29 Javascript Input Set Cursor Position
The cursor indicates that the requested action will not be executed: pointer: The cursor is a pointer and indicates a link: progress: The cursor indicates that the program is busy (in progress) row-resize: The cursor indicates that the row can be resized vertically: s-resize: The cursor indicates that an edge of a box is to be moved down (south ... Star. get/set caret position in contentEditable or textarea/input element (JavaScript) Raw. caret.js. /**. * @file get/set caret position and insert text.
 Value Bubbles For Range Inputs Css Tricks
Value Bubbles For Range Inputs Css Tricks
Setting cursor position at the start of the MaskedTextBox. Setting cursor position at the end of the MaskedTextBox. Setting cursor at the specified position in the MaskedTextBox. The selectionStart and selectionEnd set to 0 instead of the input element value's length, when we focus on a MaskedTextBox control filled with all mask characters.

Javascript input set cursor position. What is the best way (and I presume simplest way) to place the cursor at the end of the text in a input text element via JavaScript - after focus has been set to the element? javascript Share Re: How to get the cursor position in the textbox/input using javaScript. Oct 17, 2012 03:37 AM | kaushikmaheta | LINK f you want select all the text in your TextBox, use the select() function, just like the following demo: For exemple, if I type =sum(variable1, variable2), on autocomplete of variable2, cursor should be before the last parenthesis and not at the very end. I understand how to set the position of the cursor with javascript, the problem is since at the same time I modify the value of the input and set the cursor position, the latter doesn't work.
For example, if a text-box (e.g. input element, not text-area) has 50 characters in it and I want to position the caret before character 20, how would I go about it? This is in differentiation from this question: jQuery Set Cursor Position in Text Area, which requires jQuery. 36 Javascript Input Set Cursor Position. Written By Ryan M Collier Tuesday, August 10, 2021 Add Comment. Edit. Javascript input set cursor position. Cursor Position Incorrect Issue 1523 Robinherbots. Set Cursor Position At The Beginning Of The Masked Input Box. Javascript Events Unmasked How To Create An Input Mask For. If you ignore old IEs, proposed solution in modern browsers boils down to roughly this: function insertAtCursor (input, textToInsert) { // get current text of the input const value = input.value; // save selection start and end position const start = input.selectionStart; const end = input.selectionEnd; // update the value with our text ...
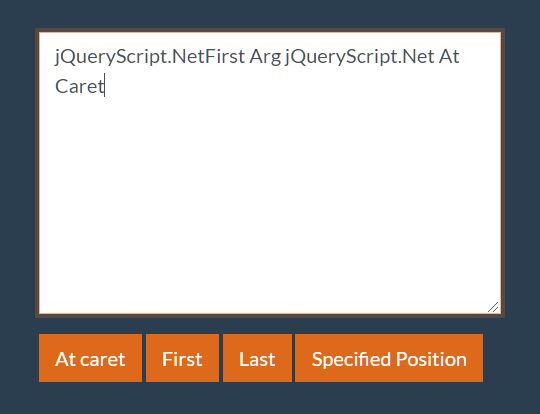
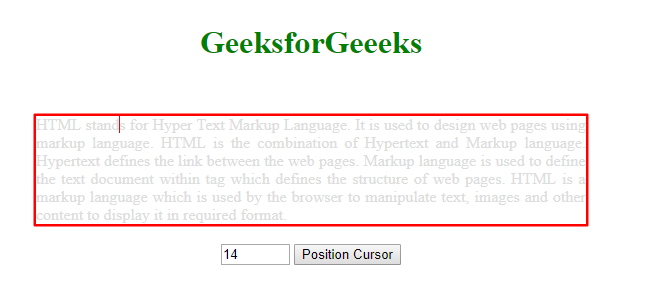
At first, we are going to create a text input box where some value will be given and a button to place the cursor at the end. We can place the cursor at the end of the text in a text input element by using different JavaScript functions. 16/10/2016 · If the start and end value are the same, it means that there's no selected text and the start value (or end value) is the position of the cursor. Note that in IE the textarea or text input must have the focus before calling the mentioned method. You can ensure this by calling the focus() method of the element (or its jQuery object). Have fun ! Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it.
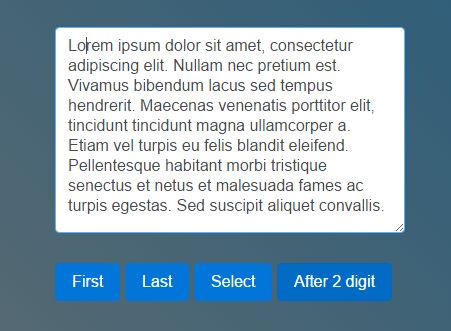
Set Cursor Position of textarea with JavaScript . Published on Feb 14, 2019. In the following example, I will create some basic functions to allow you to set where the cursor goes inside of a textarea or <input type="text">. Let's dive right into the core JavaScript code: Using setSelectionRange and createTextRange 27/12/2005 · How to set caret position. Type the number where you want to set the caret position and click on “Set Position” button. How to set selection. Type the starting character number and end character number. Then click on “Set Selection” button to set selection. How to get caret position or selection. Click on “Get Position/Selection”. Here is a free jQuery plugin to get & set cursor position through JavaScript in textarea or editable div. The caret plugin helps you to check / set cursor ..
Set cursor position javascript. Get Cursor Position Scroll Console C And C Dream In Code Click Cursor Position Different On Different Machines Set Amp Get The Position Of The Text Insertion Point Caret Js ... Angular2 Set Cursor Position Input Angular 2 Event Binding Get Mouse Position In Javascript X And Y Javascript Tutorial For Beginners Let's say you wanna call it on an input whenever it changes or mouse moves cursor position (in this case we are using jQuery.on ()). For performance reasons, it may be a good idea to add setTimeout () or something like Underscores _debounce () if events are pouring in: 19/2/2013 · jQuery function to set the cursor position to a specfic character position within an input field. //SET CURSOR POSITION $.fn.setCursorPosition = function(pos) { this.each(function(index, elem ...
define cursor position in form input field. jQuery Set Cursor Position in Text Area. Unfortunately in none of the posts a complete form embed code or a real example is given. Now I just don't know how to include nemisj's code (on the first link) or Mark's code (on the second link) into my form: Then if we set a value of the input that's longer than caretPos, then we can call setCaretPosition to move the cursor to where we want. Conclusion. We can set the keyboard caret position of an input by creating a selection and setting the end position of the cursor with the selection range object. More content at plainenglish.io set the value of input to the stored value That way the cursor is at the end of the input element.
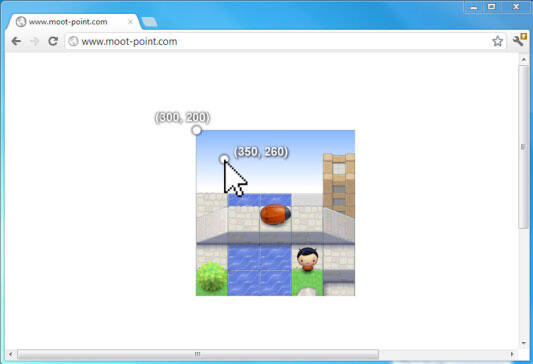
8/8/2021 · The position where our image cursor will appear with respect to x1, y1 will be given by x + px and y + py for all x, y. Now, the problem is how to detect click since the mouse cursor may not be on the pointer. To do this, we use document.elementFromPoint (x+px, y+py) in which we pass the position of image cursor. The Javascript code below provides a sample of how the user's mouse cursor position, displayed as X- and Y-coordinates in relation to the top left corner of the page. In this example, I put the X- and Y-coordinate values in an input box, but you can tweak that to fit your needs. Below is a demo of the code listed above: X-position of the ... Those having trouble with this code might check what other events are bubbling through the DOM. For example, if you trying to fire the code in the example from an up-arrow keypress, the code will run properly [and move the cursor to the end of the input field], but then the up arrow keypress will bubble up to the browser [which directs it to move the cursor to the start of the input field].
Javascript to Put Mouse Cursor in Input Textbox or Textarea at the END of Text The Javascript code to put the cursor in a textbox or textarea, that contains text, and put the cursor at the END of the text only requires a slight modification to the Javascript code. I'm trying to get the current cursor position in a TextInput field but I'm not getting an accurate position depending on what I'm using to input text into the field. onSelectionChange does not appear to be a solution with what I'm trying to solve. If I use a keyboard on the simulator then it accurat 28/11/2019 · In order to set caret cursor position in content editable elements like div tag is carried over by JavaScript Range interface. The range is created using document.createRange() method. Approach 1: First, create Range and set position using above syntax. Get user input from input tag using jQuery $("input']").val();
input.setSelectionRange (start, end, [direction]) - change the selection to span from position start till end, in the given direction (optional). input.setRangeText (replacement, [start], [end], [selectionMode]) - replace a range of text with the new text. All you have to do is add this javascript to the page (s) you want the form field to automatically focus on: <script type="text/javascript">document.theFormID.theFieldID.focus ();</script>. Note: With this method, you MUST put the javascript line BELOW the form in the HTML. Otherwise, it will try to execute and won't find the form (because it ... First, get the current position of cursor with the help of property named as selectionStart on textarea/inputbox. To insert the text at the given position we will use slice function to break the string into two parts and then we will append both parts to the text (text_to_insert) in front and end of the text.
 Get Mouse Cursor Position In Pixels Using Javascript
Get Mouse Cursor Position In Pixels Using Javascript

 Firefox Cursor Can Be Positioned At Far Right In Empty
Firefox Cursor Can Be Positioned At Far Right In Empty
 Everything You Need To Know About The Css Cursor Rule
Everything You Need To Know About The Css Cursor Rule
 Wt Wt Wlineedit Class Reference
Wt Wt Wlineedit Class Reference
 Javascript Get Amp Set Cursor Position In Textarea Codehim
Javascript Get Amp Set Cursor Position In Textarea Codehim
 Styling Amp Customizing File Inputs The Smart Way Codrops
Styling Amp Customizing File Inputs The Smart Way Codrops
Get Cursor Position Javascript
 How To Restore Caret Position In Javascript Stack Overflow
How To Restore Caret Position In Javascript Stack Overflow
 Input Text On Active Cursor Position Using Robot Framework
Input Text On Active Cursor Position Using Robot Framework
 Insert Text At Specific Position In A Text Field Insert
Insert Text At Specific Position In A Text Field Insert
 Handling User Input In Html5 Canvas Based Games Ibm Developer
Handling User Input In Html5 Canvas Based Games Ibm Developer
 How To Set Cursor Position In Textarea In Html How To Get
How To Set Cursor Position In Textarea In Html How To Get
Flutter Cursor Position Set Distributioneasysite
 Jquery Plugin To Set Cursor Position Within Editable Content
Jquery Plugin To Set Cursor Position Within Editable Content
 How To Set Cursor Position In Content Editable Element Using
How To Set Cursor Position In Content Editable Element Using
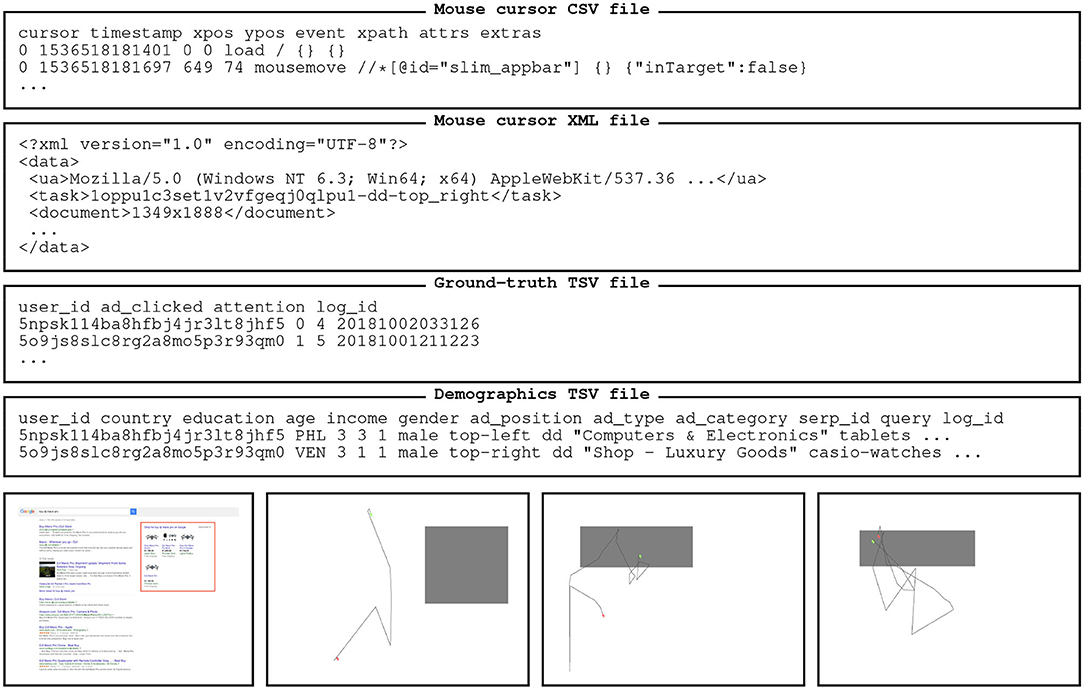
 Frontiers The Attentive Cursor Dataset Human Neuroscience
Frontiers The Attentive Cursor Dataset Human Neuroscience
 Get Current Mouse Cursor Position With Javascript Dev Notes
Get Current Mouse Cursor Position With Javascript Dev Notes
 Javascript How To Put Mouse Cursor In Input Element Like Textarea Or Textbox With Javascript Code
Javascript How To Put Mouse Cursor In Input Element Like Textarea Or Textbox With Javascript Code
 How To Keep Cursor Position In A React Input Element Stack
How To Keep Cursor Position In A React Input Element Stack
 Vuejs Update Input Value Without Losing Cursor Position
Vuejs Update Input Value Without Losing Cursor Position
 Input Text On Active Cursor Position Using Robot Framework
Input Text On Active Cursor Position Using Robot Framework
 The Curious Case Of Cursor Jumping Mutually Human
The Curious Case Of Cursor Jumping Mutually Human
 Set Cursor Position Mouse Clicks Api Input Management
Set Cursor Position Mouse Clicks Api Input Management
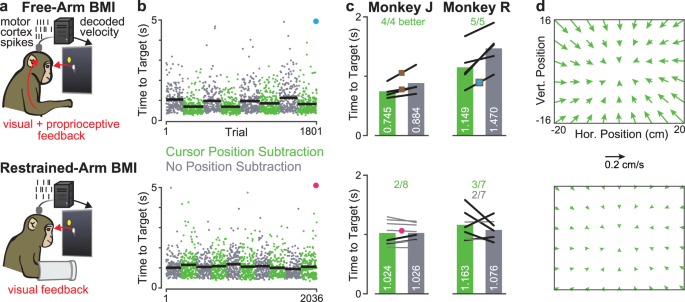
 Brain Machine Interface Cursor Position Only Weakly Affects
Brain Machine Interface Cursor Position Only Weakly Affects
 Javascript Cursor Position In Prompt Box Stack Overflow
Javascript Cursor Position In Prompt Box Stack Overflow
0 Response to "29 Javascript Input Set Cursor Position"
Post a Comment