28 Javascript Page Load Time
Jul 26, 2020 - Is JavaScript slowing down your website? Learn how to reduce the impact of JavaScript on your page load time. Read to understand best practices and free tools. A page load is a page load - it's starting from scratch each time. Therefore there should be no difference between first and second, unless: 1) a cookie has been set the first time that affects load 2, or; 2) the link you speak of from the sharepoint URL isn't a straightforward link.
 Web Timeline Of A Page Load Page Speed Page Latency
Web Timeline Of A Page Load Page Speed Page Latency
Javascript pauses render of the DOM there for the best way would be to place it at the bottom of the page or to load javascript async in the header. ... I find sometimes on more complex pages that not all the elements have loaded by the time window.onload is fired. If that's the case, add setTimeout before your function to delay is a moment.

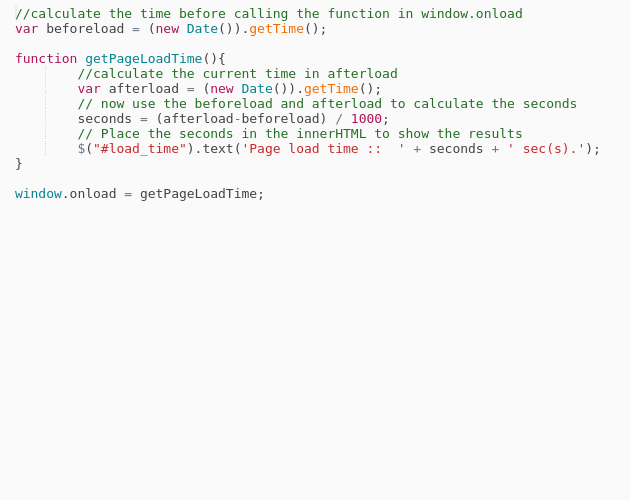
Javascript page load time. How to call a JavaScript function on submit form? How to call a JavaScript function on a click event? How page load time affects with JavaScript? How do I redirect my web page with JavaScript? How do I load an ImageView by URL on Android using kotlin? PHP: How do I display the contents of a textfile on my page? Recently, while creating a webpage that makes an API call, I found that because the API was so large, it often took several seconds for the content to load. This is just a basic side project, and I wasn't too concerned about the load time, but I did want to make a basic loading screen that would alert a potential user once the content was loaded. Measure web page load time javascript. by admin · September 2, 2012. Rating: 9.8/10 (4 votes cast) Measuring (Calculate) web page load time has become very easy with the use of simple javascript.Looking at the script one can see that there is a variable with the name startime where the current time gets loaded.Please take a look at the script ...
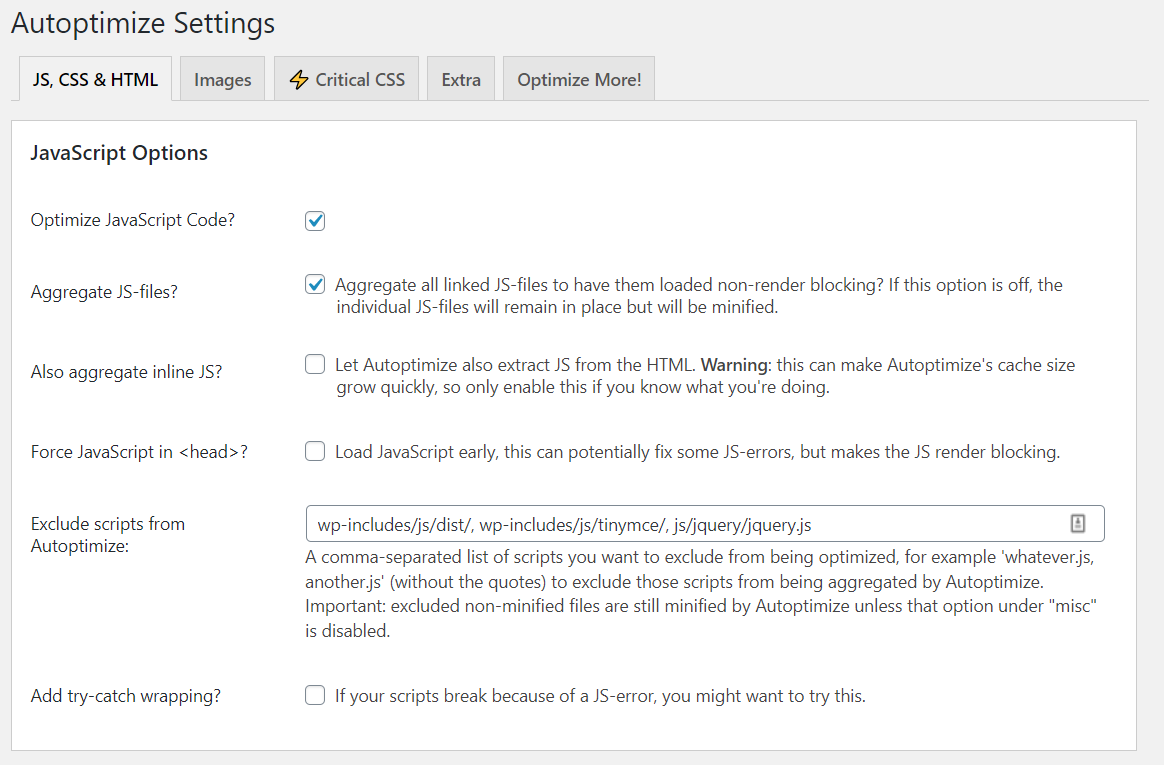
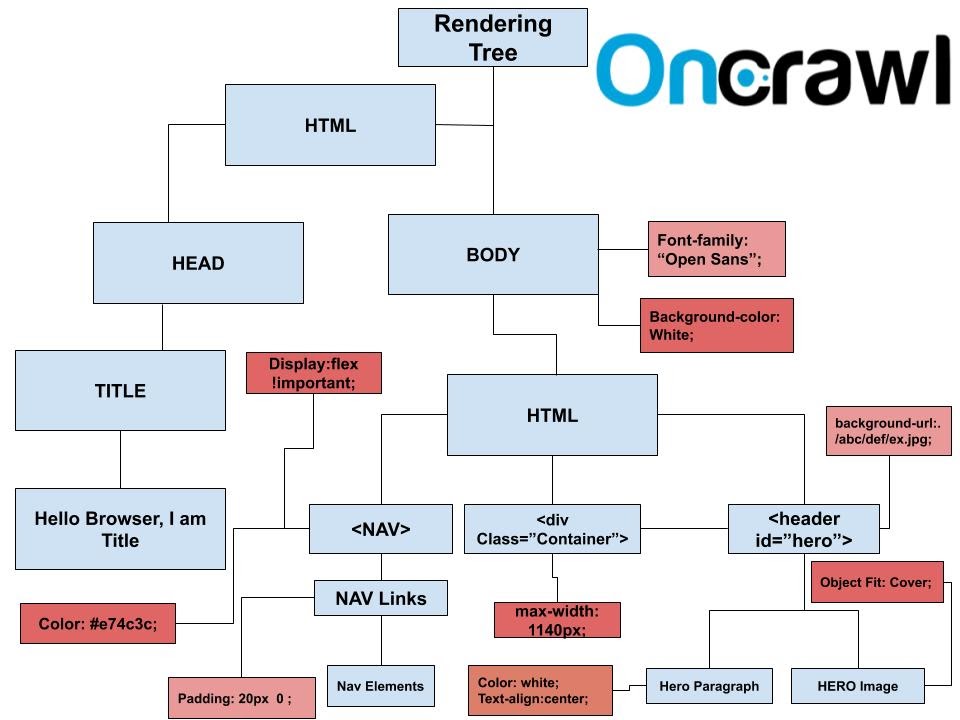
Page Speed measures the amount of time needed to download and render a webpage. Each test breaks down the page load process by request, showing the size and download time of each request. Page Speed tests can be scheduled to run at frequent intervals, and can also run from multiple different regions around the world. Jul 15, 2020 - Optimizing the critical render path can actually take off some very important seconds out of your page load time. ... To do this, you need to reduce the number of JavaScript assets being downloaded by the browser and minimize the size of the JavaScript being downloaded. CSS is one of the prime factors that impact page load time. Whenever an application encounters a CSS file, it loads the CSS on priority. On the basis of CSS, CSS Object Models (CSSOM) are created. Once CSSOM is created, it then combines with the DOM tree to create a "Render Tree".
You can try using a getting the current time on page load/refresh. Then calc the milliseconds until 1pm. And use that to set your setTimeout. I suggest using a library like momentto do time calculations. Dec 09, 2015 - Browse other questions tagged javascript performance or ask your own question. ... The full data set for the 2021 Developer Survey now available! Podcast 371: Exploring the magic of instant python refactoring with Sourcery ... Actual page load time vs. perceived one May 14, 2021 - Since each separate domain costs ... the page load time will grow along with the number of separate domains appearing in CSS link(s) and JavaScript and image src(es). This may not always be practical; however, you should always take care to use only the minimum necessary number of different domains in your pages...
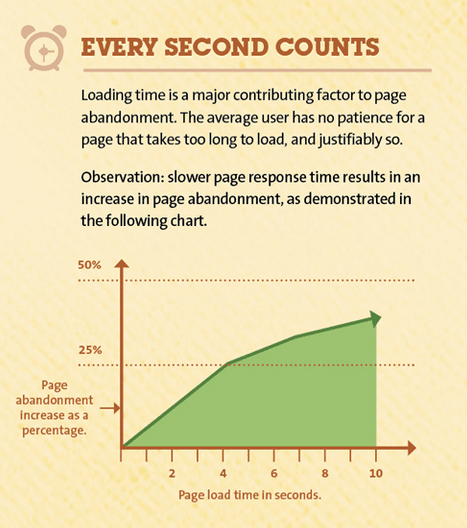
Specific development frameworks ... recommended page load time. Accelerated Mobile Pages (AMP) is one of the more popular options today. It is incredibly fast. However, it does have some constraints. Namely, you cannot add your own custom JavaScript (JS).... The load time of a page is directly related to the website's perceived performance. When it comes to websites, If it takes more than 3 seconds to load, you will lose half of your visitors before they even arrive on your website. Visibility — Google considers the page load time when ranking your website in search results. Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded – the browser fully loaded HTML and completed building the DOM tree. However, it hasn’t loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface.
beforeunload/unload - the user is leaving the page. Each event may be useful: DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the ... Apr 11, 2012 - Get page load time via Javascript and jQuery | In Codepad you can find +44,000 free code snippets, HTML5, CSS3, and JS Demos. Collaborate with other w... 1. The Firefox web-developer toolbar lets you see a breakdown of file sizes for a page (Right Click > Web Developer > Information > View Document Size). Look at the breakdown and see what is eating the majority if your bandwidth, and which files: 2. The Firebug Plugin also shows a breakdown of files - just go to the "Net" tab.
SpeedIndex is the average time at which visible parts of the page are displayed (above the fold content). It's a descent approach to figuring out how quickly your above the fold content takes to load, which in turn can be a good indicator of a user's perceived load time. Nov 04, 2011 - However, it calculates the time taken for the page to load after the first bit of JavaScript in the head is executed. This doesn't indicate the time taken by the web server to serve the requested page. The Navigation Timing API introduced in HTML5 provides data that can be used to measure the ... May 22, 2016 - I am trying to make a webpage that, when it starts loading, uses an Interval to start a timer. When the page fully loads, it stops the timer, but 99% of the time i get time measurements of 0.00 o...
Dec 18, 2020 - The Navigation Timing API provides data that can be used to measure the performance of a web site. Unlike JavaScript-based libraries that have historically been used to collect similar information, the Navigation Timing API can be much more accurate and reliable. Window: load event. The load event is fired when the whole page has loaded, including all dependent resources such as stylesheets and images. This is in contrast to DOMContentLoaded, which is fired as soon as the page DOM has been loaded, without waiting for resources to finish loading. Bubbles. Aug 31, 2011 - This is because that latency includes processes such as DNS resolution, redirects and server response, which occur before page content (and JavaScript timing code) loads. It is possible to use cookies to measure the time taken between the unloading of one page, and loading of the next, but ...
The above script will load the start time of the page.Now, we should define an endtime for the webpage.This can be achieved by defining the following javascript on the footer. <script type='text/javascript'>. var d2 = new Date (); var endtime = d2.getTime (); var totaltime = (endtime - starttime)/1000; This spec, supported in IE9+, FF7+ and Chrome6+, exposes page load timings (eg DNS, TCP connect, request, response and DOM timings) through the browser's DOM. This can allow you to get millisecond-accurate page load timings for every visitor that comes to your site in a modern browser. It exposes all of these metrics on the timeline: Nov 23, 2019 - As you can see, there are numerous technologies and techniques to help you with optimization of JavaScript code to speed up download and rendering times. If you’re looking to speed up your page load times with any of these popular optimization techniques, browse Upwork to find a skilled freelance ...
Place javascript files at the end of the body or use the 'async' attribute to load them asynchronously. ... Avoiding redirects increases serving speed. Some redirects are unavoidable and need to be in place but you must remember that this requires an additional HTTP which increases the page load time... Jan 16, 2018 - Page load time gets affected with JavaScript files and code. If you are not optimizing JavaScript files then the page load time will increase, which shouldn’t ... Questions: I am trying to make a webpage that, when it starts loading, uses an Interval to start a timer. When the page fully loads, it stops the timer, but 99% of the time i get time measurements of 0.00 or 0.01 even if it takes longer. Occasionally, it says something that makes more sense ...
What might take just a second to parse, compile, and evaluate on the top-end iPhone might take 4-5 times longer on an “average” mobile device, and 10-20 times longer on a low-power device. Forcing your users to wait several seconds while their browser churns through megabytes of JavaScript is … Most JavaScript files load in less than 100 milliseconds. Any more than 200 ms load time is a major red flag. In the waterfall snippet below we see the Tealium (utag.js) takes 440ms (very slow). JavaScript Boot-up Time is High When too much JavaScript is loaded, the page can become unresponsive as the browser parses, compiles, and executes it. 3rd-party scripts and advertisements are a...
The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. You can specify how frequently to refresh the page, and it will be loaded ... 13/4/2020 · In this article, I explain how to show page load time using JavaScript. Use the following procedure. Open Visual Studio 2012 and click "File" -> "New" -> "Web Site...". A window is opened. In this window, click "Empty Web Site" under Visual C#. Give the name of your application as "Page_load_Time" and then click "Ok". The load time, in seconds, will be displayed at the bottom of your page, unless the "PLT_DisplayElementID" parameter is assigned to the id of a tag anywhere on the page that can accept the innerText property (i.e. block elements), such as a div or span tag. In that case the result is dispalyed at the location of that tag.
Optimizing Page Load Time. It is widely accepted that fast-loading pages improve the user experience. In recent years, many sites have started using AJAX techniques to reduce latency. Rather than round-trip through the server retrieving a completely new page with every click, often the browser can either alter the layout of the page instantly or fetch a small amount of HTML, XML, or javascript ... Aug 03, 2014 - Modern JavaScript APIs like Page Performance API makes the calculation of these factors very accurate. Page Performance API is used to calculate the page load time, memory consumption by JavaScript and JavaScript execution time. Let’s see these API in depth. The JavaScript onload event can be applied when it is necessary to launch a specific function once the page is displayed fully. Developers often use this event to demonstrate greeting messages and other user-friendly features.
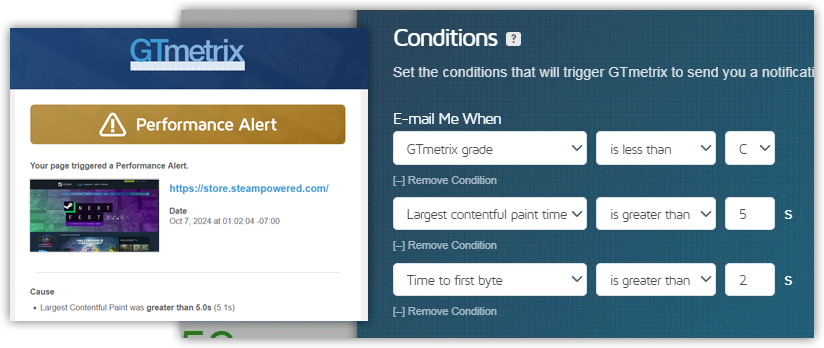
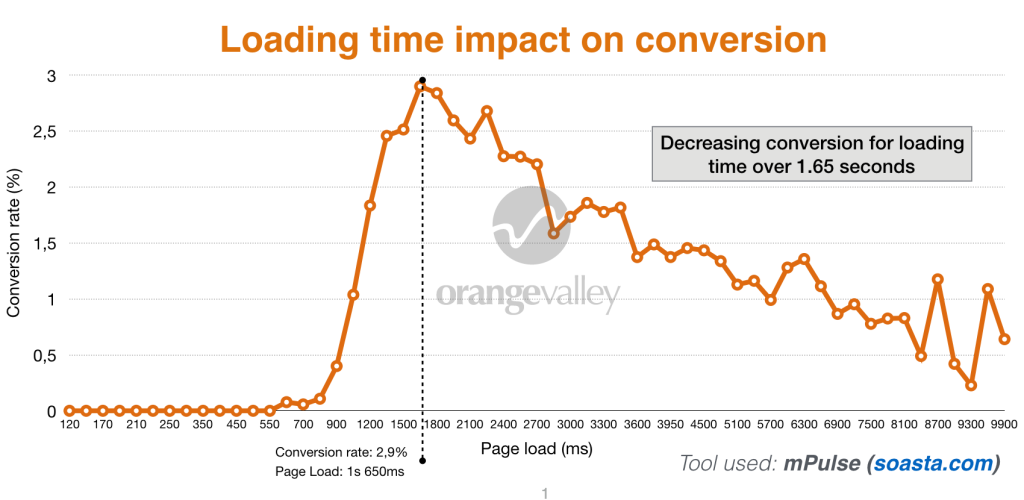
Because JavaScript is a textual file, gzip can be used to compress JavaScript files and also help to decrease page load times. Check to see if your web server technology has support for gzip here : There are modules for some of the most famous web servers, including Apache and Nginx. Even one-second delay in the page load time can result in higher bounce rates and reduced number of page-views. It also has a negative impact on Click Through Rates (CTR) and conversions. In simple terms, measuring page-load time (also referred to as Page Speed) is the amount of time it takes for the content/page to appear on the screen.

 Gtmetrix Website Performance Testing And Monitoring
Gtmetrix Website Performance Testing And Monitoring
 How To Reduce Page Load Time In Javascript Browserstack
How To Reduce Page Load Time In Javascript Browserstack
 How To Run A Function When The Page Is Loaded In Javascript
How To Run A Function When The Page Is Loaded In Javascript
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed
 Performance Or Page Load Time Check Of Web Form Page Stack
Performance Or Page Load Time Check Of Web Form Page Stack
 Speed Up Your Javascript Load Time Betterexplained
Speed Up Your Javascript Load Time Betterexplained
 20 Ways To Speed Up Your Website And Improve Conversion By 7
20 Ways To Speed Up Your Website And Improve Conversion By 7
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 Get Page Load Time Via Javascript And Jquery Codepad
Get Page Load Time Via Javascript And Jquery Codepad
 5 Common Mistakes Developers Do That Affect Page Load Time
5 Common Mistakes Developers Do That Affect Page Load Time
 9 Quick Ways To Improve Page Loading Speed
9 Quick Ways To Improve Page Loading Speed

 Average Page Load Time In 2021 Speedy Site Wordpress Speed
Average Page Load Time In 2021 Speedy Site Wordpress Speed
 Optimizing Javascript Assets For Page Speed Oncrawl
Optimizing Javascript Assets For Page Speed Oncrawl
Page Speed Improvements 7 Ways To Improve Page Load Speed
 Simple Css Hack To Reduce Page Load Time
Simple Css Hack To Reduce Page Load Time
 How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
How To Optimize Page Speed 18 Secs To 2 Secs Loading Time
 Google Recommended Page Load Time Top 10 Web Development
Google Recommended Page Load Time Top 10 Web Development
 How Fast Should A Website Load Amp How To Speed It Up
How Fast Should A Website Load Amp How To Speed It Up
 How To Update Modify Webpage Content With Javascript Before
How To Update Modify Webpage Content With Javascript Before
 Does Javascript Loaded Via Load Run Even After It 39 S Deleted
Does Javascript Loaded Via Load Run Even After It 39 S Deleted
 Sandcastle Page Load Time Cesiumjs Cesium Community
Sandcastle Page Load Time Cesiumjs Cesium Community
 Javascript Get Finish Domcontentloaded Amp Load Time In
Javascript Get Finish Domcontentloaded Amp Load Time In

 What Is A Good Page Load Time For Seo
What Is A Good Page Load Time For Seo

0 Response to "28 Javascript Page Load Time"
Post a Comment