34 Javascript Download Pdf On Click
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... The DocRaptor JavaScript library ... with JavaScript. The library does not require jQuery, but you can use jQuery to define your document content. When a PDF is requested, the library constructs a hidden form and submits it to the DocRaptor API. Until all modern browsers support the download link attribute, ...
 How To Add Javascript To Pdf Forms Stack Overflow
How To Add Javascript To Pdf Forms Stack Overflow
15/12/2020 · Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...

Javascript download pdf on click. However, what we actually want is to serve our users a PDF when they click a download button. For this, we’ll use the http module from Node and respond with the invoice PDF when a user goes to our page on localhost:3000. Download a HTML content as pdf using javascript - jsPDF November 4, 2015 May 20, 2021 Jacob Frazier Share on Twitter Share on Facebook Share on Pinterest Share on LinkedIn Share on Email Share on WhatsApp Share on Telegram Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers). The click() method prompts the download process to start as you click the download button. Using FileSaver.js to download files on the client-side. There is another option for downloading files without contacting the server. This time, we are using a JavaScript library called FileSaver.js. Sep 19, 2017 - Function Code: /* Helper function */ function download_file(fileURL, fileName) { // for non-IE if (!window.ActiveXObject) { var save = document.createElement('a'); save.href = fileURL; save.target = '_blank'; var filename = fileURL.substring(fileURL.lastIndexOf('/')+1); save.download = fileName ...
Oct 26, 2020 - I hava a backbonejs view containing a button saying "download pdf". I also have the url available where the pdf can be found. I want that when user clicks on the button, the pdf file gets downloade... The JavaScript® Notes for Professionals book is compiled from Stack Overflow Documentation, the content is written by the beautiful people at Stack Overflow. Text content is released under Creative Commons BY-SA. Export HTML page into PDF File using Javascript. This post help you download your entaire webpage in pdf format using javascript based on id. But this script will work only for content, it will not accept any styles you are used in website. It will work based on id , I am using id name is pdfdiv so this section only will export as a pdf ...
Oct 07, 2020 - You can trigger a download with the HTML5 download attribute. Download To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. this is the code for button and I want to add javascript code on onclick event. SampleCh-01.pdf... Downloading a base 64 PDF from an api request in Javascript. ... pdf;base64,[base64]" download="file.pdf"> ... the user first lands on the site and they need to click a button to fetch the code ...
A special download attribute can be used inside of an <a href> tag that will tell the browser to download the file instead of navigating to it. The code below will tell the browser to prompt the user to save the file. The addition of the "download" tag will force a file download dialog box to appear when the link to the file is clicked. Feb 22, 2015 - This is crazy but I don't know how to do this, and because of how common the words are, it's hard to find what I need on search engines. I'm thinking this should be an easy one to answer. I want a 17/12/2020 · Downloading PDF File on Button Click using JavaScript When the Download Button is clicked, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call.
Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it. Apr 27, 2017 - A direct download link is a link that starts to download the file on click instead of linking to it in your browser window. Creating a direct download link or button usually requires adding advanced PHP on the server side, modifying the .htaccess file, and/or javascript. Mar 03, 2020 - Hello team, I want to ask you about how can I download PDF file like this screen. btw Im using PHP. on the button 'Download Here' here's the code :
In Google Chrome, click Chrome > About Google Chrome. When you open the About Google Chrome page, Chrome automatically checks for and downloads any updates, which are installed when you restart the browser. For more information about the automatic update process, see "Update Google Chrome" in Google Chrome Help. To verify if JavaScript is ... 28/3/2021 · I want to export the HTML page into a PDF file when the user clicks GeneratePDF button. I have successfully exported the HTML page into a PDF file but from the second click, I am unable to download the data to a PDF file. I am not sure where I went wrong in the code. Please check the code here: $(function() { var doc = new jsPDF(); Dec 05, 2019 - Learn how to generate a file using javascript in the browser and download it directly without use any server (local solution).
Sep 28, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 15/12/2017 · If any user want to download any document in pdf format in client side, then javascript provide such liabrary for this work. the most important liabrary for this purpose is jspdf. Jspdf: - This liabrary convert html to pdf format in client side, there are many parameters that can be used for desired format. some of important format is given Mar 11, 2020 - Blobs and object URLs exposed File downloading is a core aspect of surfing the internet. Tons of files get downloaded from the internet every day ranging from binary files (like applications, images, videos, and audios) to files in plain text. Fetching files from the server Traditionally, the ...
Example-32: Display Message every 3 second using Javascript. Example-33: JavaScript get max value in array of objects. Example-34: Sort and Reverse an array of Objects using JavaScript. Example-35: Find index of Largest value in An Array in JavaScript. Example-36: Try and Catch in JavaScript. May 28, 2014 - Free source code and tutorials for Software developers and Architects.; Updated: 28 May 2014 We all know how to print or save a web page as a PDF from a browser. You may even add a button using window.print() to make it more convenient. But to send the page as a PDF attachment via email or…
27/7/2021 · As I wanted the files, atleast for future reference, I started searching for a way to download such restricted files but couldn’t find any. Later I came across this library of JavaScript called “jspdf” which allows us to download the webpages as PDF’s according to our requirements. 2 weeks ago - Our JavaScript PDF viewer is currently capable of showing only the first page of any PDF file given to it. To allow users to change the page being rendered, we must now add click event listeners to the go_previous and go_next buttons we created earlier. 21/7/2021 · To trigger a file download on a button click we will use a custom function or HTML 5 download attribute. Approach 1: Using Download attribute. The download attribute simply uses an anchor tag to prepare the location of the file that needs to be downloaded. The name of the file can be set using the attribute value name, if not provided then the ...
How to convert a PDF document to a preview image in PHP? ... How to download File Using JavaScript/jQuery ? Difficulty Level : Hard; Last Updated : 03 Aug, 2021. Suppose you want to download a file when you click on a link. For downloading the file, we mentioned here to implementation as well as folder structure where you can see the file ... To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ... 27/5/2014 · How to open the pdf file on button click in winForm using javascript? I have a HTML table with button in each row I want to change the buttons accordingly which row button I clicked How to download a file on HTML button click using geckowebbrowser (v45.0.34.0)?
Generate PDF using JavaScript. The following example shows how to use the jsPDF library to generate PDF file using JavaScript. Specify the content in text() method of jsPDF object. Use the addPage() method to add new page to PDF. Use the save() method to generate and download PDF file. #pdf-loader is the container where a "PDF Loading" message would be shown while the PDF is being loaded. #pdf-prev & #pdf-next are buttons that will go the Previous & Next page of the PDF. #pdf-current-page will hold the current page no of the PDF. #pdf-total-pages will hold the total number pages in the PDF. 8/1/2016 · 1 - User click on Button 2 - JavaScript code run and PDF file download automatically 3 - open file using JavaScript automatically 4 - user fills & press submit 5 - after submit servlet code run and save data in db. In my Application just the 2nd point is missing.
I need to start download manually when $('a#someID').click();. But I cannot use window.href method, since it replaces the current page contents with the file you're trying to download.. Instead, I want to open the download in a new window/tab. How is this possible? to describe the way the JavaScript language should work so that the various pieces of software that claimed to support JavaScript were actually talking aboutthesamelanguage. You can use the Javascript window.print document method and import your download.vue component into main_file.vue component and then pass the innerHTML of download.vue component by using $refs. Method 1: Save as PDF without any plugin. Here is the code snippet that will give you a dialog of print, where you can print or save PDF.
Load PDFs in Iframe Onclick the Button. This is one of the way to display the PDF File using Iframe on click event using javascript. The PDF files will load the same Iframe on click the button using javascript. This trick is useful in some places in website to load the more then one PDF File in single frame. on click the corresponding links. Below you can find the Javascript cheat sheet in .pdf as well as in the text. JavaScript Cheat Sheet. Download Link; JavaScript Basics. Let's start off with the basics - how to include JavaScript in a website. Including JavaScript in an HTML Page. To include JavaScript inside a page, you need to wrap it in <script> tags: May 27, 2020 - The function injects an <a> element into the body, sets it URL to a Blob value to the text content of the destination file, and clicks the element to trigger the download. The element remains hidden during the process and is removed from the DOM immediately after the click() call.
Generally there are two file downloading techniques in HTML/JS: window.open and mouse click / tap on link. Both of this methods are not ideal. During investigation of the question some interesting solutions were found. Together they seems to be perfect solution for JavaScript files downloading.
 Download Learning Web Design A Beginner S Guide To Html Css
Download Learning Web Design A Beginner S Guide To Html Css
 Spfx Extension Download As Pdf Part 1 Clavin S Blog
Spfx Extension Download As Pdf Part 1 Clavin S Blog
![]() Moodle With A Durian Flavour From Malaysia With Love Open
Moodle With A Durian Flavour From Malaysia With Love Open
 4 Ways To Extract Pages From A Pdf Document To Create A New
4 Ways To Extract Pages From A Pdf Document To Create A New
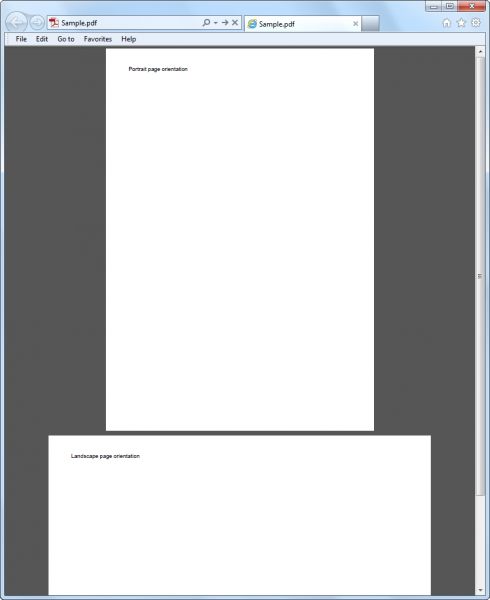
 How To Set Page Orientation When Generating Pdf File In
How To Set Page Orientation When Generating Pdf File In
The Graph As Displayed In Pdf Js Download Scientific Diagram
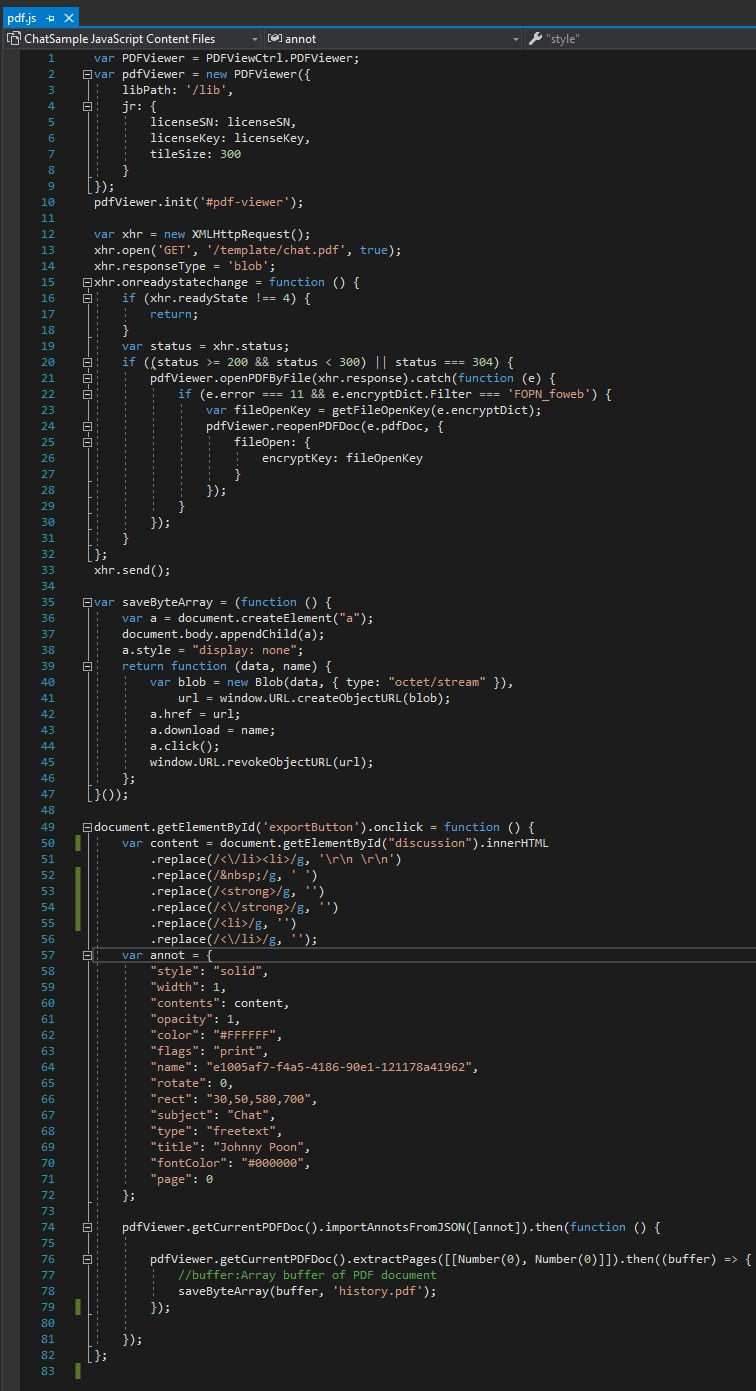
 How To Create A Real Time Web Chat With Pdf Chat History In
How To Create A Real Time Web Chat With Pdf Chat History In
 Download Ebook Learning Three Js The Javascript 3d Library
Download Ebook Learning Three Js The Javascript 3d Library
 Epub Internet Of Things With Raspberry Pi 3 Leverage The
Epub Internet Of Things With Raspberry Pi 3 Leverage The
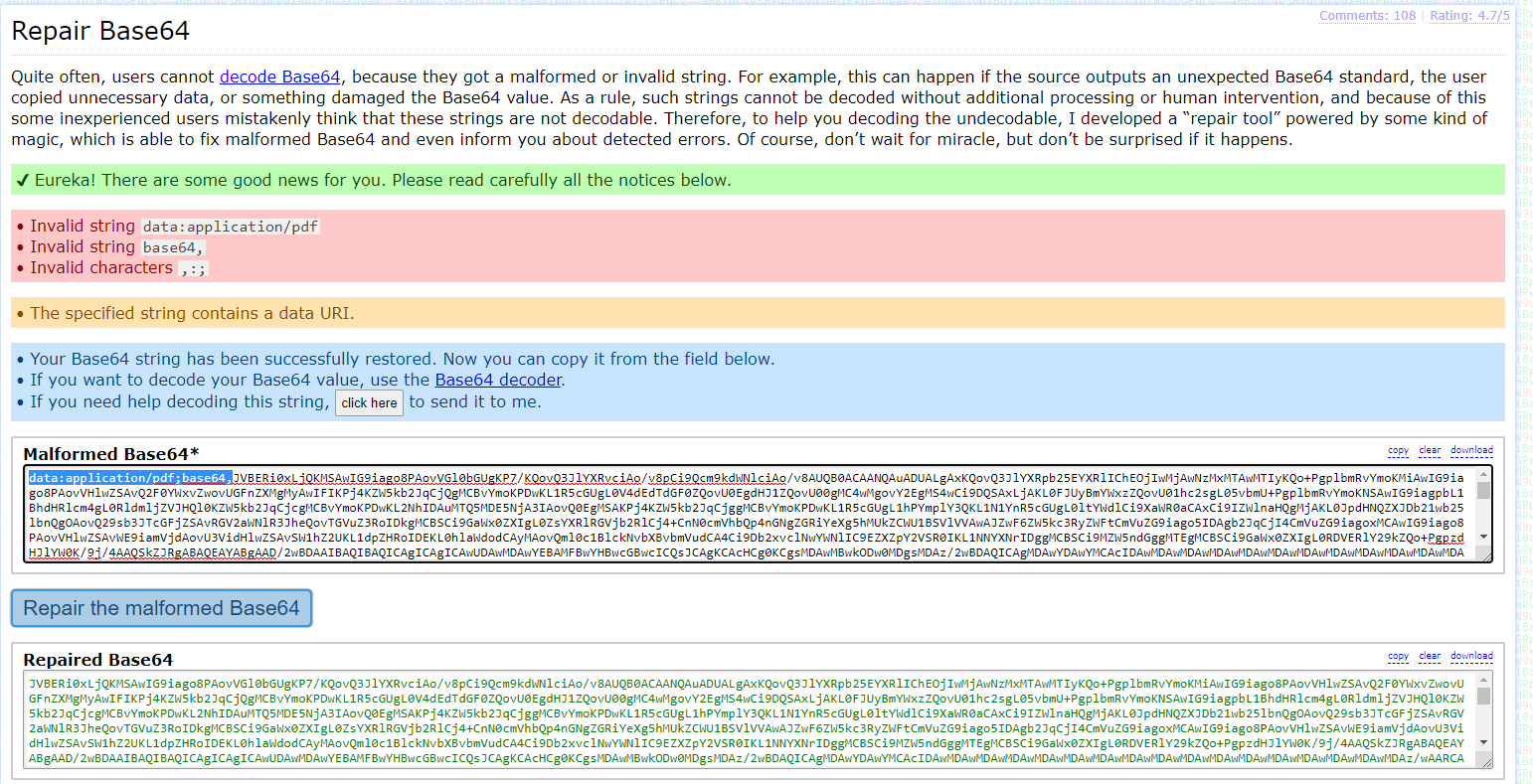
 Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
Convert Base64 To Pdf File In Javascript Web Dev Kirupaforum
 Html Css Javascript Pdf Free Download
Html Css Javascript Pdf Free Download
 Javascript Logo Png Pdf Hd Png Download 2274358 Png
Javascript Logo Png Pdf Hd Png Download 2274358 Png
 Javascript And Jquery Book Pdf Free Download
Javascript And Jquery Book Pdf Free Download
 Epub Download Head First Html5 Programming Building Web Apps
Epub Download Head First Html5 Programming Building Web Apps
 Print Unresponsive Script Warning Is Displayed After Clicking
Print Unresponsive Script Warning Is Displayed After Clicking
 How To Save An Image File From A Pdf
How To Save An Image File From A Pdf

 How To Create Your Own Marker 3 Easy Steps To Create A
How To Create Your Own Marker 3 Easy Steps To Create A
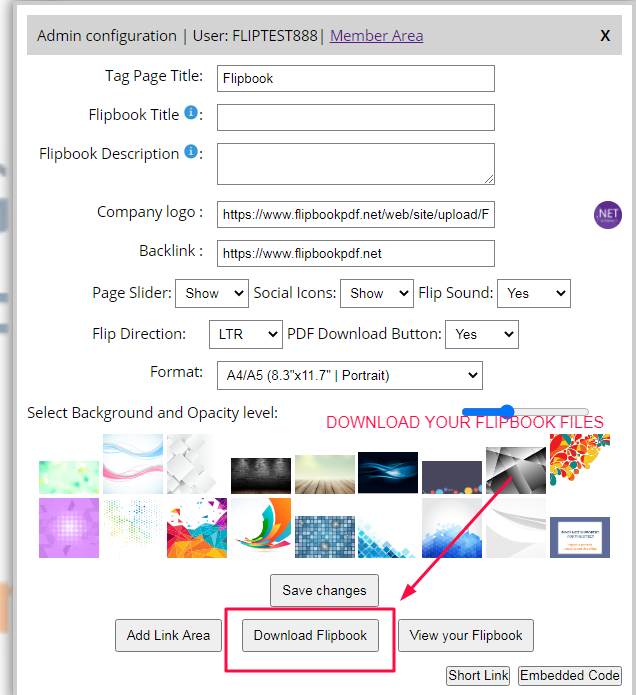
 How To Use Flipbook Pdf Faq And Tips
How To Use Flipbook Pdf Faq And Tips
 How To Trigger The Direct Download Of A Pdf With Javascript
How To Trigger The Direct Download Of A Pdf With Javascript
Print Or Export Pdf Overview Outsystems

 Automatically Download Print Pdf From Browser Javascript Code
Automatically Download Print Pdf From Browser Javascript Code
 Beginning Javascript Pages 101 101 Flip Pdf Download
Beginning Javascript Pages 101 101 Flip Pdf Download
 How To Download Files In Bulk From Browser Console Using
How To Download Files In Bulk From Browser Console Using
 006javascript Pages 1 50 Flip Pdf Download Fliphtml5
006javascript Pages 1 50 Flip Pdf Download Fliphtml5
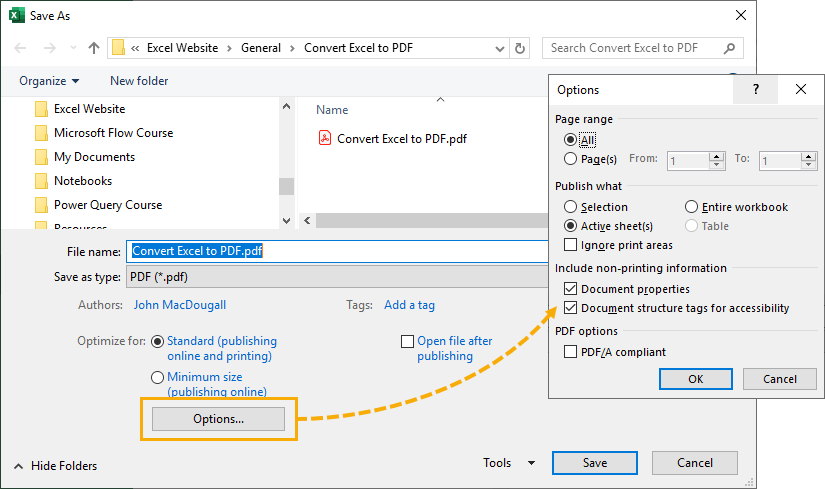
 5 Ways To Convert Excel Files To Pdf How To Excel
5 Ways To Convert Excel Files To Pdf How To Excel
 Download The Joy Of Javascript Pdf Github
Download The Joy Of Javascript Pdf Github
Where To Select Call Javascript Function Action Type A Pdf Com
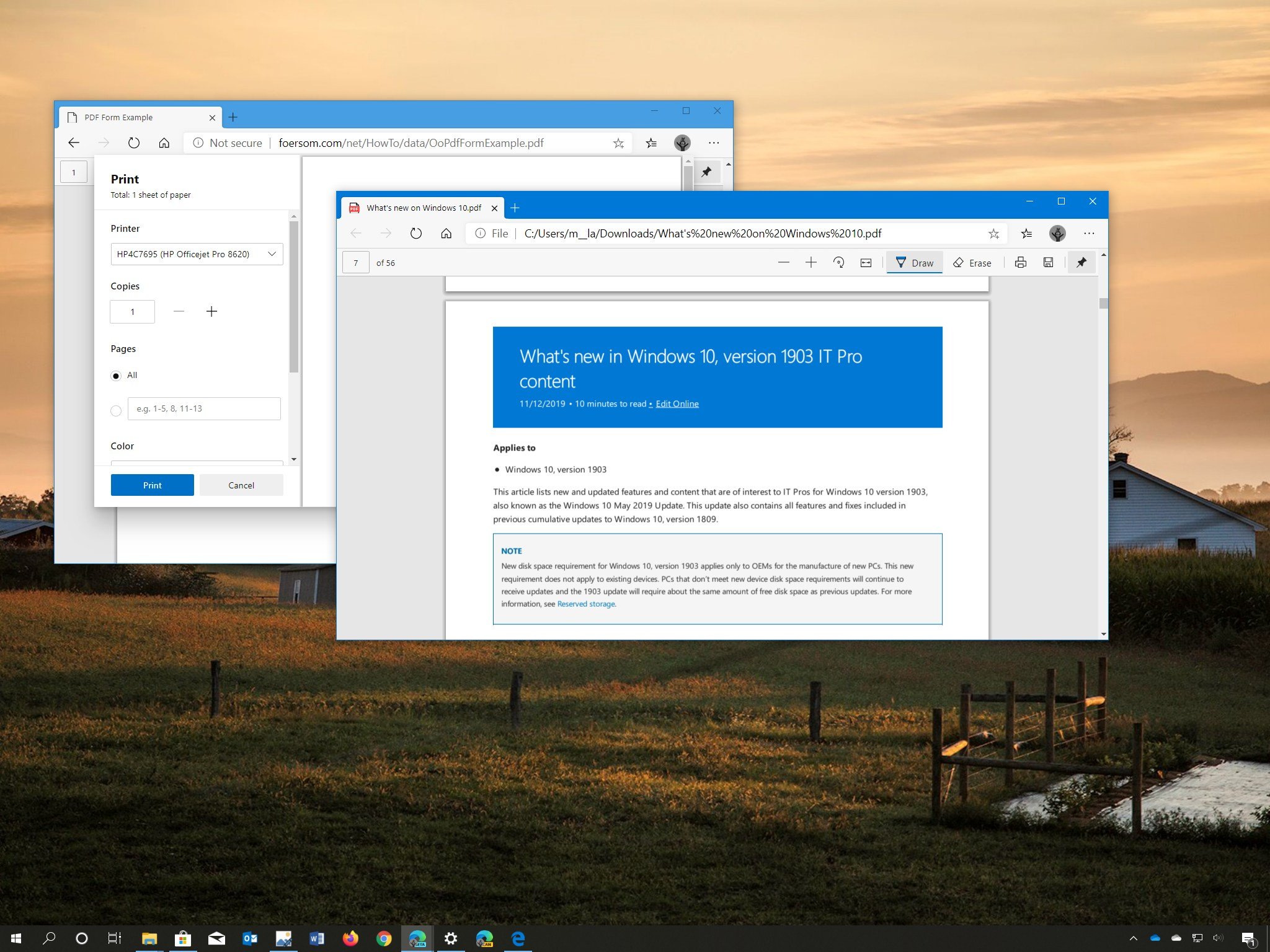
 How To Use Pdf Viewer On New Microsoft Edge Chromium
How To Use Pdf Viewer On New Microsoft Edge Chromium
 Remove Unwanted Interactive Content Of Your Pdf Documents
Remove Unwanted Interactive Content Of Your Pdf Documents
Zotfile Advanced Pdf Management For Zotero

0 Response to "34 Javascript Download Pdf On Click"
Post a Comment