24 What Is Websocket In Javascript
Apr 14, 2021 - This is a (mostly) pure JavaScript implementation of the WebSocket protocol versions 8 and 13 for Node. There are some example client and server applications that implement various interoperability testing protocols in the "test/scripts" folder. Oct 23, 2020 - Simple to use, blazing fast and thoroughly tested WebSocket client and server for Node.js - GitHub - websockets/ws: Simple to use, blazing fast and thoroughly tested WebSocket client and server for...
 How To Test Websocket Connection With Rmdstestclient Tool
How To Test Websocket Connection With Rmdstestclient Tool
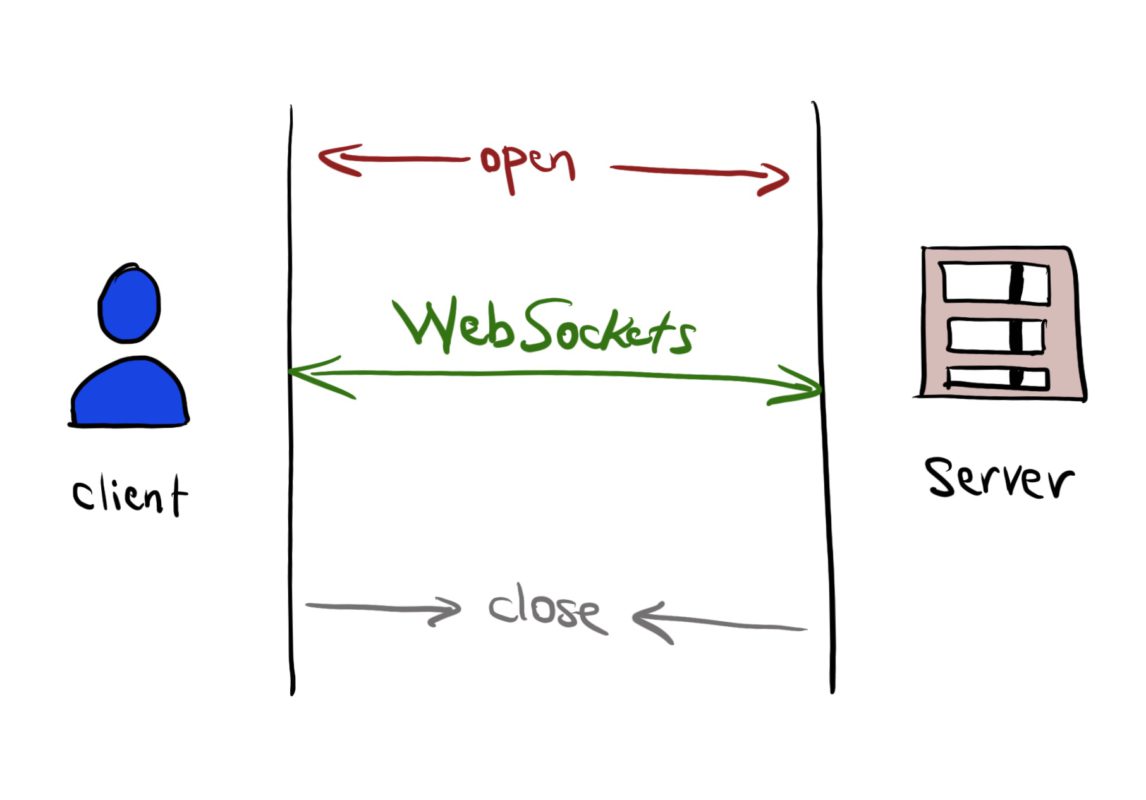
Web Sockets - Definition Web sockets are defined as a two-way communication between the servers and the clients, which mean both the parties communicate and exchange data at the same time. The key points of Web Sockets are true concurrency and optimization of performance, resulting in more responsive and rich web applications.

What is websocket in javascript. Socket.IO's "Hello world" is a chat app in just a few lines of code. ... Allow users to concurrently edit a document and see each other's changes. ... From Microsoft Office, Yammer, Zendesk, Trello... to hackathon winners and little startups. One of the most powerful JavaScript frameworks on ... Donate via PayPal - https://www.paypal.me/thenetninjaDonate via Patreon - https://www.patreon /thenetninja----- COURSE LINKS:+ Repo - https://github /i... Control Espruino in real-time from we web browser (When used as a server). ... To use the ws (About Modules) module, you must be connected to WiFi/Ethernet/etc - see here. ... First you need run a websocket server which is explained here using Node.js.
WebSockets are a persistent connection to a server that allows sending and receiving data. this.wsServer = this.webSocketsBasePath ? new WebSocket.Server({ server, path: this.webSocketsBasePath }) : new WebSocket.Server({ server }); In today's video I'll be taking you through the basics of creating a WebSockets application - we'll be covering the client side and the server side to send m...
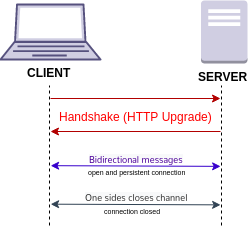
WebSocket is a computer communication protocol that operates over HTTP, and it provides a two-way communication channel between a client and a server. It works over the HTTP protocol and is implemented using the "HTTP upgrade header." WebSocket. WebSocket is a protocol providing full-duplex communication channels over a single TCP connection. The WebSocket protocol was standardized by the IETF as RFC 6455 in 2011, and the WebSocket API in Web IDL is being standardized by the W3C.. WebSocket is designed to be implemented in web browsers and web servers, but it can be used by any client or server application. the method initWebsocket is an own method which uses the WebSocket API with new Websocket(url). The documentation for the initWebsocket method is the comment above the method in this post. - klues Nov 6 '19 at 6:12
Dec 12, 2018 - We at SessionStack use both WebSockets and HTTP, depending on the case. Once you integrate SessionStack into your web app, it starts recording all DOM changes, user interactions, JavaScript exceptions, stack traces, failed network requests, and debug messages, allowing you to replay issues in your ... Jun 25, 2021 - Always wanted to start digging these websockets, very good introduction. Thanks for your article ! ... Click here to cancel reply. You must be logged in to post a comment. ... Learn how to use JavaScript to add interactivity to websites. ... ©2021 Treehouse Island, Inc. WebSockets - JavaScript Application. The following program code describes the working of a chat application using JavaScript and Web Socket protocol. The key features and the output of the chat application are discussed below −. To test, open the two windows with Web Socket support, type a message above and press return. This would enable the ...
WebSocket The WebSocket protocol, described in the specification RFC 6455 provides a way to exchange data between browser and server via a persistent connection. The data can be passed in both directions as "packets", without breaking the connection and additional HTTP-requests. Writing a WebSocket application in JavaScript is quite simple. Establish a connection, and hook into the open, error, message and close events as necessary. Remember, WebSocket is subject to the same-origin policy, like AJAX. This means if you want to test your client locally, you'll need to ... Using WebSockets in Javascript May 29, 2019 Uncategorized Mayur Ariwala WebSockets is a next-generation bidirectional communication technology for web applications which operates over a single socket and is exposed via a JavaScript interface in HTML 5 compliant browsers.
WebSockets is a next-generation bidirectional communication technology for web applications which operates over a single socket and is exposed via a JavaScript interface in HTML 5 compliant browsers. Once you get a Web Socket connection with the web server, you can send data from browser to server by calling a send() method, and receive data from server to browser by an onmessage event … A Web Socket server is a simple program, which has the ability to handle Web Socket events and actions. It usually exposes similar methods to the Web Socket client API and most programming languages provide an implementation. WebSocket is a communications protocol that provides a full-duplex communication channels over a single TCP connection established between a web browser (client) and a web server (this take place ...
Dec 10, 2015 - Node.js provides a simple and easy to use WebSocket Server that helps to pair up with the HTML5 WebSocket on the client and enable real-time communication. WebSockets is an event-driven API; when messages are received, a message event is sent to the WebSocket object. To handle it, add an event listener for the message event, or use the onmessage event handler. To begin listening for incoming data, you can do something like this: WebSocket. The WebSocket object provides the API for creating and managing a WebSocket connection to a server, as well as for sending and receiving data on the connection. To construct a WebSocket, use the WebSocket () constructor. Note: This feature is available in Web Workers.
Real-time web application: Real-time web application uses a web socket to show the data at the client end, which is continuously being sent by the backend server. In WebSocket, data is continuously pushed/transmitted into the same connection which is already open, that is why web socket is faster and improves the application performance. The WebSocket protocol specification defines ws (WebSocket) and wss (WebSocket Secure) as two new uniform resource identifier (URI) schemes that are used for unencrypted and encrypted connections, respectively. Apart from the scheme name and fragment (i.e. # is not supported), the rest of the URI components are defined to use URI generic syntax. Dec 17, 2018 - An Upgrade header is included in this request that informs the server that the client wishes to establish a WebSocket connection. Once established, WebSocket messages can be sent back and forth using the methods defined by the WebSocket interface. To create a connection, call Javascript’s ...
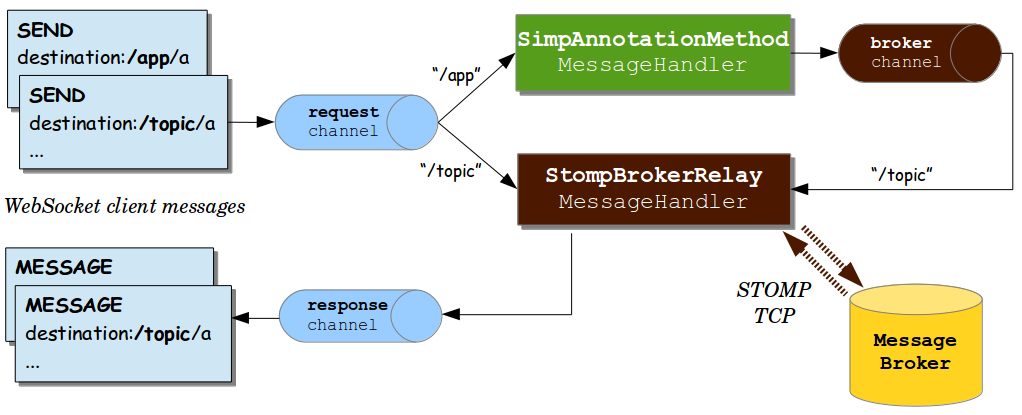
The registerStompEndpoints() method ... is not available. The SockJS client will attempt to connect to /gs-guide-websocket and use the best available transport (websocket, xhr-streaming, xhr-polling, and so on). ... With the server-side pieces in place, you can turn your attention to the JavaScript client that ... However, the HTML standard lets ... feature that lets web browsers run JavaScripts in a main thread and a background thread (workers thread). This article shows how developers may use the JavaScrip Web Workers to implement the WebSocket API web application.... Websockets Tutorial: Creating a real-time Websocket Server A lot of the work we do with Javascript involves us sending information back and forth from servers. You are probably familiar with the concept of APIs , which send data to servers or websites in a particular format, to get a specific response back.
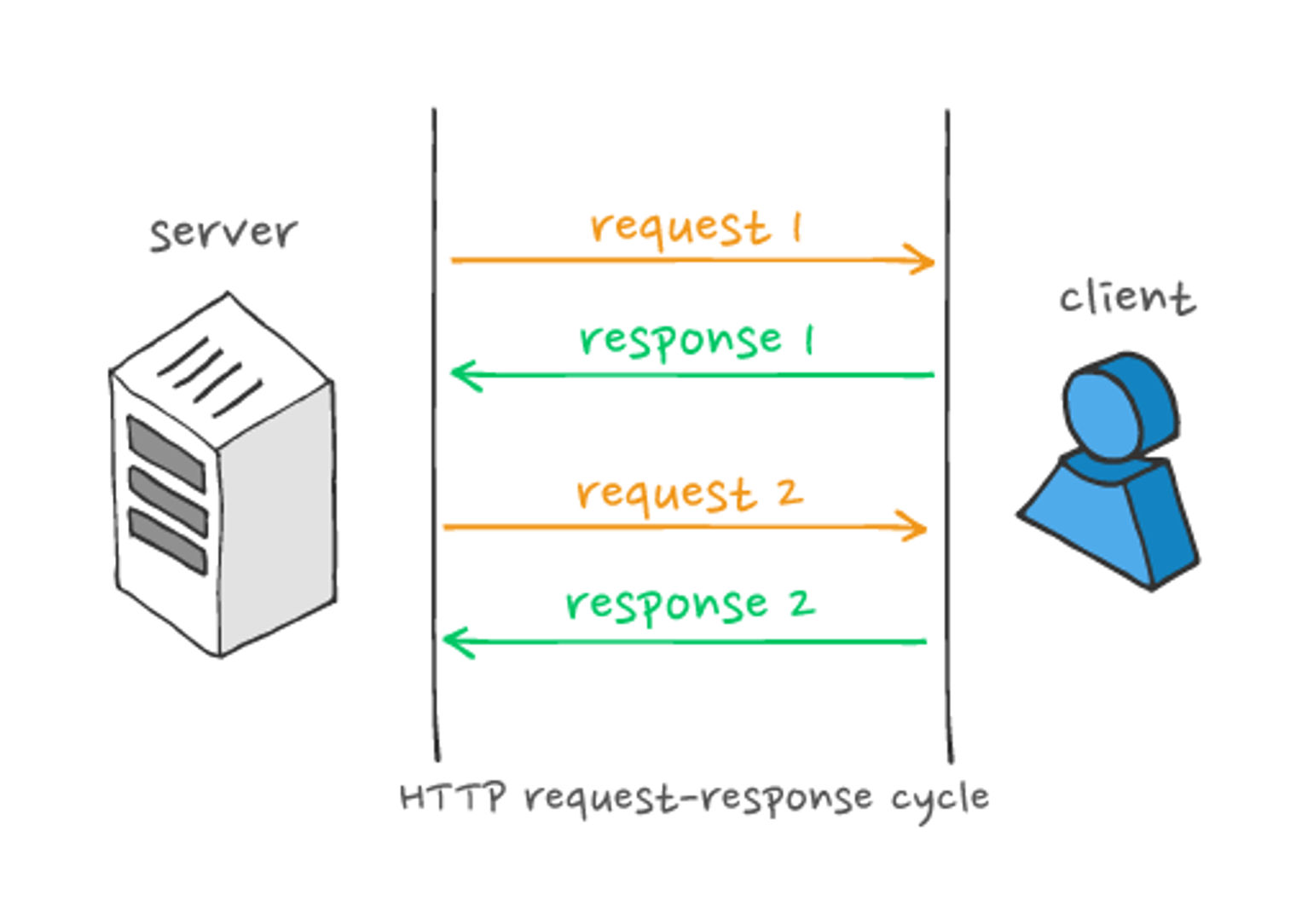
var Socket = new WebSocket (URL, [protocal]); The new WebSocket method is the exposed API method that returns an established connection with the URL specified as the first parameter and adhering to an optional protocol parameter. 1. WebSockets is a next-generation bidirectional communication technology for web applications which operates over a single socket and is exposed via a JavaScript interface in HTML 5 compliant browsers. Following is the API which creates a new WebSocket object. What the heck is a websocket? The HTTP protocol is a fundamental building block of the internet, you can use a browser to request a website using a request-response based communication model. The web browser submits a HTTP request to the server, then the server responds with a response. The response contains status information, content related headers and the message body.
The WebSocket API (WebSockets) The WebSocket API is an advanced technology that makes it possible to open a two-way interactive communication session between the user's browser and a server. With this API, you can send messages to a server and receive event-driven responses without having to poll the server for a reply. So, a webSocket client can only talk to a webSocket server. If you try to connect a webSocket client to a non-webSocket server, the client will not see the proper response and will immediately disconnect. WebSocket provides an alternative to the limitation of efficient communication between the server and the web browser by providing bi-directional, full-duplex, real-time client/server communications. The server can send data to the client at any time.
Aug 06, 2019 - Next, we have our HTML file that loads up in client web browsers. Notice that the WebSocket class in the browser JS has no declaration. This is because modern browsers give developers automatic access to this class in their front-end JavaScript! Jul 27, 2021 - The value of bufferedAmount is increased by the byte size of that raw data. ... You can send any JavaScript typed array object as a binary frame; its binary data contents are queued in the buffer, increasing the value of bufferedAmount by the requisite number of bytes. WebSocket is protocol, which enables two-way communication between a client and server: The goal WebSocket is to provide a mechanism for browser-based applications that need two-way communication with servers that does not rely on opening multiple HTTP connections. ( RFC 6455) WebSocket works over HTTP protocol.
A WebSocket server can be written in any server-side programming language that is capable of Berkeley sockets, such as C (++), Python, PHP, or server-side JavaScript. This is not a tutorial in any specific language, but serves as a guide to facilitate writing your own server. Web sockets are defined as a two-way communication between the servers and the clients, which mean both the parties communicate and exchange data at the same time. The key points of Web Sockets are true concurrency and optimization of performance, resulting in more responsive and rich web applications. Description of Web Socket Protocol Apr 28, 2018 - In the example I used to test, ... sent in a more organized fashion: Check out this post on Mozilla Hacks to know more about how to use this tool. Here is a screenshot of Chrome, which hopefully will improve its WebSockets debugging tools soon: ⭐️ Join the waiting list for the JavaScript Masterclass ...
Yes, that user would presumably be Kaazing's own Jonas Jacobi. Often pops up anywhere WebSocket is mentioned! I don't quite get Kaazing TBH, sitting on websocket to promote what appears to be a monolithic not-actually-free client-and-server solution that has has WebSocket support as seemingly quite a small portion of what it actually does.
 How To Create Notification Services With Redis Websockets
How To Create Notification Services With Redis Websockets
 Real Time Websocket Connection Between Sensor Reading Esp8266
Real Time Websocket Connection Between Sensor Reading Esp8266
 An Introduction To Websockets With Node Js And React Karl
An Introduction To Websockets With Node Js And React Karl
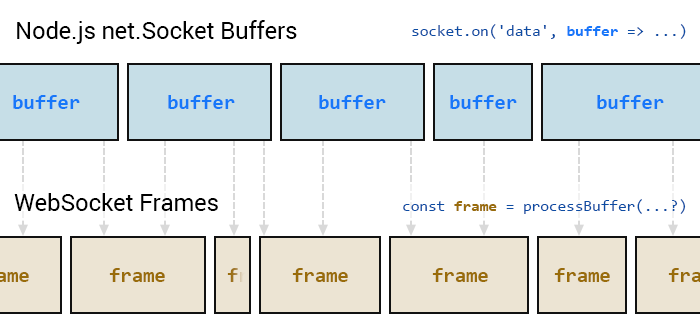
 Websockets And Node Js Testing Ws And Sockjs By Building A
Websockets And Node Js Testing Ws And Sockjs By Building A
Github Dualcon Javascript Websocket Javascript Java Ee
Using The Javascript Mqtt Client With Websockets
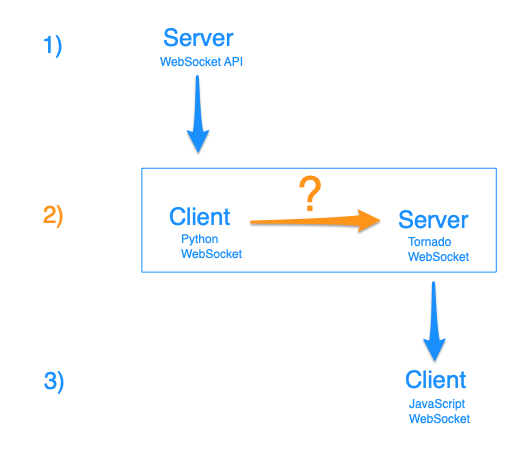
 Sending Data From A Websocket Client To Another Server
Sending Data From A Websocket Client To Another Server
Using The Javascript Mqtt Client With Websockets
 Javabypatel Data Structures And Algorithms Interview
Javabypatel Data Structures And Algorithms Interview
 Simple Websocket Example With Nodejs
Simple Websocket Example With Nodejs
 When To Use A Http Call Instead Of A Websocket Or Http 2 0
When To Use A Http Call Instead Of A Websocket Or Http 2 0
 Implementing A Websocket Server With Node Js By Srushtika
Implementing A Websocket Server With Node Js By Srushtika
 Using Websockets In Javascript Lintel Technologies Blog
Using Websockets In Javascript Lintel Technologies Blog
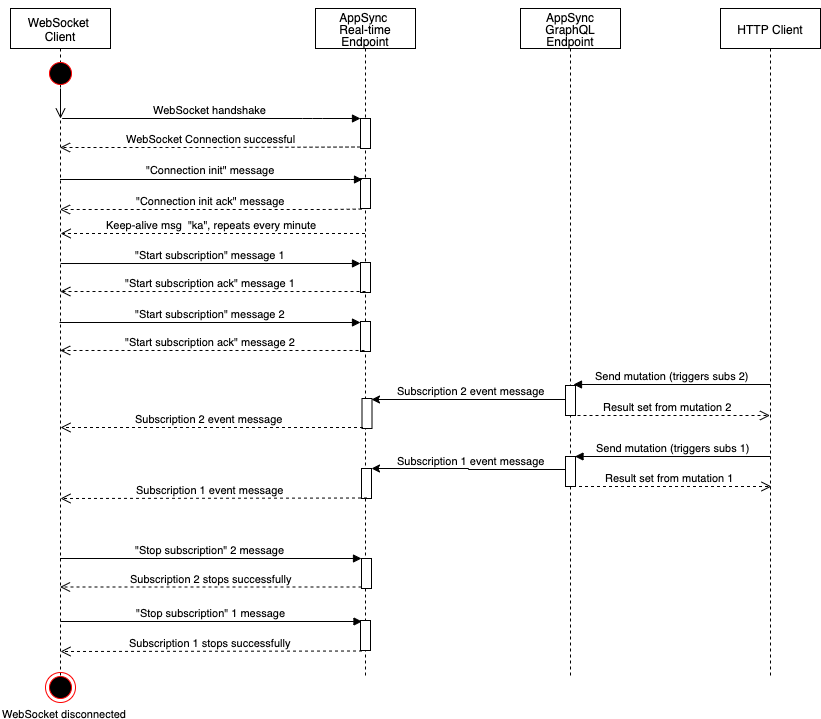
 Building A Real Time Websocket Client Aws Appsync
Building A Real Time Websocket Client Aws Appsync
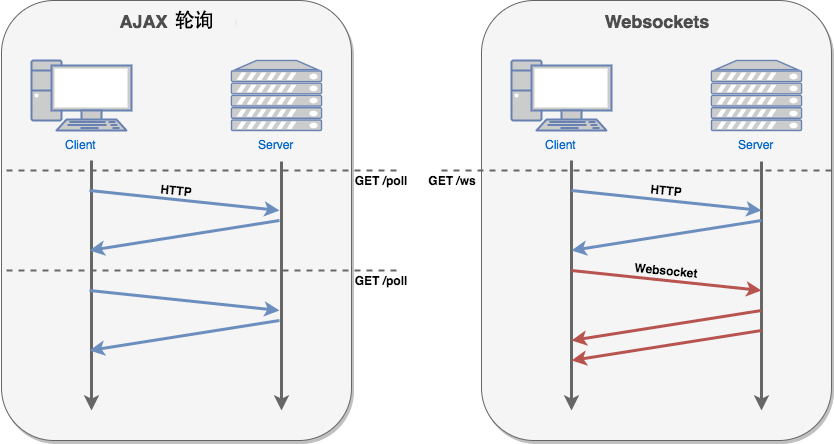
 Websockets Vs Long Polling Ably Blog Data In Motion
Websockets Vs Long Polling Ably Blog Data In Motion
 Mqtt Over Websockets Mqtt Essentials Special
Mqtt Over Websockets Mqtt Essentials Special
Using Mqtt Over Websockets With Mosquitto
 Implementing Websockets In Microservices Application Stack
Implementing Websockets In Microservices Application Stack
 Real Time Gaming With Node Js Websocket On Google Cloud
Real Time Gaming With Node Js Websocket On Google Cloud




0 Response to "24 What Is Websocket In Javascript"
Post a Comment