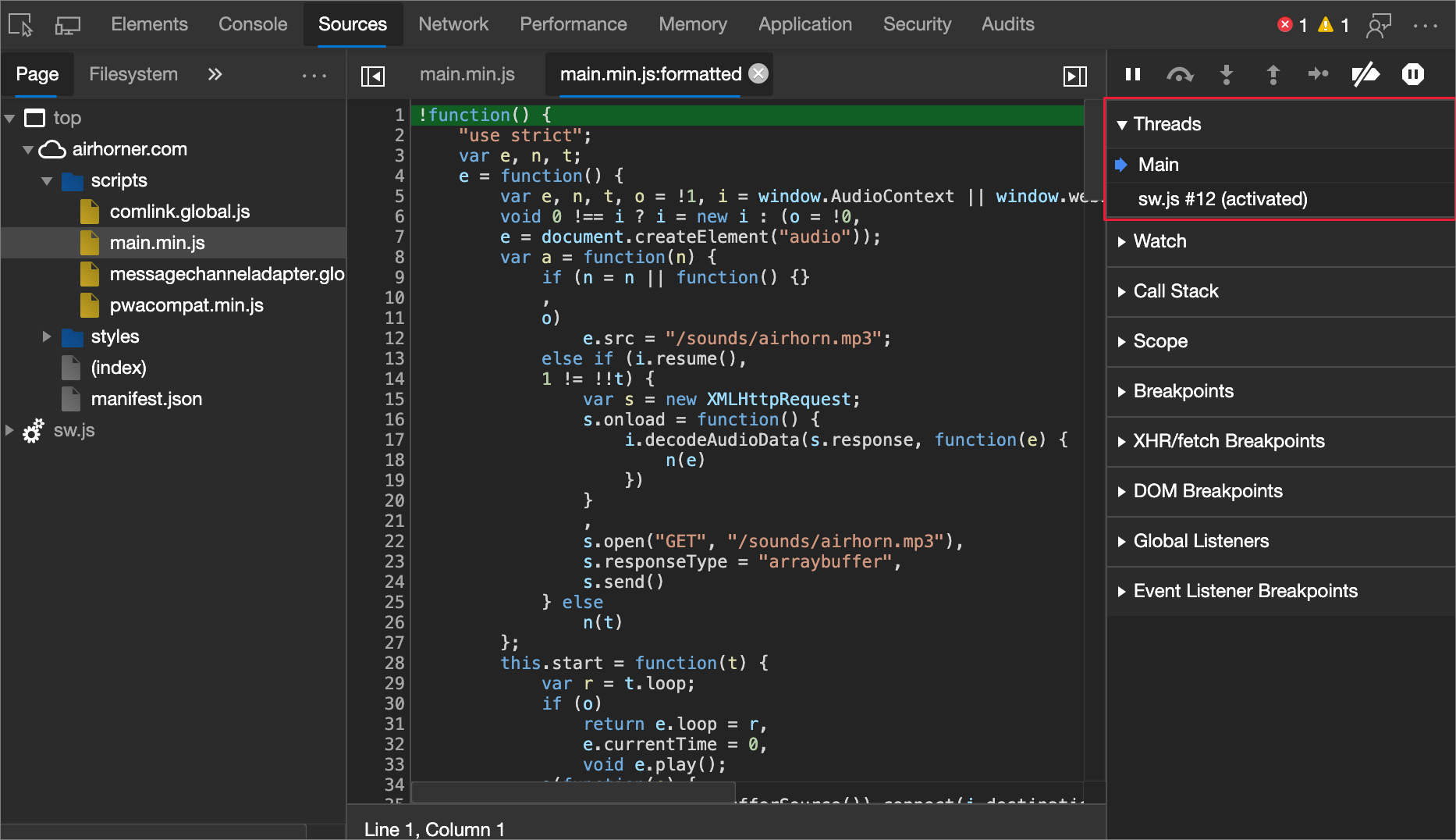
 Use The Debugger Features Microsoft Edge Development
Use The Debugger Features Microsoft Edge Development
 Java Script Language Fundamentals About Java Script N
Java Script Language Fundamentals About Java Script N
 Meaning Of N In This Javascript Code Javascript The
Meaning Of N In This Javascript Code Javascript The
 Using Mozilla Rhino To Run Javascript In Java
Using Mozilla Rhino To Run Javascript In Java
 Client Scripting1 Internet Systems Design Client Scripting2
Client Scripting1 Internet Systems Design Client Scripting2
 Trigger The Beforedisplay Event After Doing Appcachenav Back
Trigger The Beforedisplay Event After Doing Appcachenav Back
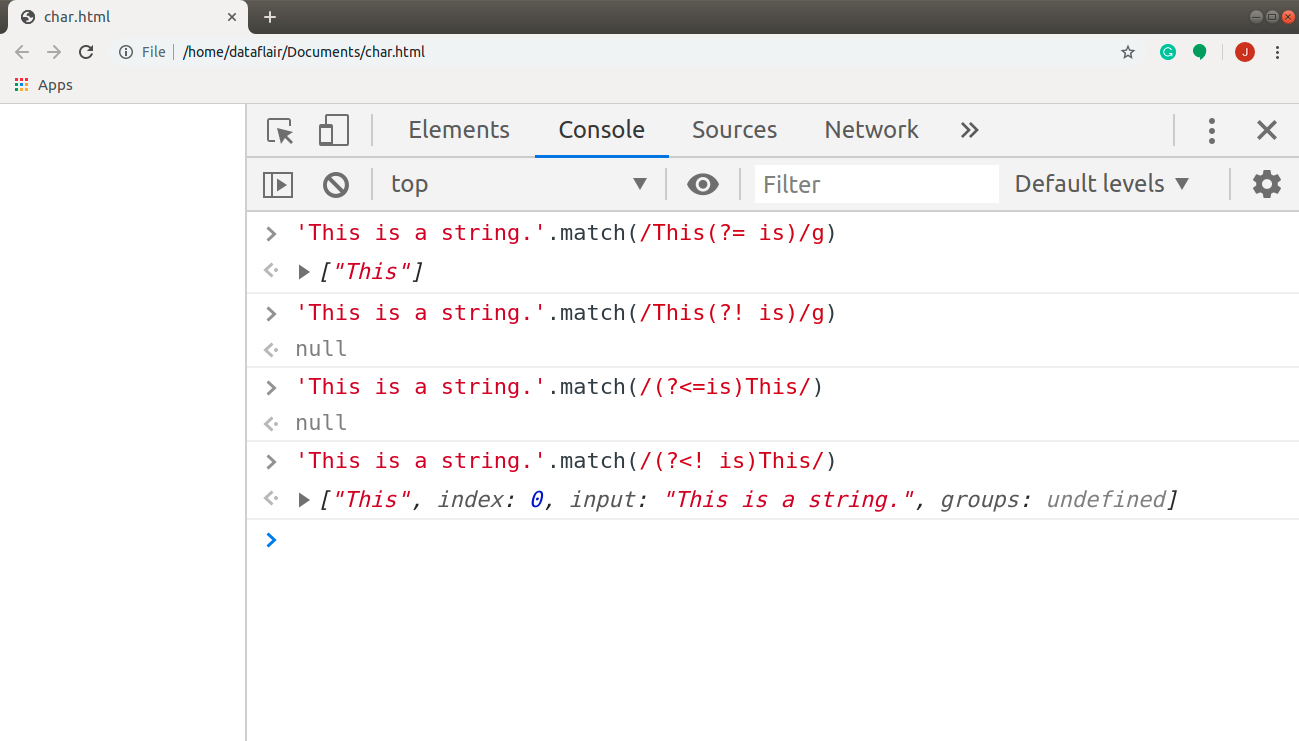
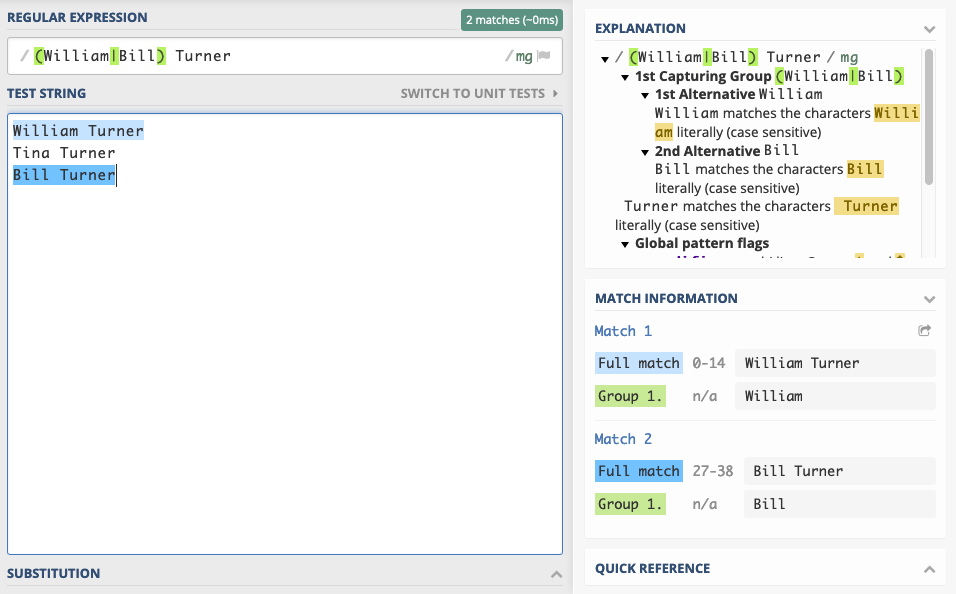
 Everything You Need To Know About Regular Expressions By
Everything You Need To Know About Regular Expressions By
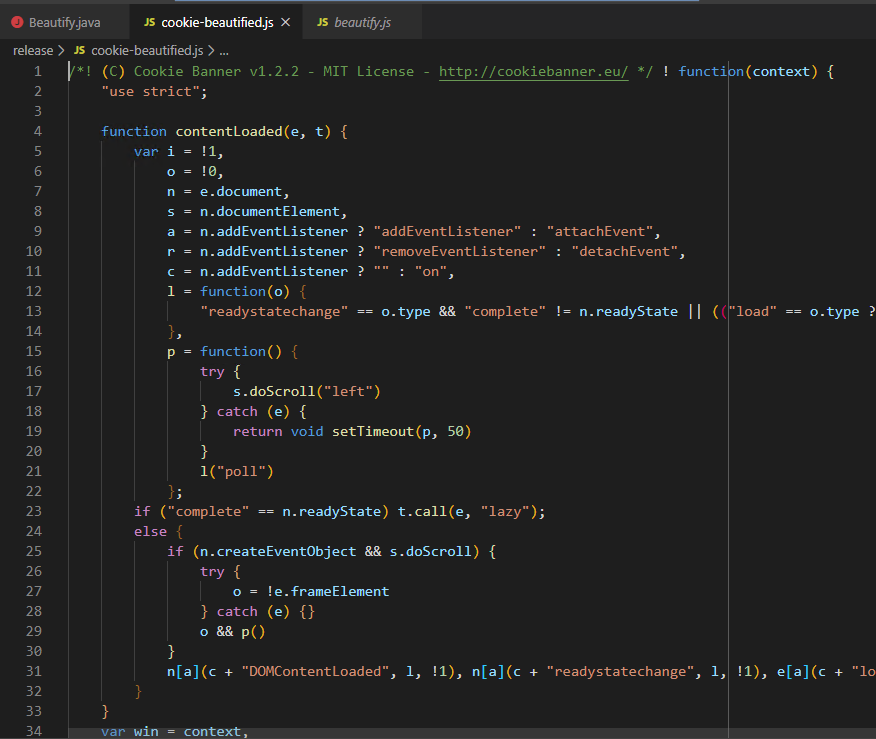
 Vs Code Tips Debugger Pretty Print For Minified Javascript Files
Vs Code Tips Debugger Pretty Print For Minified Javascript Files
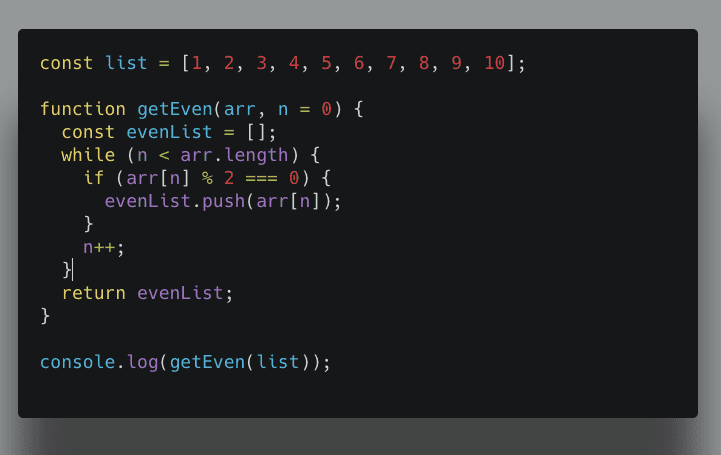
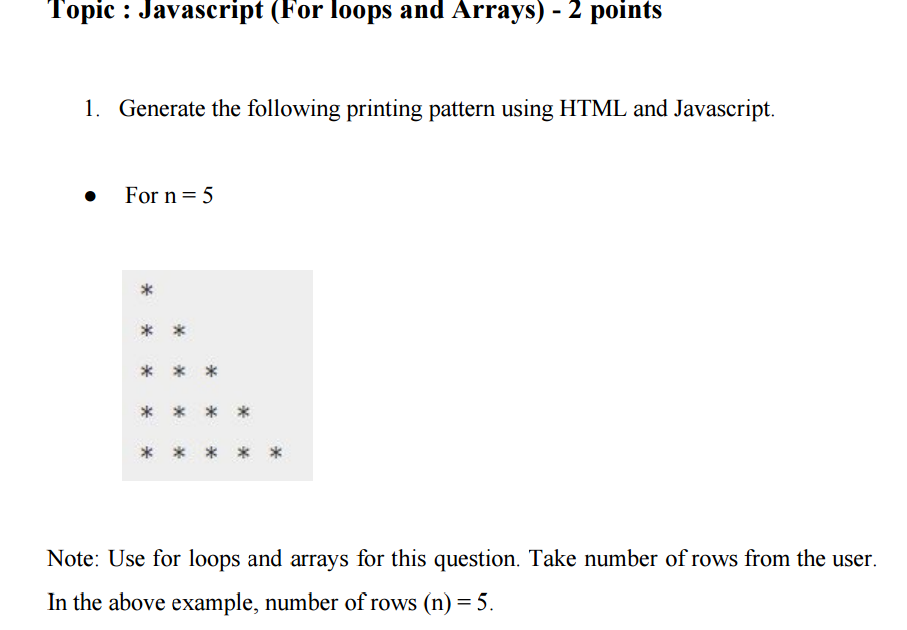
 Topic Javascript For Loops And Arrays 2 Points 1 Chegg Com
Topic Javascript For Loops And Arrays 2 Points 1 Chegg Com
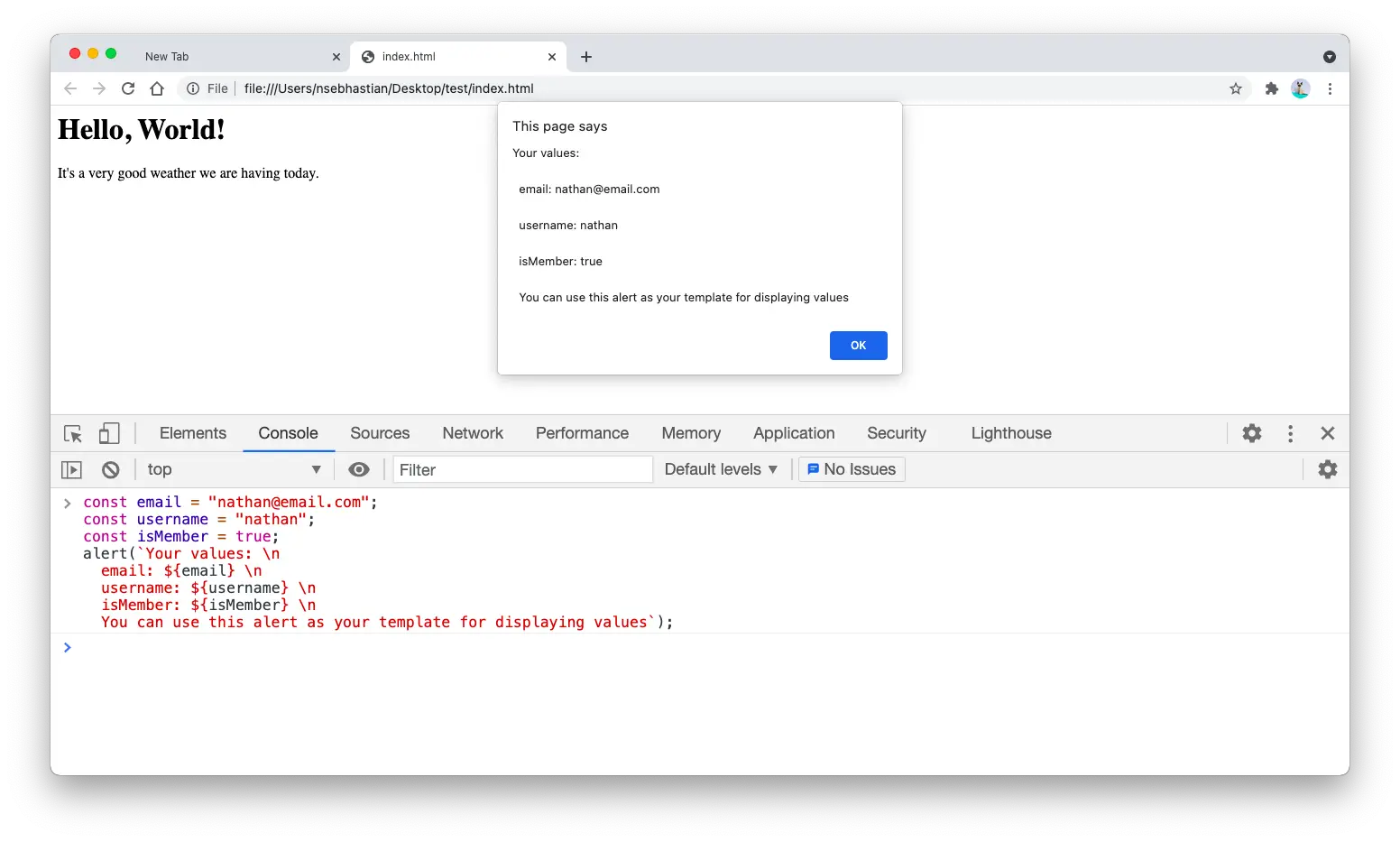
 How To Display A Variable Value Using Javascript Alert Dialog
How To Display A Variable Value Using Javascript Alert Dialog
 Javascript Archives Page 11 Of 11 I Like Kill Nerds
Javascript Archives Page 11 Of 11 I Like Kill Nerds
 Es7 2017 Javascript Syntax Support Voximplant Com
Es7 2017 Javascript Syntax Support Voximplant Com
 Cgs 3066 Web Programming And Design Spring 2016 Introduction
Cgs 3066 Web Programming And Design Spring 2016 Introduction
 Javascript Cannot Use In Operator To Search For Done
Javascript Cannot Use In Operator To Search For Done
 Javascript Program To Add All Numbers In Between Any Two
Javascript Program To Add All Numbers In Between Any Two

0 Response to "30 How To Use N In Javascript"
Post a Comment